Sync Data
Sincronizza i tuoi prodotti Magento 1, gli attributi e i dati degli ordini su Clerk. Questa guida copre la personalizzazione dei dati dei prodotti, la selezione dei prodotti da importare, la modifica delle dimensioni delle immagini e la gestione della sincronizzazione degli ordini.
Prima di sincronizzare i dati, assicurati di aver installato e configurato l’estensione Clerk nel backend di Magento 1. Consulta la Guida introduttiva per le istruzioni di installazione.
Configura la sincronizzazione #
Per sincronizzare i dati del tuo store Magento 1 con Clerk, è necessario configurare l’URL di importazione nell’estensione Clerk e avviare la sincronizzazione.
- Nell’estensione Magento, copia l’Import URL per il tuo store.

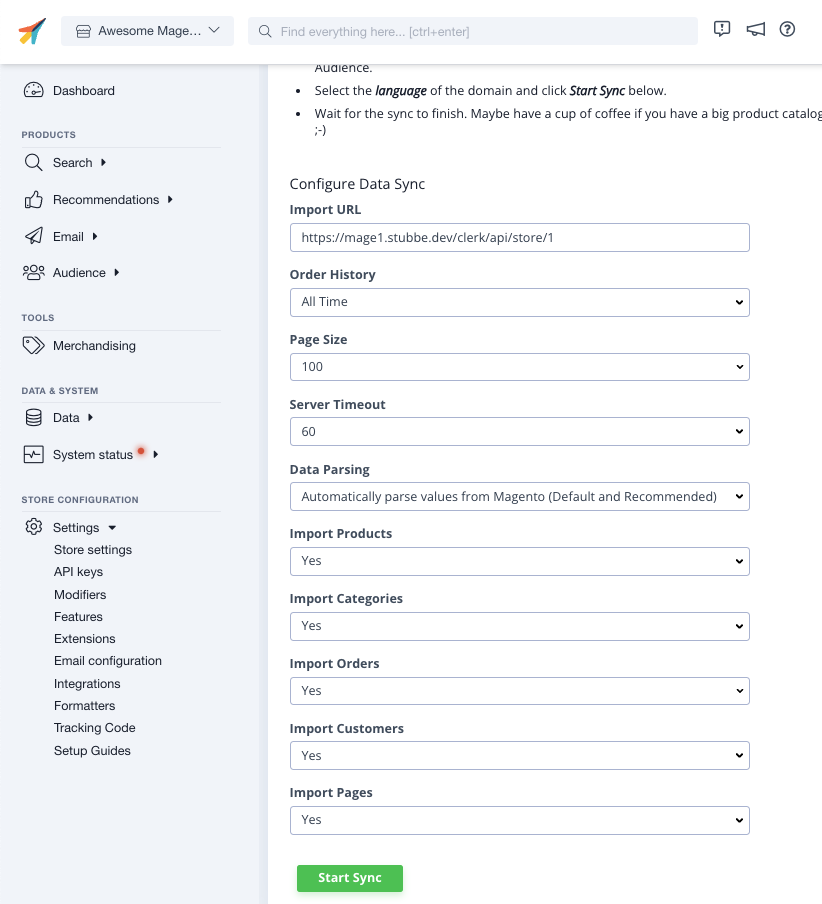
Vai su my.clerk.io > Data > Configuration e incolla l’Import URL nel campo Import URL.
Se intendi utilizzare Email & Audience, imposta Collect Emails su Sì nell’estensione Magento e salva.
Se applicabile, seleziona la lingua per il tuo dominio.
Clicca su Start Sync e attendi il completamento della sincronizzazione.

Disattivare la sincronizzazione degli ordini #
Dopo che la prima sincronizzazione dei dati è stata eseguita con successo, la sincronizzazione degli ordini da Magento1 può essere disattivata poiché il monitoraggio delle vendite dell’estensione subentra.
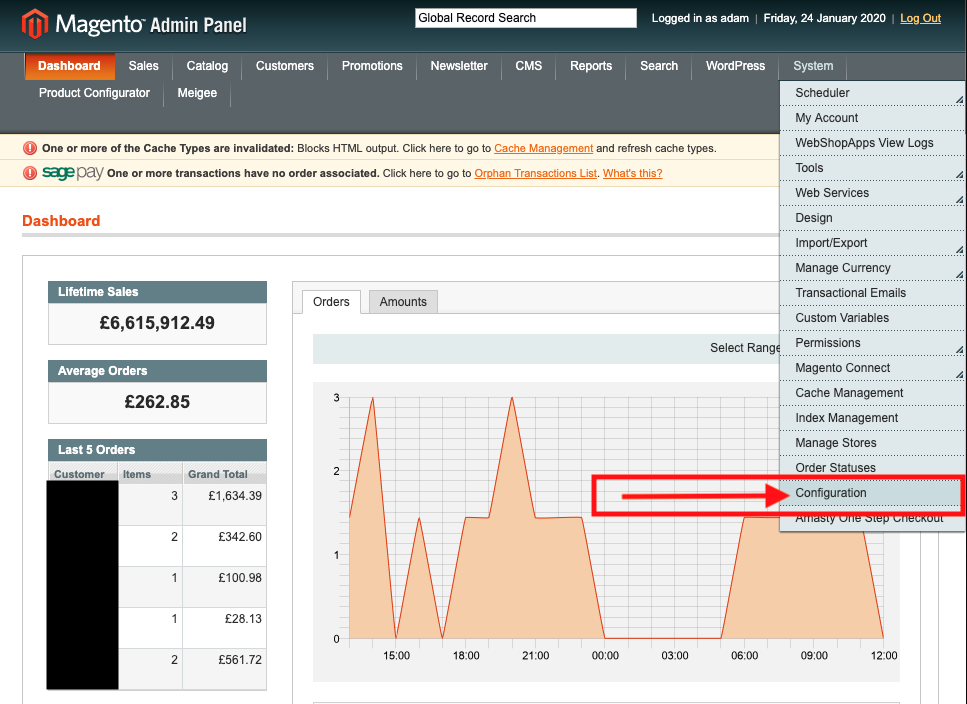
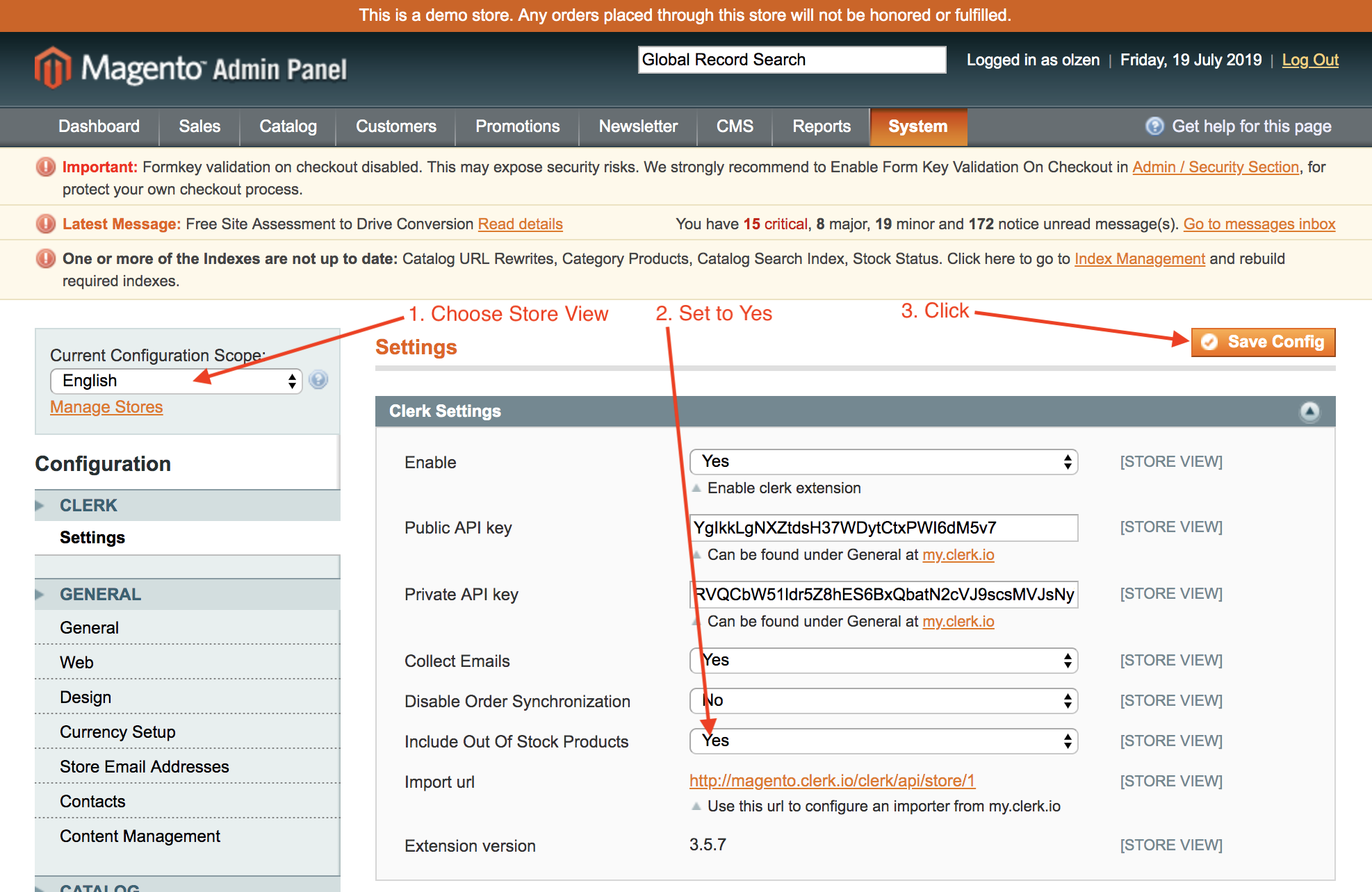
Per disattivare la sincronizzazione degli ordini, accedi al backend di Magento1, scegli SISTEMA nella barra del menu e premi CONFIGURAZIONE:

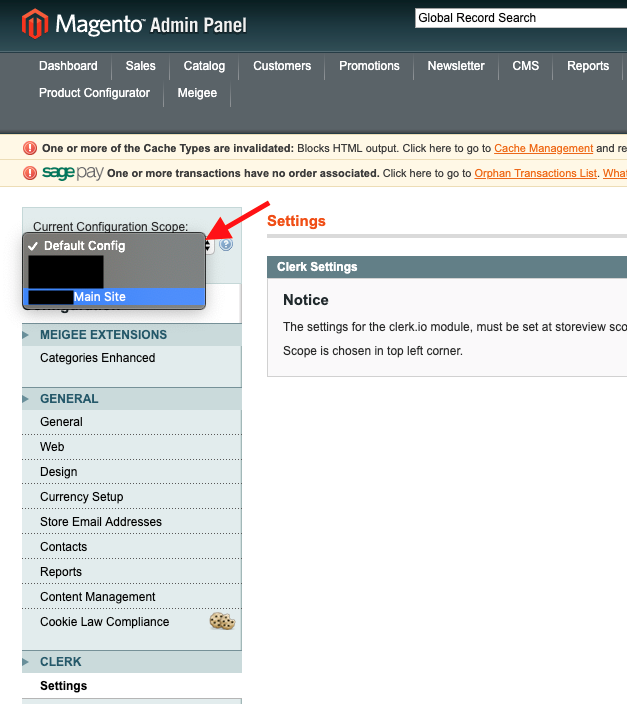
Scegli il sito principale (quello che vuoi modificare) sotto CURRENT CONFIGURATION SCOPE:

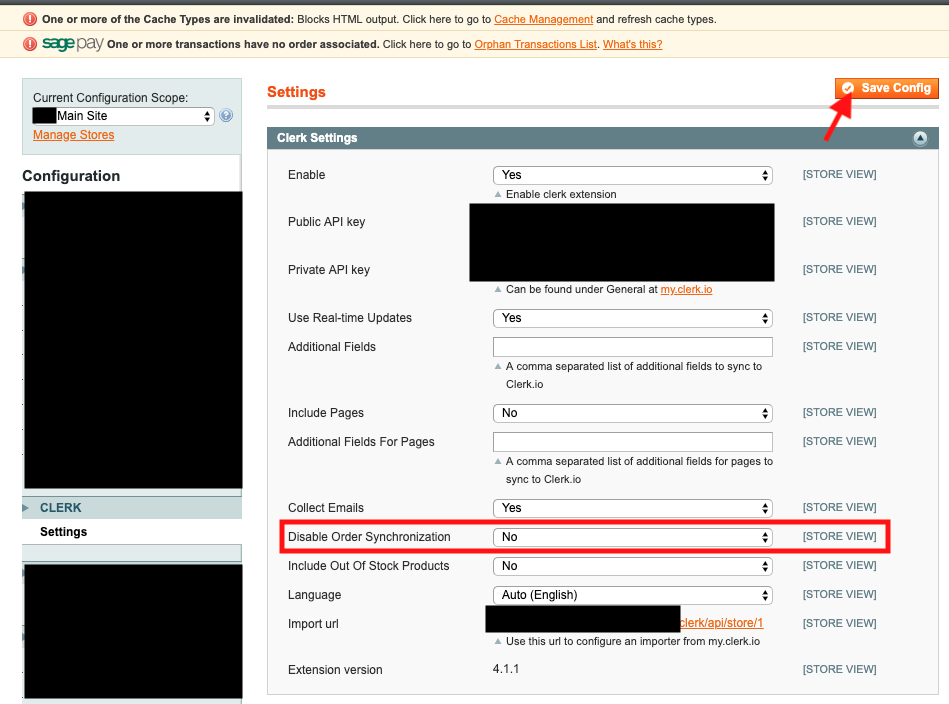
Poi clicca su IMPOSTAZIONI nella scheda CLERK nella barra laterale sinistra e cambia il campo accanto a DISABLE ORDER SYNCHRONIZATION da NO a YES.
Premi SALVA CONFIG per rendere effettive immediatamente le modifiche:

Modifica delle dimensioni delle immagini #
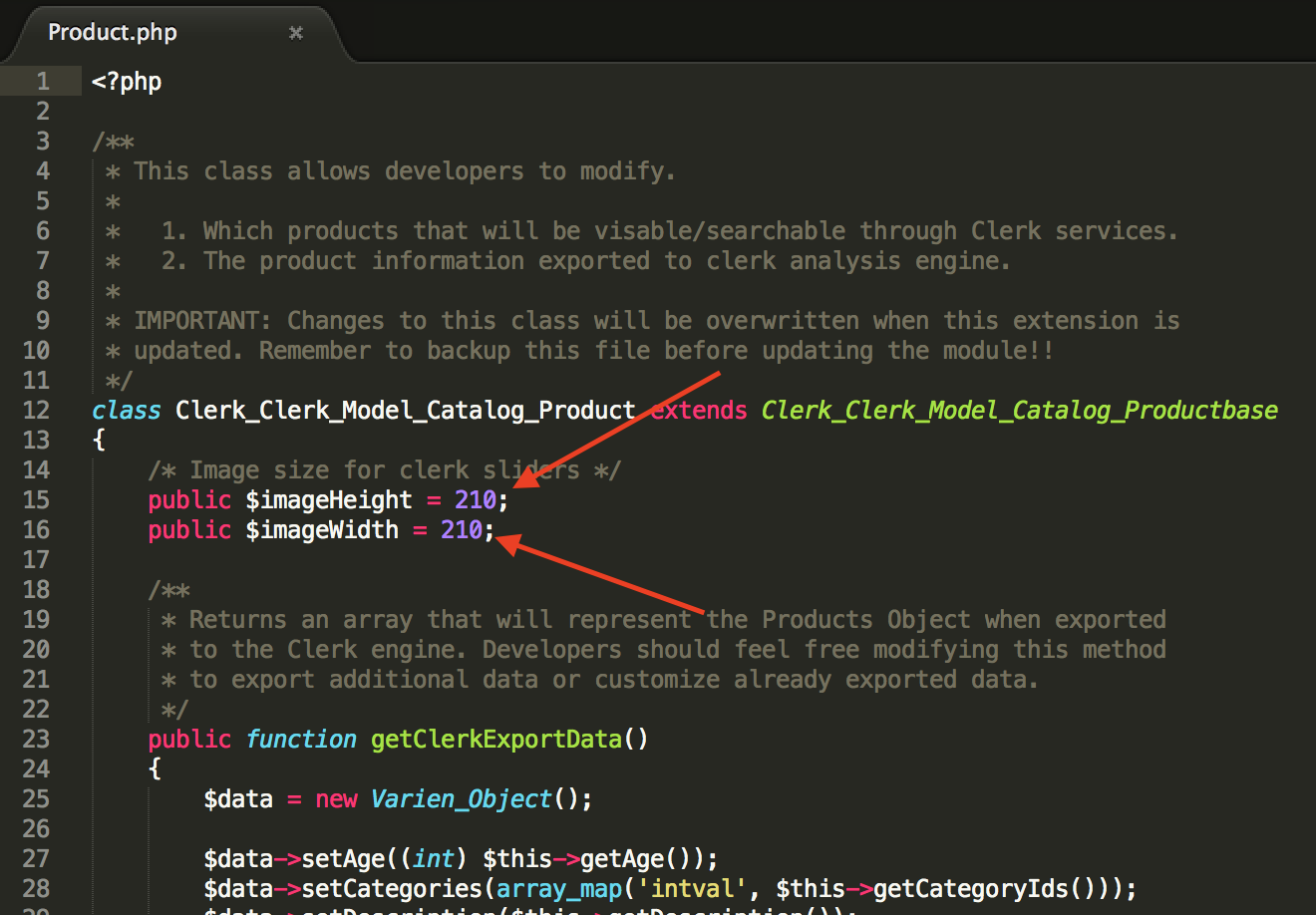
Di default, l’estensione Clerk per Magento recupera le immagini con una dimensione di 210x210 px.
Puoi modificare questa impostazione nel file seguente:
app->code->community->Clerk->Clerk->Catalog->Product.php
All’inizio di questo file, le variabili $imageHeight e $imageWidth controllano l’altezza e la larghezza di ogni immagine:

Modifica questi valori con la dimensione desiderata per le immagini e salva il file.
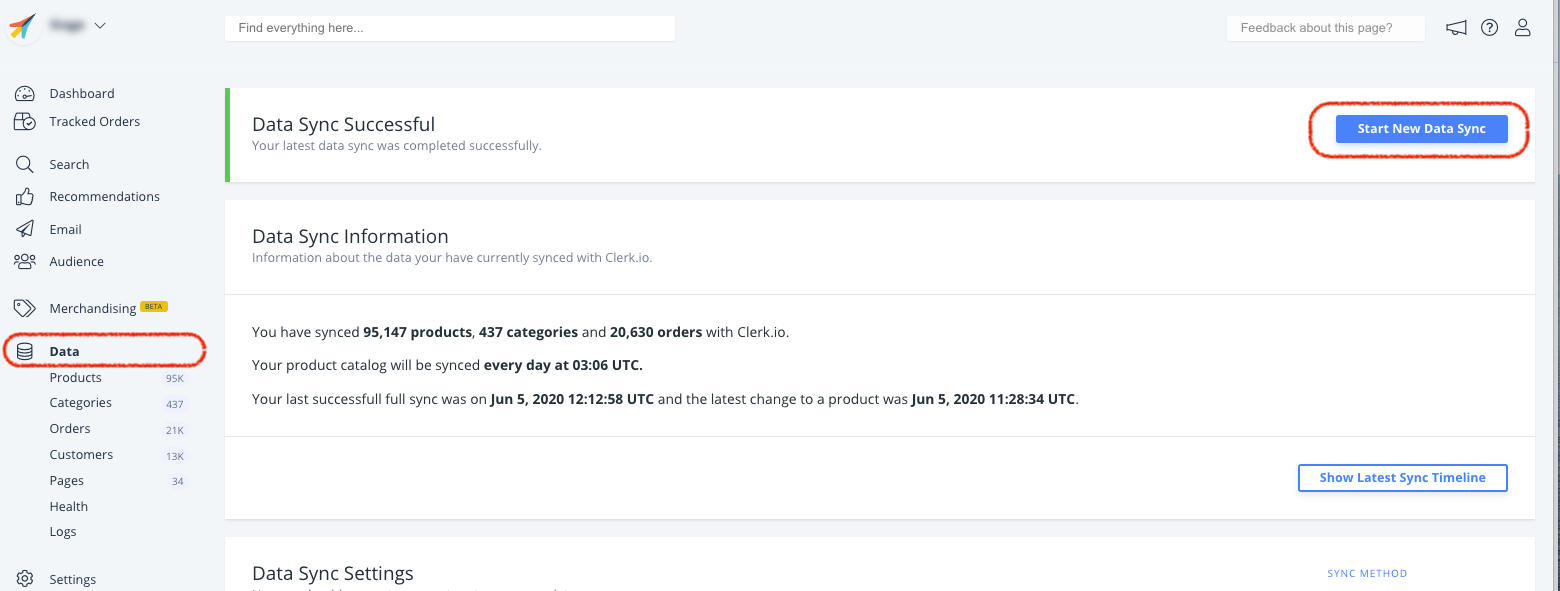
Poi vai su my.clerk.io -> Data Sync ed esegui una nuova sincronizzazione, cliccando su Start Sync.
Le tue nuove immagini saranno ora sincronizzate.
Selezione dei prodotti da importare #
Visualizzazione dei prodotti esauriti #
Se vuoi mostrare anche i prodotti esauriti nei risultati di Clerk, puoi controllare facilmente questa opzione nel backend di Magento.
Inizia andando su:
System -> Configuration -> CLERK -> Settings
Scegli la Store View dal menu a sinistra e accedi alle impostazioni Clerk.
Qui, imposta Include Out Of Stock Products su Yes e clicca su Save Config:

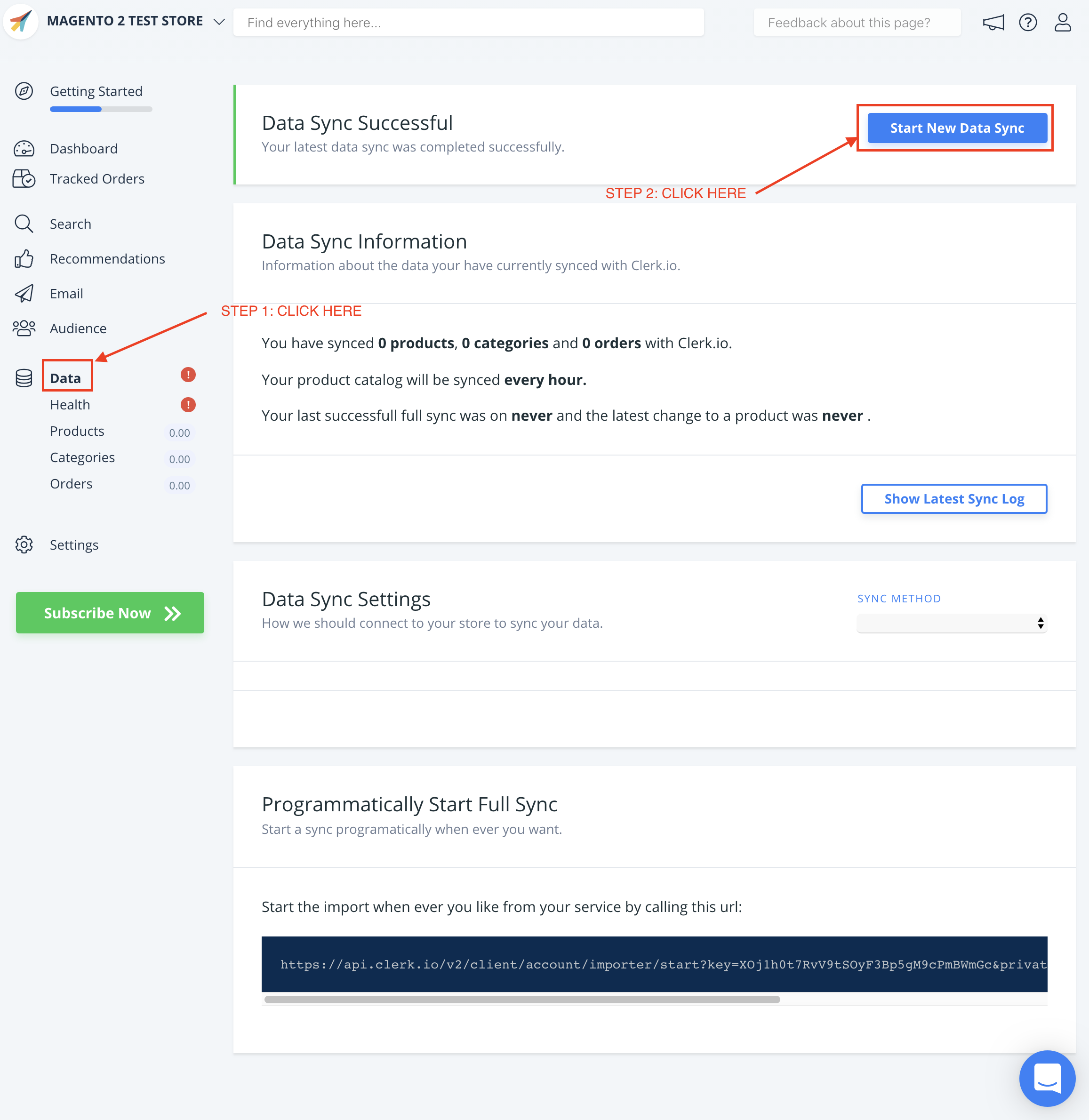
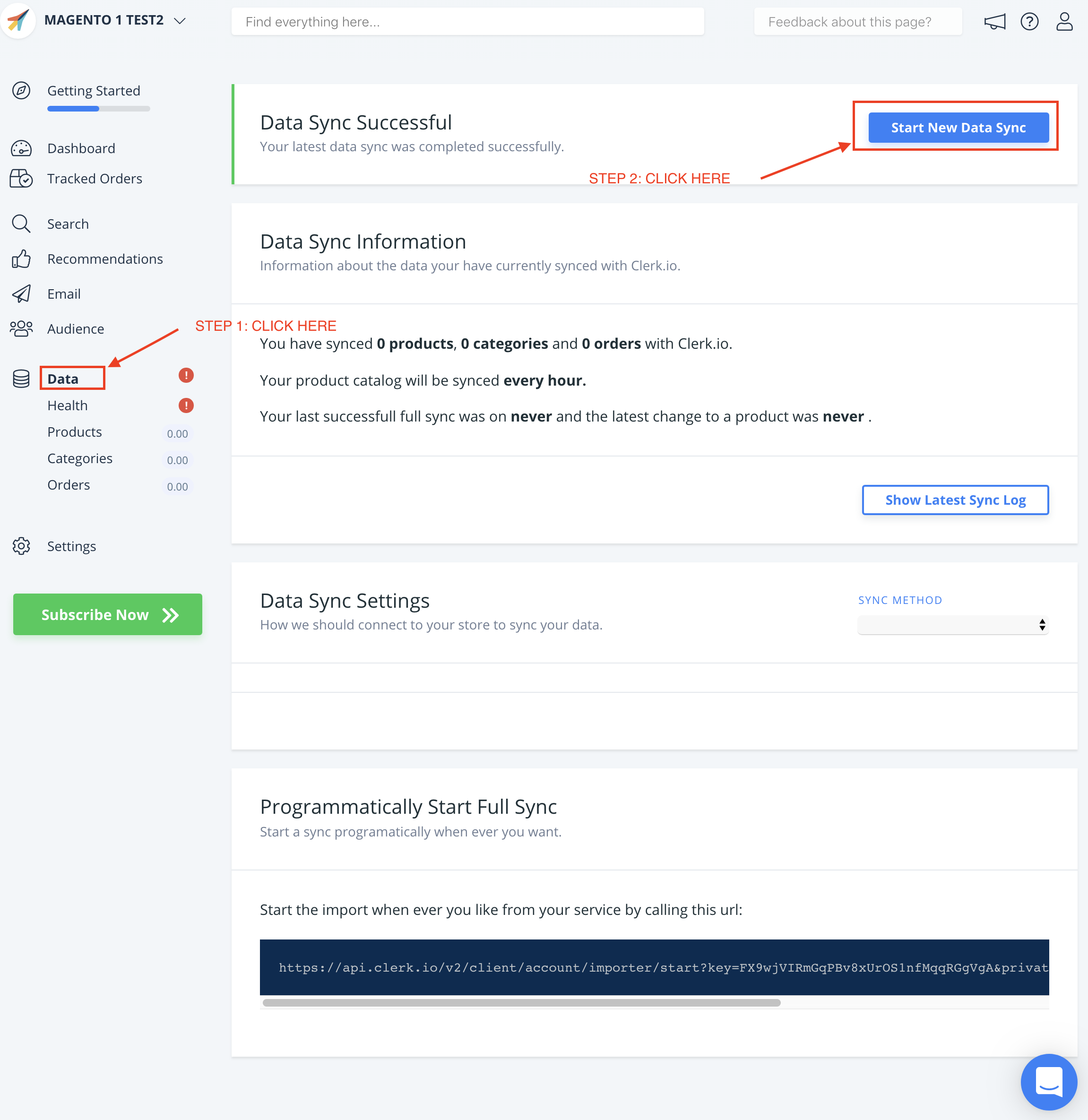
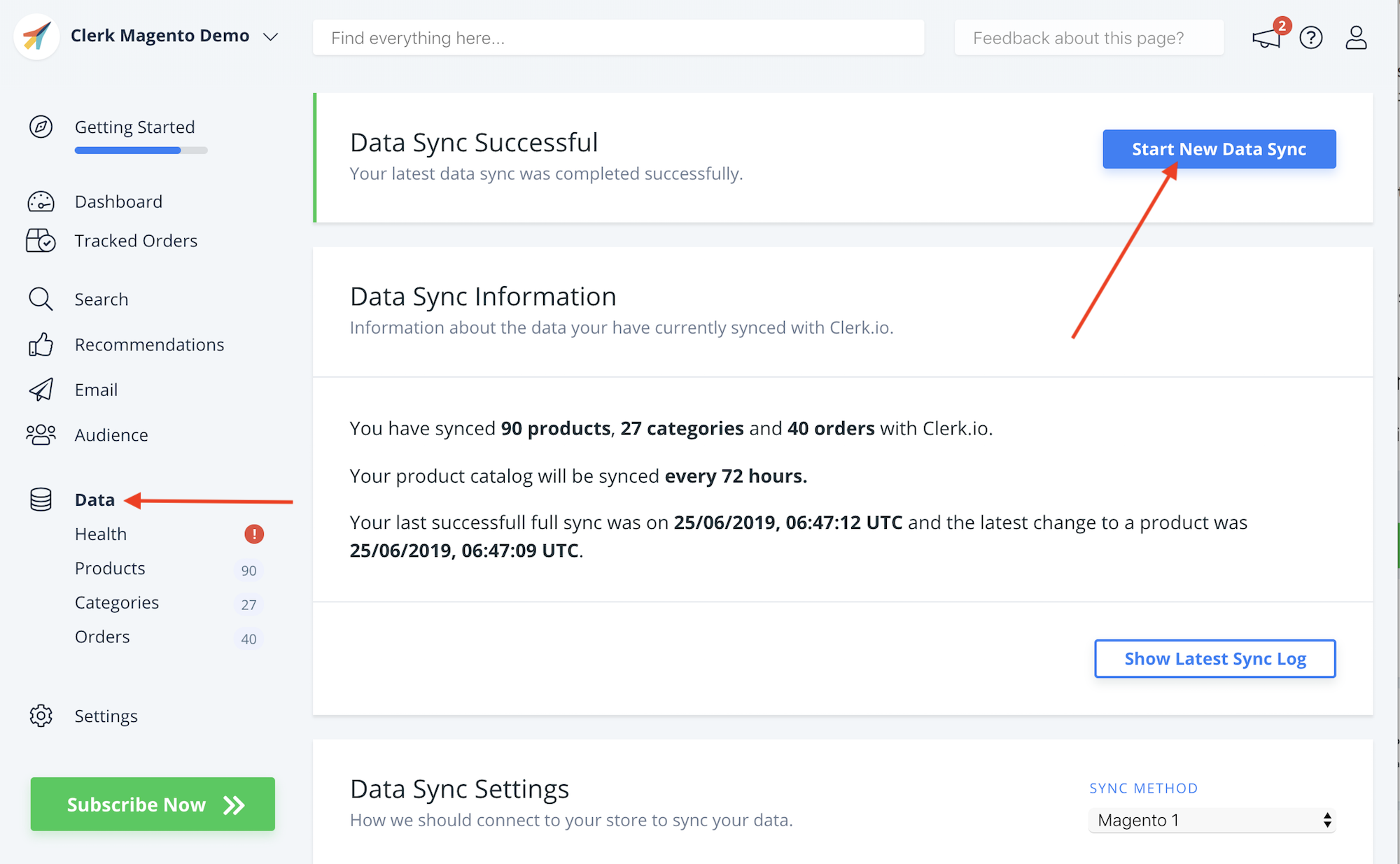
Infine, vai su my.clerk.io -> Data e clicca su Start New Data Sync per importare tutti i prodotti, inclusi quelli esauriti.
Modifiche avanzate #
In Magento, il seguente file controlla quali prodotti vengono importati su Clerk:
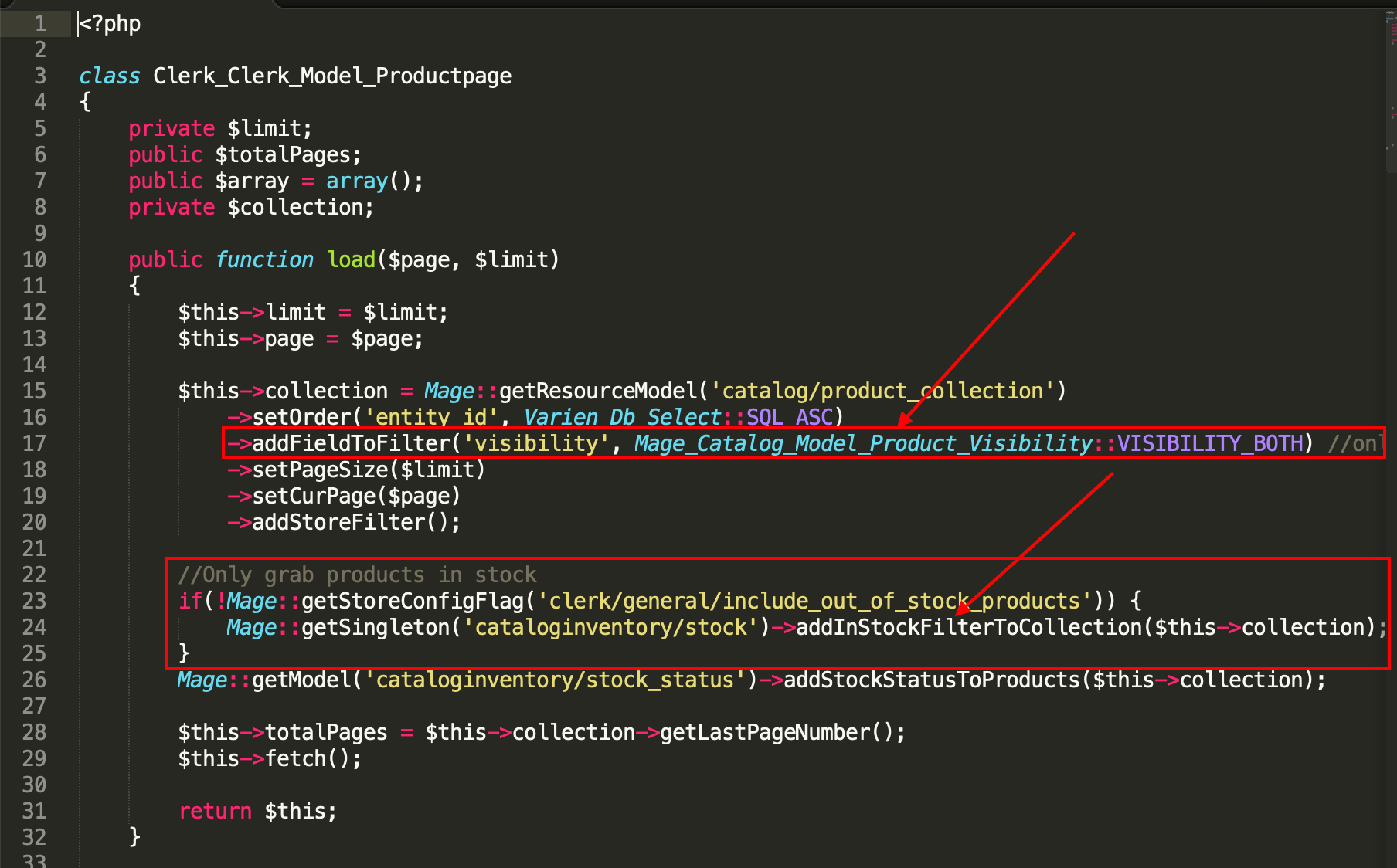
app->code->community->Clerk->Clerk->Model->Productpage.php
La funzione load($page,$limit) è responsabile del controllo della collezione di prodotti che vengono inviati a Clerk.
Di default, vengono importati solo i prodotti con visibility: both (Catalog, Search) e che sono anche disponibili.
Questo può essere modificato nei seguenti due punti:

Se modifichi i prodotti importati da Clerk, raccomandiamo vivamente di aggiungere anche un attributo extra che indichi quando un prodotto non è vendibile o visibile, così potrai mostrarlo nei tuoi Design e filtrarlo.
Supponendo che crei un attributo chiamato is_saleable che sia true o false, puoi usarlo così nei Designs:
{% if product.is_saleable %}
<div class="in-stock">In Stock</div>
{% else %}
<div class="not-in-stock">Not In Stock</div>
{% endif %}
Infine, vai su my.clerk.io -> Data e clicca su Start New Data Sync per importare i tuoi nuovi dati.

Personalizzazione dei dati prodotto #
Su Magento 1 puoi aggiungere attributi di prodotto personalizzati tramite il backend di Magento oppure tramite l’estensione Clerk in codice, se necessario.
Aggiunta di attributi semplici #
Nota: questa funzione è disponibile solo dalla versione 4.2.3.
Se gli attributi che vuoi inviare sono già presenti come attributi semplici nel pannello di amministrazione di Magento, possono essere aggiunti facilmente dalla pagina dell’estensione.
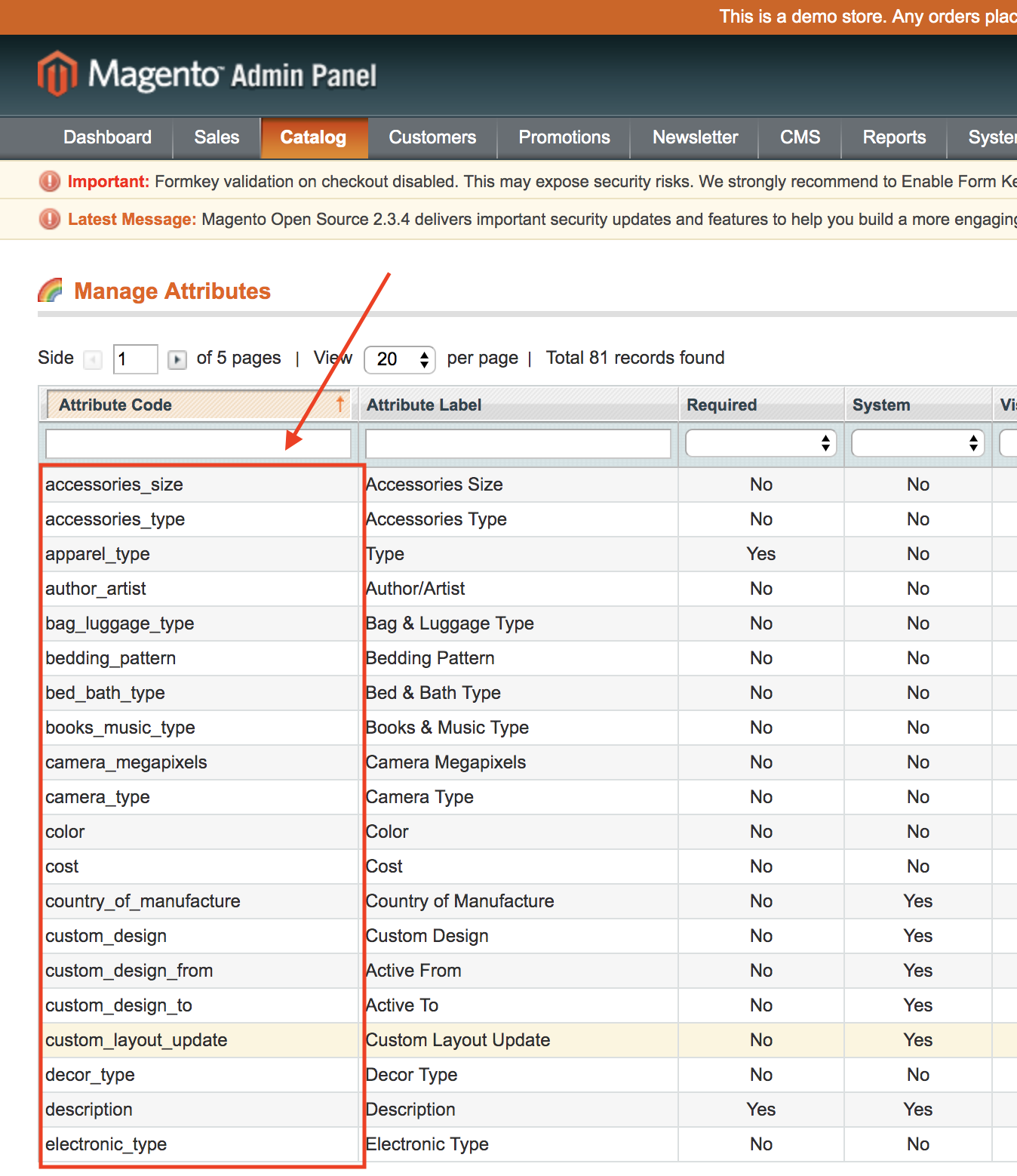
Dal backend Magento, vai su Catalog -> Attributes -> Manage Attributes
Trova i codici attributo degli attributi che vuoi aggiungere:

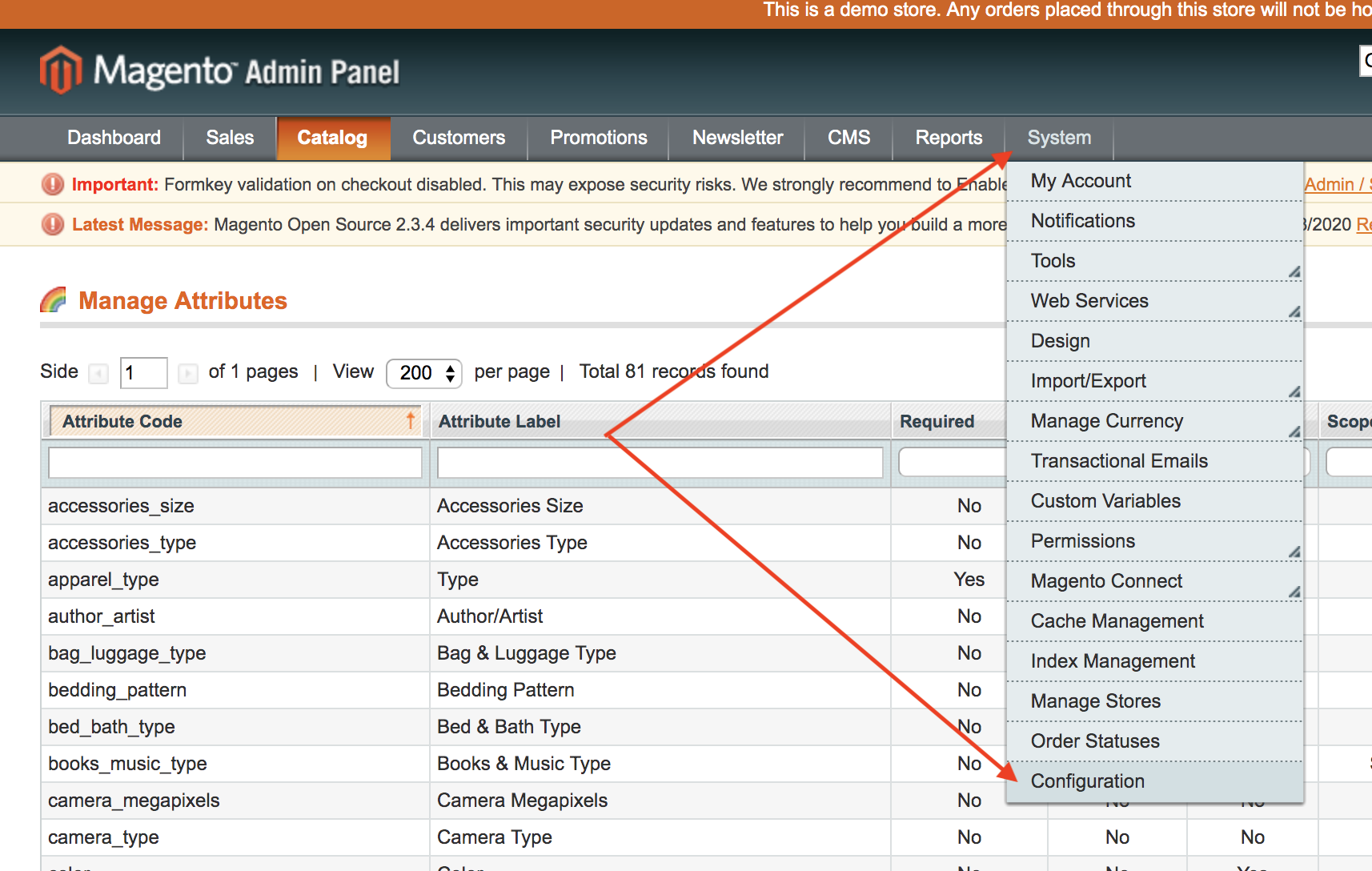
- Vai su System -> Configuration

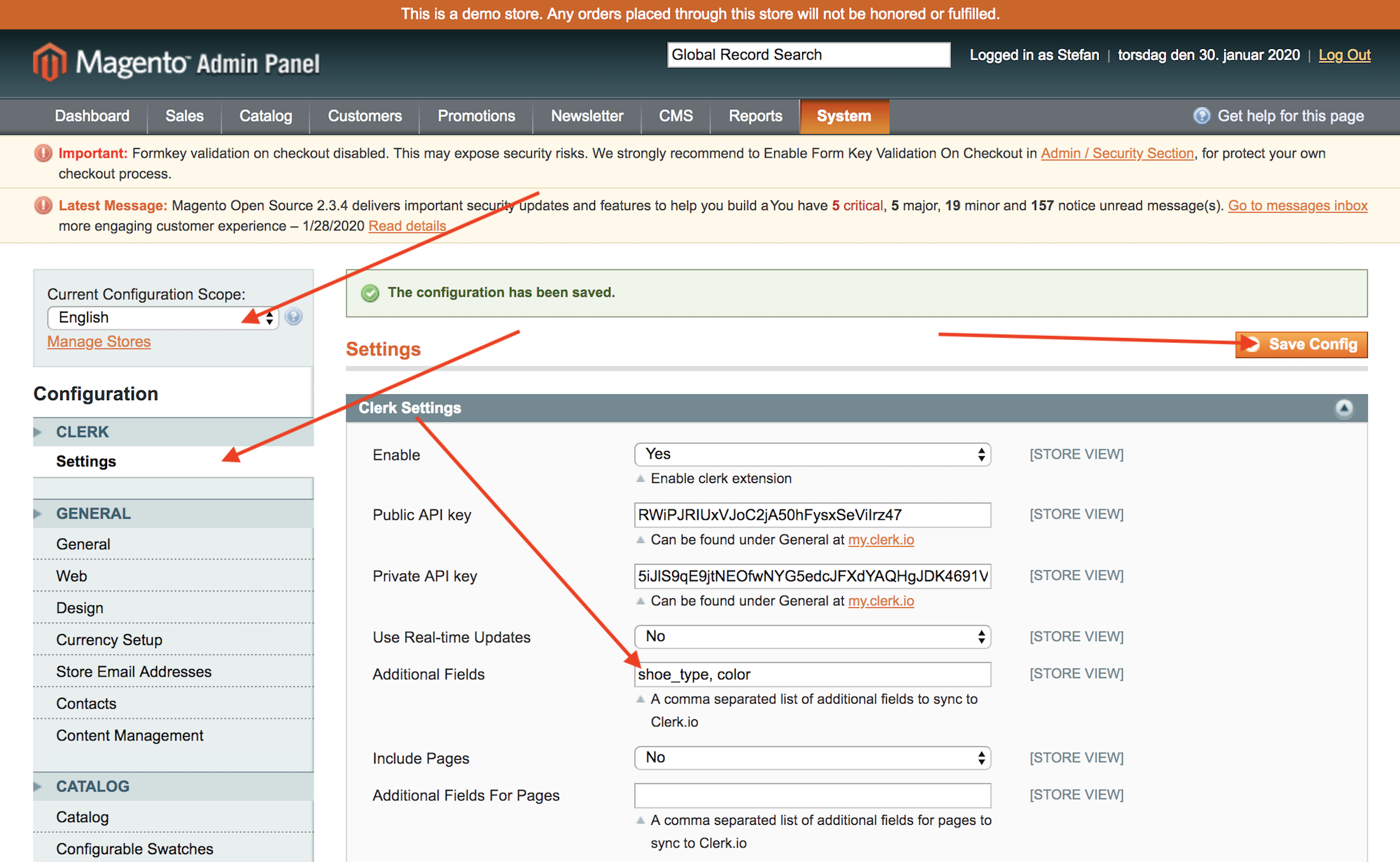
- Sotto Clerk -> Settings scrivi i tuoi attributi in Additional Fields e clicca su Save Config:

- Dopo aver aggiunto gli attributi, vai su my.clerk.io->Data e clicca su Start New Data Sync in alto a destra.

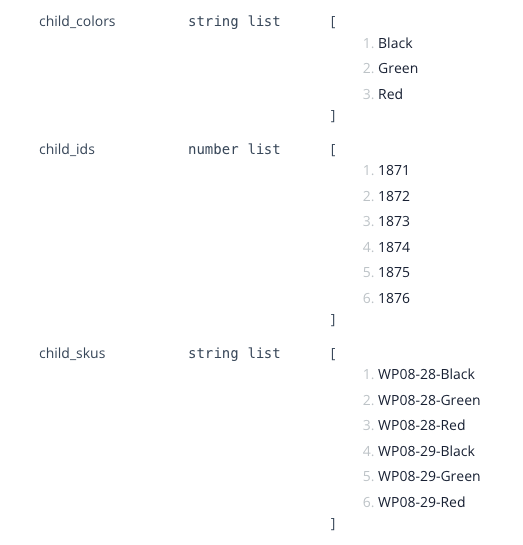
Se gli attributi che vuoi inviare sono già disponibili come parte dei dati prodotto configurabili o raggruppati nel tuo pannello di amministrazione Magento, possono essere facilmente sincronizzati sull’ultima versione del plug-in.
Appariranno come child_attribute, ad esempio child_color, child_skus ecc.

Aggiunta di attributi tramite codice #
Se il tuo attributo utilizza una funzione standard di Magento, puoi implementarla direttamente in Product.php:
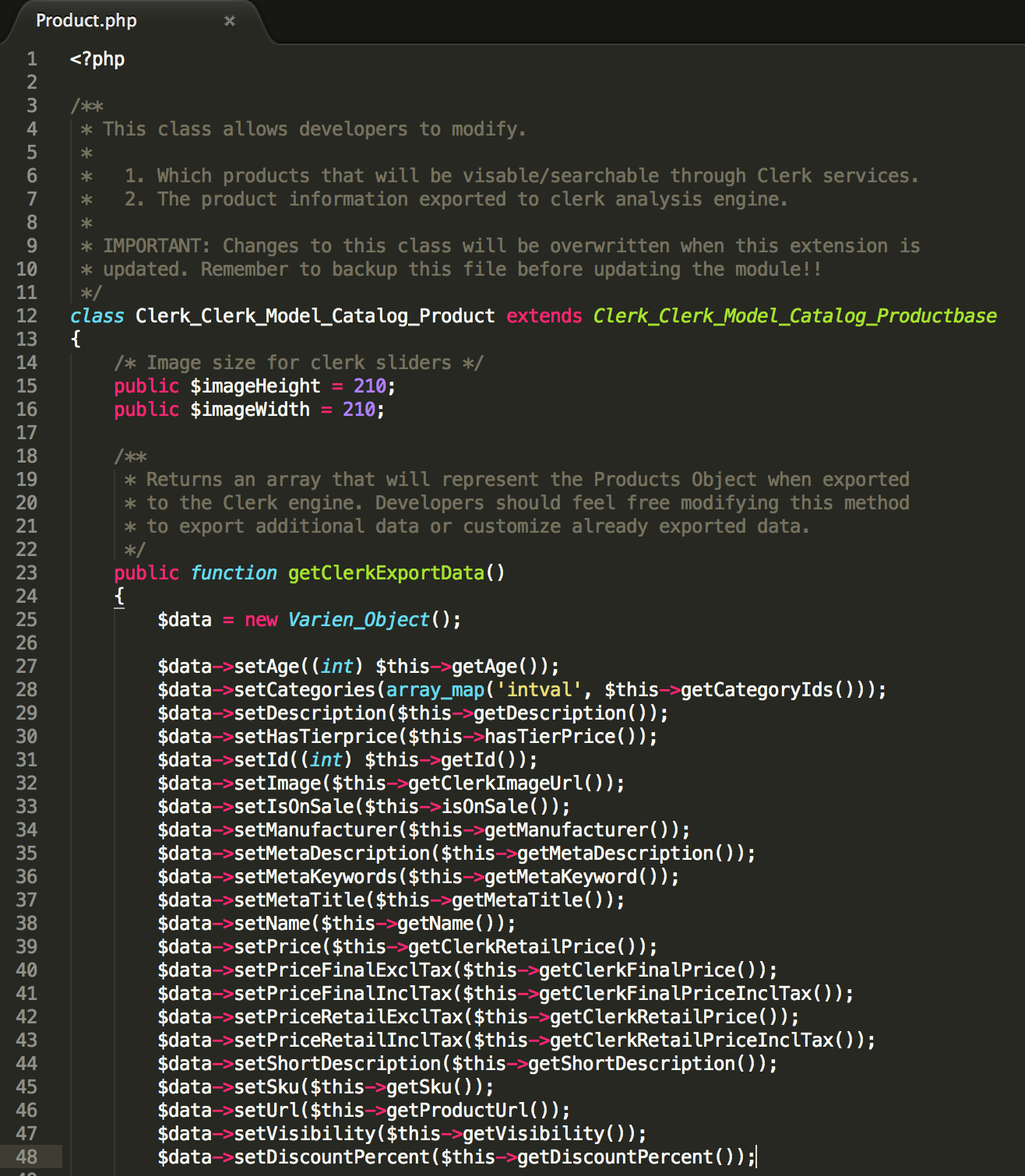
app->code->community->Clerk->Clerk->code->Model->Catalog->Product.php
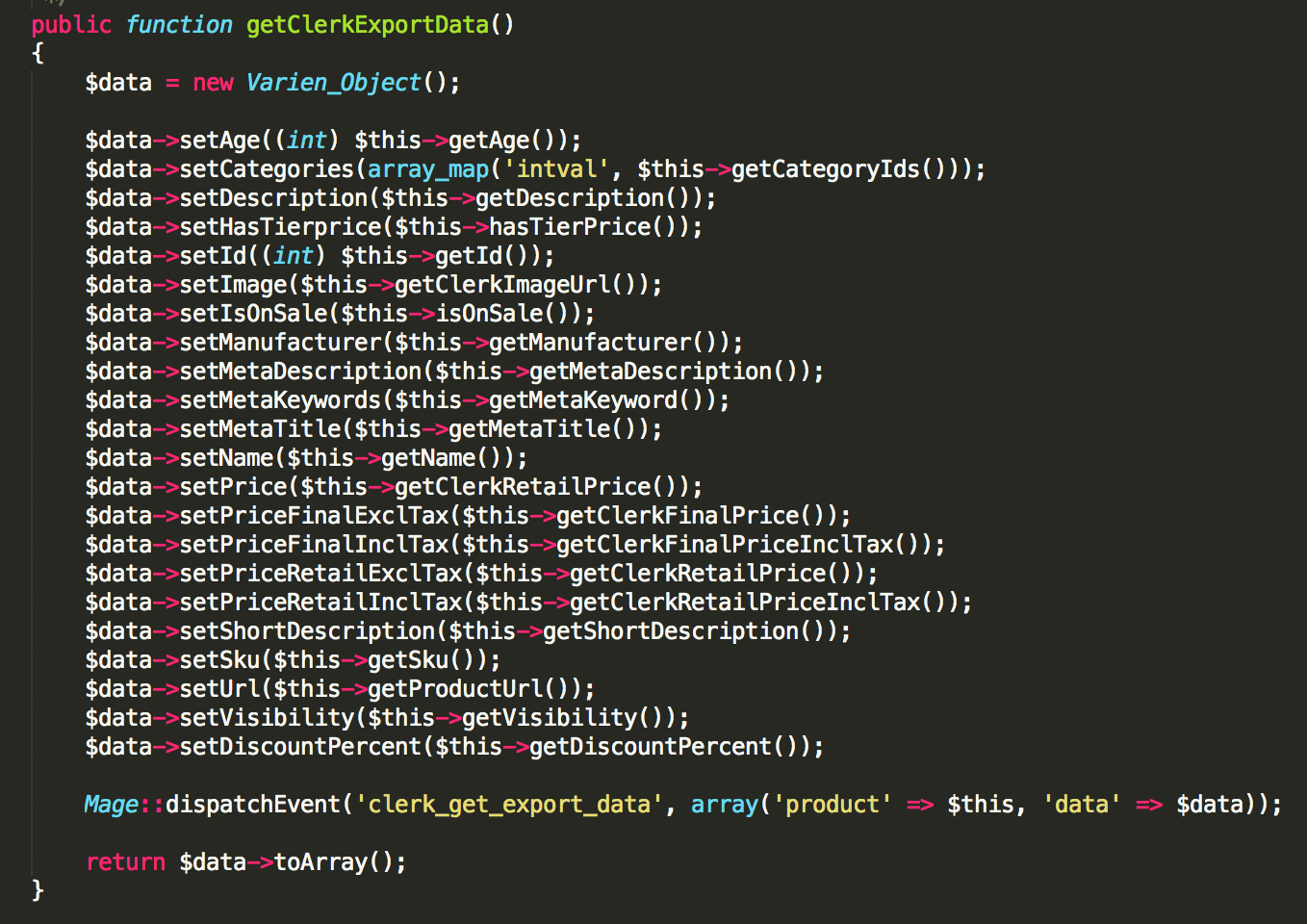
La funzione getClerkExportData() costruisce l’oggetto prodotto, con tutti gli attributi:

Puoi aggiungere nuovi attributi all’elenco con questa sintassi:
$data->setAttributeName($this->insertMagentoLogic());
dove setAttributeName definisce il nome che vuoi abbia su Clerk e insertMagentoLogic(); utilizza una logica Magento per ottenere un valore dal prodotto.
Utilizzare funzioni attributo personalizzate #
A volte, un attributo Magento potrebbe richiedere una logica più avanzata di una semplice funzione.
In questo caso, trova questo file:
app->code->community->Clerk->Clerk->Model->Catalog->Productbase.php
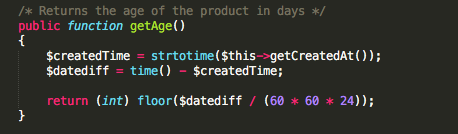
In Productbase.php puoi scrivere funzioni PHP avanzate per caricare attributi personalizzati.

Dopo aver definito una funzione, puoi includerla in Product.php come le funzioni esistenti.
Ad esempio:
$data->setAge($this->getAge());
Dopo aver implementato i tuoi attributi, vai su my.clerk.io->Data e clicca su Start New Data Sync in alto a destra.

Modifica dell’estensione #
Aggiunta/modifica di dati prodotto #
Se vuoi aggiungere attributi extra o modificarne di esistenti per i tuoi prodotti, trova questi file:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
app->code->community->Clerk->Clerk->Model->Catalog->Productpage.php
Product.php crea il modello prodotto e ti consente di aggiungere attributi semplici.
Productpage.php ti permette di creare logiche avanzate per ottenere gli attributi e usarli in Product.php.

Modifica dei dati categoria #
Potresti dover ristrutturare i nomi delle categorie o rimuovere categorie specifiche da Clerk.
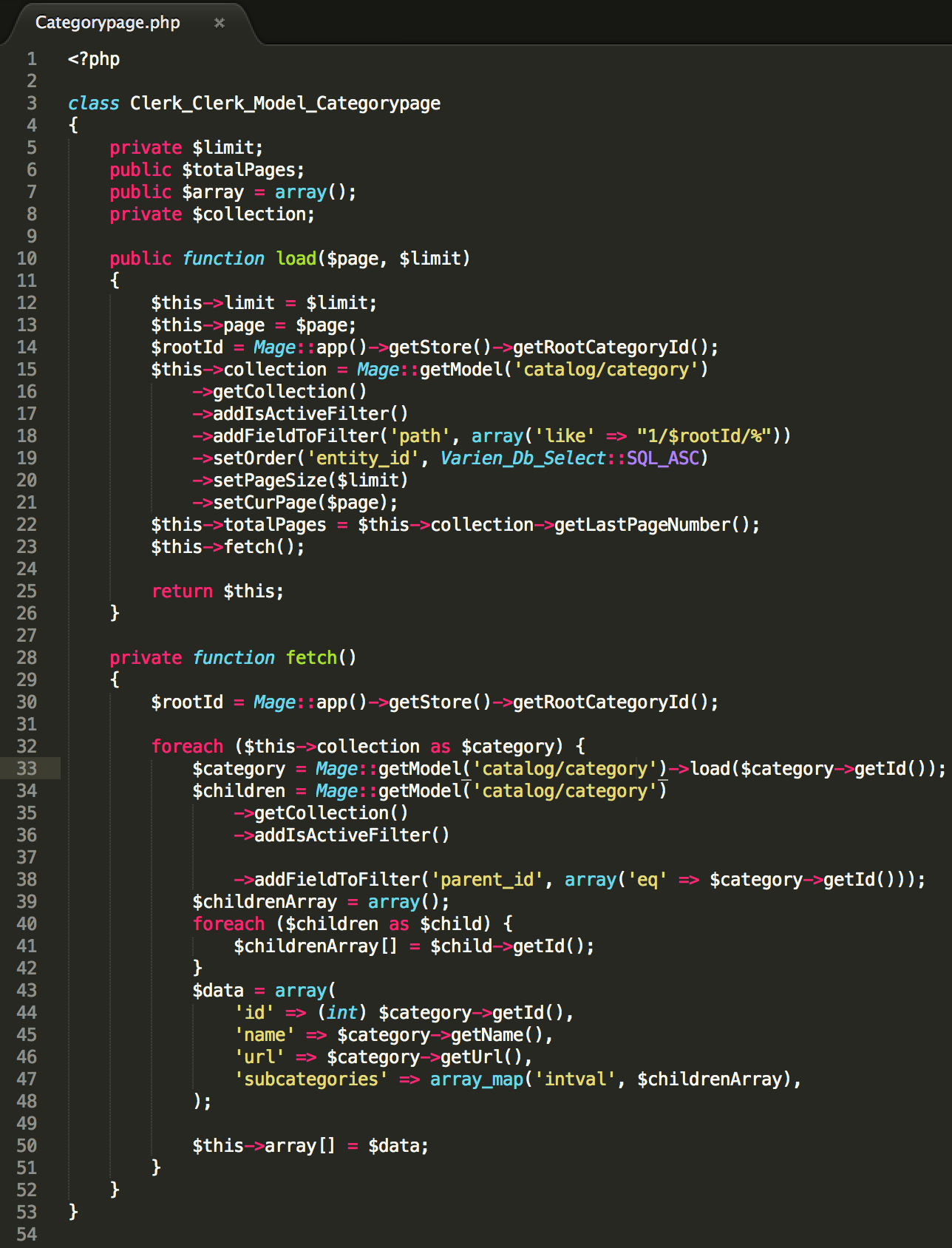
In questi casi, trova questo file:
app->code->community->Clerk->Clerk->Model->Catalog->Product.php
Questo file gestisce le categorie incluse e i dati id, nome, URL e sottocategorie per ogni categoria.
Non puoi aggiungere dati extra a ogni categoria, ma puoi modificare ciò che viene inviato.

Styling del powerstep #
Il Powerstep ha uno styling standard, ma potresti volerlo personalizzare per adattarlo ai tuoi design.
Questi sono i file utilizzati per lo stile:
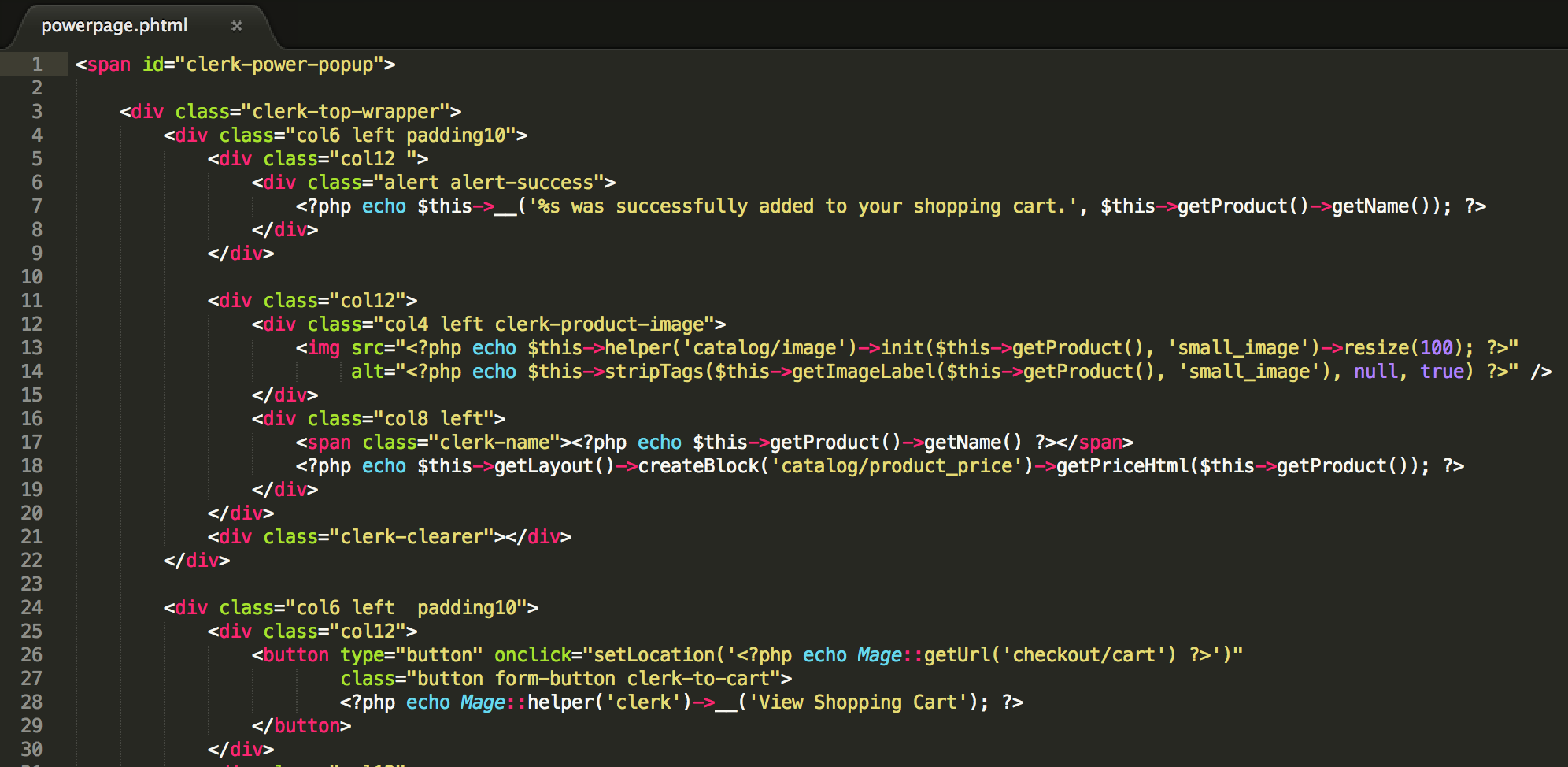
app->design->frontend->base->default->template->clerk->powerpage.phtml
app->design->frontend->base->default->template->clerk->powerpopup.phtml
skin->frontend->base->default->clerk->style.css
powerpage.phtml contiene l’HTML per la pagina mentre powerpopup.phtml è per il popup.
style.css contiene i CSS per tutte le parti dell’estensione Clerk, incluso il Powerstep.
Puoi utilizzare questi file per modificare l’aspetto del Powerstep.

