Get Started
Metti Clerk in funzione sul tuo negozio BigCommerce in pochi semplici passaggi. Questa guida ti accompagna nella connessione del tuo negozio, nell’installazione degli script di tracciamento e nella sincronizzazione dei tuoi dati.
Connessione del tuo negozio #
Dopo aver seguito questi semplici passaggi, potrai vedere la tua Live Demo, che ti offre una panoramica personale di come Clerk funzionerà sul tuo webshop, prima di configurare il resto del sistema.
Aggiungi negozio #
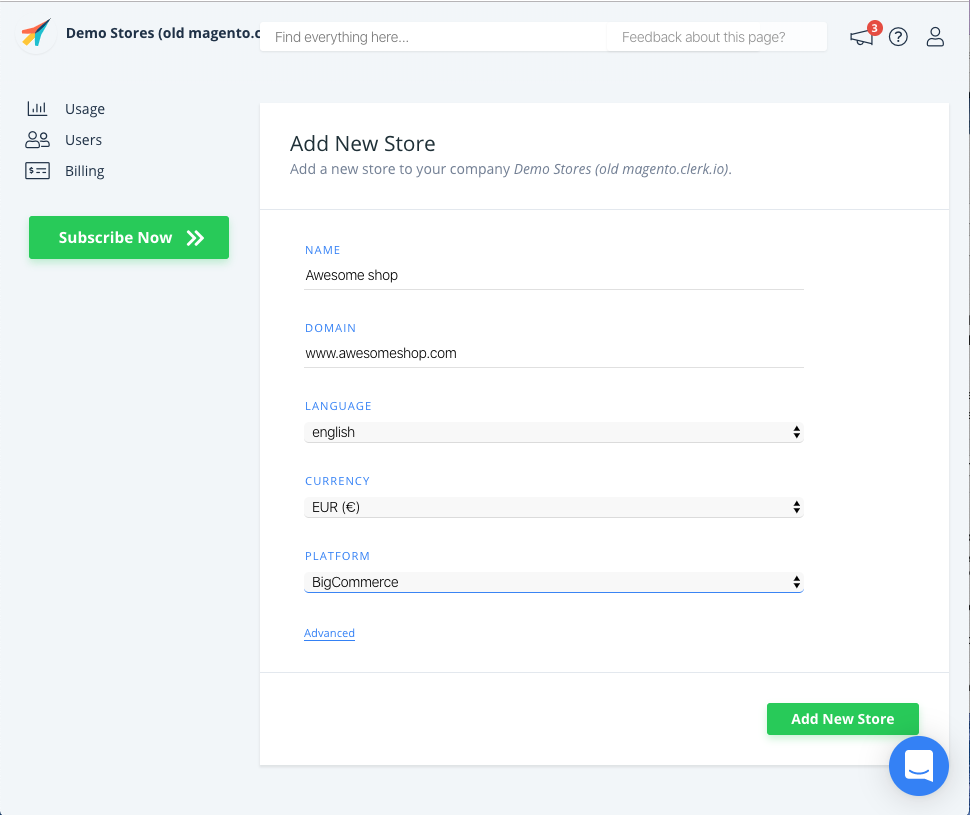
Dopo aver effettuato l’accesso a my.clerk.io, la prima cosa da fare è aggiungere il tuo negozio:
Scrivi il Nome e il Dominio del tuo negozio online.
Scegli la Lingua e la Valuta, e seleziona BigCommerce come Piattaforma.
Clicca su Aggiungi Negozio.

Installa il tracciamento visitatori #
Importante: In BigCommerce, devi essere loggato come Store Owner per accedere a queste impostazioni.
