Recommendations
Clerk.io offre più di 23 diverse tipologie di logiche di prodotto, che ti consentono di mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare quando si utilizza una Clerk.js setup in Magento 1.
Per le nostre Best Practices complete, leggi questo articolo su quali Recommendations utilizzare.
Configurazione Slider #
Le Recommendations vengono create tramite Elements che fanno riferimento a un Design. Di seguito trovi la guida base per la configurazione di un Element.
Seguendo i passaggi in my.clerk.io > Settings > Setup Guides verranno creati automaticamente gli Elements per le nostre Best Practices.
Crea Design #
Le Recommendations sono mostrate come slider per impostazione predefinita. Questo consente ai clienti di vedere più prodotti con meno clic. Puoi utilizzare il Design Editor per configurarlo visivamente oppure utilizzare code designs.
Un design può essere riutilizzato per un numero qualsiasi di elementi di Recommendations che crei.
Design Editor #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Product Slider
- Dall’elenco dei template di design, scegli quello con cui desideri iniziare.
- Dai un nome e clicca su Create design.
- Apporta le modifiche desiderate al design.
Code Design #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Other designs > Blank > Code.
- Dai un nome e clicca su Create design.
- Crea un code design da zero usando Liquid code.
Se vuoi un design di partenza, consulta il template Slider più in basso.
Crea Element #
Questo contiene tutte le impostazioni utilizzate per mostrare le Recommendations e renderle integrabili nel tuo sito web. Segui questi passaggi per ogni banner di Recommendations che vuoi creare.
- Vai su Recommendations > Elements.
- Clicca su New Element.
- Assegna un nome descrittivo. Ti consigliamo di nominarlo in base alla pagina e alla logica che vuoi utilizzare. Es., “Home Page / Visitor Recommendations”.
- In Element type, seleziona la logica di prodotto che vuoi usare dal menu a tendina. Puoi vedere una panoramica di tutte le logiche di prodotto qui.
- In Design seleziona il design che hai creato dal menu a tendina e scegli il numero di prodotti che vuoi mostrare.
- Clicca su Save in cima allo schermo.
Aggiungi al Sito Web #
Per aggiungere Clerk Recommendations sul tuo sito web, hai due opzioni: Injection e Embedded code.
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- L’ injection permette di inserire il codice usando un selettore CSS.
- L’ embedded code permette di inserire manualmente il codice nel sito.
- Scegli l’opzione che ti è più comoda.
- Per alcune Logics vedrai il menu a tendina Choose your platform. In questi casi seleziona Magento 1. Questo precompilerà l’embedcode con gli shortcodes Magento 1 corretti.
Per aggiungere dettagli di sincronizzazione o avviare una sincronizzazione, vai su my.clerk.io > Data > Configuration.
Configurazione Estensione #
Usa l’estensione Magento per abilitare gli slider sulle pagine chiave:
- In Magento, vai su System > Configuration > Clerk settings e scegli la Store View corretta.
- Per ogni sezione della pagina, abilita e popola i template/contenuti:
- Product Page Settings: imposta Enable su Yes e assicurati che il campo templates contenga i tuoi Slider ID (separati da virgola, senza “@”).
- Category Page Settings: imposta Enable su Yes e aggiungi i tuoi Slider ID.
- Cart Settings: imposta Enable su Yes e aggiungi il tuo Slider ID.
- Clicca su Save Config.
Configurazione my.clerk.io #
Vai su Recommendations > Elements.
Seleziona lo slider che vuoi inserire.
Apri la scheda Insert into website.
Scegli uno dei seguenti:
- L’ injection inserisce il codice tramite un selettore CSS.
- L’ embedded code inserisce il codice manualmente.
Per l’embedded code su Magento 1, le posizioni tipiche sono:
- Homepage: CMS > Pages > Home page sotto Contenuto.
