Module
Configura le impostazioni del modulo PrestaShop, gestisci le opzioni di sincronizzazione dei dati e personalizza le funzionalità di search, recommendations e logging.
Impostazioni di sincronizzazione dei dati #
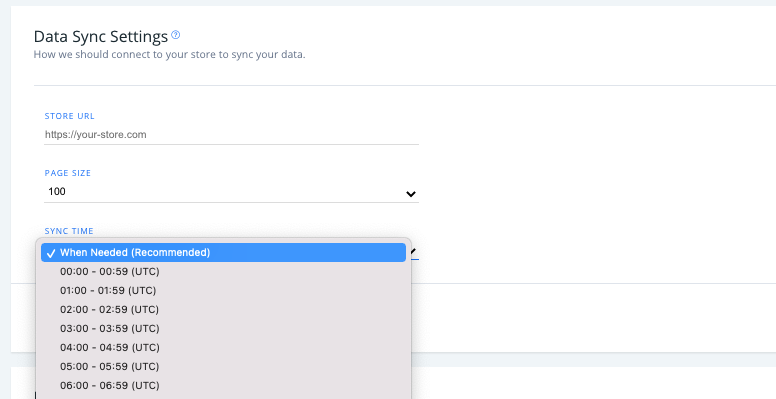
Vai su Data > Configuration in my.clerk.io per visualizzare le opzioni di sincronizzazione Prestashop.
- Imposta l’URL del tuo negozio, la dimensione della pagina dei dati sincronizzati e l’ora del giorno in cui i dati del tuo webshop vengono sincronizzati con Clerk (predefinito “Quando necessario”).

Impostazioni del modulo #
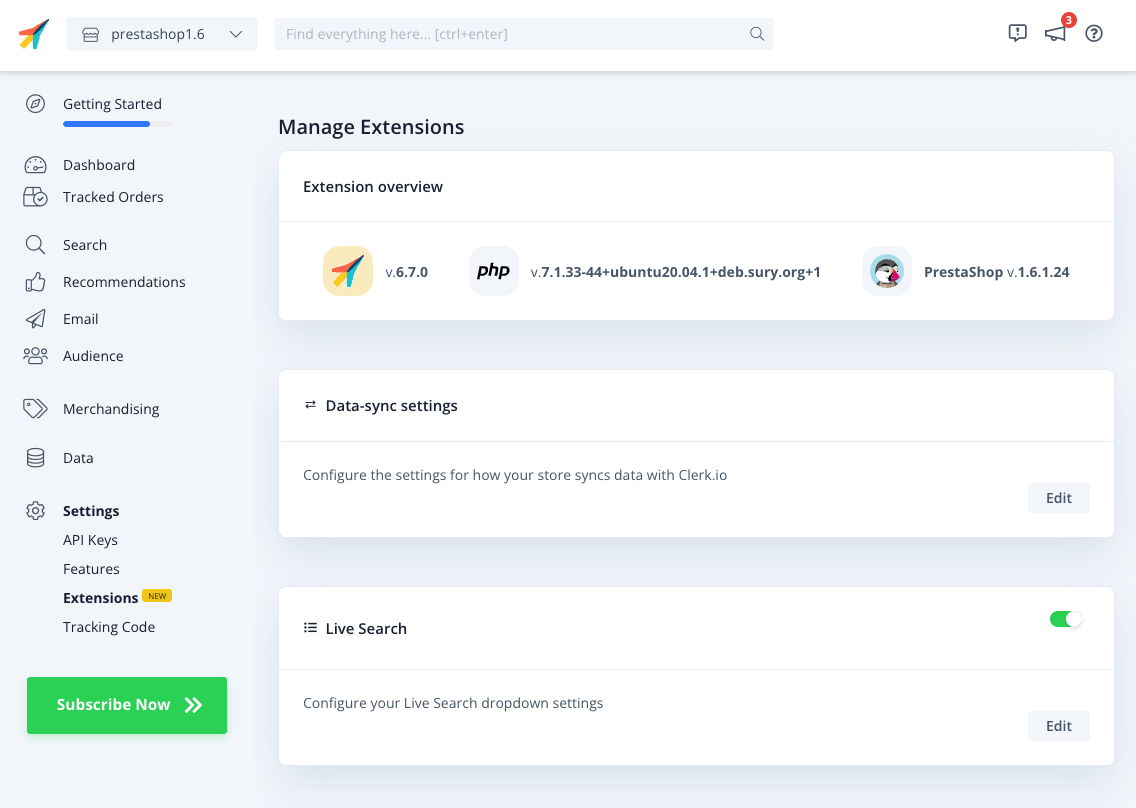
Se stai utilizzando la v 6.7.0 o una versione successiva dell’estensione (puoi controllare la versione più recente qui), potrai accedere alle impostazioni sottostanti in due modi dopo aver aggiunto le tue Public e Private Keys al modulo:
Attraverso il backend di Prestashop in Modules > Clerk
Tramite my.clerk.io, sotto Developers > Extensions
Non importa dove vengono apportate le modifiche, poiché l’estensione si sincronizzerà con qualsiasi modifica effettuata in my.clerk.io e viceversa.
In my.clerk.io potrai anche vedere la versione attuale dell’estensione, la tua piattaforma e la versione PHP.