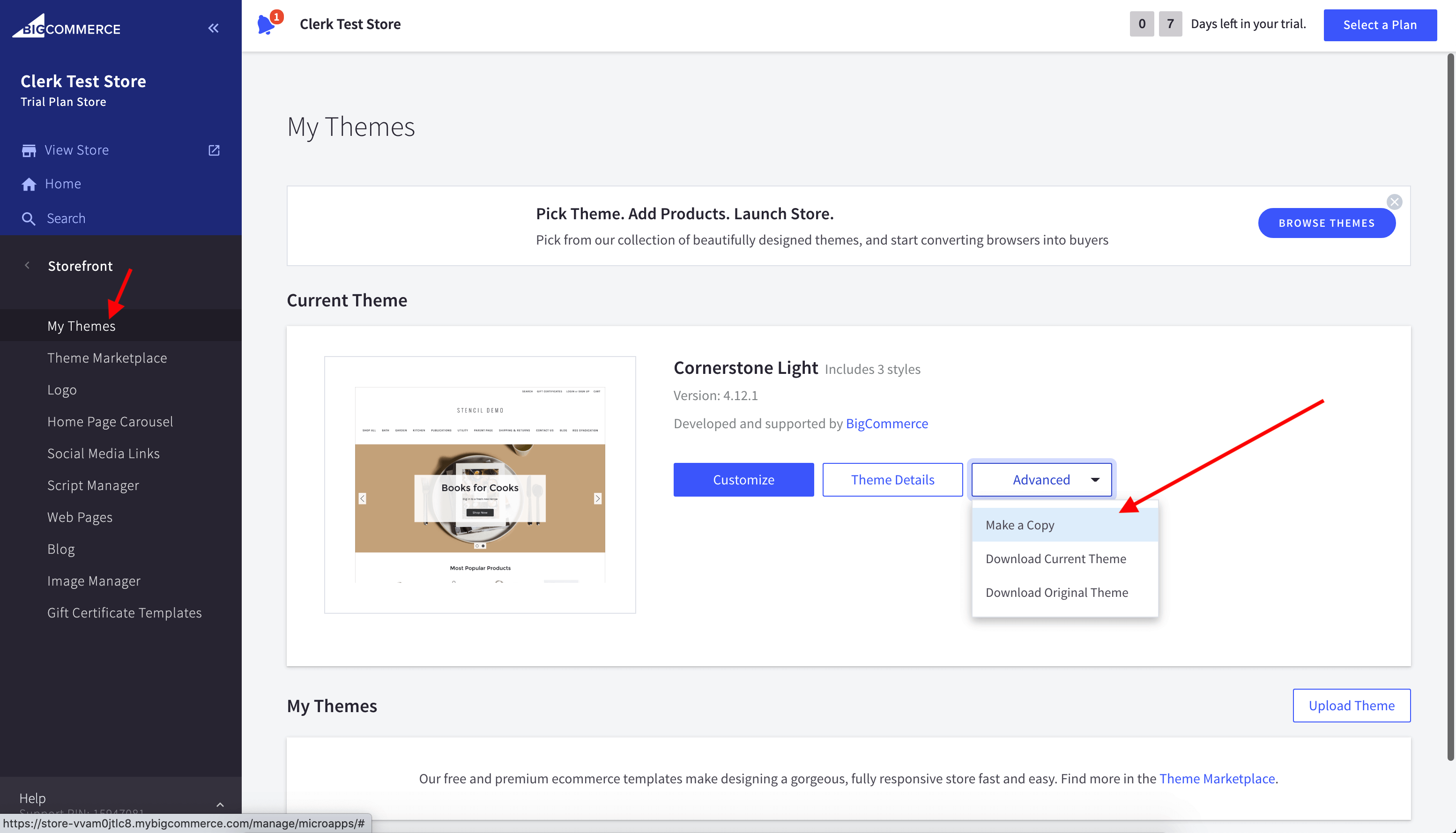
Nel pannello di amministrazione BigCommerce, vai su Storefront > My Themes e clicca su Make a copy.
Questo crea una copia sicura del tema per installare Clerk.

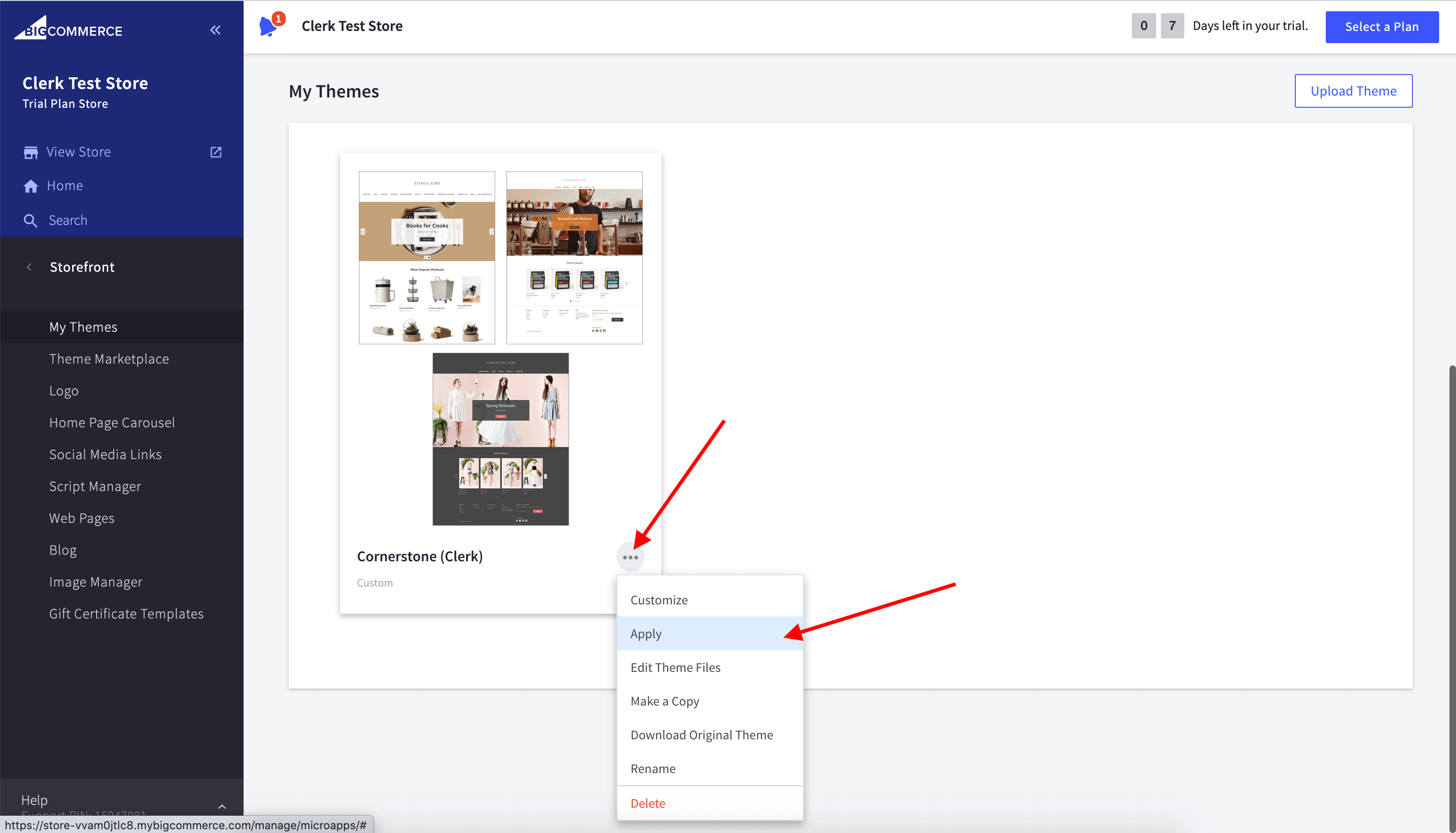
