Search

Clerk.io offre tre soluzioni di ricerca distinte che possono essere utilizzate insieme o separatamente:
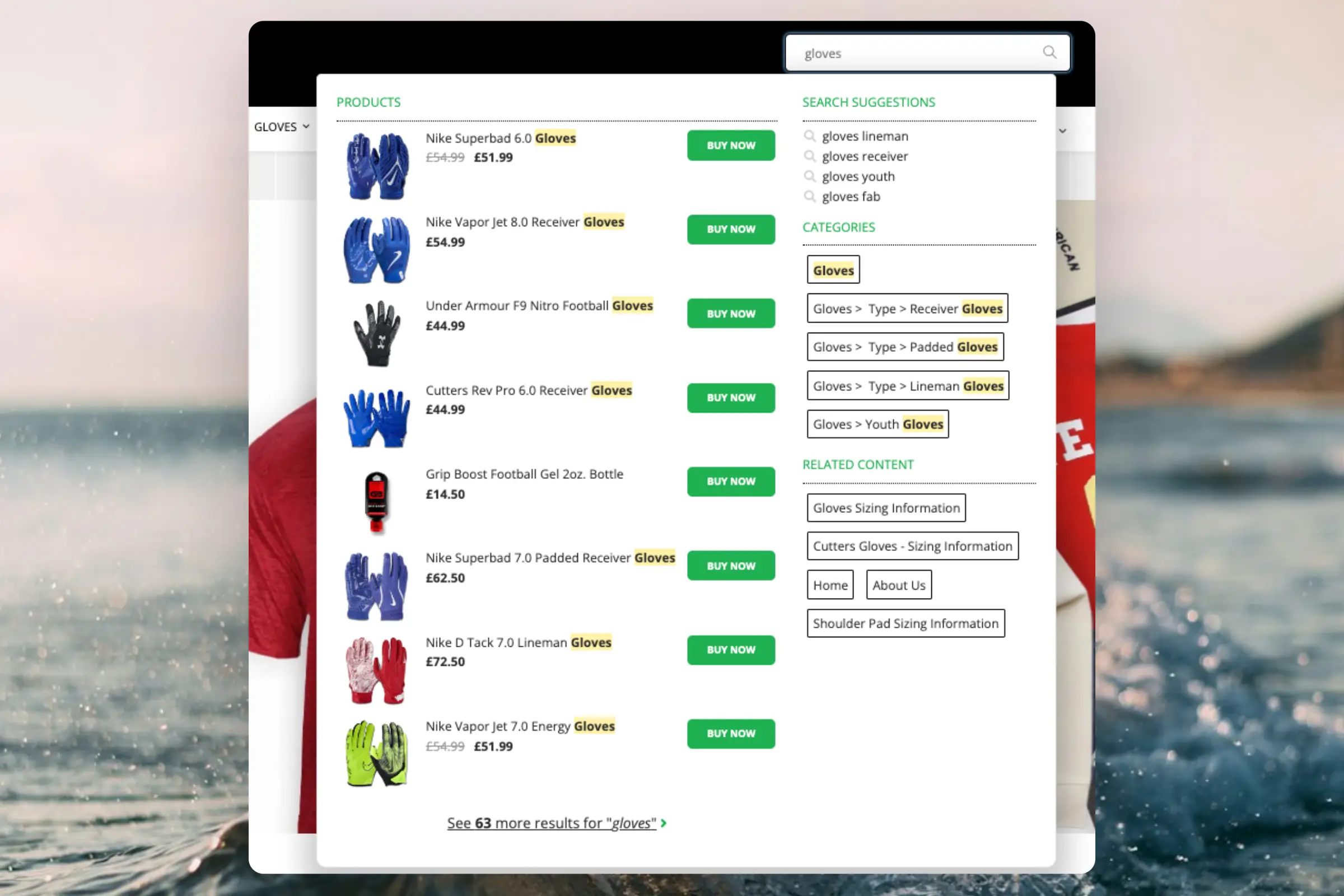
- Un Instant Search Dropdown.
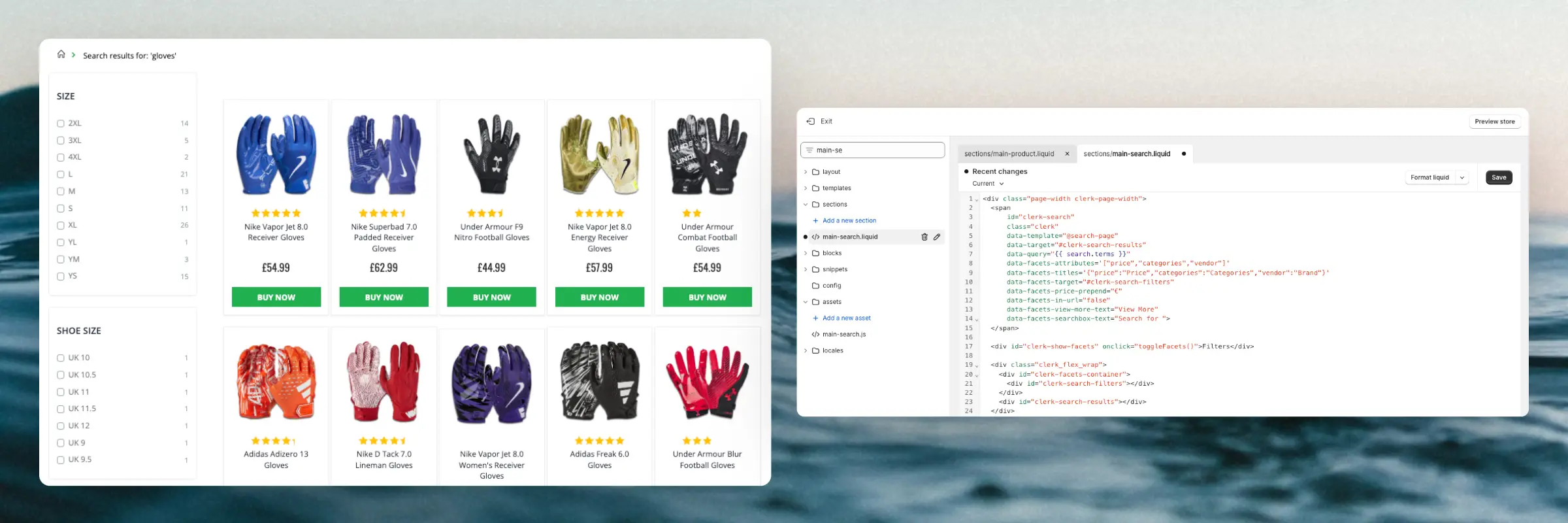
- Una Search Page con filtro Faceted Search.
- Un overlay Omnisearch che combina entrambe.
Questo articolo spiega come iniziare a utilizzare una Clerk.js setup in JTL.