Clicca semplicemente su “Edit” su qualsiasi impostazione per vedere le opzioni disponibili:

Panoramica del modulo #
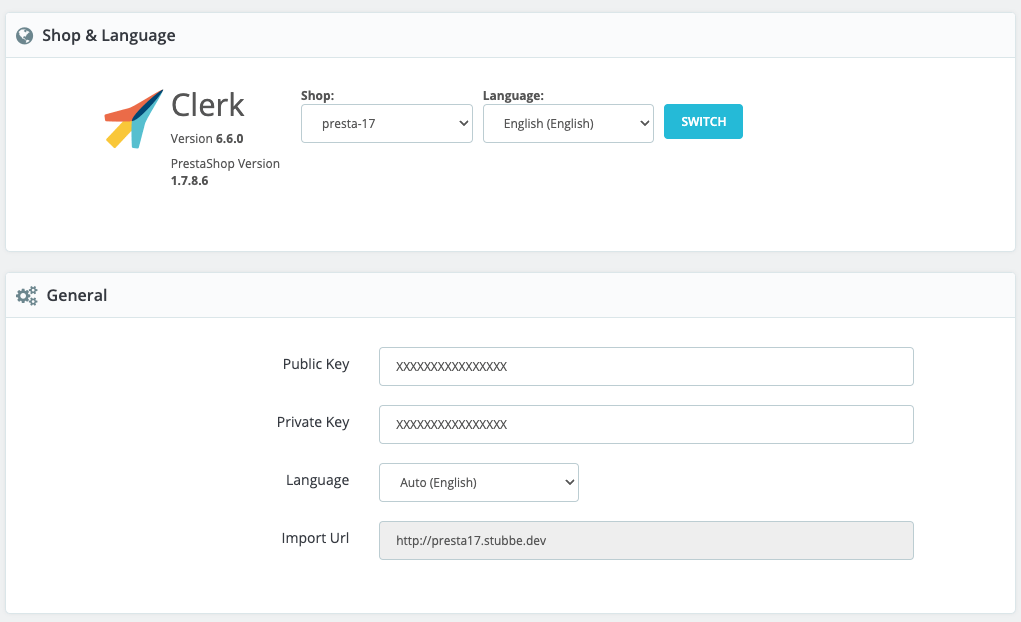
Nel tuo account admin di Prestashop, scegli Clerk dai tuoi “Modules” per visualizzare e modificare le opzioni del modulo Clerk.
Imposta la lingua predefinita per il modulo in " Shop & Language" e accedi alle tue chiavi API, alla lingua del negozio e all’URL di importazione dei dati da " General".

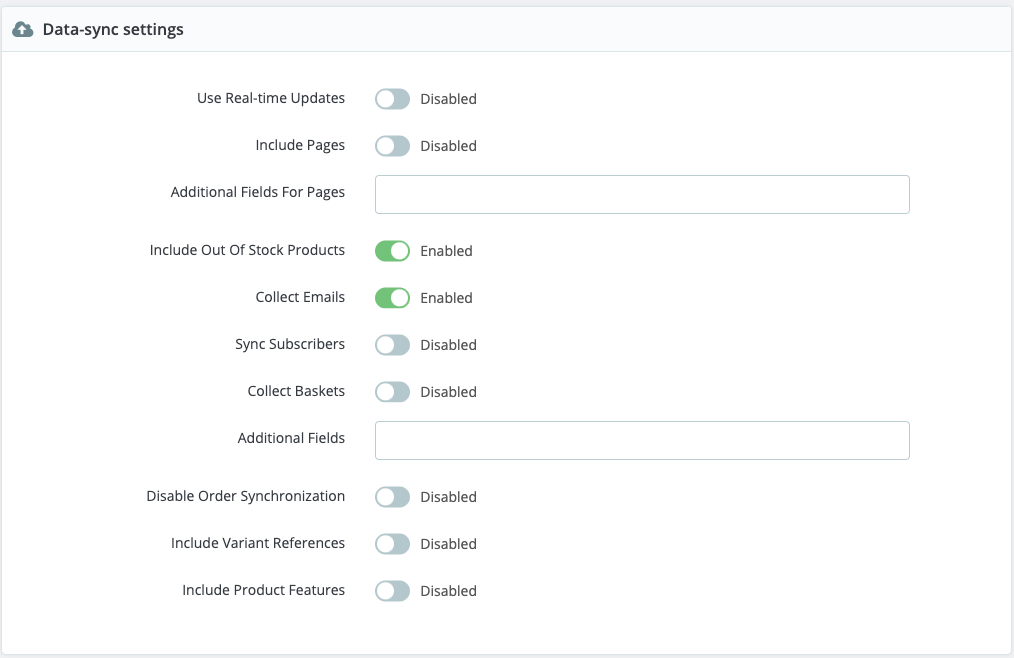
Sincronizzazione #
Imposta le principali impostazioni di sincronizzazione dei dati nella sezione successiva qui sotto.
Use Real-time Updates aggiornerà i dati dei prodotti in Clerk non appena vengono modificati in Prestashop.
Include Pages invierà i tuoi blog & articoli a Clerk affinché possano essere mostrati in Search e avere Recommendations sulle loro pagine.
Additional Fields / For Pages ti permette di aggiungere attributi custom ai tuoi prodotti e pagine che poi possono essere usati in search e visualmente in un Design.
Include Out Of Stock Products importerà i prodotti su Clerk indipendentemente dallo stato delle scorte.
Collect Emails includerà gli indirizzi email negli ordini. Questo è necessario per Audience e recommendations personalizzate basate sugli ordini.
Sync Subscribers ti consente di recuperare lo status di qualsiasi email subscriber da Prestashop, da usare con Auto-Email.
Collect Baskets traccerà cosa c’è nel carrello di un utente, da usare con le email Abandon Cart.
Disable Order Synchronisation ti permette di fermare l’importazione dei nuovi ordini. Spesso questi ordini saranno tracciati dal sales-tracking live, per cui non è più necessario importarli.
Include Variant References ti permette di importare attributi basati sulle varianti disponibili per i prodotti. Per impostazione predefinita verranno importati elenco di ID, nomi, prezzi e SKU delle varianti.
Include Product Features importerà quelli che in Prestashop vengono chiamati Product Features.