Sul nuovo tema, clicca sui tre puntini (…)
e scegli Applica per renderlo il tema attivo.

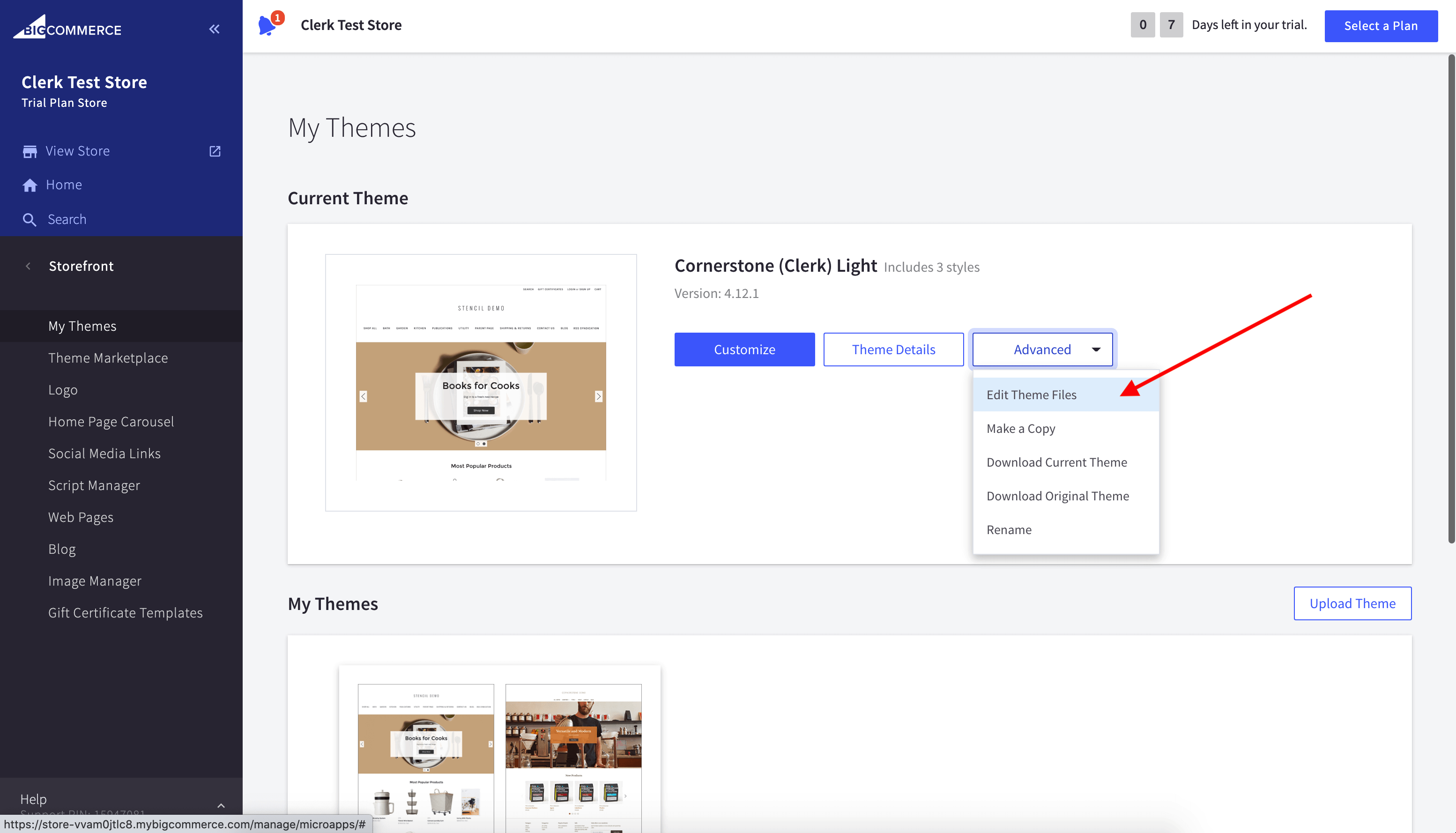
- Clicca su Avanzate > Modifica file tema per aprire l’editor del tema.