Instant Search #

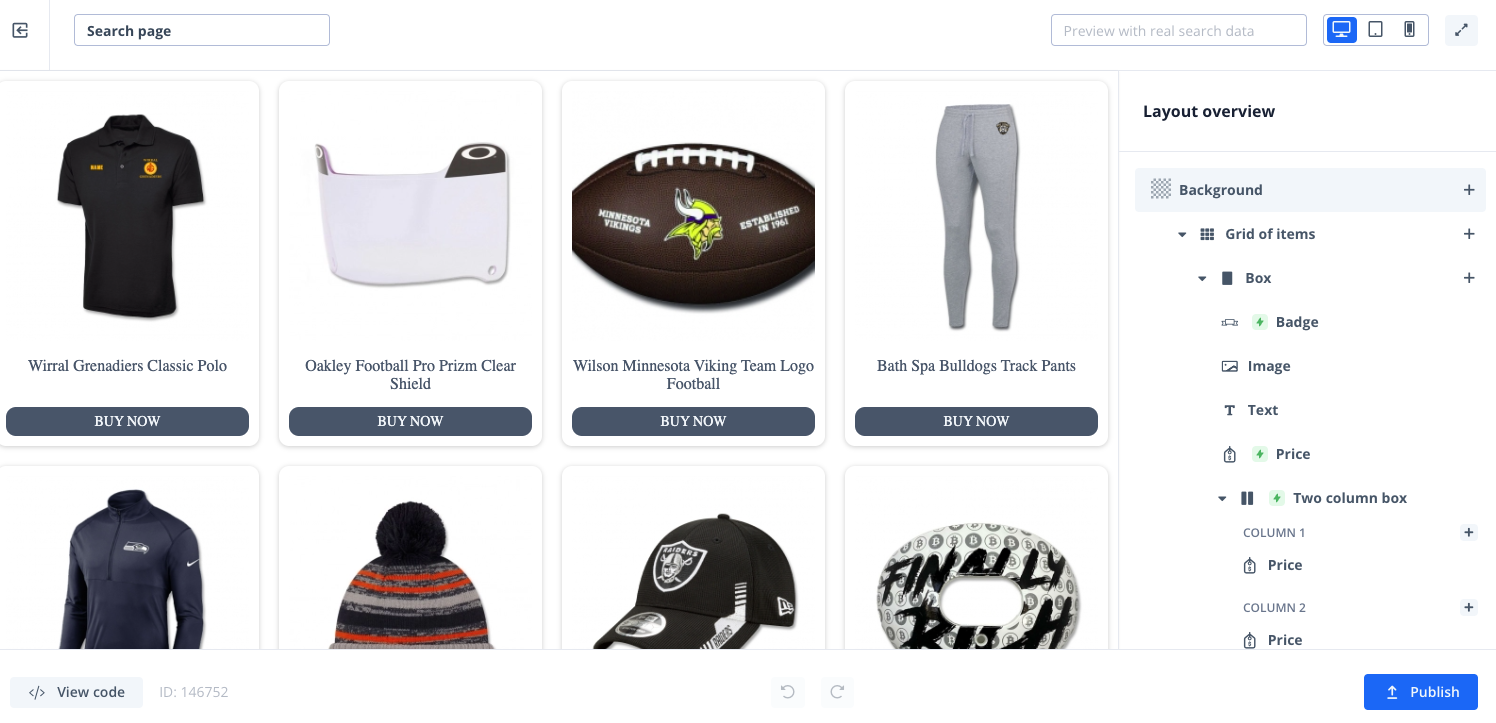
Crea Design #
Puoi utilizzare il Design Editor per configurarlo visivamente, oppure usare i code designs.
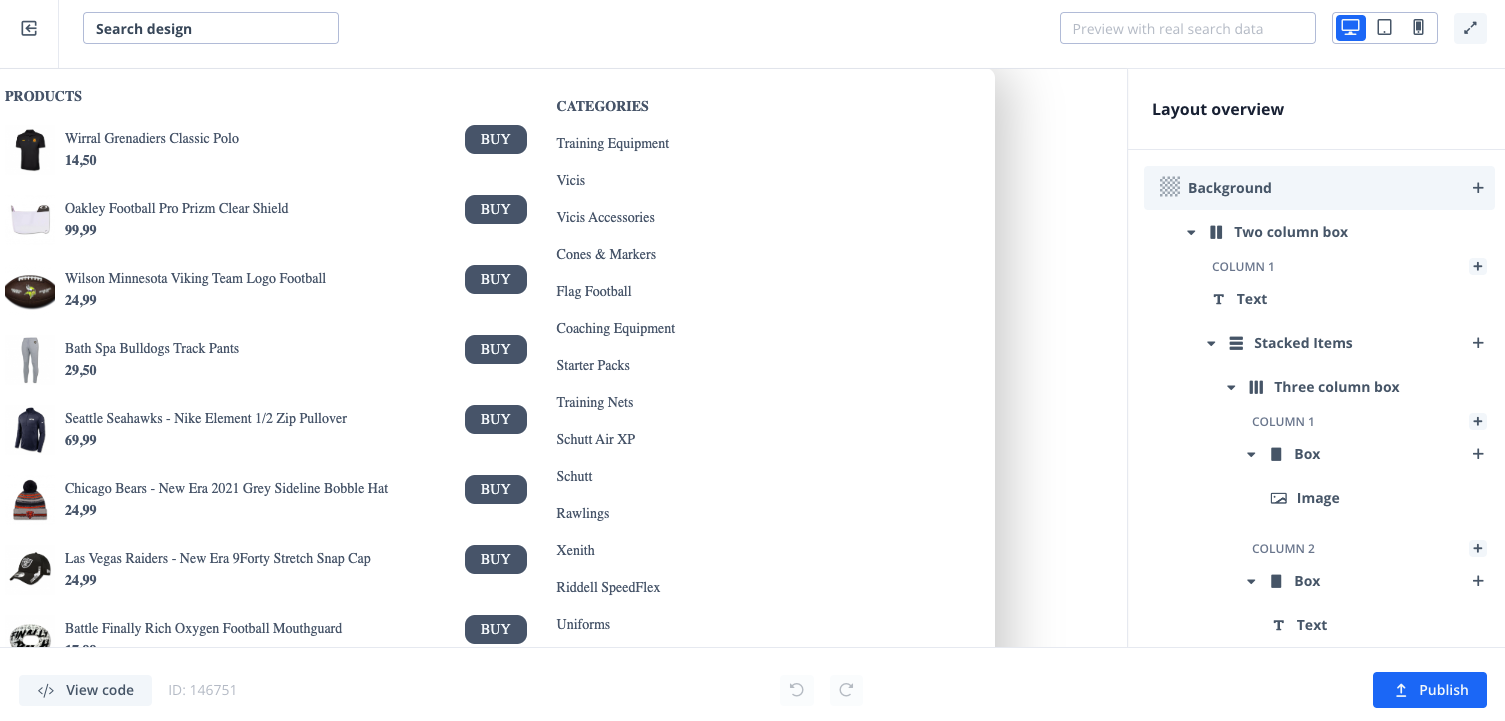
Design Editor #
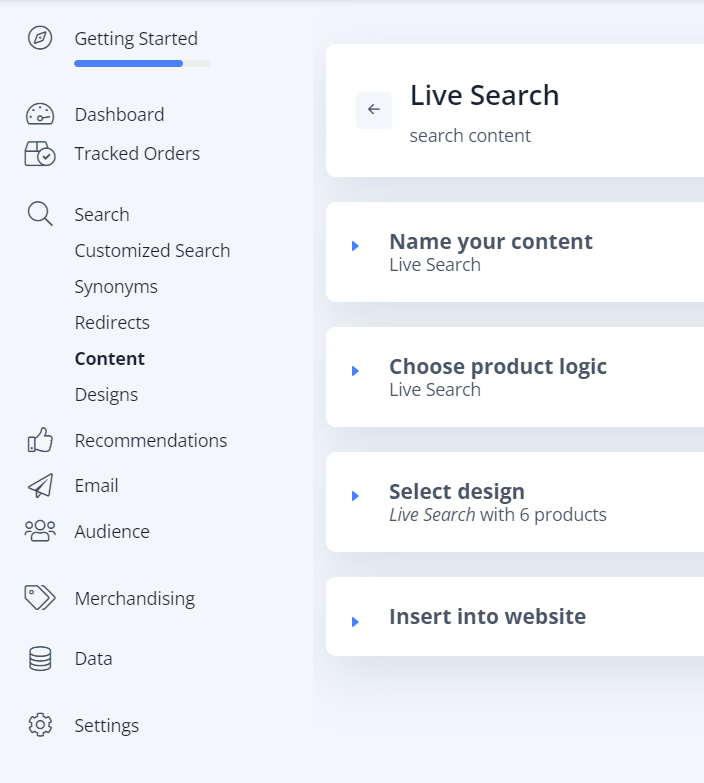
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Instant Search.