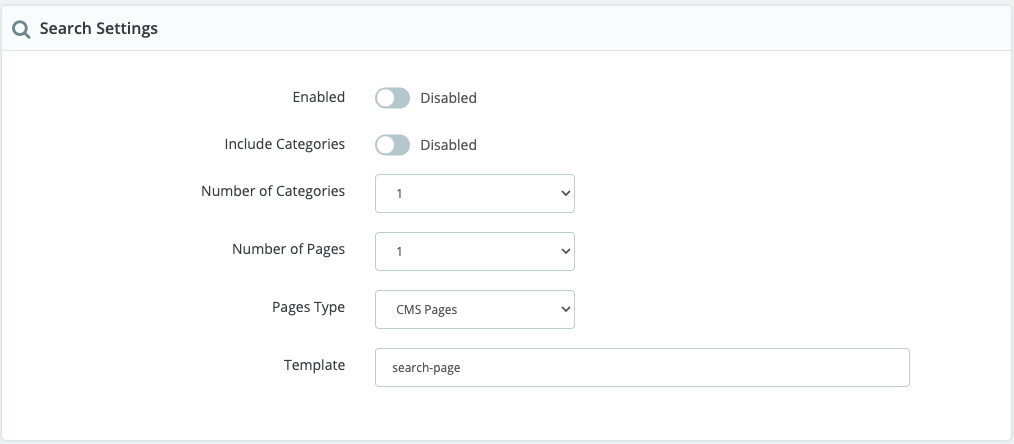
Search #
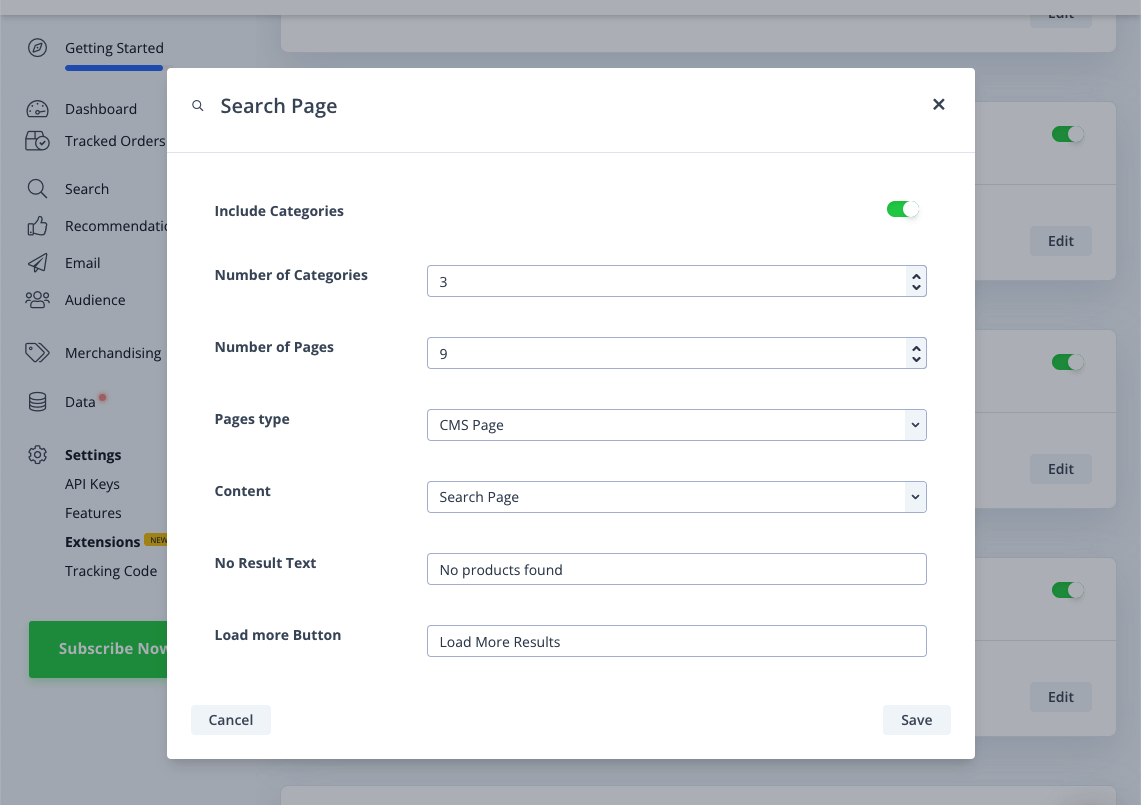
Abilita la tua Search Page impostando su “Enabled”.
Include Categories farà sì che Clerk restituisca le categorie corrispondenti durante la ricerca.
Number of Categories / Pages ti permette di decidere quanti risultati potenziali restituire per ciascun tipo.
Pages Type consente di controllare uno specifico tipo di pagine da importare. Ad esempio, solo articoli o pagine di servizio / CMS. Per impostazione standard, tutte le pagine vengono importate.
Template deve corrispondere al nome fornito nel codice di embed del tuo Search Page Element in my.clerk.io. Di solito è " search-page".

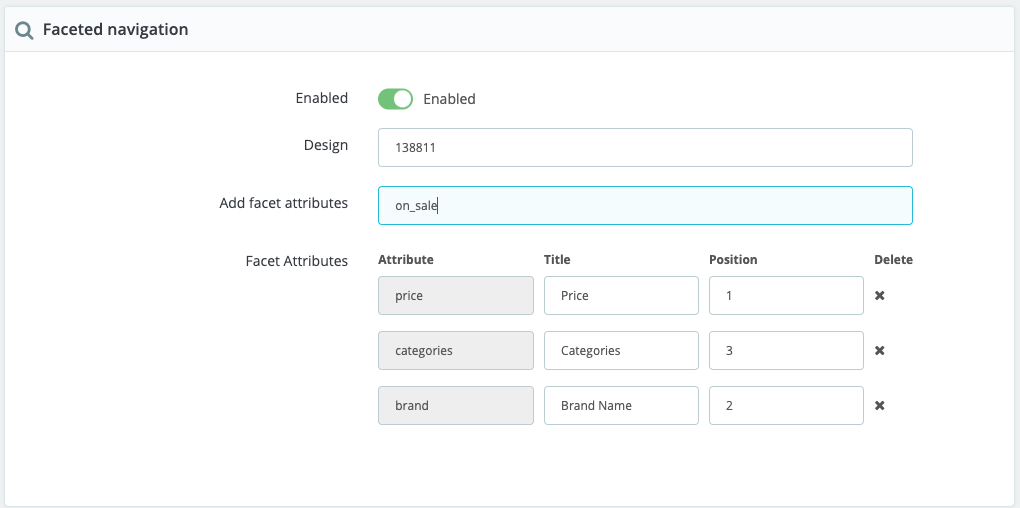
Navigazione a Facets #
Attiva questa opzione su “Enabled” per aggiungere filtri alla tua Search Page.
Design ti permette di scegliere un design personalizzato opzionale per i tuoi facets. Consulta “Personalizzazione dei facets nella Search Page” qui sotto.
Add facet attributes ti permette di scegliere quali attributi consentire agli utenti di filtrare. Questi devono corrispondere agli attributi che hai sincronizzato con Clerk. Controlla quali attributi sono disponibili in my.clerk.io > Data > Products.
Facet Attributes ti permette di personalizzare ogni facet con il Title così come deve essere visualizzato agli utenti sulla tua search page, oltre alla position, cioè l’ordine in cui vengono mostrati in base al numero inserito.