- Nella barra laterale sinistra, apri templates > layout > base.html e incolla lo script di tracciamento nella sezione
<head>subito prima di</head>.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
{{#if customer.email}}
Clerk('call', 'log/email', { email: '{{customer.email}}' });
{{/if}}
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Sostituisci INSERT_PUBLIC_API_KEY con la tua Public Key che si trova in my.clerk.io > Developers > API Keys.
- Clicca su Salva & applica file.
Installa il tracciamento ordini #
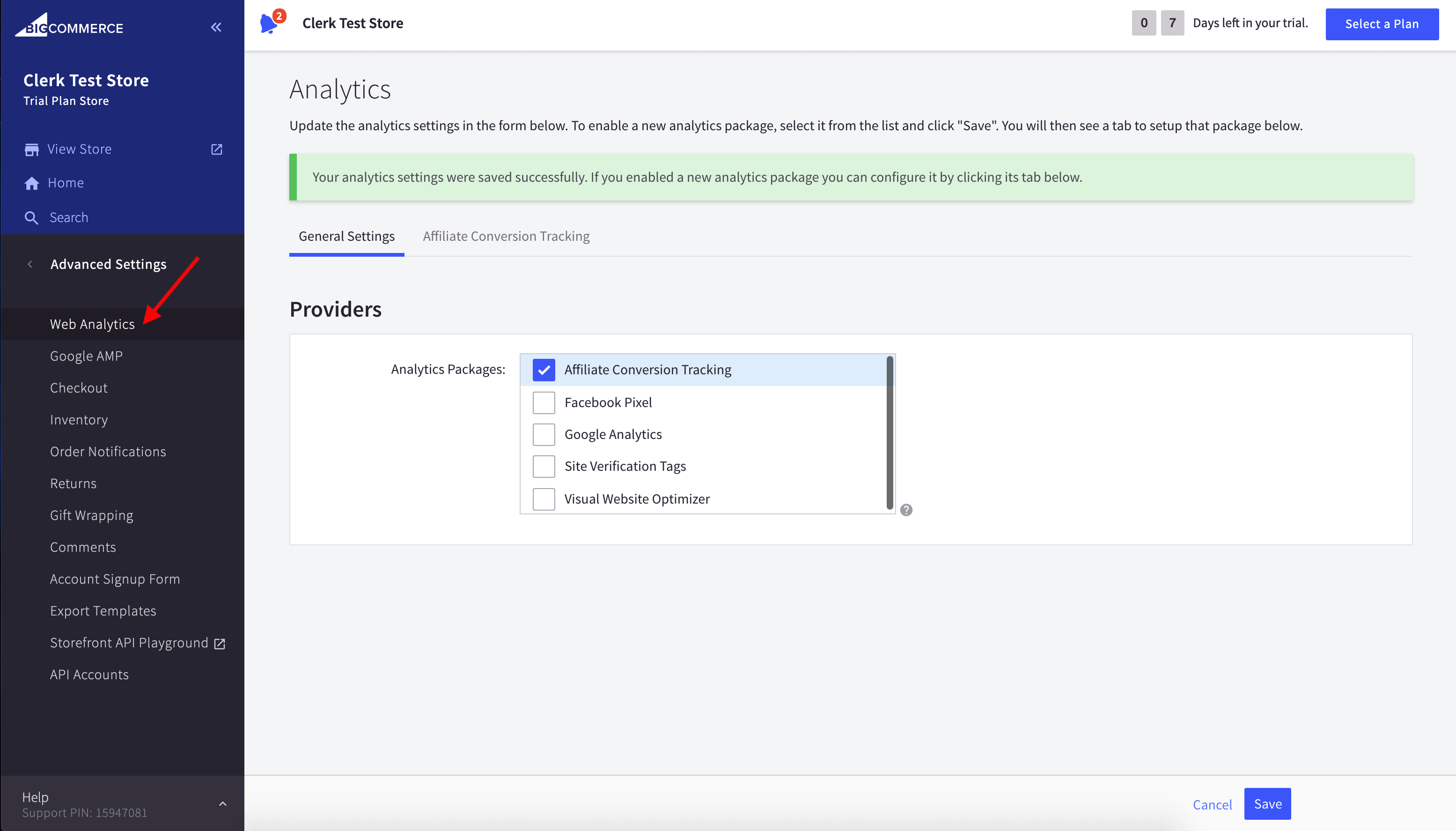
Nel pannello di amministrazione di BigCommerce, vai su Impostazioni avanzate > Soluzioni dati.