- Dalla lista dei modelli, scegli quello da cui vuoi partire.
- Assegna un nome e clicca su Create design.
- Apporta tutte le modifiche che desideri al design.
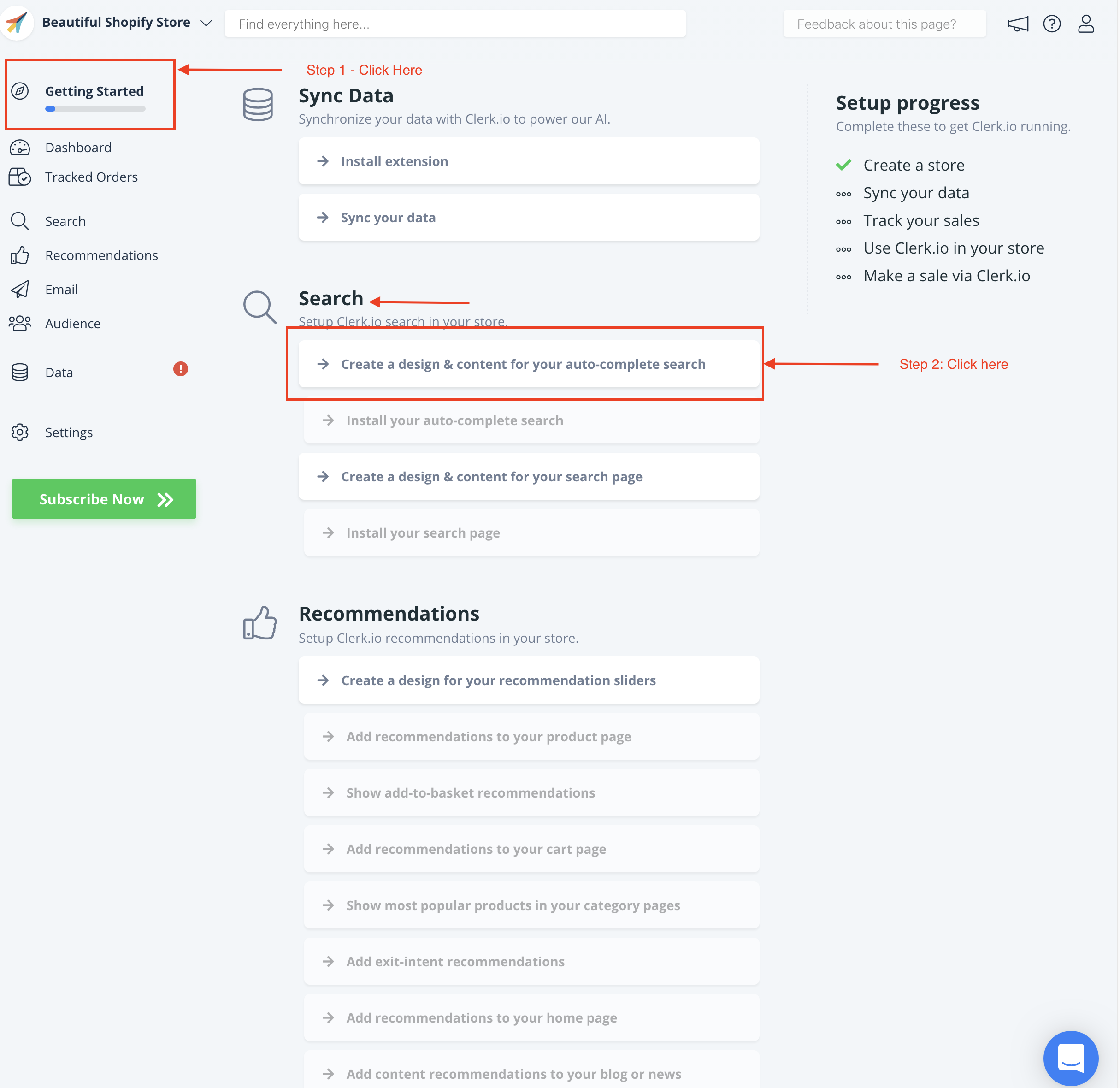
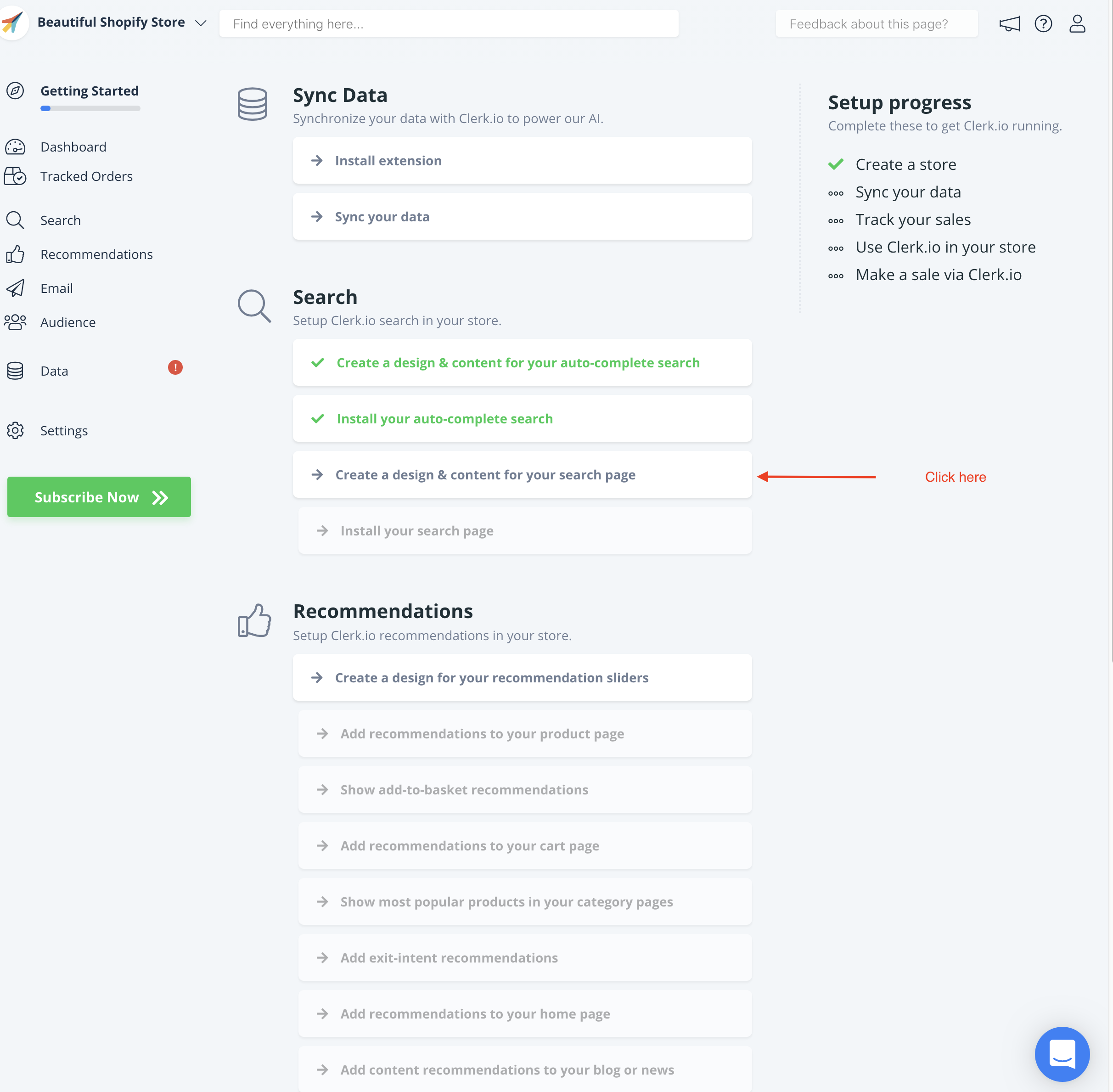
Puoi utilizzare la guida di configurazione intitolata SEARCH sotto l’opzione Getting Started, per creare rapidamente Designs e Content che hanno lo stesso schema di colori e stile del tuo webshop.


Fai clic su Publish quando sei soddisfatto dello stile.
Puoi facilmente modificare i tuoi design e contenuti in un secondo momento, sotto Designs and Elements nel menu a sinistra. Puoi anche fare riferimento a questa guida Template Design to use in Clerk per i template di design da utilizzare.
Code Design #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Blank > With code.
- Assegna un nome e clicca su Save.
- Crea un code design da zero usando Liquid code.
Se desideri un design di partenza, consulta il template Instant Search più sotto.
Crea Element #
Questo contiene tutte le impostazioni utilizzate per mostrare il menu a discesa di Instant Search e renderlo incorporabile nel tuo sito web.