Personalizzazione dei facets #
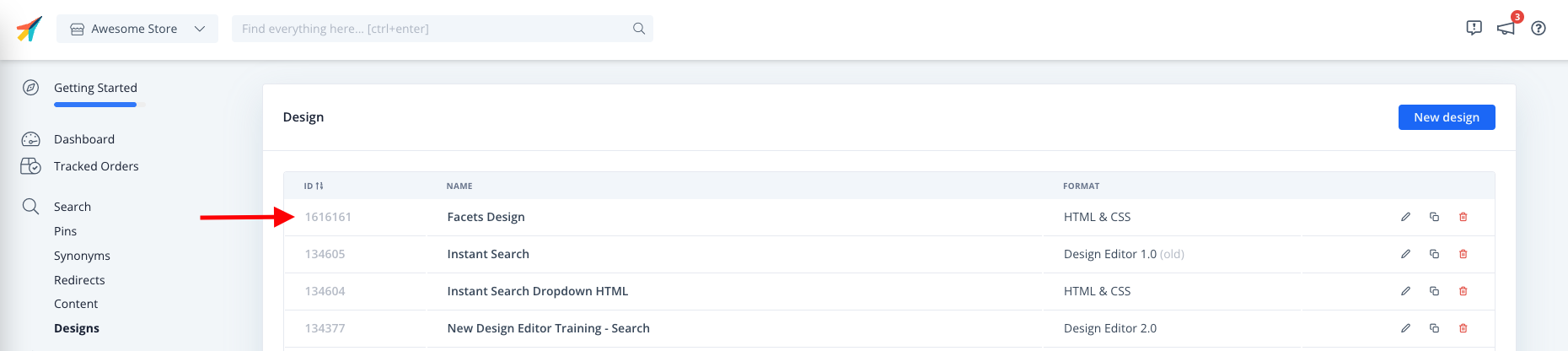
Clerk permette di stilizzare i facets della tua search page direttamente dal design e puoi mostrarli facendo riferimento al design ID.
Il design ID si trova nel backend Clerk, nella colonna sinistra di ogni design nella pagina di overview dei design e in basso a sinistra della pagina una volta che entri nel design da modificare.

Nota: ora puoi recuperare i dati per categorie e pagine nella tua Search page nello stesso modo in cui li utilizzeresti nella tua Live search, offrendoti una gamma più estesa di informazioni per coinvolgere i tuoi clienti. Per maggiori informazioni vai qui.
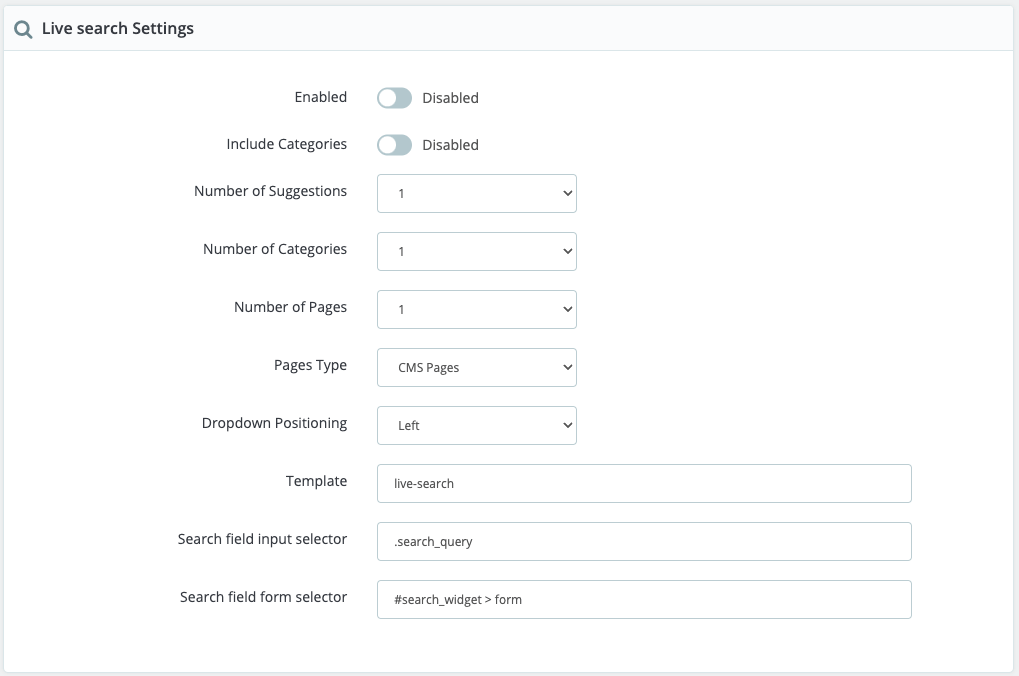
Live search #
Abilita Clerk Live Search in questa sezione impostando su “Enabled” la prima opzione.
Include Categories farà sì che Clerk restituisca le categorie corrispondenti durante la ricerca.
Number of Suggestions / Categories / Pages ti permette di decidere quanti risultati potenziali restituire per ciascun tipo.
Pages Type consente di controllare uno specifico tipo di pagine da importare. Ad esempio, solo articoli o pagine di servizio / CMS. Per impostazione standard, tutte le pagine vengono importate.
Dropdown Positioning controlla la direzione in cui viene mostrato l’Instant Search, rispetto al campo di ricerca. Ad esempio, se il campo di ricerca si trova a sinistra nel tuo webshop, scegli left.
Template deve corrispondere al nome fornito nel codice di embed del tuo Search Page Element in my.clerk.io. Di solito è " search-page".
Search field input selector deve essere usato se hai un campo di ricerca personalizzato. Aggiungi qui la classe o l’ID del tag input per collegare l’Instant Search al campo e mostrarlo quando gli utenti effettuano ricerche.
Search field form selector si usa anch’esso per i campi di ricerca personalizzati, e permette a Clerk di modificare il redirect per adattarsi alla search page che aggiungiamo.