Abilita Affiliate Conversion Tracking e clicca su Salva.

Apri la scheda Affiliate Conversion Tracking.
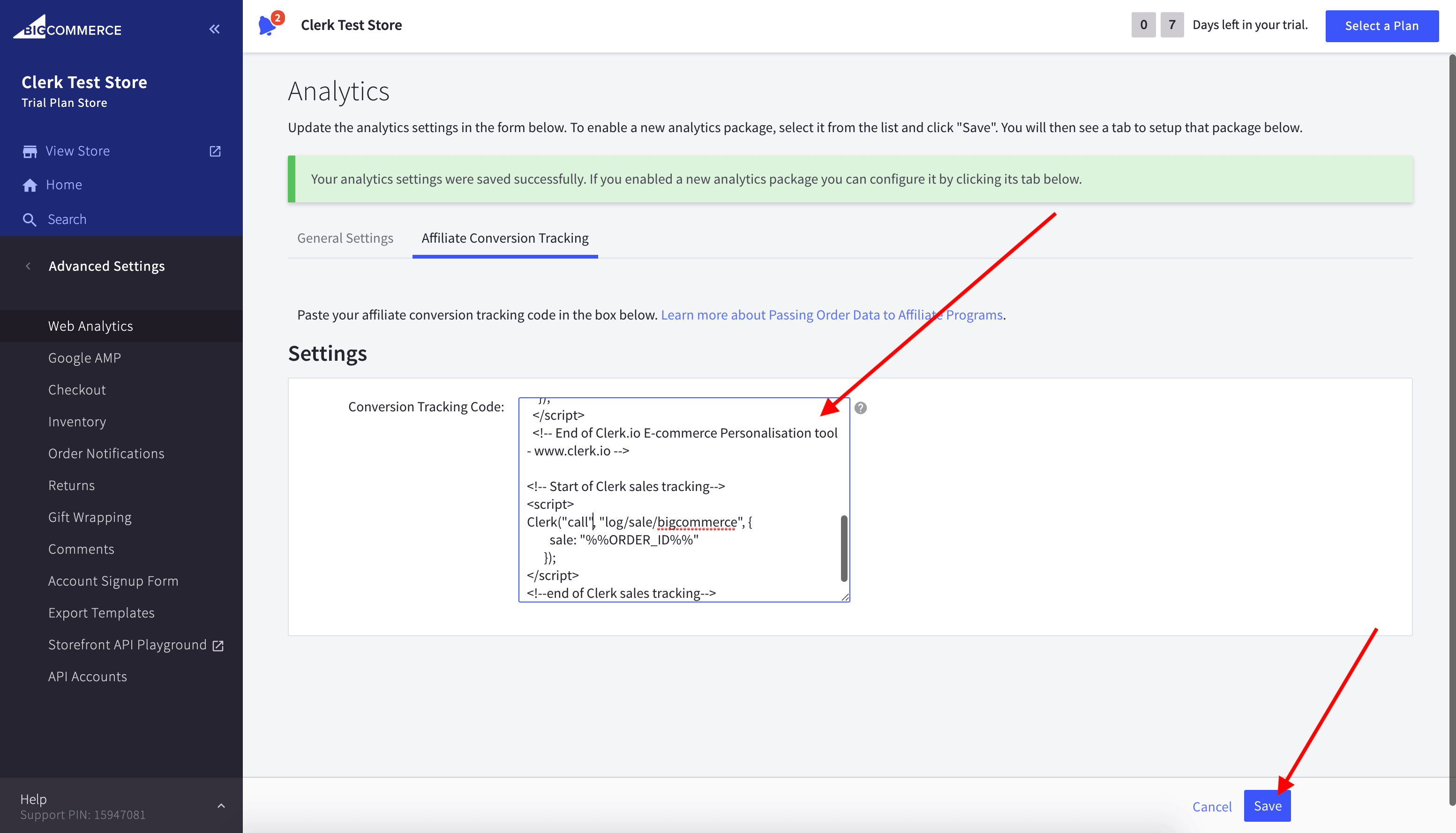
Incolla quanto segue in fondo al campo Conversion Tracking Code e clicca su Salva.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<!-- Start of Clerk sales tracking -->
<script>
Clerk('call', 'log/sale/bigcommerce', { sale: '%%ORDER_ID%%' });
</script>
<!-- End of Clerk sales tracking -->
Sostituisci INSERT_PUBLIC_API_KEY con la tua Public Key che trovi in my.clerk.io > Developers > API Keys..

Sincronizza i dati #
La sincronizzazione dei dati collega il tuo negozio BigCommerce a Clerk, permettendo a Clerk di accedere ai tuoi prodotti, ordini, clienti e alle altre informazioni del negozio. Questo consente a Clerk di fornire raccomandazioni personalizzate e risultati di Search basati sui dati reali del tuo negozio. Segui i passaggi nella guida Sincronizza Dati per configurare la sincronizzazione dei dati.