- Vai su Search > Elements.
- Clicca su New Element.
- Assegnagli il nome “Live Search”.
- In Element type, seleziona Live-search dal menu a discesa.
- In Design seleziona il design creato dal menu a discesa.
- Clicca su Save in alto nella schermata.
Aggiungi al Sito Web #
- Dalle impostazioni dell’Element, apri la scheda Insert into website.
- Qui hai due opzioni:
- Usare injection ti consente di inserire il codice usando un selettore CSS.
- Usare embedded code ti permette di inserire manualmente il codice nel sito.
- Scegli l’opzione che ti risulta più semplice da usare.
- Aggiungi il nome dell’element di live search nei campi del backend del plugin JTL come mostrato di seguito:

Abilita la live search, aggiungi il nome dell’element sotto Clerk TemplateName e assicurati di avere il selettore di classe per il tuo campo di input. In questo modo la live search avrà un campo da cui eseguire il rendering.
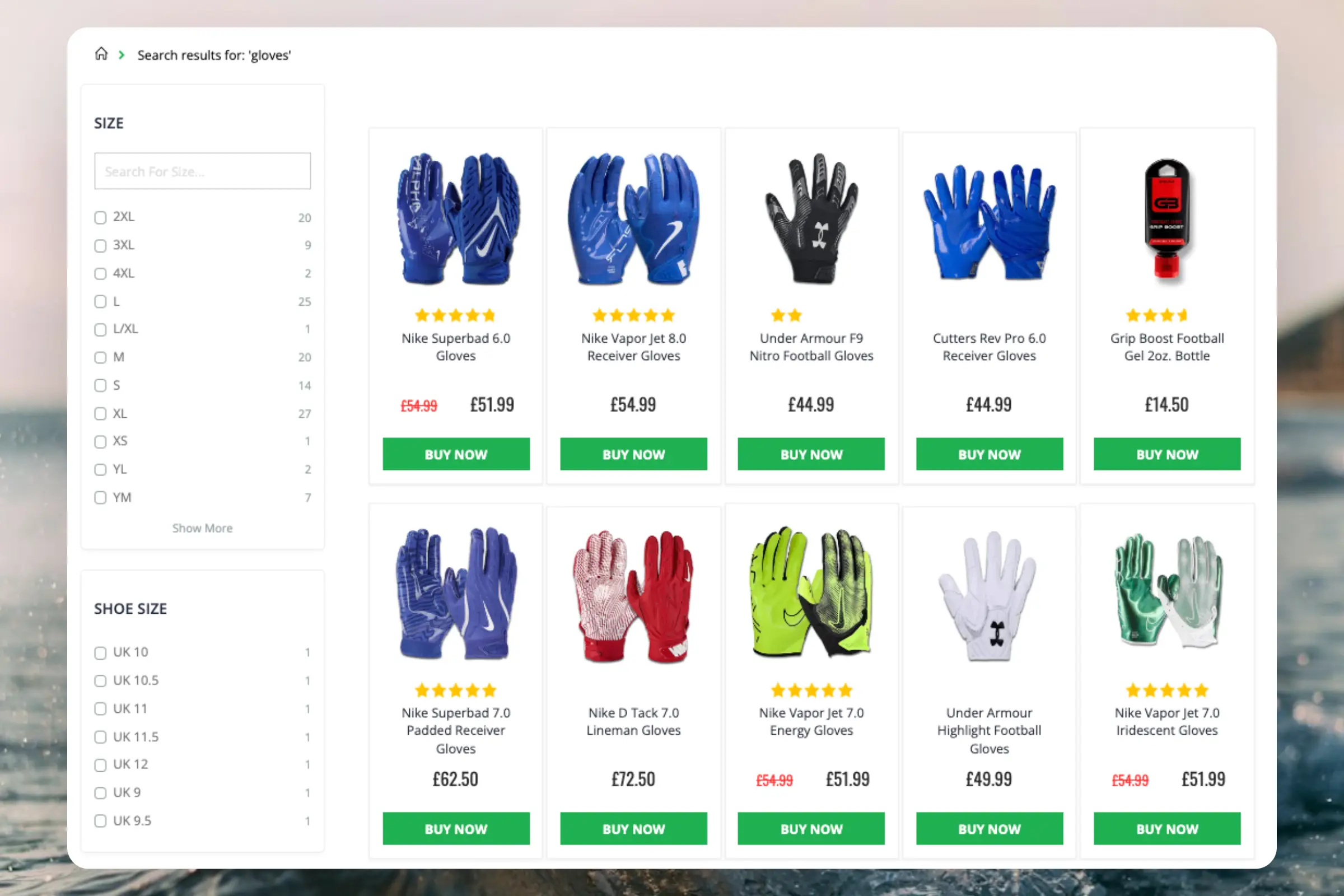
Search Page #

Crea Design #
Puoi utilizzare il Design Editor per configurarlo visivamente, oppure usare i code designs.
