FAQ
Hai problemi con la tua integrazione Magento 2? Questa FAQ copre i problemi più comuni e le loro soluzioni, dalle dimensioni delle immagini agli errori di sincronizzazione.
Dimensioni delle immagini #
Per impostazione predefinita, l’estensione utilizza le dimensioni originali delle immagini impostate in Magento 2.
Queste possono essere modificate se necessario.
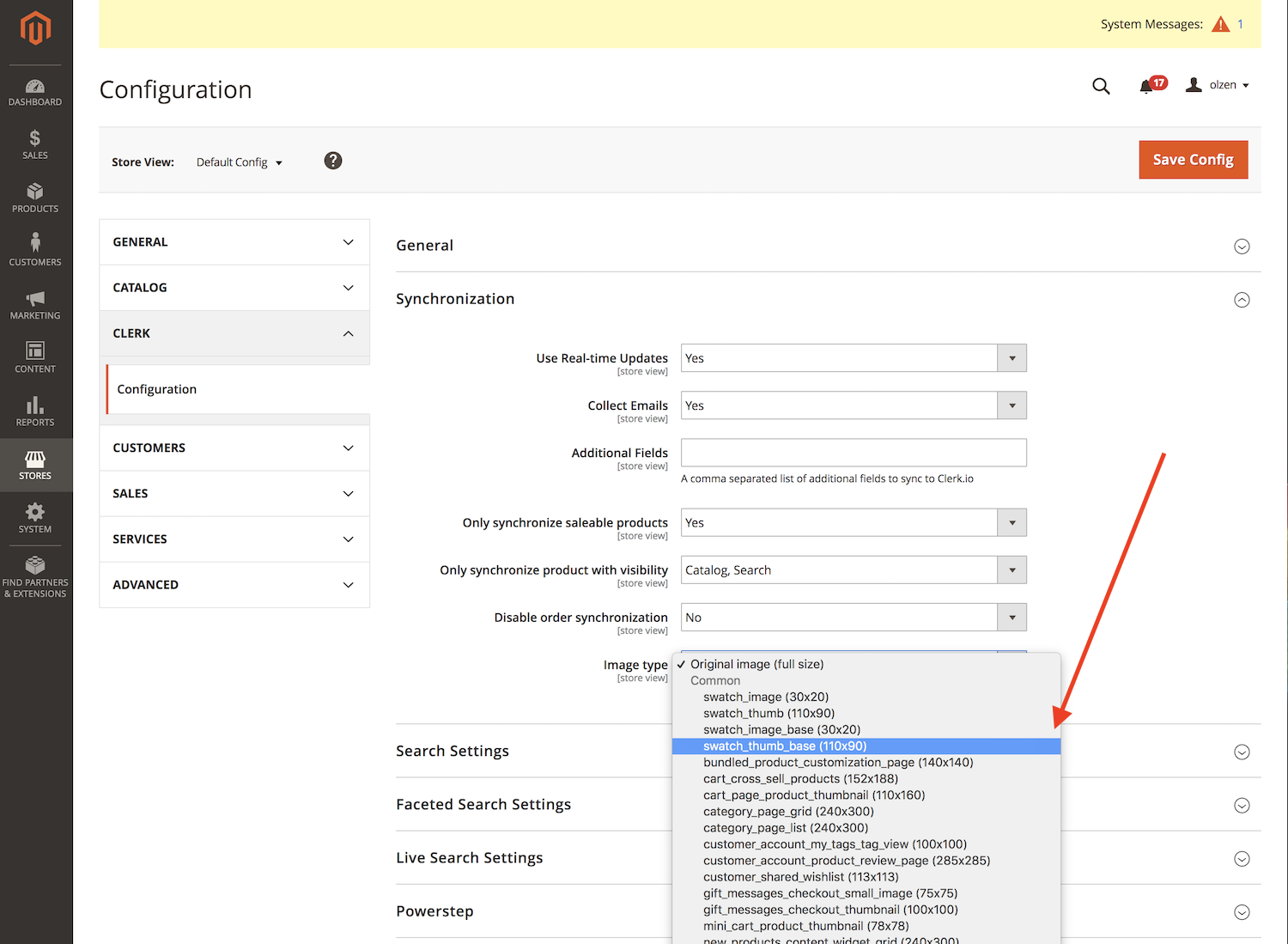
Inizia accedendo al backend di Magento 2 e vai a:
Stores > Configuration > Clerk > ConfigurationIn Synchronization > Image type, puoi scegliere esattamente in quale risoluzione inviare le immagini:

Successivamente, clicca su Save Config.
Ora ti basta eseguire una nuova Sync in my.clerk.io e le nuove dimensioni delle immagini verranno importate.
Utilizzo dei formatter #
Clerk.js ti permette di scrivere funzioni JavaScript personalizzate che aggiungono nuove funzionalità ai tuoi Designs.
I formatter possono essere aggiunti in due modi:
Tramite my.clerk.io > Developers > Formatters, dove ogni Formatter può essere creato come voce separata.
Come configuration per Clerk.js, nello tracking-script che viene inserito su tutte le pagine, dove possono essere aggiunti più formatter allo stesso tempo.
Per Magento 2, questo file contiene lo tracking-script:
vendor->view->frontend->templates->tracking.phtml
Esempio di formatter #
Un esempio può essere visto qui sotto. Nota che è per Clerk V2 (ultima versione):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Più formatter #
Puoi scrivere qualsiasi numero di Formatters, separati da una virgola:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Uso nei designs #
Dopo aver creato i tuoi Formatters, puoi usarli nei tuoi Designs utilizzando questa sintassi:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
Questo ti permette di creare qualsiasi funzionalità nei tuoi Designs di cui hai bisogno.
