Recommendations
Crea Design #
Recommendations viene visualizzato come uno slider per impostazione predefinita. Puoi utilizzare il Design Editor per configurarlo visivamente, oppure utilizzare i code designs.
Design Editor #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Product Slider
- Seleziona un template da cui partire, dagli un nome e clicca su Create design.
- Regola il design secondo le tue necessità.
Code Design #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Other designs > Blank > With code.
- Assegnagli un nome e clicca su Create design.
- Crea un code design da zero utilizzando il Liquid code.
Se desideri un design di partenza, consulta il Slider template più in basso.
Crea Element #
Questo contiene tutte le impostazioni utilizzate per mostrare lo slider Recommendations e renderlo incorporabile.
- Vai su Recommendations > Element.
- Clicca su New Element.
- Assegnagli un nome descrittivo, ad esempio “Home / Visitor”.
- In Element type, scegli la logica prodotto da utilizzare.
- In Design, seleziona il design creato e scegli il numero di prodotti.
- Clicca su Save.
Aggiungi al sito web #
Per aggiungere Clerk Recommendations al tuo sito web, hai due opzioni: Injection e Embedded code.
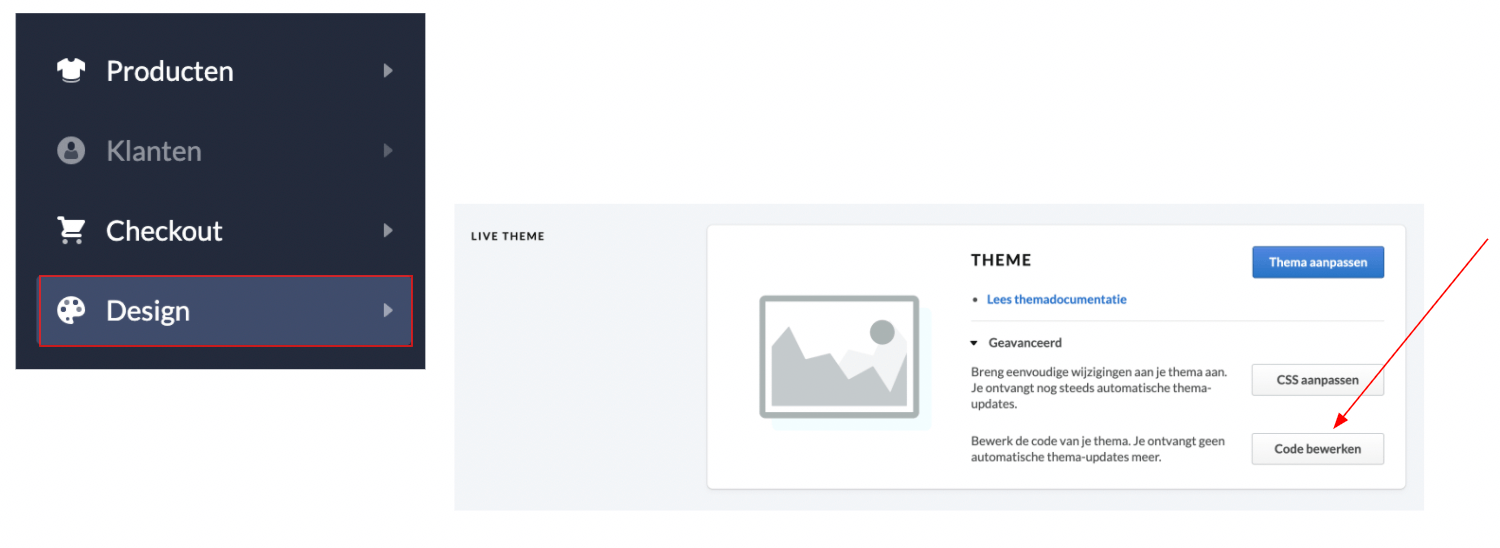
Per accedere ai file del tuo tema in Lightspeed, clicca su “Design” nel menu a sinistra, poi su “Code bewerken” nel menu a tendina Geavanceerd.

Per aggiungere dettagli di sincronizzazione o avviare una sincronizzazione, vai su my.clerk.io > Data > Configuration.
Plugin Setup #
Non disponibile per Lightspeed. Usa la procedura di configurazione my.clerk.io qui sotto.
my.clerk.io Setup #
Vai su Recommendations > Element.
Seleziona l’elemento che desideri inserire.
Apri la scheda Insert into website.
Scegli una delle seguenti opzioni:
- Utilizzando injection puoi inserire il codice usando un selettore CSS.
- Utilizzando embedded code puoi inserire manualmente il codice sul tuo sito web.
Per embedded code su Lightspeed, le posizioni tipiche sono:
- Homepage:
snippets/homepage.rain. - Pagina prodotto:
product.raine impostaredata-productssu[{{product.id}}]. - Pagina categoria:
collection.raine impostaredata-categorysu{{ collection.category_id }}. - Pagina brand: in
collection.rain, racchiudi la logica del brand in un{% if collection.category_id %} ... {% else %} ... {% endif %}per differenziare. - Pagina carrello:
fixed.raincon un IF intorno all’embed code:{% if 'cart' in template %}…{% endif %}e impostadata-productssu:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"- Homepage:
Powerstep #
Innanzitutto, crea il tuo Recommendations Design e Element su my.clerk.io che desideri aggiungere al powerstep.