Design Editor #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Search Page.
- Dalla lista dei modelli, scegli quello da cui vuoi partire.
- Assegna un nome e clicca su Create design.
- Apporta tutte le modifiche che desideri al design.
Puoi utilizzare la guida di configurazione intitolata SEARCH sotto l’opzione Getting Started, per creare rapidamente Designs e Content che hanno lo stesso schema di colori e stile del tuo webshop.


Fai clic su Publish quando sei soddisfatto dello stile.
Puoi facilmente modificare i tuoi design e contenuti in un secondo momento, sotto Designs and Elements nel menu a sinistra. Puoi anche fare riferimento a questa guida Template Design to use in Clerk per i template di design da utilizzare.
Code Design #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Blank > With code.
- Assegna un nome e clicca su Save.
- Crea un code design da zero usando Liquid code.
Se desideri un design di partenza, consulta il template Search Page più sotto.
Crea Element #
Questo contiene tutte le impostazioni utilizzate per mostrare la Search Page e renderla incorporabile nella tua pagina di ricerca esistente.
- Vai su Search > Elements.
- Clicca su New Element.
- Assegnagli il nome “Search Page”.
- In Element type, seleziona Search page dal menu a discesa.
- In Design seleziona il design creato dal menu a discesa.
- Clicca su Save in alto nella schermata.
Aggiungi al Sito Web #
- Dalle impostazioni dell’Element, apri la scheda Insert into website.
- Qui hai due opzioni:
- Usare injection ti consente di inserire il codice usando un selettore CSS.
- Usare embedded code ti permette di inserire manualmente il codice nel sito.
- Scegli l’opzione che ti risulta più semplice da usare.
- Aggiungi il nome dell’element della search page nei campi del backend del plugin JTL come mostrato di seguito:
Abilita la search page e aggiungi il nome dell’element sotto Clerk TemplateName.
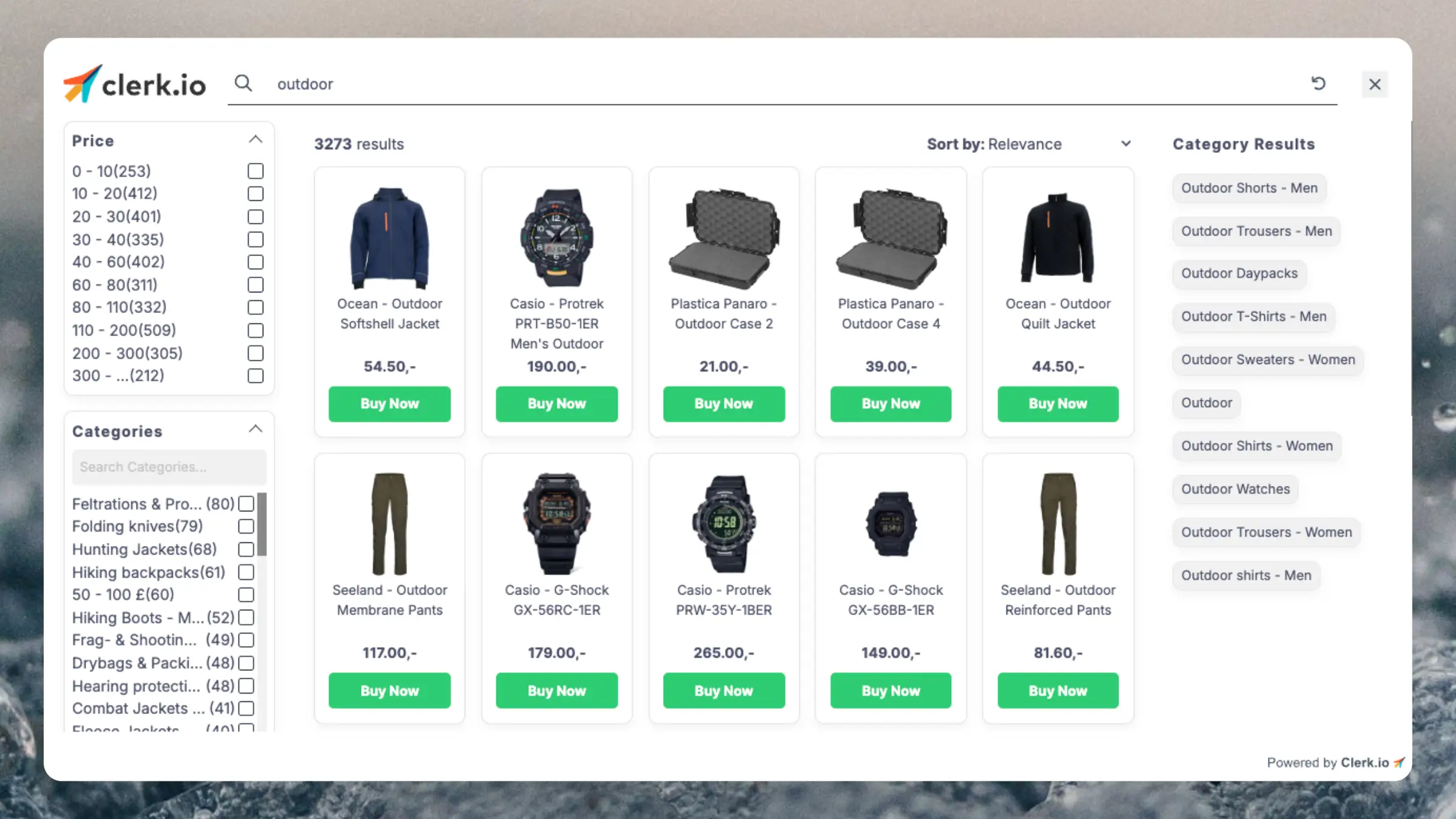
Aggiungi Facets #
Qui dovrai creare un design per le facets:
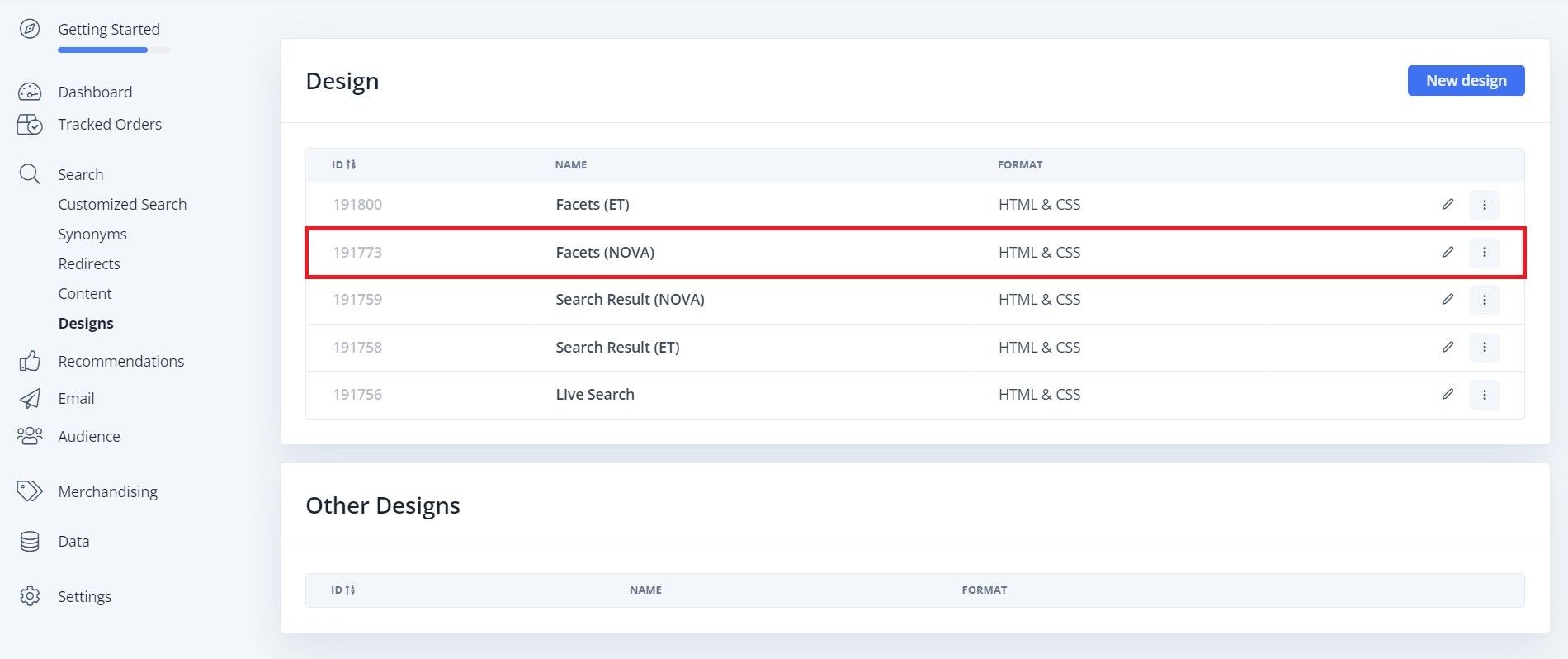
- Crea un design in Clerk (backend Clerk.io sotto Search → Designs)
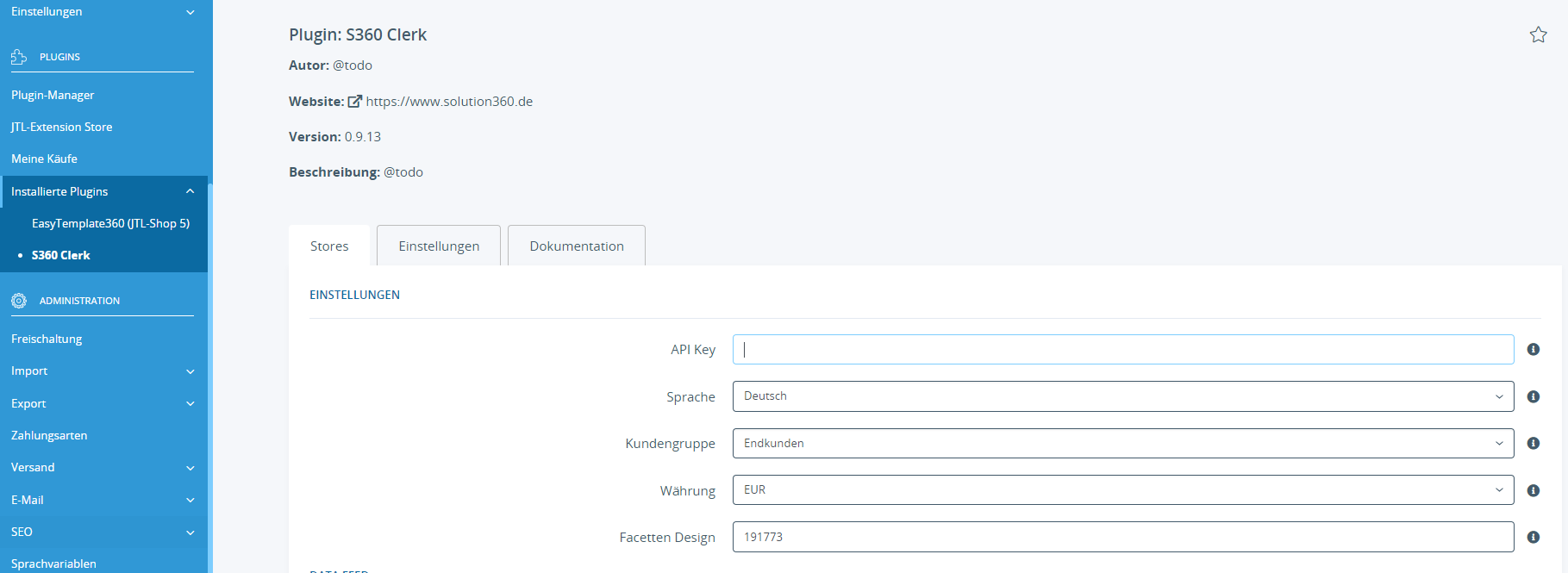
- Dopo la creazione, un ID deve essere salvato nel backend del plugin ( Plugin → Installed Plugins → S360 Clerk → clicca sull’ingranaggio → Settings → Facet Design ).


Omnisearch #

Crea Design #
Omnisearch funziona solo con i code designs, poiché ha un layout più complesso che può essere modificato come preferisci.
- Vai su Search > Designs e clicca su New Design.
- Scegli Omni-search.
- Dalla lista dei modelli, scegli quello da cui vuoi partire.
- Assegna un nome e clicca su Save.
- Apporta tutte le modifiche che desideri al design. La guida Omnisearch contiene ulteriori informazioni su come procedere.
Crea Element #
Questo contiene tutte le impostazioni utilizzate per mostrare Omnisearch e renderlo incorporabile nel tuo sito.
- Vai su Search > Elements.
- Clicca su New Element.
- Assegnagli il nome “Omni-Search”.
- Aggiungi una tracking label - dovrebbe anch’essa essere “Omni-Search”.
- In Element type, seleziona Omni-search dal menu a discesa.
- In Design seleziona il design creato dal menu a discesa.
- Clicca su Save in alto nella schermata.
Aggiungi al Sito Web #
- Dalle impostazioni dell’Element, apri la scheda Insert into website.
- Qui hai due opzioni:
- Usare injection ti consente di inserire il codice usando un selettore CSS.
- Usare embedded code ti permette di inserire manualmente il codice nel sito.
- Scegli l’opzione che ti risulta più semplice da usare.