Autenticazione HTTP #
L’autenticazione HTTP viene spesso utilizzata su siti di staging per evitare visitatori indesiderati.
Questo bloccherà l’importatore di Clerk e mostrerà un errore 401 Unauthorized nel registro di sincronizzazione.
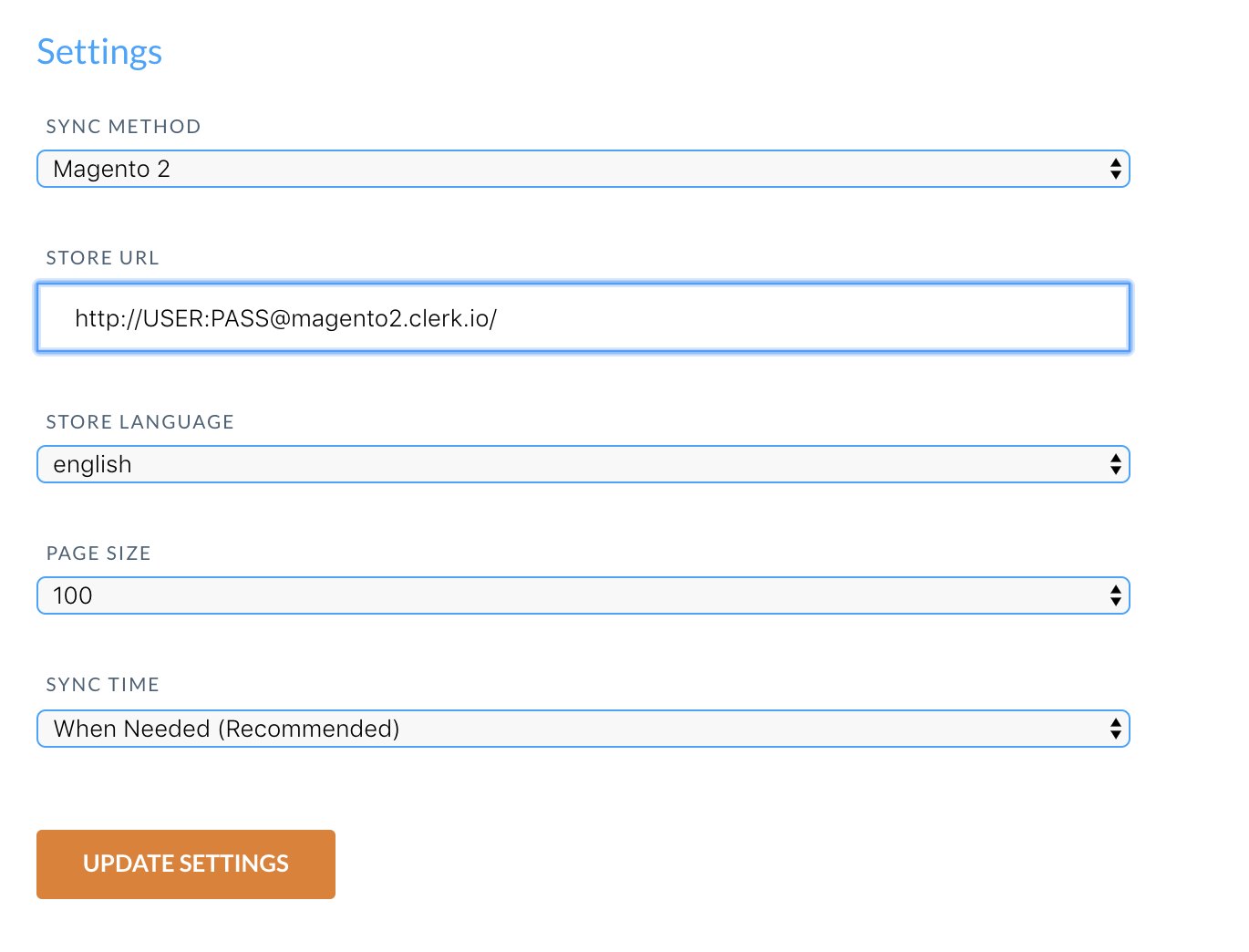
Puoi risolvere questo problema inserendo le informazioni di autenticazione nell’URL di importazione.
In my.clerk.io > Data > Configuration, aggiorna il tuo URL di importazione così:
http://USER:PASS@magento2.clerk.io/

Errori comuni di sincronizzazione #
Nota: Raccomandiamo sempre di aggiornare l’estensione all’ultima versione per ottenere tutte le funzionalità più recenti di Clerk.
Quando si importano dati con l’estensione Magento 2 di Clerk, il server del tuo webshop è responsabile dell’invio dei dati di prodotto, categoria e vendita a Clerk.
Tuttavia, in alcuni casi, la configurazione del server potrebbe bloccare l’importazione dall’accesso ai dati, causando un errore in Data Sync.
Di seguito una lista degli errori più comuni e come risolverli.
401 Unauthorized #
Questo errore si verifica se il tuo webshop o ambiente di sviluppo richiede autenticazione HTTP per accedervi.
Si risolve inserendo Username e Password come parte dell’Import URL:
http://username:password@magento2.clerk.io
403 Forbidden #
Questo errore si verifica spesso per uno dei seguenti motivi:
Il tuo server blocca l’importatore dall’accedere. Nella maggior parte dei casi, devi semplicemente whitelistare l’indirizzo IP dell’importatore per concedere l’accesso. L’indirizzo IP più recente può essere trovato qui.