Modifica della pagina di ricerca #
Se vuoi cambiare il layout della Search Page, aggiungere uno slider alla pagina senza risultati, ecc. devi trovare questo file:
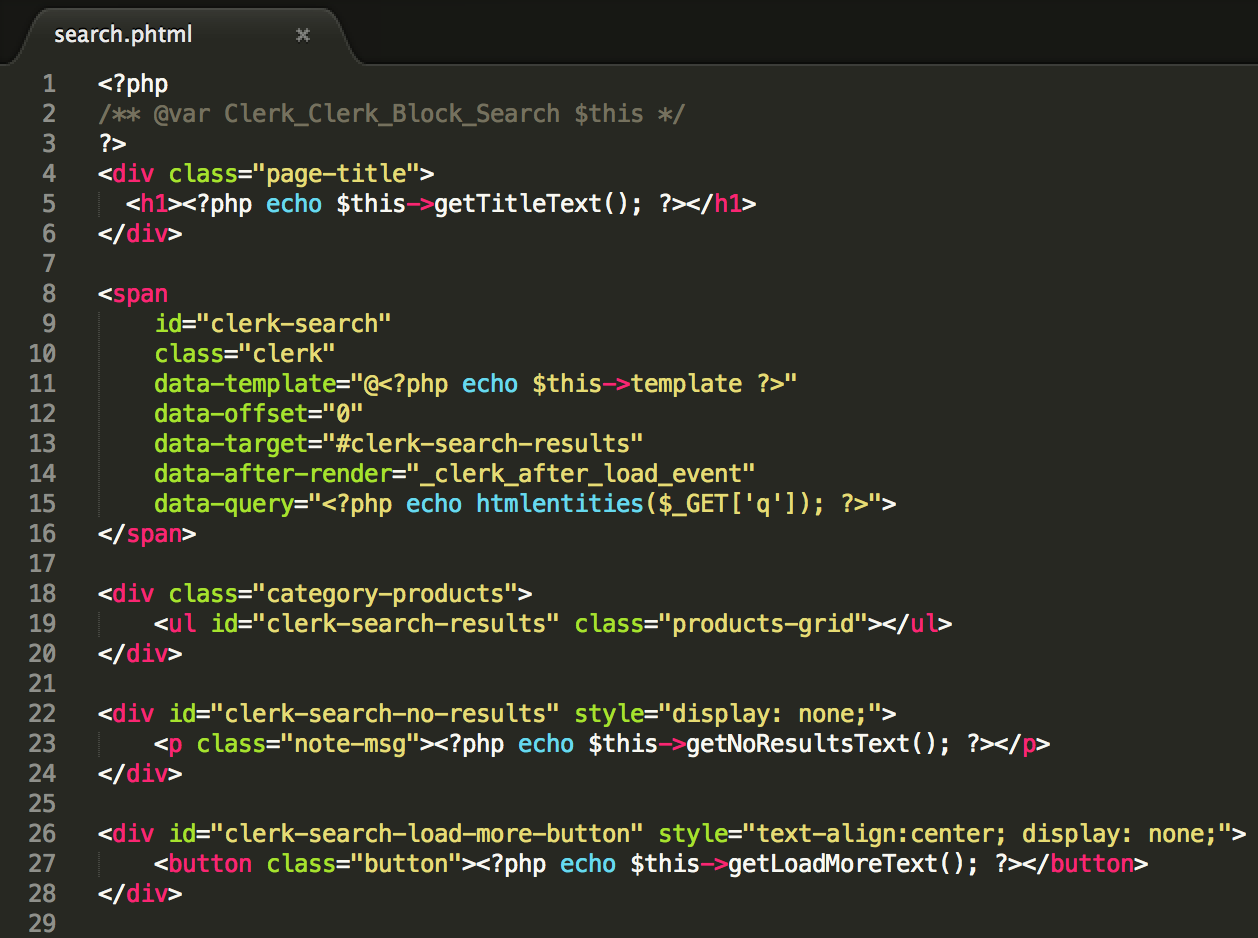
app->design->frontend->base->default->template->clerk->powerpage.phtml
Questo ti permette di modificare il codice di incorporamento della Search e altre parti della pagina di ricerca.

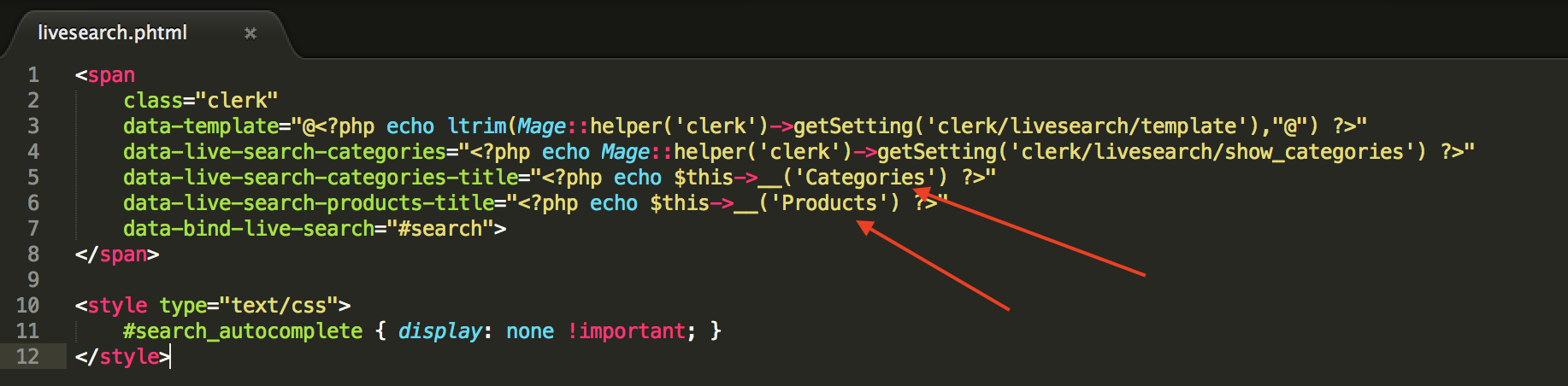
Modifica dei titoli della live-search #
I titoli mostrati nella Live-Search per prodotti e categorie possono essere modificati in questo file:
app->design->frontend->base->default->template->clerk->livesearch.phtml
Qui, semplicemente traduci Categories e Products in ciò che vuoi:

Prodotti raggruppati come varianti #
Di default, Magento utilizza i Configurable Products per gestire prodotti principali e varianti.
L’estensione Clerk è stata progettata per supportarlo, poiché è la best practice per Magento.
Tuttavia, se hai creato le tue Varianti utilizzando i Grouped Products, il monitoraggio delle vendite non funzionerà, poiché verranno monitorati gli ID dei prodotti che Clerk non ha importato dal tuo e-commerce Magento.
Questo perché le Varianti di solito non sono visibili.
Clerk non sarà in grado di vedere le connessioni tra i prodotti quando non vengono importati:

Per Clerk, solitamente non importa quale variante viene acquistata, purché venga monitorato il prodotto “principale” a cui appartiene.
Per risolvere questo problema, devi modificare 2 file dell’estensione per adattarli alla tua configurazione.
Il monitoraggio delle vendite #
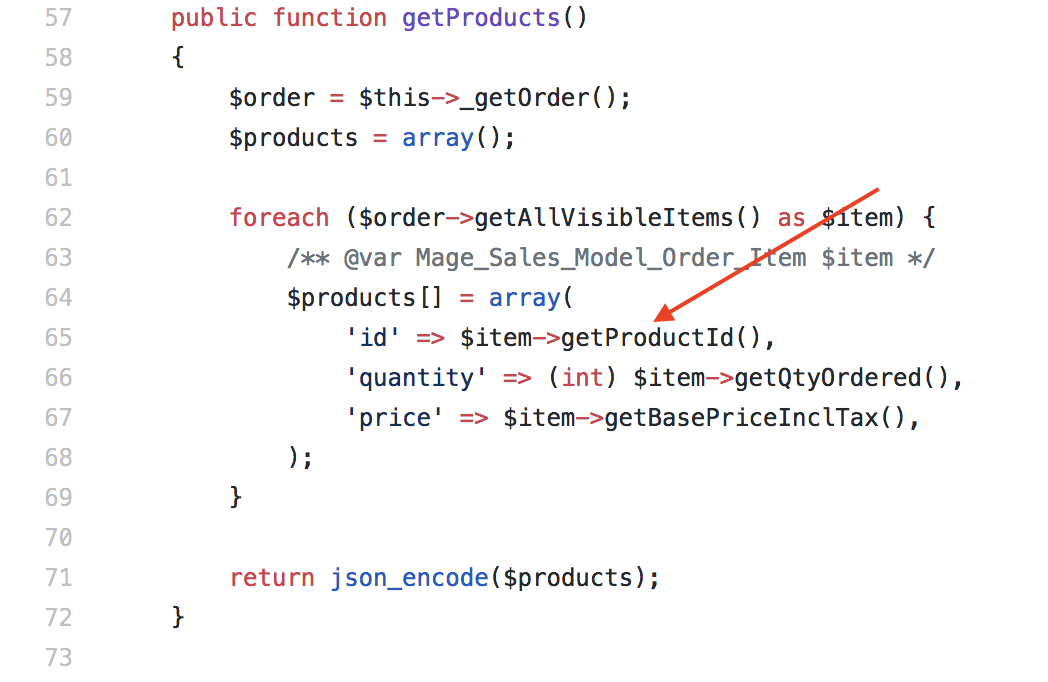
Il file che genera i dati di monitoraggio delle vendite è questo:
app->code->Block->SalesTracking.php
In questo file, solitamente intorno alla riga 65, viene utilizzato il seguente codice per ottenere l’ID del prodotto acquistato:

Deve essere modificato in modo che, indipendentemente da quale variante di prodotto raggruppato sia stata acquistata, venga inviato sempre l’ID del prodotto “principale”.
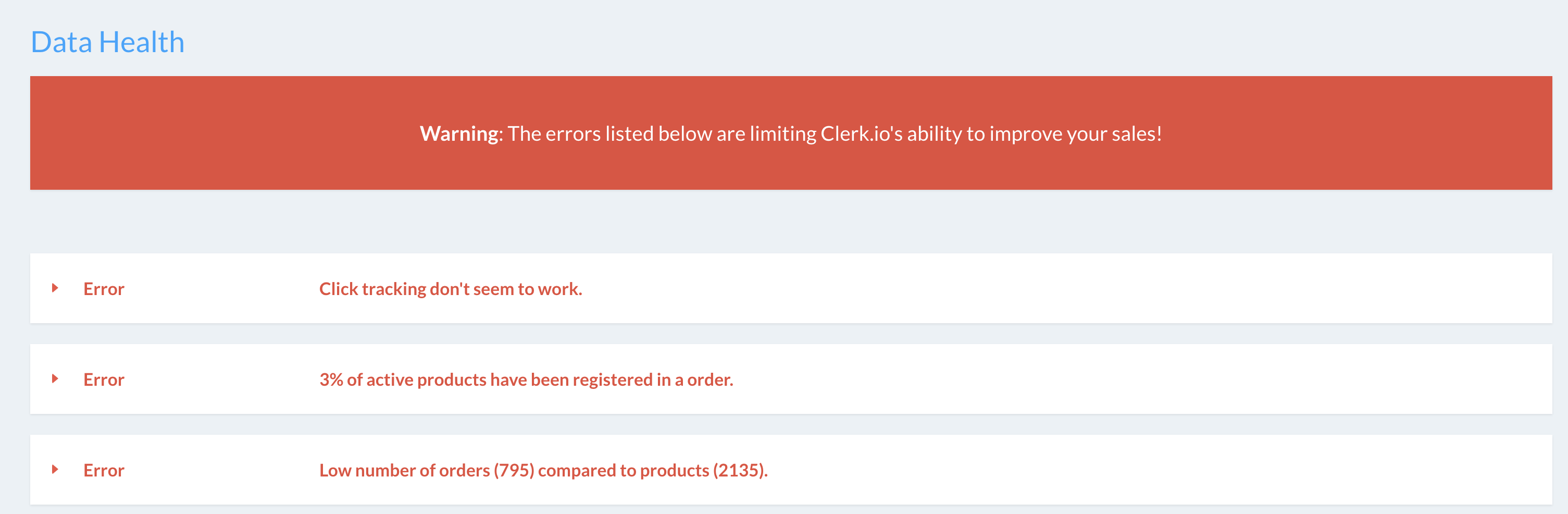
Gli ordini importati #
Lo stesso procedimento deve essere seguito per gli ordini precedenti importati, così da sapere quali prodotti “principali” sono stati precedentemente acquistati.
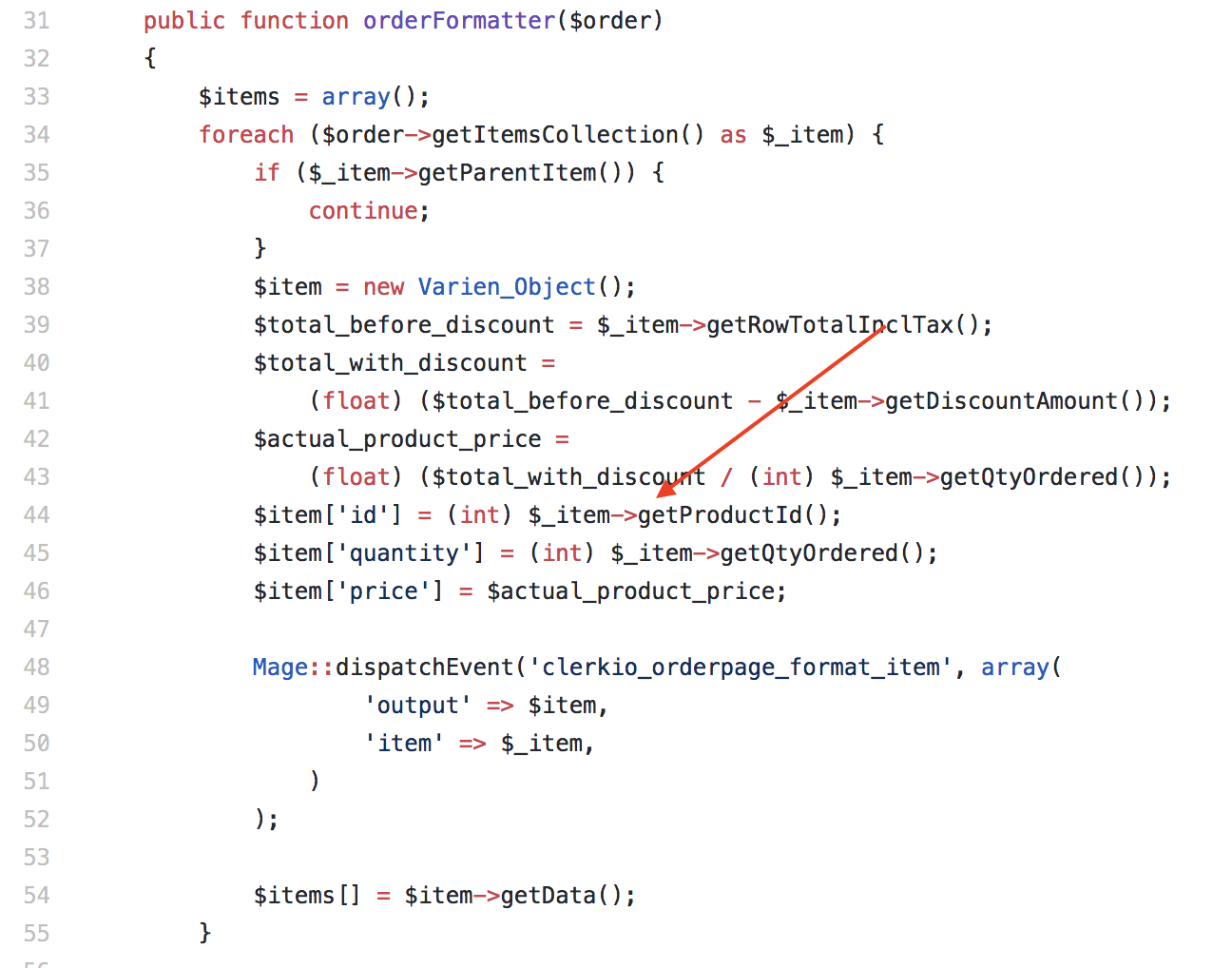
Questo file lo gestisce:
app->code->Model->Orderpage.php
Intorno alla riga 44, nella funzione orderFormatter($order) l’ID del prodotto viene inviato da Magento:

Modifica questo codice con la stessa logica del monitoraggio delle vendite.
Verificare che le modifiche funzionino #
Ora vai su my.clerk.io -> Data e clicca su Start New Data Sync per importare i dati più recenti:

Procedi ad effettuare un ordine di prova acquistando un prodotto con varianti.
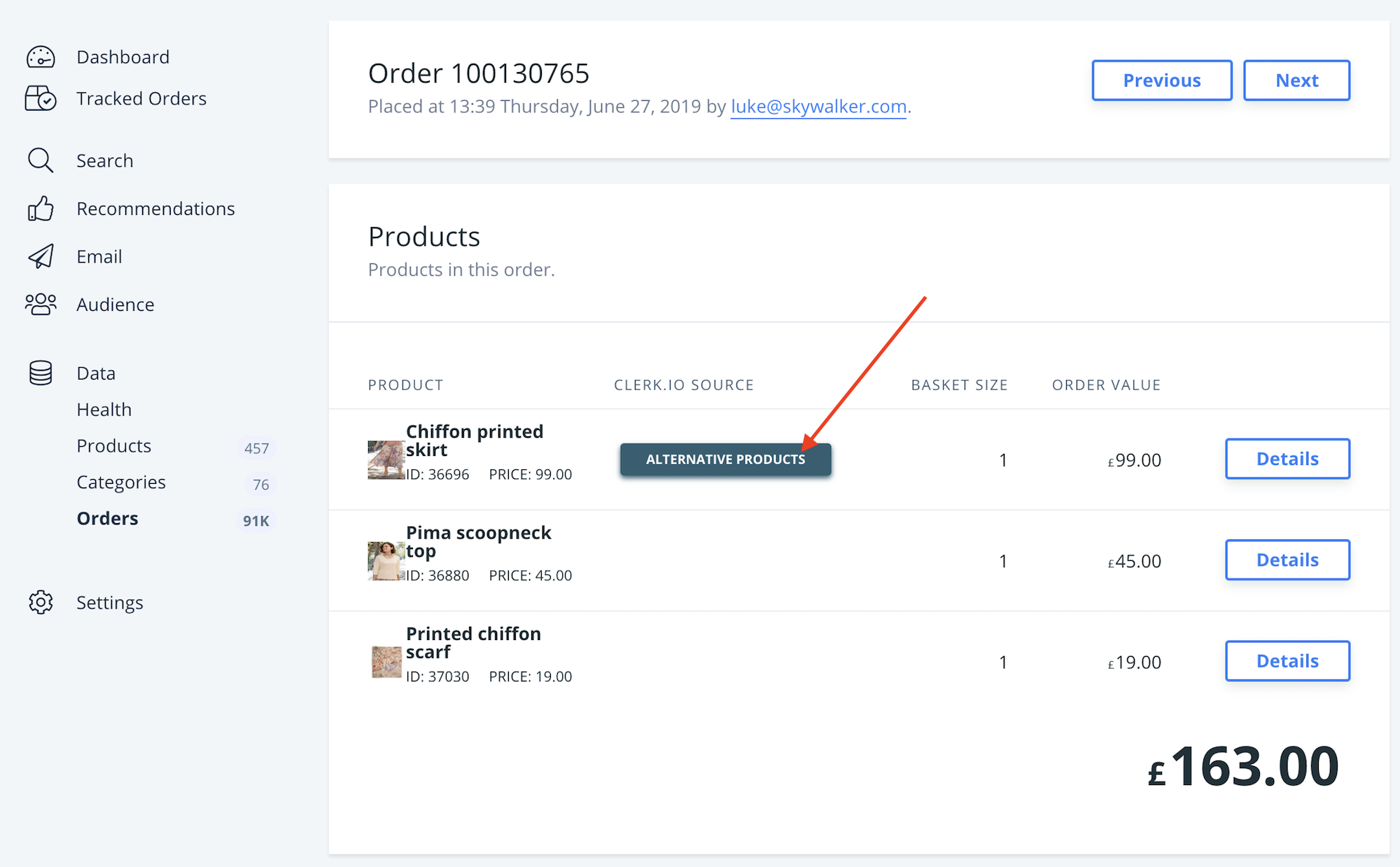
Successivamente, vai su Orders e apri l’ordine appena eseguito.
Se vedi i prodotti Principali nell’ordine, con nome e immagine inclusi, il tuo codice funziona:

Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.