Trova il file snippet del powerstep nella sezione Snippets dei file tema, popup-buy.rain in questo esempio. Incolla qui il codice embed generato dal tuo Element:
<div style="display: none;" id="clerk_powerstep">
<div class="clerk_powerstep_wrap">
<span class="clerk-powerstep-recommendations"
data-template="@power-step-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
var buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.productCartButton';
document.querySelector(buyBtn).addEventListener('click', function(){
Clerk('content', '.clerk-powerstep-recommendations');
document.getElementById('clerk_powerstep').style.display = 'block';
});
});
</script>
Alcuni codici embed richiedono variabili come ID prodotto o categoria. In questi casi saranno già inclusi nel codice embed, ma assicurati di verificare che siano le variabili corrette da richiamare nel tuo portale Lightspeed.
Pagina carrello #
- In my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Nel menu a tendina Insert into website > Choose your platform, seleziona Lightspeed e copia l’embedcode.
- Inserisci l’embedcode nel template della pagina carrello (es.
fixed.raincon un IF attorno all’embed code:{% if 'cart' in template %}…{% endif %}). Impostadata-productssugli ID prodotti del carrello.
Exit Intent #
- In my.clerk.io, crea un Element con la logica Visitor Recommendations.
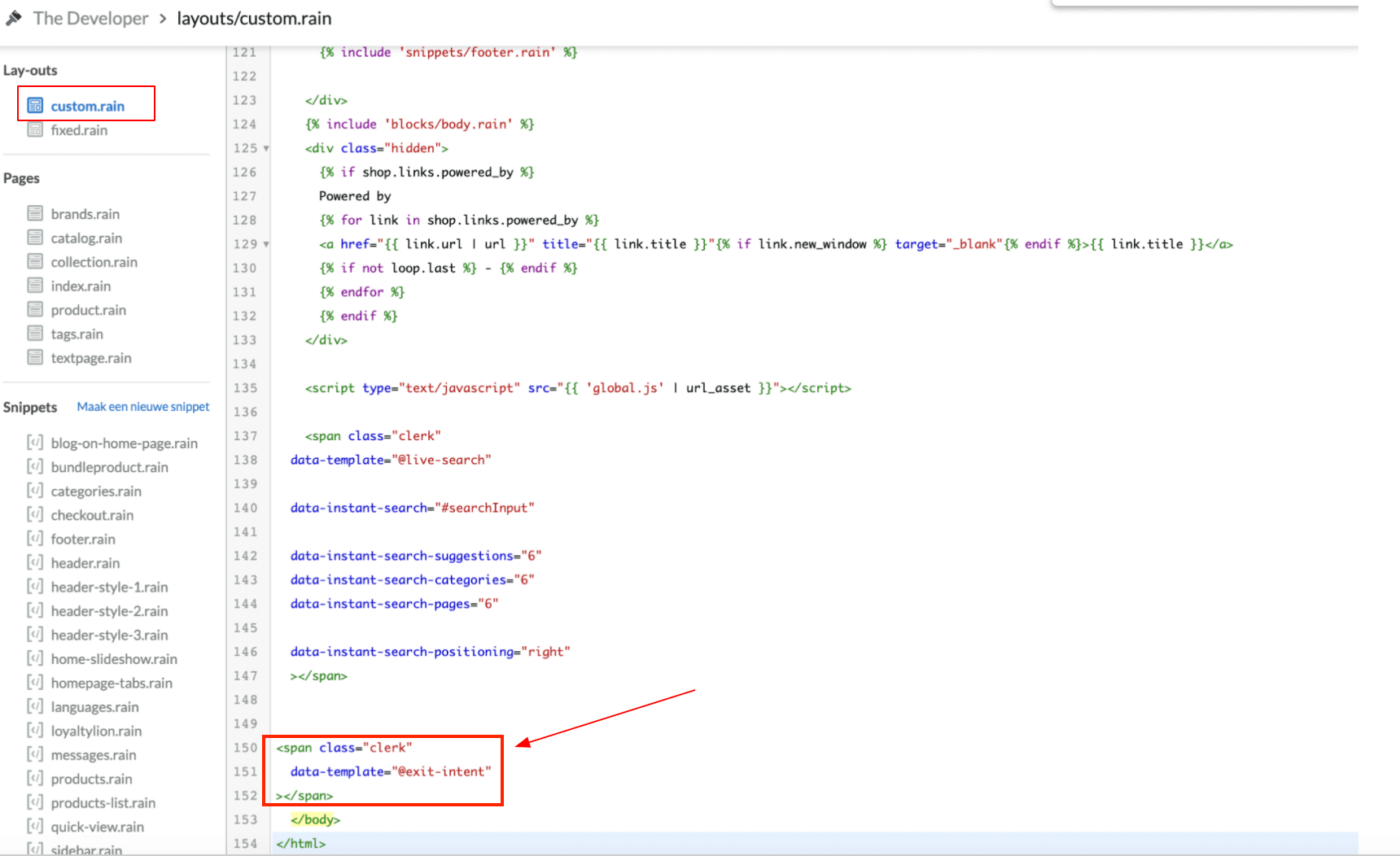
- Exit Intent si aggiunge al file tema principale, probabilmente custom.rain.
- Inserisci il codice embed dell’Element generato in my.clerk.io poco prima del tag di chiusura