- Se utilizzi l’opzione embedded code, sostituisci
INSERT_CSS_SELECTOR[...]con una classe o ID unici per il tuo campo di input della ricerca. Omnisearch verrà mostrato quando il campo di input corrispondente al selettore verrà cliccato.
Starting Templates #
Se vuoi utilizzare i code designs, questi template possono aiutarti a iniziare. Contengono gli elementi base dell’interfaccia utente che compongono Instant Search e Search Page, che potrai poi modificare in base alle tue esigenze.
Instant Search Code #
Questo template contiene le parti HTML e CSS per mostrare una dropdown Instant Search. Aggiungile a un code design in my.clerk.io.
HTML #
<div id="clerk-template-live-search" style="background: white">
<div class="clerk-live-search">
<div class="row">
<div class="col-12 col-sm-8 clerk-live-search-products">
{% if products.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineProducts }}</div>
{% for product in products %}
<div class="product clerk-instant-search-key-selectable">
<a href="{{ product.url }}" class="d-block product-link link-discreet">
<div class="row align-items-center">
<div class="col-2 text-center product-image-wrapper">
<img src="{{ product.image }}" class="product-image img-fluid" />
</div>
<div class="col-7">
<div class="product-name productbox-title et-mb-0">{{ product.name }}</div>
</div>
<div class="col-3">
<div class="price_wrapper text-right">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
{% if product.on_sale %}
<span class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</span>
{% endif %}
<span class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</span>
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% endif %}
</div>
</div>
</div>
</a>
</div>
{% endfor %}
<div class="text-center">
<a href="{{ snippets.searchUrl }}?query={{ query }}" class="btn btn-secondary btn-lg">
{{ snippets.showAllResults }}
</a>
</div>
{% else %}
<div class="text-center">
{{ snippets.textNoResults | replace '###QUERY###' query | highlight query 'clerk-live-search-highlight' }}
</div>
{% endif %}
</div>
<div class="col col-sm-4 clerk-live-search-others">
{% if suggestions.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineSuggestions }}</div>
<div class="clerk-live-search-others-wrapper clerk-suggestion">
{% for suggestion in suggestions %}
<a href="{{ snippets.searchUrl }}?query={{ suggestion }}">
{{ suggestion }}
</a>
{% endfor %}
</div>
{% endif %}
{% if categories.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineCategories }}</div>
<div class="clerk-live-search-others-wrapper clerk-category">
{% for category in categories %}
<a href="{{ category.url }}">
{{ category.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% if pages.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlinePages }}</div>
<div class="clerk-live-search-others-wrapper clerk-pages">
{% for page in pages %}
<a href="{{ page.url }}">
{{ page.title }}
</a>
{% endfor %}
</div>
{% endif %}
</div>
</div>
</div>
</div>
CSS #
#clerk-template-live-search {
background: var(--white);
padding: 1rem;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.2);
}
#clerk-template-live-search .product {
margin-bottom: 1rem;
}
.clerk-live-search-container .clerk-live-search-others a {
text-decoration: none;
display: block;
margin-bottom: 0.3125rem;
}
.clerk-live-search-others-wrapper .clerk-category {
display: flex;
flex-wrap: wrap;
}
Search Page Code #
Questo template contiene le parti HTML per mostrare una Search Page. Aggiungile a un code design in my.clerk.io.
Search Page (EasyTemplate) #
<div id="result-wrapper" data-wrapper="true">
{% if products.length %}
<div class="et-product-list-products-wrapper">
<div class="row product-list row-cols-2 row-cols-sm-2 row-cols-md-3 row-cols-lg-4 row-cols-xl-4 layout-gallery" data-products-per-row='{"xs":2,"sm":2,"md":3,"lg":4,"xl":4}' id="product-list">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="d-flex flex-wrap justify-content-center justify-content-md-start et-product-list-filter-top et-filters-active" data-more-filters-limit="{"xs":0,"sm":0,"md":0,"lg":0,"xl":0}">
<div class="col-6 col-sm-auto d-lg-none et-product-list-filter-mobile text-right">
<div id="et-product-list-filter-collapse-trigger-mobile" class="et-product-list-filter-collapse-trigger-mobile et-collapse btn btn-filter" data-toggle="collapse" aria-expanded="true" data-target="#et-product-list-filter-collapse-content-mobile" aria-controls="et-product-list-filter-collapse-content-mobile">
<i class="fas fa-filter"></i> Filtra
</div>
</div>
<div id="et-product-list-filter-collapse-content-mobile" class="col-12 et-product-list-filter-collapse-content-mobile collapse">
<div class="row">
<div class="col w-100 et-product-list-filter-filters">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4 row-cols-lg-4 row-cols-xl-6">
<!-- Sorting -->
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-sort">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
Ordina
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu" id="clerk-sort">
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_price" title="Prezzo crescente">
<span class="et-filter-option-name filter-item-value">Prezzo crescente</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_price" title="Prezzo decrescente">
<span class="et-filter-option-name filter-item-value">Prezzo decrescente</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_age" title="Più recenti per primi">
<span class="et-filter-option-name filter-item-value">Più recenti per primi</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_name" title="Nome articolo dalla A alla Z">
<span class="et-filter-option-name filter-item-value">Nome articolo dalla A alla Z</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_name" title="Nome articolo dalla Z alla A">
<span class="et-filter-option-name filter-item-value">Nome articolo dalla Z alla A</span>
</div>
</div>
</div>
</div>
<!-- Facet Groups -->
{% for facet_group in facets %}
{% assign activeGroup = '' %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign activeGroup = ' active ' %}
{% endif %}
{% endfor %}
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-{{ facet_group.group }}">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle{{ activeGroup }}" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
<span class="text-truncate">{{ facet_group.title }}</span>
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu">
{% if facet_group.type == "range" %}
<div class="clerk-range stagio_range"
data-group="{{ facet_group.group}}"
data-min="{{ facet_group.min }}"
data-max="{{ facet_group.max }}"
data-start="{{ facet_group.start }}"
data-end="{{ facet_group.end }}"
data-step="auto"></div>
{% endif %}
{% for facet in facet_group.facets %}
<div class="clerk-facet
{% if facet.selected %}
clerk-facet-selected
{% endif %} nav-link filter-item d-flex align-items-center"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="{{ facet.name }}"
rel="nofollow">
<i class="far fa{% if facet.selected %}-check{% endif %}-square snippets-filter-item-icon-right"></i>
<span class="et-filter-option-name filter-item-value">{{ facet.name }}</span>
<span class="badge badge-outline-secondary">{{ facet.count }}</span>
</div>
{% endfor %}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<!-- Filtri attivi -->
{% assign isActive = 0 %}
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign isActive = 1 %}
{% endif %}
{% endfor %}
{% endfor %}
{% if isActive %}