Potresti avere public key, private key e/o import URL errati all’interno dello store in my.clerk.io.
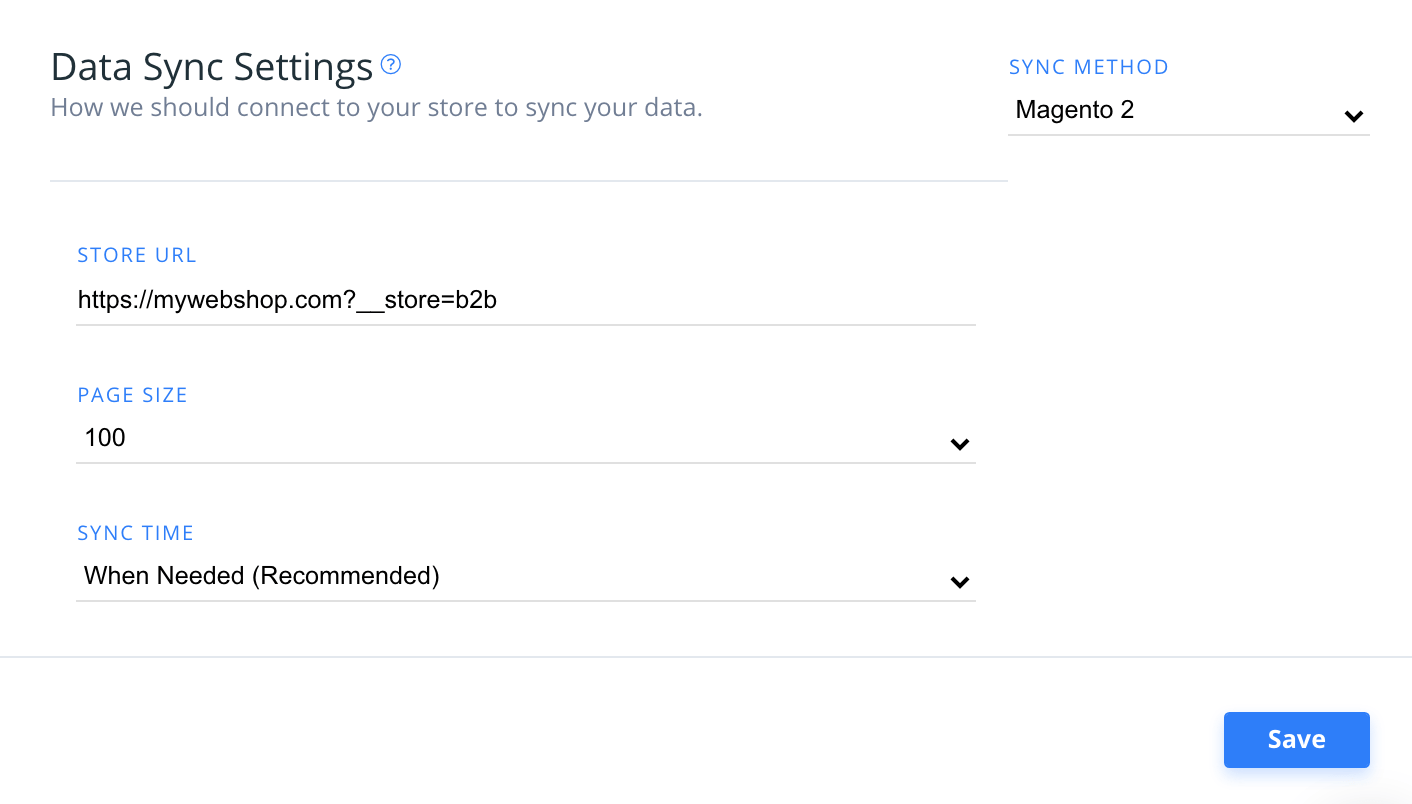
Stai usando Storeviews con URL nascosti, come mywebshop.com?__store=b2b. A volte, questi URL possono anche contenere 3 underscore come questo: mywebshop.com?___store=b2b.
Se è quest’ultimo caso, basta includere il parametro __store nell’URL in Data:

Cosa fare se ho già whitelisted ma lo stesso errore si verifica ancora?
Ci sono alcuni casi in cui hai già whitelistato l’indirizzo IP dell’importatore, ma l’errore persiste.
In questi casi, ti consigliamo di considerare quanto segue:
La parte di autenticazione del body potrebbe essere rimossa dalla richiesta dal server dello shop.
Limite di richieste per il server in relazione a Cloudflare.
404 Not Found #
Questo errore si verifica se l’importatore non ha potuto accedere al link che invia i dati dal webshop.
Nella maggior parte dei casi, succede perché l’estensione è:
Non installata affatto
Una cache causa che il link non venga inizializzato
Per prima cosa, assicurati di aver installato correttamente l’estensione.
Poi, svuota la cache del tuo webshop prima di tentare una nuova importazione.
429 Too Many Requests #
Questo errore si verifica se il tuo server nega l’accesso all’importatore a causa di troppe richieste in arrivo.