- Pagina prodotto:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtmlcondata-productsimpostato su<?php echo Mage::registry('current_product')->getId(); ?>. - Pagina categoria:
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtmlcondata-categoryimpostato su<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>. - Pagina carrello: nel template del carrello, imposta
data-productssugli ID dei prodotti correnti nel carrello, ad esempio:
data-products="[<?php $i = 0; foreach(Mage::getSingleton('checkout/session')->getQuote()->getAllVisibleItems() as $_item) { if ($i > 0) { echo ','; } echo $_item->getProductId(); $i++; } ?>]"
Pagine #
Di seguito sono riportate le pagine specifiche in cui dovresti inserire Recommendations e quali tipi utilizzare, per seguire le nostre Best Practices.
Homepage #
- In my.clerk.io, crea 3 Elements con le seguenti logiche:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserisci gli embedcode nel template/blocco della tua homepage.
Pagina Categoria #
- In my.clerk.io, crea un Element con la logica Bestsellers In Category.
- Nel menu a tendina Insert into website > Choose your platform, seleziona Magento 1 e copia l’embedcode.
- Vai ai file del tema di Magento 1 e trova il file che genera le tue pagine Categoria. Spesso è
app/design/frontend/TEMPLATE_NAME/default/template/catalog/category/view.phtml. - Inserisci l’embedcode sotto il titolo e la descrizione. Imposta
data-categorysu<?php echo Mage::getModel('catalog/layer')->getCurrentCategory()->getId(); ?>.
Pagina Prodotto #
- In my.clerk.io, crea 2 Elements con le seguenti logiche:
- Best Alternative Products
- Best Cross-Sell Products
- Nel menu a tendina Insert into website > Choose your platform, seleziona Magento 1 per ciascuno di essi e copia i rispettivi embedcode.
- Nei file del tema Magento 1, trova il file che genera le tue pagine prodotto. Spesso è
app/design/frontend/TEMPLATE_NAME/default/template/catalog/product/view.phtml. - Inserisci gli embedcode sotto la descrizione del prodotto. Imposta
data-productssu<?php echo Mage::registry('current_product')->getId(); ?>.
Step Aggiunta al Carrello #
- In my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Assegnagli il nome “Add-To-Basket / Others Also Bought”. Questo è importante affinché l’embedcode funzioni correttamente.
- Clicca su Save in alto nella pagina.
- Per attivare la funzionalità add-to-basket Powerstep tramite l’estensione Magento:
- Vai su System > Configuration > Clerk.
- In Power step settings, aggiungi i tuoi Element ID (separati da virgola) in Templates.
- Imposta Enable su Yes e clicca su Save Config.
Pagina Carrello #
- In my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Nel menu a tendina Insert into website > Choose your platform, seleziona Magento 1 e copia l’embedcode.
- Vai ai file del tema di Magento 1 e trova il file che genera le tue pagine Carrello.
- Inserisci l’embedcode sotto gli oggetti nel carrello e il pulsante checkout. Imposta
data-productssugli ID dei prodotti attualmente nel carrello.
Exit Intent #
- In my.clerk.io, crea un Element con la logica Visitor Recommendations.
- Puoi attivarlo tramite estensione o manualmente. Di seguito i passaggi per entrambe le opzioni.