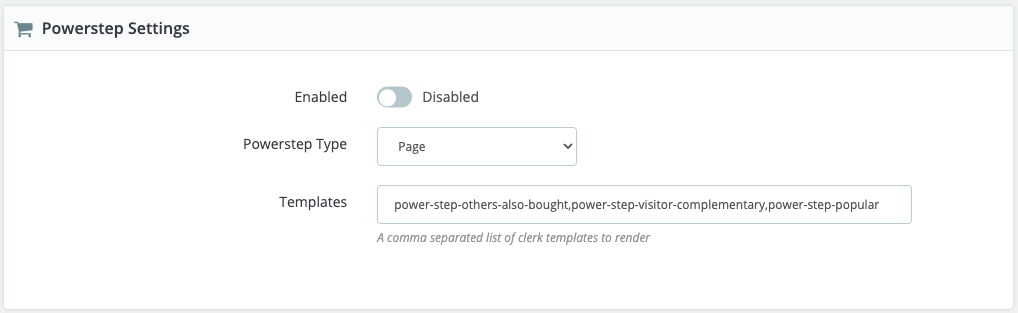
Powerstep #
Abilita il tuo powerstep impostando su Enabled in alto.
Il powerstep verrà attivato quando un utente aggiunge un prodotto al carrello.
Powerstep Type ti permette di scegliere tra 3 opzioni:
Page reindirizza a una pagina centrale piena aggiunta dal nostro modulo.
Popup mostrerà un nuovo popup aggiunto dal nostro modulo.
Embedded aggiungerà recommendations al popup attuale di aggiunta al carrello di Prestashop.
Templates ti permette di decidere quali Recommendations visualizzare nel tuo powerstep aggiungendo i loro Element IDs. Questa lista è già precompilata con le migliori opzioni.

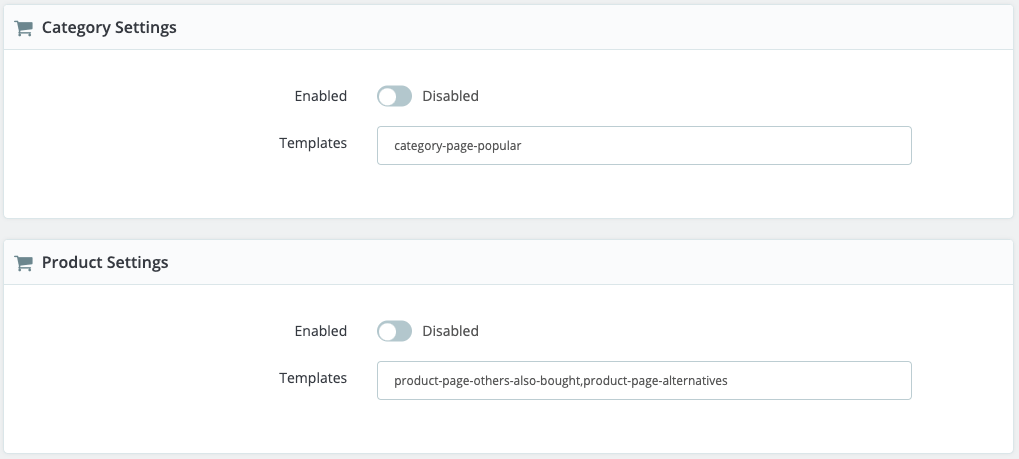
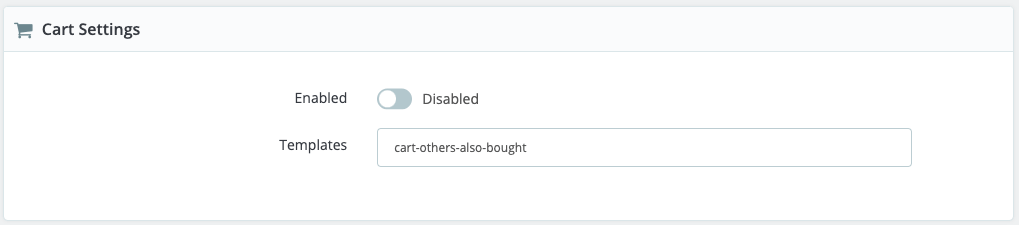
Recommendations #
Queste impostazioni ti permettono di aggiungere recommendations a diverse pagine del tuo webshop: pagine Categoria, pagine Prodotto, il Carrello e popup Exit Intent.
- Templates ti consente di decidere quali Recommendations mostrare nelle varie pagine aggiungendo i loro Element IDs. Questi sono già pre-compilati con le migliori opzioni.