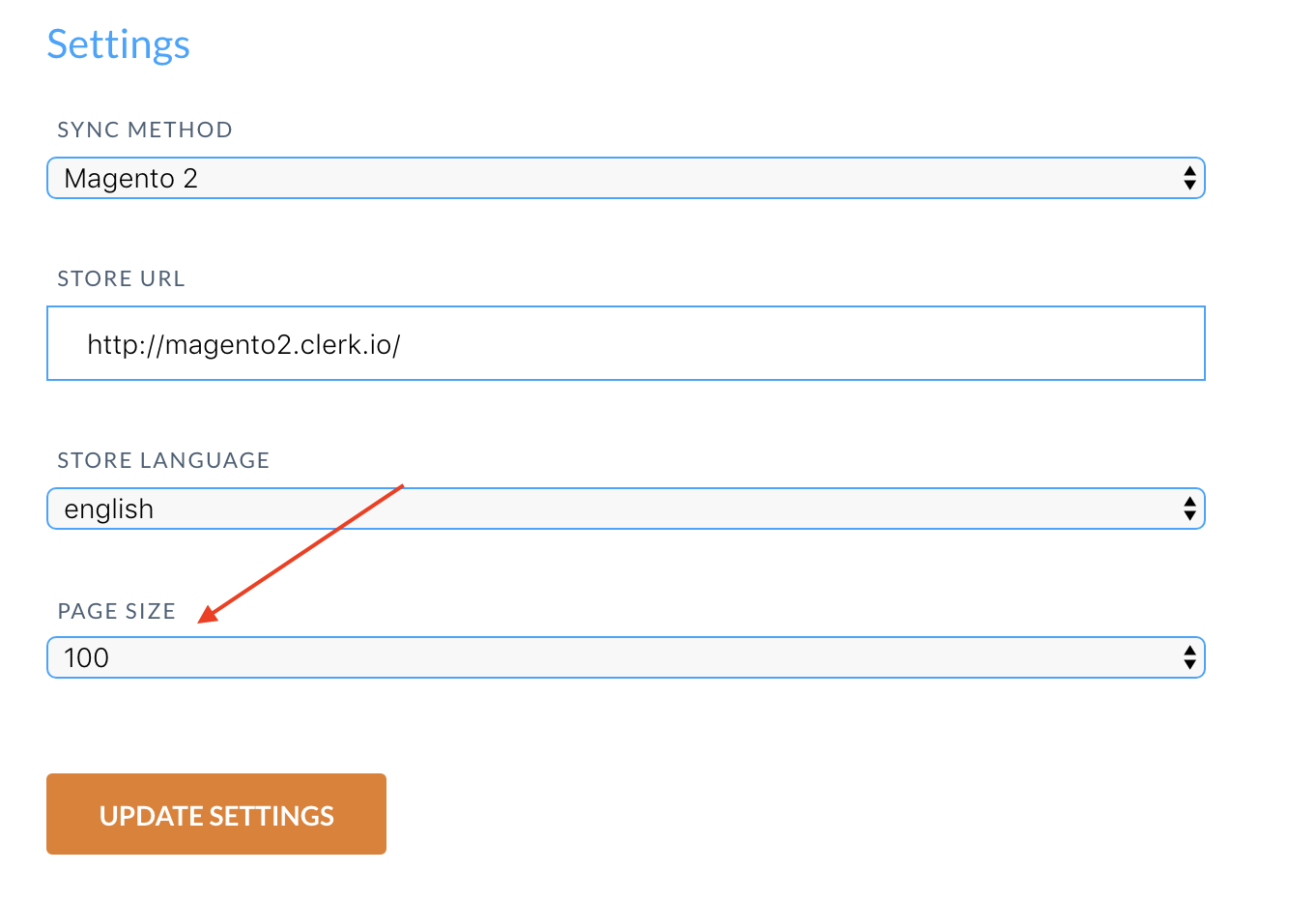
Puoi risolverlo impostando un request limit più elevato per il tuo server o impostando un valore più alto per Page Size in my.clerk.io > Data > Configuration, così l’importatore farà meno richieste, ma più grandi:

Se utilizzi il provider host hypernode.com/nl, l’importatore restituisce solitamente questo errore a causa del loro rate limiter. In questo caso, contatta hypernode.com/nl e chiedi loro di whitelistare lo User-Agent dell’importatore “clerk”.
500 Internal Server Error #
Questo errore significa che il tuo server ha riscontrato un errore interno e non è stato in grado di specificare quale errore si è verificato.
In questi casi, controlla il Server Log per identificare quale processo è andato in crash e perché.
Nella maggior parte dei casi, è semplicemente dovuto a un prodotto con un attributo non valido o a una funzione chiamata in modo errato nel webshop.
503 Service Unavailable #
Questo errore è solitamente temporaneo ed è causato dal fatto che il server è troppo occupato per gestire la richiesta.
Riprova più tardi.
Se il problema persiste, può significare che il server è sovraccarico di processi e vicino alla capacità massima.
Controlla il carico del server per verificare se è così.