<div class="col-12 et-product-list-filter-actions">
<div id="active-filters" class="active-filters">
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
<div class="clerk-facet clerk-facet-selected filter-type-{{ facet_group.group }} snippets-filter-item et-active-filter btn btn-xs btn-secondary"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="Rimuovi questo filtro"
rel="nofollow">
<span class="et-active-filter-value">{{ facet.name }}</span> <i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
{% endif %}
{% endfor %}
{% endfor %}
<div title="Ripristina tutti i filtri" class="snippets-filter-item-all et-active-filter-clear btn btn-danger btn-xs">
<span class="et-active-filter-name">Ripristina tutti i filtri</span><i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
</div>
</div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
<div class="et-product-list-filter-total" id="clerk-facets-headline-count" >
<span class="value"></span> articoli
</div>
</div>
</div>
<script>
if (!window.s360_clerk) {
window.s360_clerk = {};
}
Clerk('on', 'rendered', '#clerk-search', function(content, data) {
window.s360_clerk.query = data.query;
// aggiungi il conteggio prodotti all'intestazione dei filtri
$("#clerk-facets-headline-count .value").html(data.count);
// registra i livelli di ordinamento
$("#clerk-sort .js-clerk-sort").on('click', function() {
let val = $(this).data('sort');
let or = (val.split('_')[0] == 'null') ? eval(val.split('_')[0]) : val.split('_')[0];
let orb = (val.split('_')[1] == 'null') ? eval(val.split('_')[1]) : val.split('_')[1];
window.s360_clerk.sort = val;
Clerk('content', '[data-target][data-query][data-template][data-clerk-content-id]', 'param', {
orderby: orb,
order: or
});
});
// funzione per il pulsante "rimuovi tutti i filtri"
$('.snippets-filter-item-all').on('click', function (e) {
e.preventDefault();
window.location.href = window.location.href.split('?')[0] + "?query=" + window.s360_clerk.query;
});
// imposta livello di ordinamento attivo
if (window.s360_clerk.sort) {
let sortActive = $('#clerk-sort .js-clerk-sort[data-sort=' + window.s360_clerk.sort + ']');
if (sortActive.hasClass("active") === false) {
sortActive.addClass("active");
sortActive.append('<i class="fas fa-check ml-auto pl-1"></i>');
sortActive.data("sort", "null_null");
}
}
});
</script>
Facets (Nova) #
<div class="row">
<aside class="sidepanel-left d-print-none col-12 dropdown-full-width">
<div class="box box-normal">
<div id="clerk-facets-headline-count" class="productlist-filter-headline d-none d-md-flex">
Filtri e ordinamento <span class="value"></span>
</div>
<!-- Pulsante Ripristina filtri -->
{% assign isActive = 0 %}
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign isActive = 1 %}
{% endif %}
{% endfor %}
{% endfor %}
{% if isActive %}
<div title="Ripristina tutti i filtri" class="snippets-filter-item-all btn btn-danger btn-sm">
<span class="et-active-filter-name">Ripristina tutti i filtri</span><i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
{% endif %}
</div>
<!-- Ordinamento -->
<div class="box box-filter word-break">
<div class="nav-panel">
<ul class="nav flex-column">
<li class="nav-item dropdown facet-sort">
<span class="nav-link dropdown-toggle" role="button" data-toggle="collapse" data-target="#facet-group-sort" aria-expanded="false">
Ordinamento
</span>
<div class="collapse snippets-categories-collapse " id="facet-group-sort">
<div id="clerk-sort">
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_price" title="Prezzo crescente">
<span class="et-filter-option-name filter-item-value">Prezzo crescente</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="desc_price" title="Prezzo decrescente">
<span class="et-filter-option-name filter-item-value">Prezzo decrescente</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_age" title="Più recenti prima">
<span class="et-filter-option-name filter-item-value">Più recenti prima</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_name" title="Nome articolo dalla A alla Z">
<span class="et-filter-option-name filter-item-value">Nome articolo dalla A alla Z</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="desc_name" title="Nome articolo dalla Z alla A">
<span class="et-filter-option-name filter-item-value">Nome articolo dalla Z alla A</span>
</div>
</div>
</div>
</li>
</ul>
</div>
<hr class="box-filter-hr">
</div>
<!-- Gruppi di filtri -->
{% for facet_group in facets %}
<div class="box box-filter word-break">
<div class="nav-panel">
<ul class="nav flex-column">
{% assign activeGroup = 0 %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign activeGroup = 1 %}
{% endif %}
{% endfor %}
<!-- Gruppo filtro -->
<li class="nav-item dropdown facet-{{ facet_group.group }}">
<span class="nav-link dropdown-toggle" role="button" data-toggle="collapse" data-target="#facet-group-{{ facet_group.title }}" aria-expanded="{% if activeGroup == 1}true{% else %}false{% endif %}">
{{ facet_group.title }}
</span>
<!-- Filtri -->
<div class="snippets-categories-collapse {% if activeGroup == 1}collapsed show{% else %}collapse{% endif %}" id="facet-group-{{ facet_group.title }}">
{% if facet_group.type == "range" %}
<div class="filter-item clerk-range stagio_range"
data-group="{{ facet_group.group}}"
data-min="{{ facet_group.min }}"
data-max="{{ facet_group.max }}"
data-start="{{ facet_group.start }}"
data-end="{{ facet_group.end }}"
data-step="auto">
</div>
{% endif %}
{% for facet in facet_group.facets %}
<div class="filter-item clerk-facet {% if facet.selected %} active clerk-facet-selected {% endif %}"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="{{ facet.name }}"
>
<div class="box-link-wrapper">
{% if facet.selected %}
<i class="far fa-check-square snippets-filter-item-icon-right"></i>
{% else %}
<i class="far fa-square snippets-filter-item-icon-right"></i>
{% endif %}
<span class="word-break">{{ facet.name }}</span>
<span class="badge badge-outline-secondary">{{ facet.count }}</span>
</div>
</div>
{% endfor %}
</div>
</li>
</ul>
</div>
<hr class="box-filter-hr">
</div>
{% endfor %}
</aside>
</div>
<script>
if (!window.s360_clerk) {
window.s360_clerk = {};
}
Clerk('on', 'rendered', '#clerk-search', function(content, data) {
window.s360_clerk.query = data.query;
// aggiungi il conteggio prodotti all'intestazione dei filtri
$("#clerk-facets-headline-count .value").html(data.count);
// registra i livelli di ordinamento
$("#clerk-sort .js-clerk-sort").on('click', function() {
let val = $(this).data('sort');
let or = (val.split('_')[0] == 'null') ? eval(val.split('_')[0]) : val.split('_')[0];
let orb = (val.split('_')[1] == 'null') ? eval(val.split('_')[1]) : val.split('_')[1];
window.s360_clerk.sort = val;
Clerk('content', '[data-target][data-query][data-template][data-clerk-content-id]', 'param', {
orderby: orb,
order: or
});
});
// funzione per il pulsante "rimuovi tutti i filtri"
$('.snippets-filter-item-all').on('click', function (e) {
e.preventDefault();
window.location.href = window.location.href.split('?')[0] + "?query=" + window.s360_clerk.query;
});
// imposta livello di ordinamento attivo
if (window.s360_clerk.sort) {
let sortActive = $('#clerk-sort .js-clerk-sort[data-sort=' + window.s360_clerk.sort + ']');
if (sortActive.hasClass("active") === false) {
sortActive.addClass("active");
sortActive.append('<i class="fas fa-check ml-auto pl-1"></i>');
sortActive.data("sort", "null_null");
}
}
});
</script>
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.