Anteprima degli elementi #
Per iniziare a visualizzare l’anteprima degli elementi Clerk nel tuo webshop, devi prima accedere al tema su cui hai aggiunto Clerk.
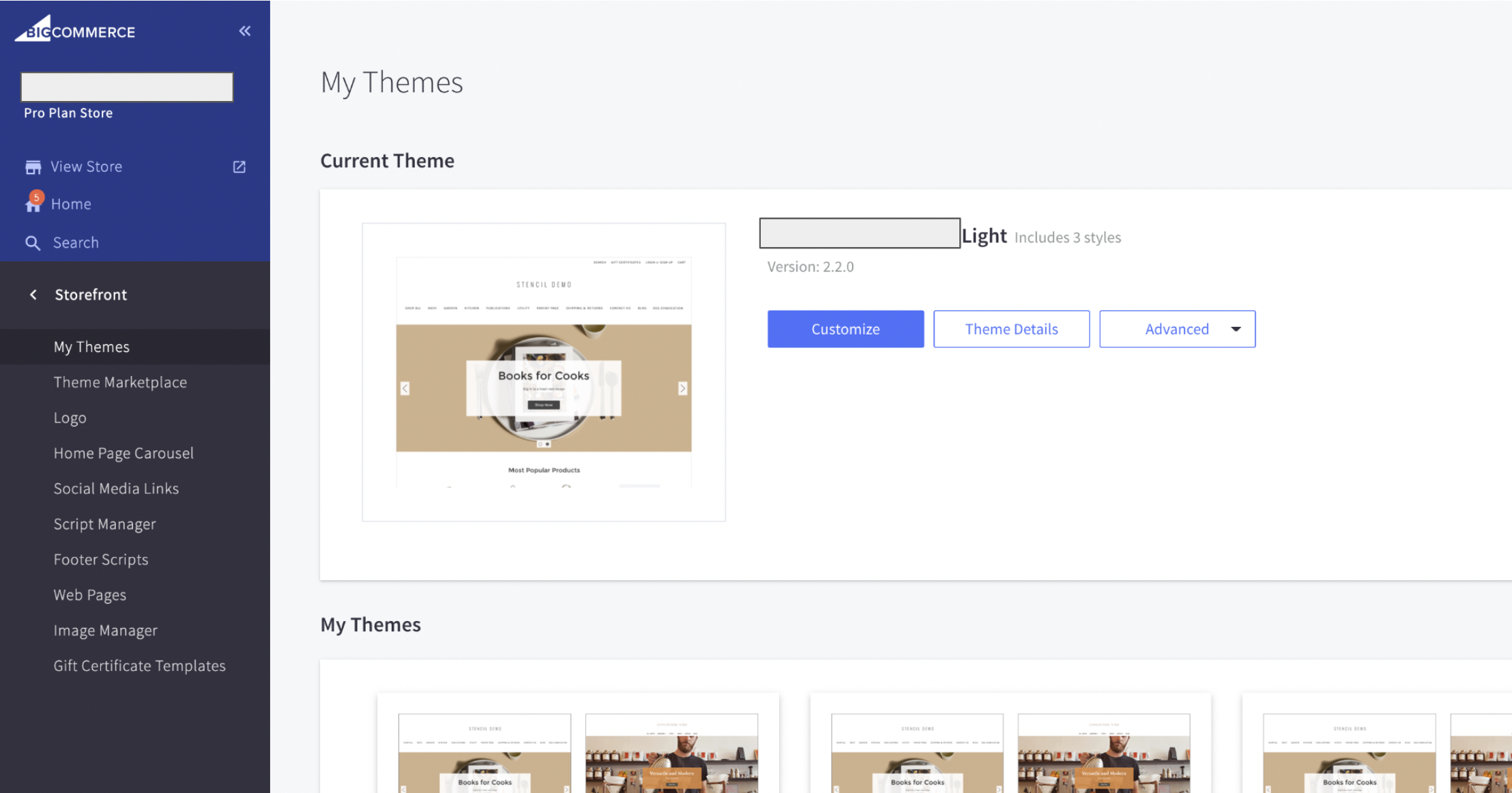
Accedi al portale amministrativo BigCommerce del tuo negozio, poi scegli “Storefront” > “My Themes” dal menu a sinistra:

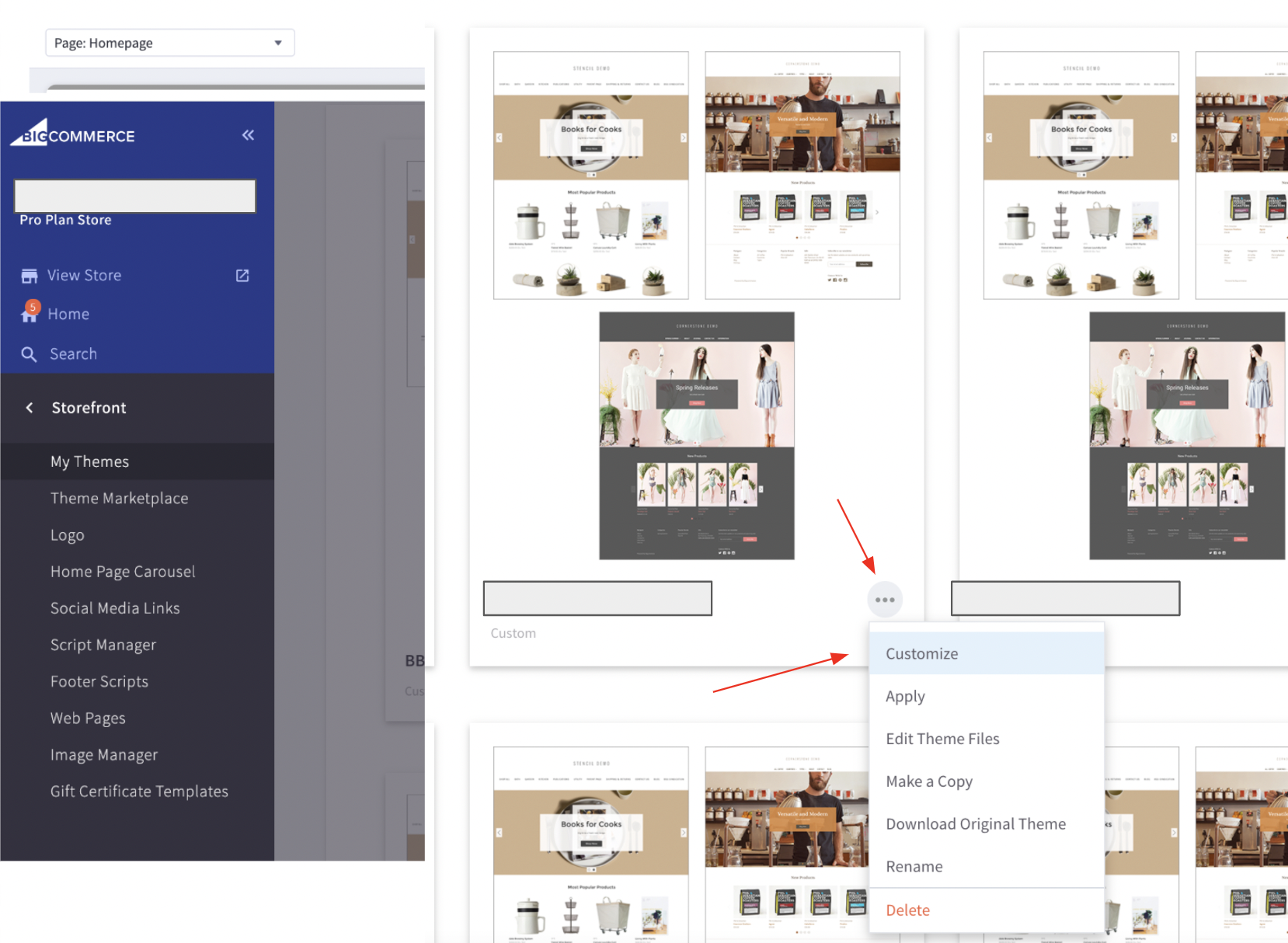
Una volta trovato il tuo tema, clicca sui tre puntini nell’angolo in basso a destra, poi scegli “Customize”:

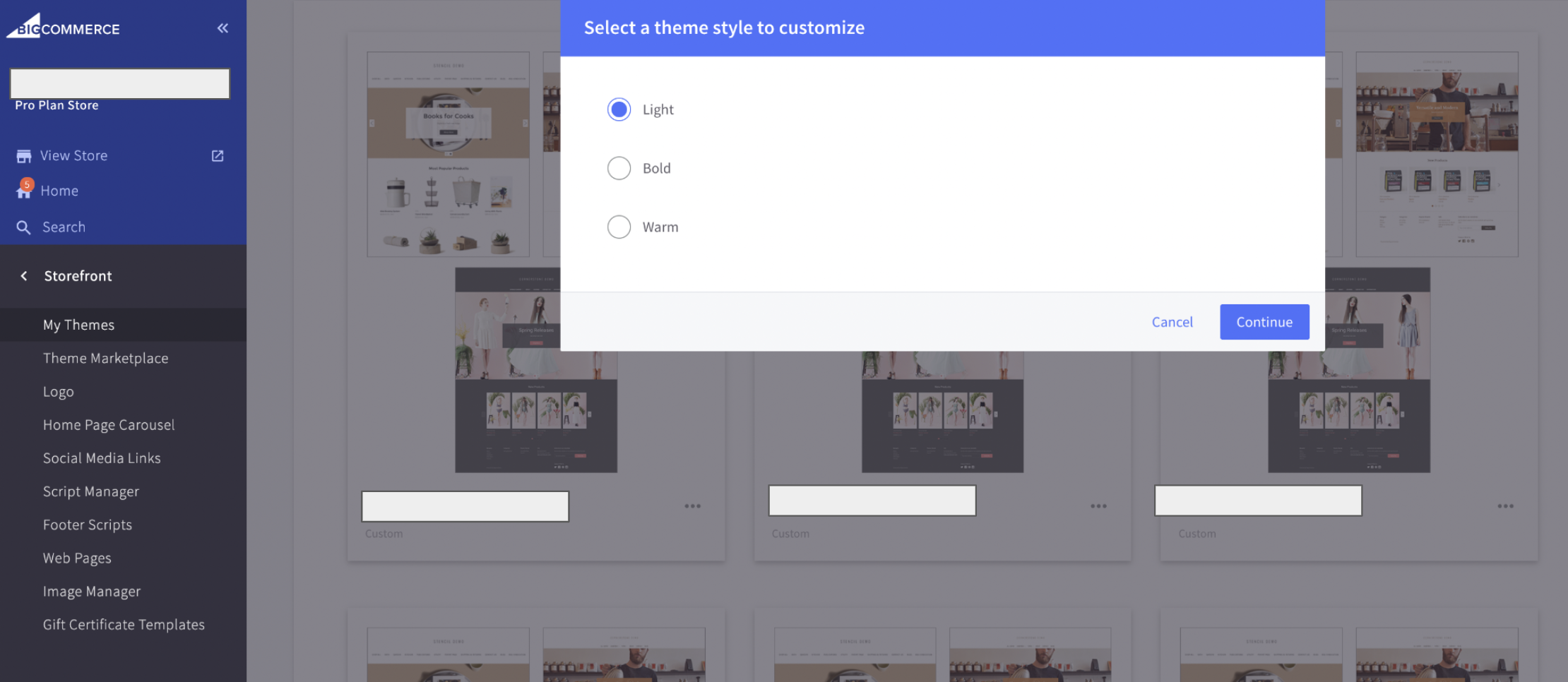