Risposta non valida #
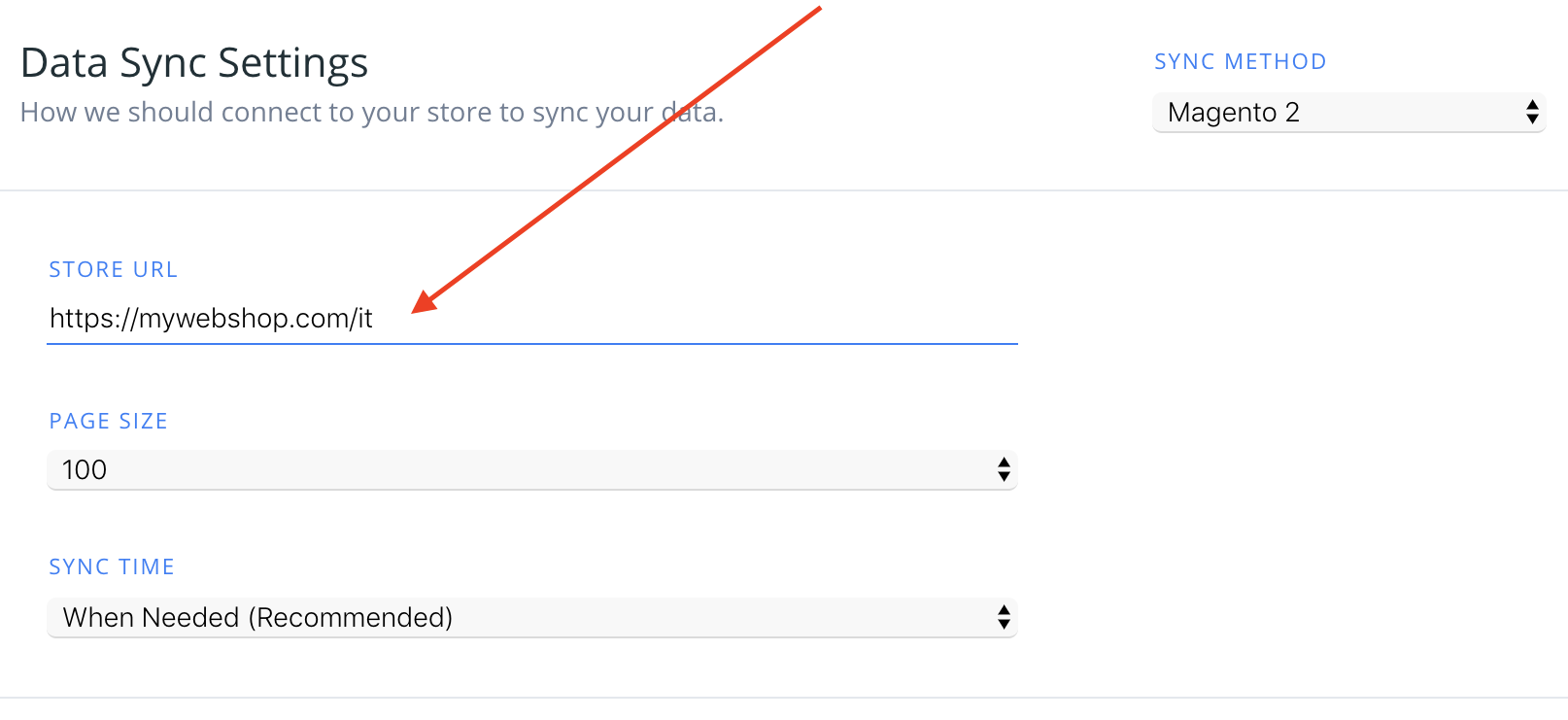
Questo errore di solito si verifica se il tuo webshop utilizza un sistema di reindirizzamento per inviare i clienti a domini diversi.
Ad esempio, accedendo a “ https://mywebshop.com” potresti essere reindirizzato a “ https://mywebshop.com/it".
Se è questo il caso, devi semplicemente usare l’URL completo durante l’importazione in my.clerk.io:

Importazione stock MSI #
Se il tuo store Magento 2 utilizza MSI (Multi-Source Inventory), puoi importare lo stock totale attraverso tutte le fonti in Clerk aggiungendo il codice attributo qui sotto ai Campi Aggiuntivi dell’estensione.
Nel tuo admin Magento, vai a Stores > Configuration > Clerk > Configuration.
In Synchronization > Additional Fields, aggiungi:
multi_source_stock.Clicca su Save Config e poi esegui una nuova sync in my.clerk.io > Data.
Clerk importerà multi_source_stock come somma delle quantità per tutte le fonti MSI.
Questo è utile quando la fonte di stock predefinita è 0 ma i prodotti sono ancora disponibili in altre fonti.
Aggiornamento a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende più facile installare Clerk su qualsiasi webshop.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire questi passaggi per aggiornare correttamente.
Le due differenze principali in Clerk.js 2 sono che i Designs in my.clerk.io usano il linguaggio di templating Liquid, ma possono anche essere creati facilmente usando il Design Editor.
Crea designs #
Poiché Clerk.js 2 adotta un approccio diverso ai Designs, devi crearne di nuovi.
Puoi creare i tuoi Designs per Clerk.js 2 in uno dei seguenti modi:
Usa il pratico Design Editor per creare nuovi Designs, come descritto nei punti seguenti.
Converti i tuoi Designs vecchi. Segui questa guida per vedere come fare.