Logging #
Il logging può essere utilizzato per mostrare qualsiasi errore e/o avviso che si verifica in Prestashop 1.6.
Questo è molto utile per il debug dei problemi.
Per abilitare il logging, procedi come segue:
Accedi al tuo backend di Prestashop.
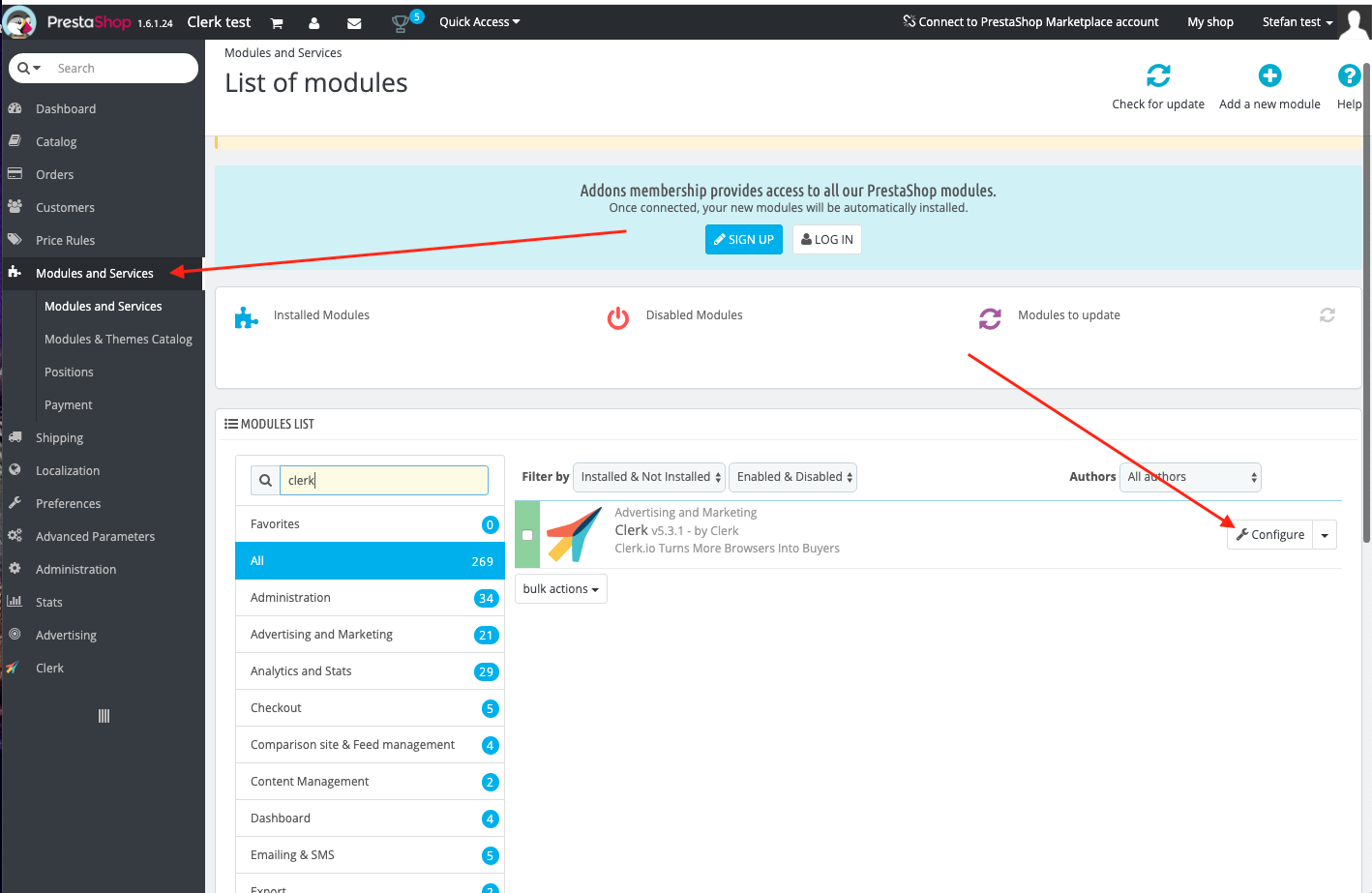
Vai su Modules and Services -> Modules and Services.
Cerca clerk per trovare il modulo e clicca su Configure:

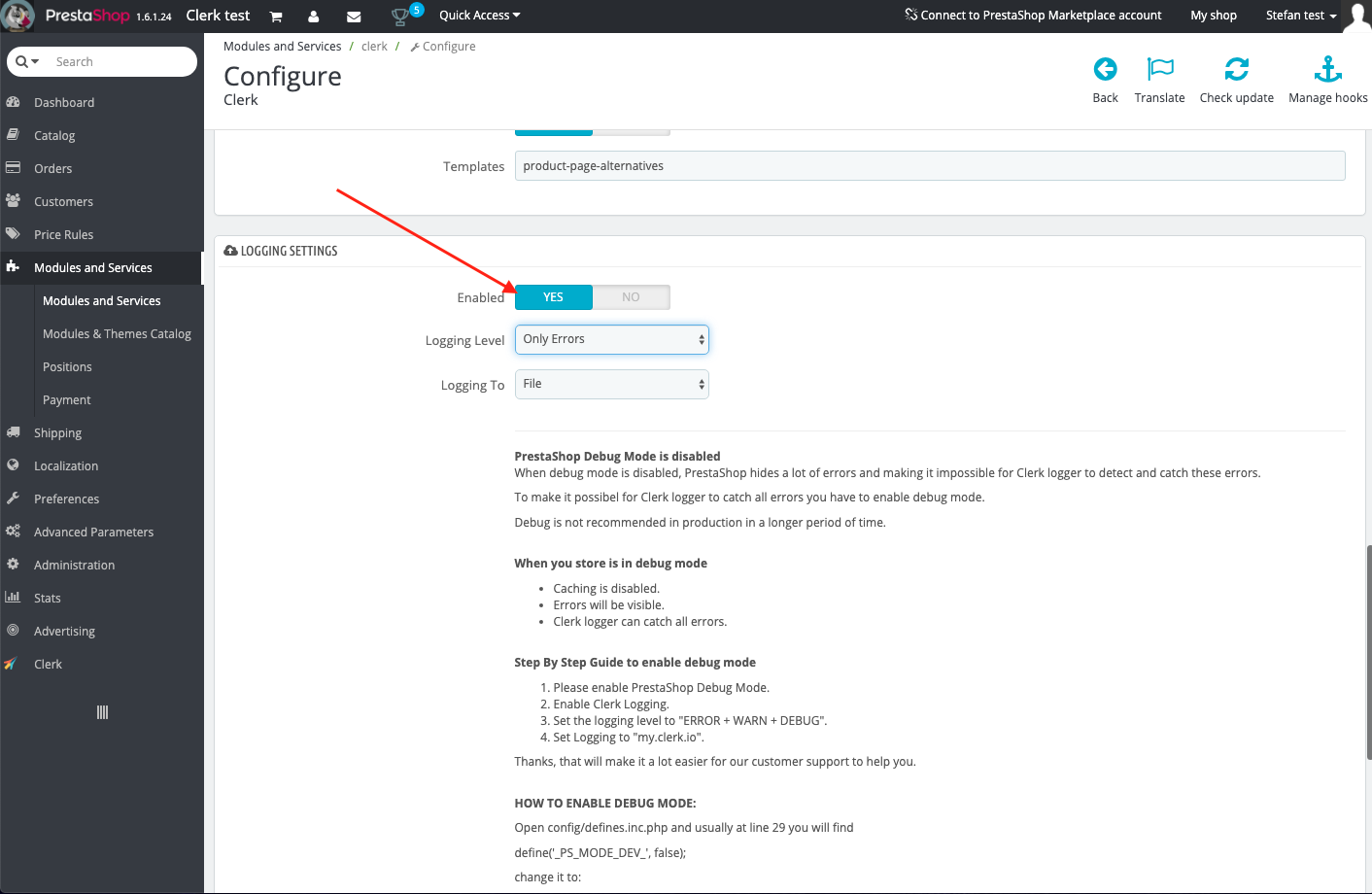
Scorri verso il basso nella pagina del modulo Clerk fino a trovare le impostazioni di logging.
Imposta Enabled su Yes:

- Scorri fino al fondo della pagina e clicca su Save.
Le impostazioni di logging includono:
Logging Level
Only Errors: Registra tutti gli errori che impediscono il corretto funzionamento del modulo.
Error + Warn: Registra anche avvisi che non bloccano il modulo ma che potrebbero anch’essi dover essere sistemati.
Error + Warn + Debug: Registra tutto ciò con cui il modulo interagisce. Non deve essere abilitato su un webshop live perché rallenterebbe il sito.
Logging To
File: Salva il log in un file sul server Prestashop.
my.clerk.io: Salva tutto nella sezione Developers->Logs del backend my.clerk.io.
Aggiornamento #
Se stai usando una versione precedente alla 5.0.0, l’aggiornamento interromperà i tuoi Designs, poiché verrà utilizzato Clerk.js 2. Se stai usando una versione più vecchia, segui questa guida invece.
Importante: Ricordati di effettuare il backup di tutti i file modificati, poiché saranno sovrascritti.
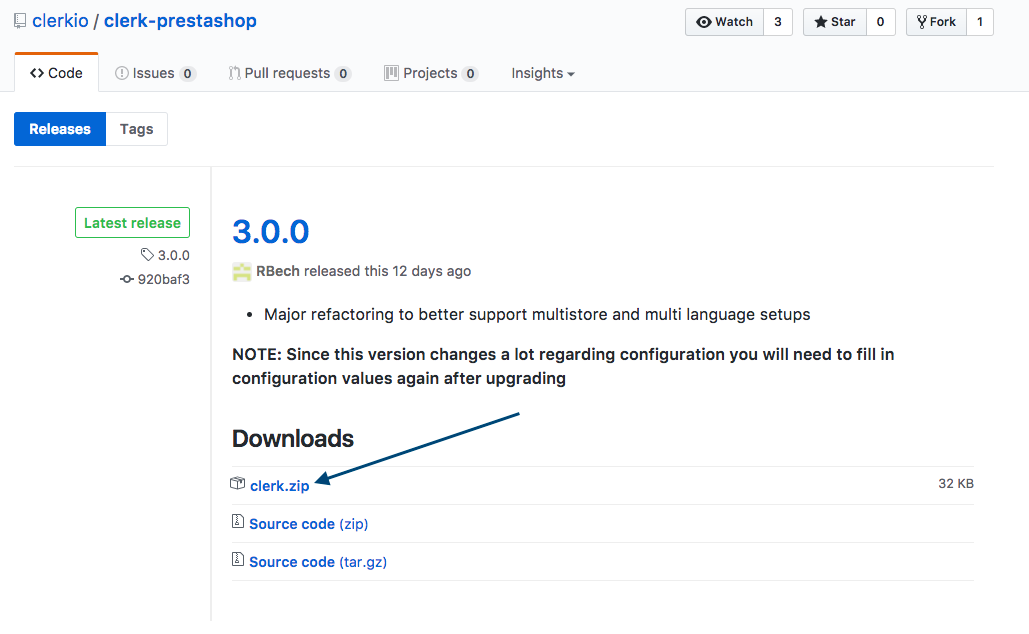
Inizia scaricando l’ultima versione da questo link:
https://github.com/clerkio/clerk-prestashop/releases/latest

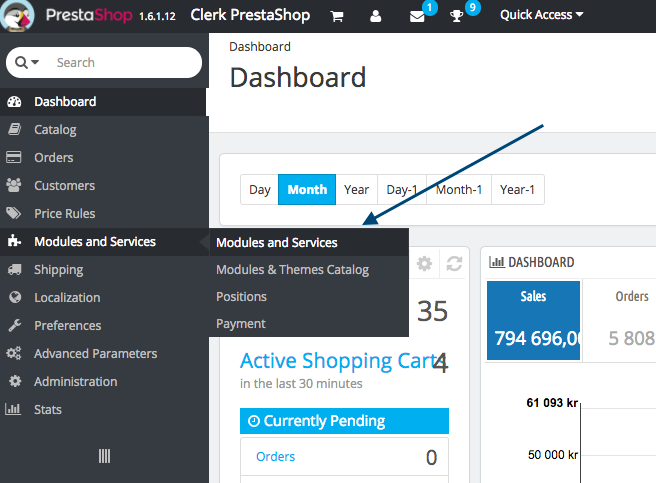
Quindi effettua l’accesso al tuo admin Prestashop e vai su Modules And Services -> Modules And Services