Dopo aver cliccato su “Customize”, ti verrà data la possibilità di selezionare uno stile tema da personalizzare.
Assicurati che questo stile corrisponda a quello scelto (ad esempio, se stai lavorando con “Theme Light”, seleziona “Light” qui):

Scegli lo stile tema, poi clicca su “Continua.”
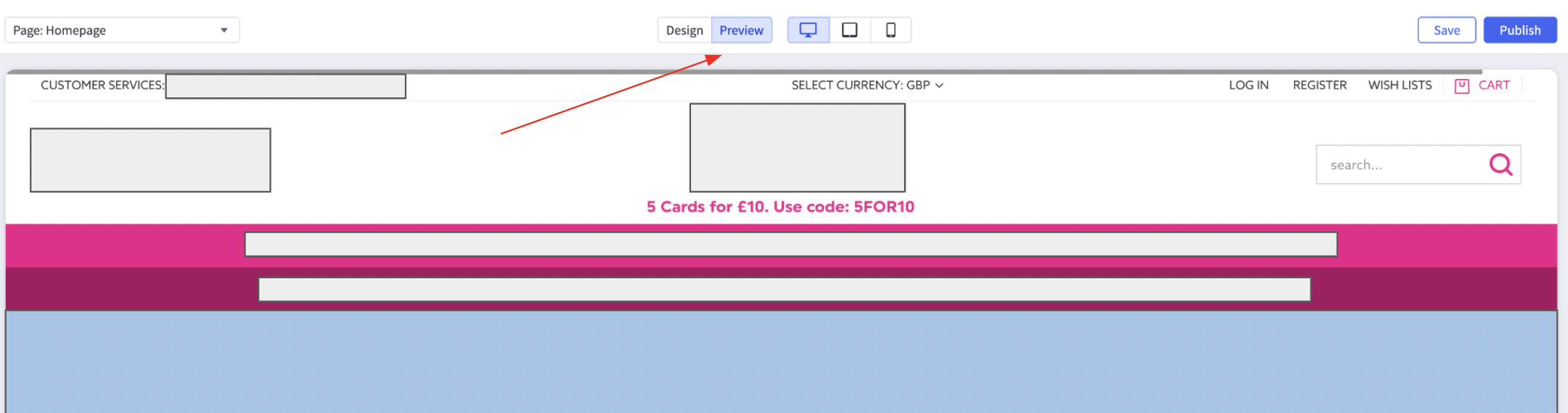
Quando sei sulla pagina di Anteprima, assicurati di selezionare “Anteprima” in alto allo schermo.
Nell’angolo in alto a sinistra puoi selezionare la pagina webshop specifica che vuoi visualizzare, Homepage in questo esempio:

Nota:
In modalità anteprima, BigCommerce non permette di trasportare variabili alla pagina successiva.
Ad esempio, se aggiungi prodotti al carrello in Anteprima, non saranno più presenti una volta cambiata pagina.
Per testare elementi Clerk che richiedono variabili tra le pagine, assicurati di “scrivere nel codice” quelle variabili per il test.
Ad esempio, imposta la query di ricerca su una parola chiave specifica, o scegli uno specifico ID prodotto aggiunto al carrello.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.