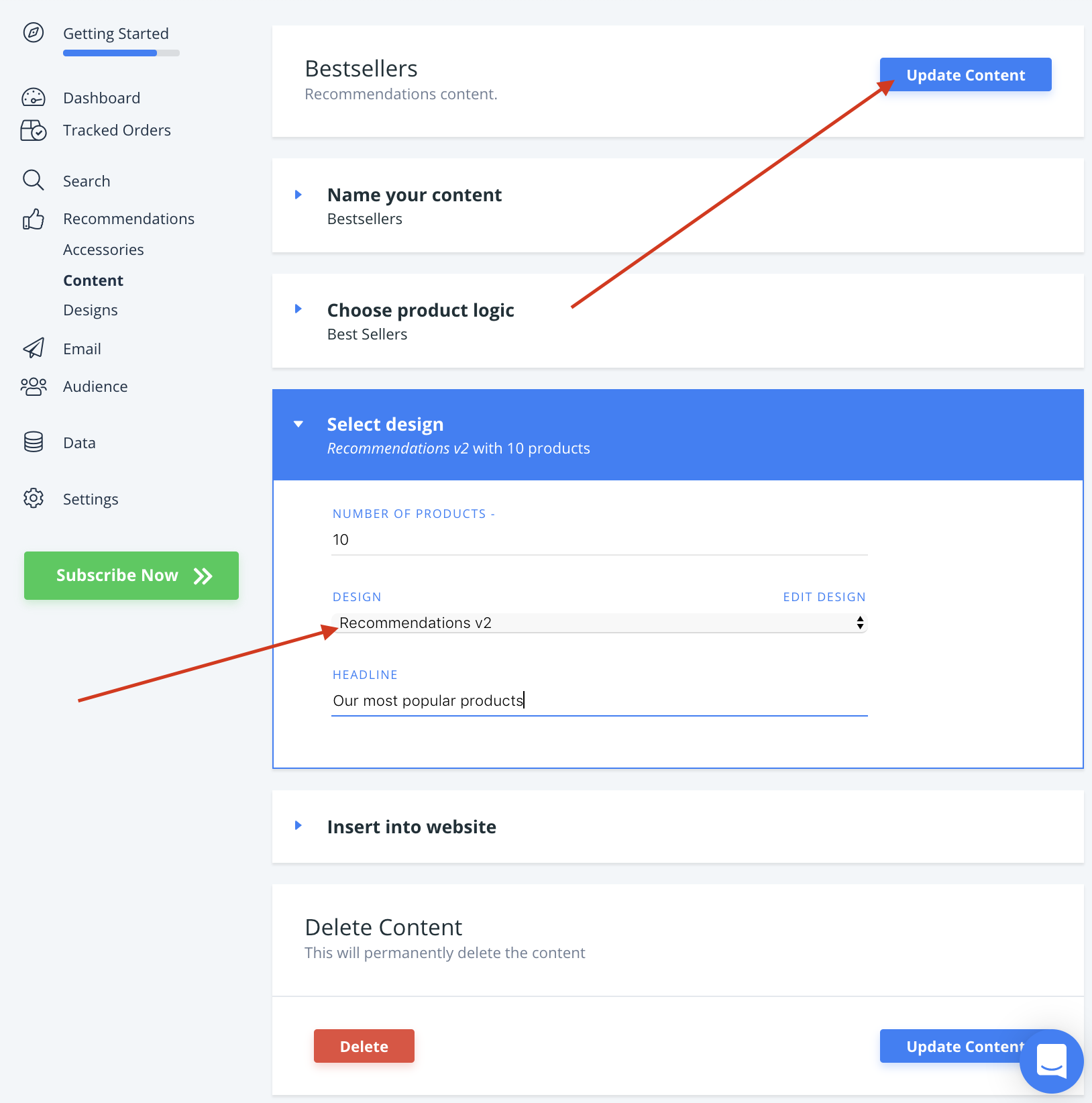
Opzione Design Editor #
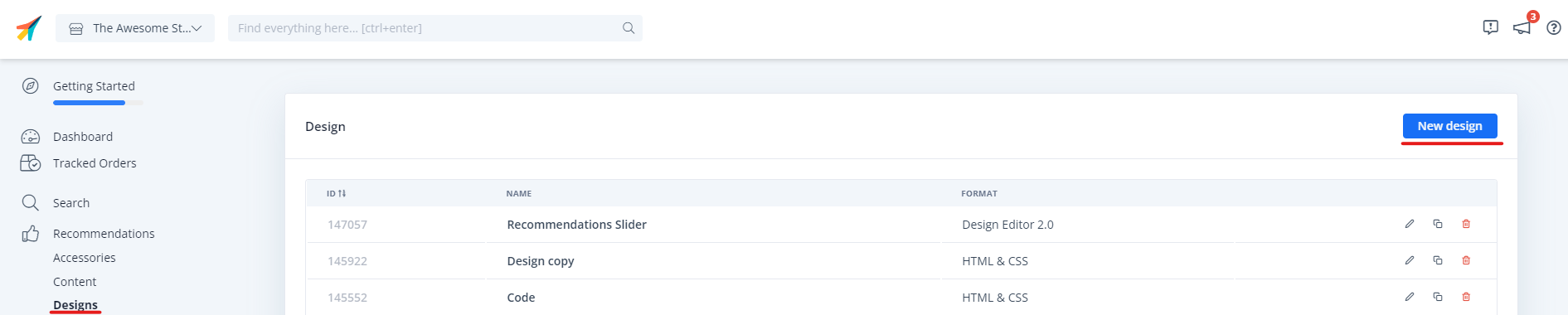
- Vai a my.clerk.io > Recommendations/Search > Designs > New Design.