Configurazione Estensione #
Utilizzo dell’estensione:
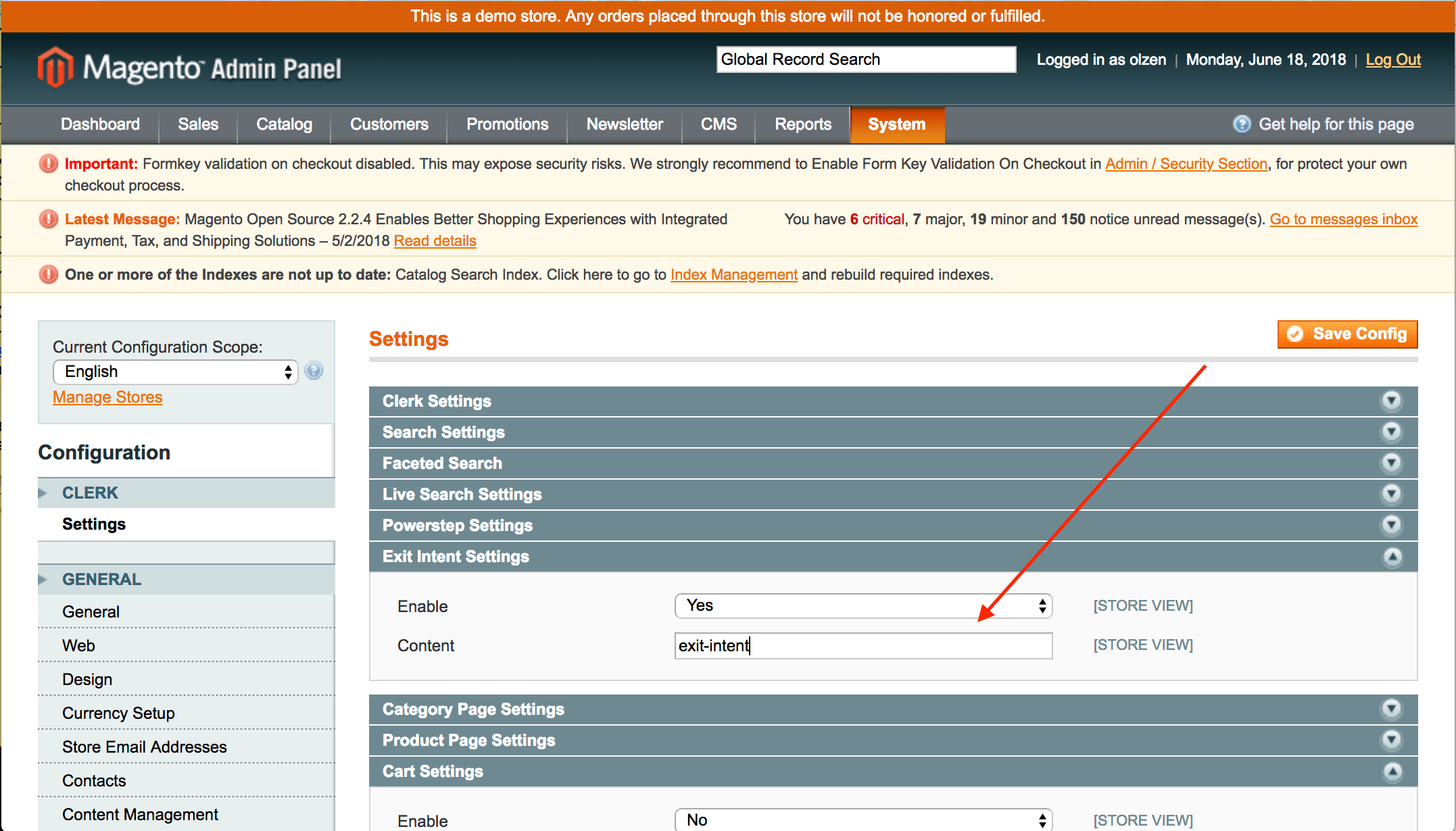
- Vai su System > Configuration > Clerk Settings e seleziona la Store View corretta.
- In Exit-Intent Settings, imposta Enable su Yes e assicurati che il campo Element/Templates contenga i tuoi Element ID (es.
exit-intent). - Clicca su Save Config.
Configurazione Manuale #
Inserimento manuale (vecchie versioni estensione): aggiungi il seguente codice in app/design/frontend/base/default/template/clerk/tracking.phtml:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Template di Partenza #
Se vuoi usare i code designs, questi template possono aiutarti a iniziare.
Codice Slider #
Questo template visualizza uno slider standard con le più comuni informazioni di prodotto che puoi adattare alle tue necessità.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.