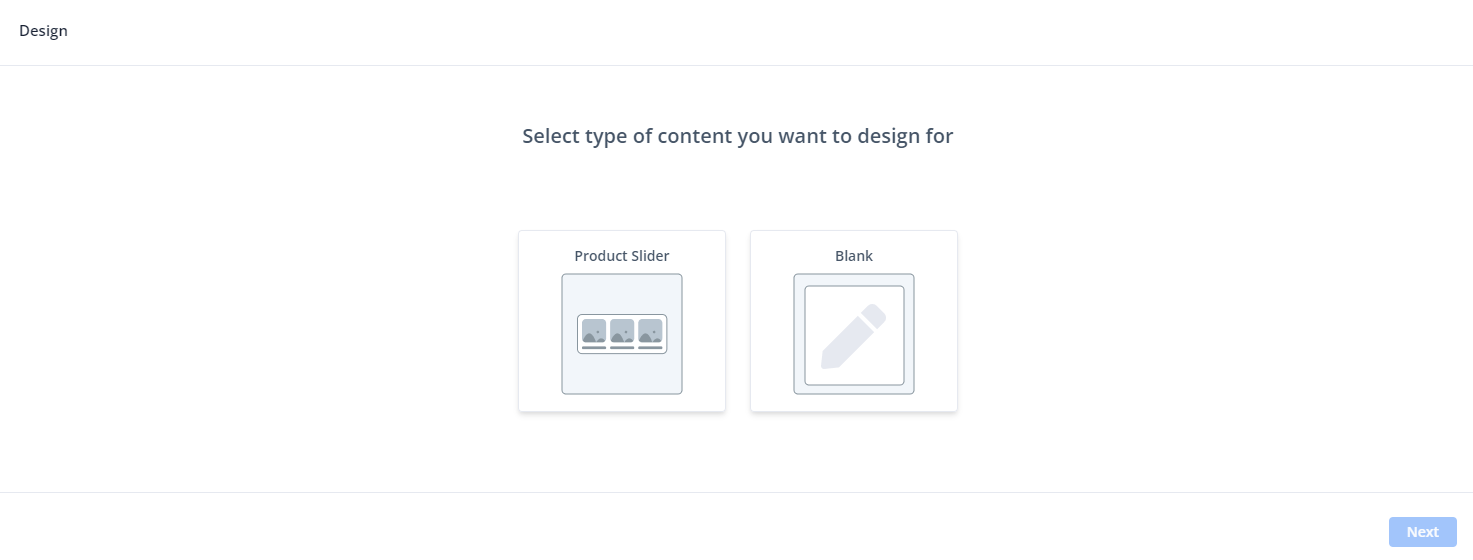
Nella schermata successiva, dai un Nome al tuo Design (ti consigliamo di aggiungere “V2” così è evidente che stai usando Clerk.js 2).
Scegli il tipo di Design.

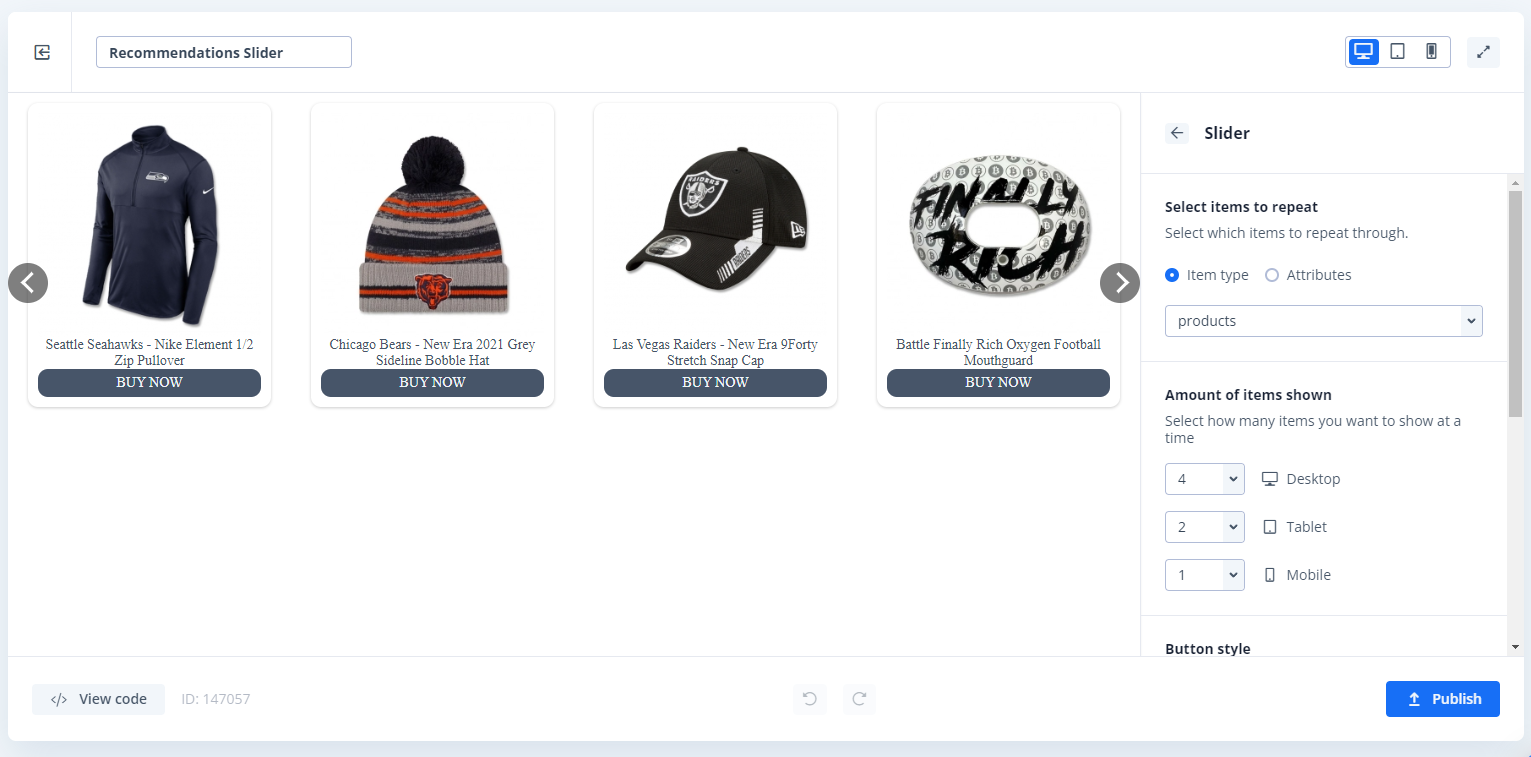
- Nel Design Editor, clicca su uno qualsiasi degli elementi esistenti come nome, immagine, pulsante ecc. per modificarlo, oppure aggiungi nuovi elementi al Design per aggiungere ulteriori informazioni sui prodotti.

Clicca su Publish quando hai finito e vai a Step 2 nella guida.
Vai a Recommendations/Search > Elements e cambia il tuo Clerk Element per usare il nuovo Design.
Clicca su Update Element. Questo farà sì che temporaneamente non vengano mostrati sul tuo webshop, fino a quando non avrai terminato Step 2. Scegli il nuovo Design per tutti gli Element che devono essere aggiornati.

Ora sei pronto per passare a Clerk.js 2.
Aggiorna l’estensione #
ATTENZIONE: Ricorda di fare il backup di tutti i file modificati, in quanto verranno sovrascritti.
L’aggiornamento dell’estensione Magento 2 viene fatto da riga di comando.
Ecco come procedere:
Effettua il login al tuo server tramite riga di comando.
Naviga nella cartella webroot (di solito
_/var/www/your_domain/public_html_).Abilita Root Access digitando
sue poi inserisci la password.Inserisci i seguenti comandi nell’ordine:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
- Attendi il completamento dell’estensione.
Magento 2 è ora aggiornato all’ultima versione.
Adesso hai l’ultima versione di Clerk per Magento 2 installata e Clerk.js 2 è operativo sul tuo webshop!
La documentazione completa per Clerk.js 2 è disponibile qui:
https://docs.clerk.io/docs/clerkjs-quick-start
Gestione di require.js #
Questa guida si applica solo alle versioni fino alla v.2.8.3 dell’estensione Magento 2 Clerk.
In alcune configurazioni, Require.js impedisce il caricamento di Clerk.js, il che significa che non verranno mostrati slider o risultati di ricerca.
Quando succede, l’errore seguente viene mostrato nella console:
Uncaught ReferenceError: Clerk is not defined
L’estensione Magento 2 gestisce già Require.js, ma in alcuni casi è necessario farlo ignorare Clerk.js.
Puoi farlo nel seguente file:
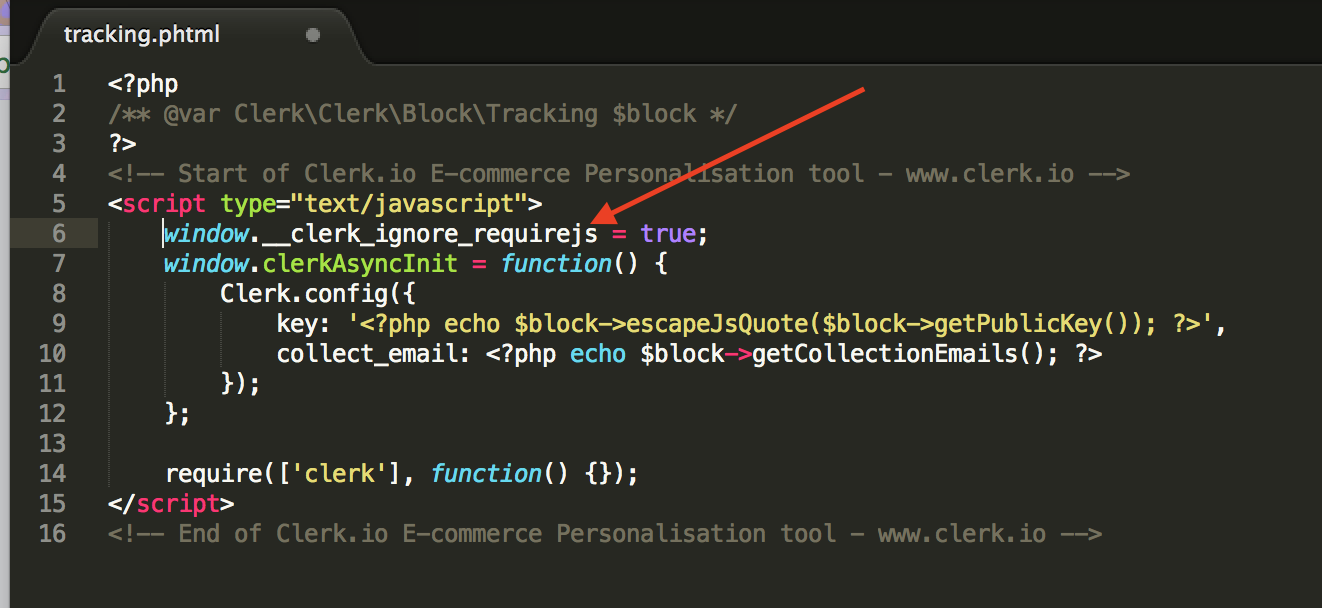
vendor->clerk->magento2->templates->tracking.phtml
Semplicemente inserisci window.__clerk_ignore_requirejs = true; in cima allo tracking script:

Dopo aver utilizzato questo approccio, Require.js sarà ora compatibile con Clerk.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.