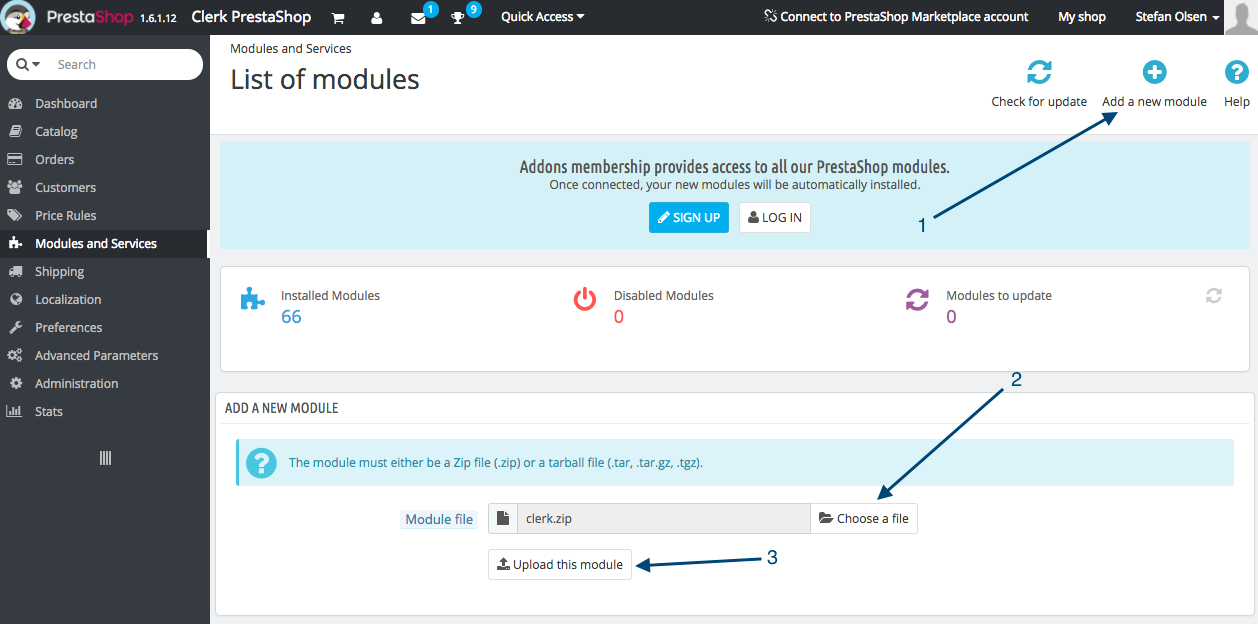
Su questa pagina, procedi così:
Clicca su Add New Module.
Clicca su Choose a file e carica il file clerk.zip appena scaricato.
Clicca su Upload this module.

PrestaShop mostrerà ora un messaggio di successo, confermando che il tuo modulo è stato aggiornato.
Tutto fatto! Ora stai utilizzando l’ultima versione del modulo Prestashop.
Disinstallazione #
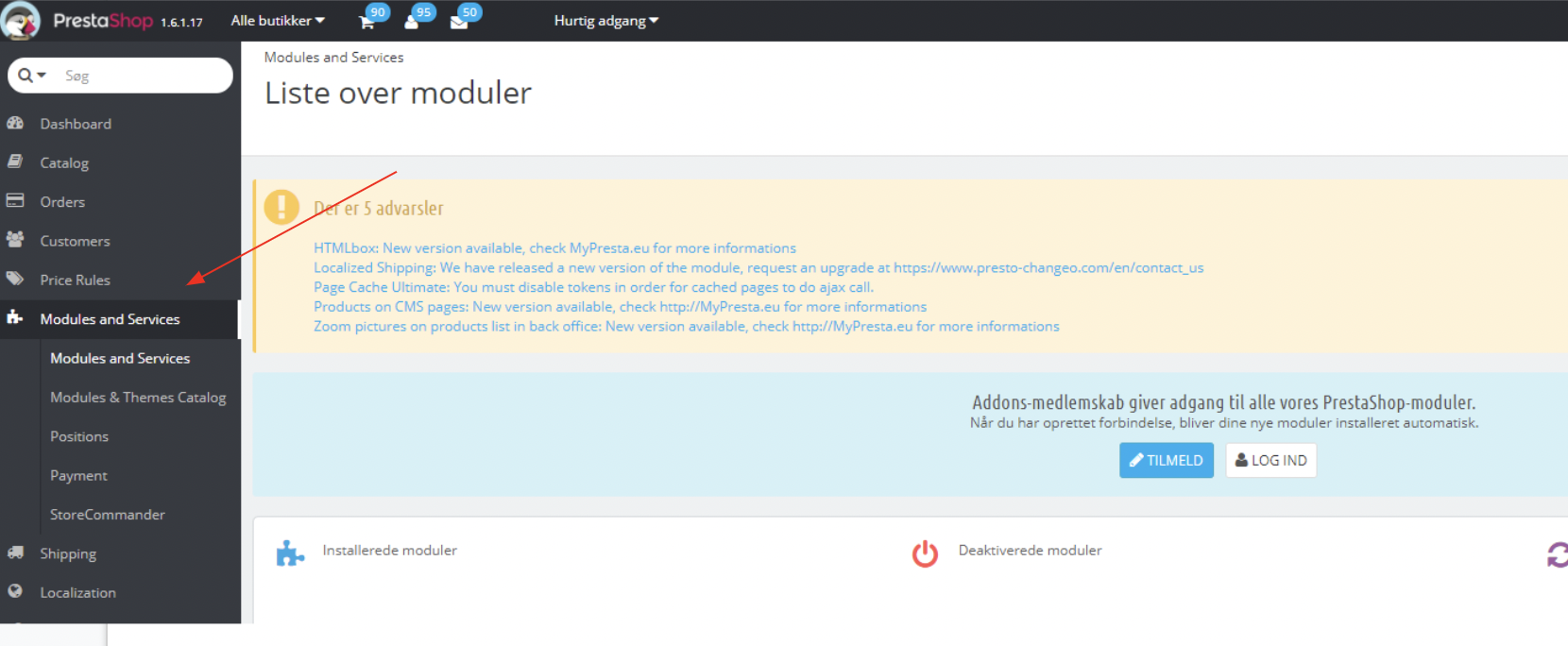
Accedi al portale admin di Prestashop e seleziona “Modules and Services” dal menu a sinistra:

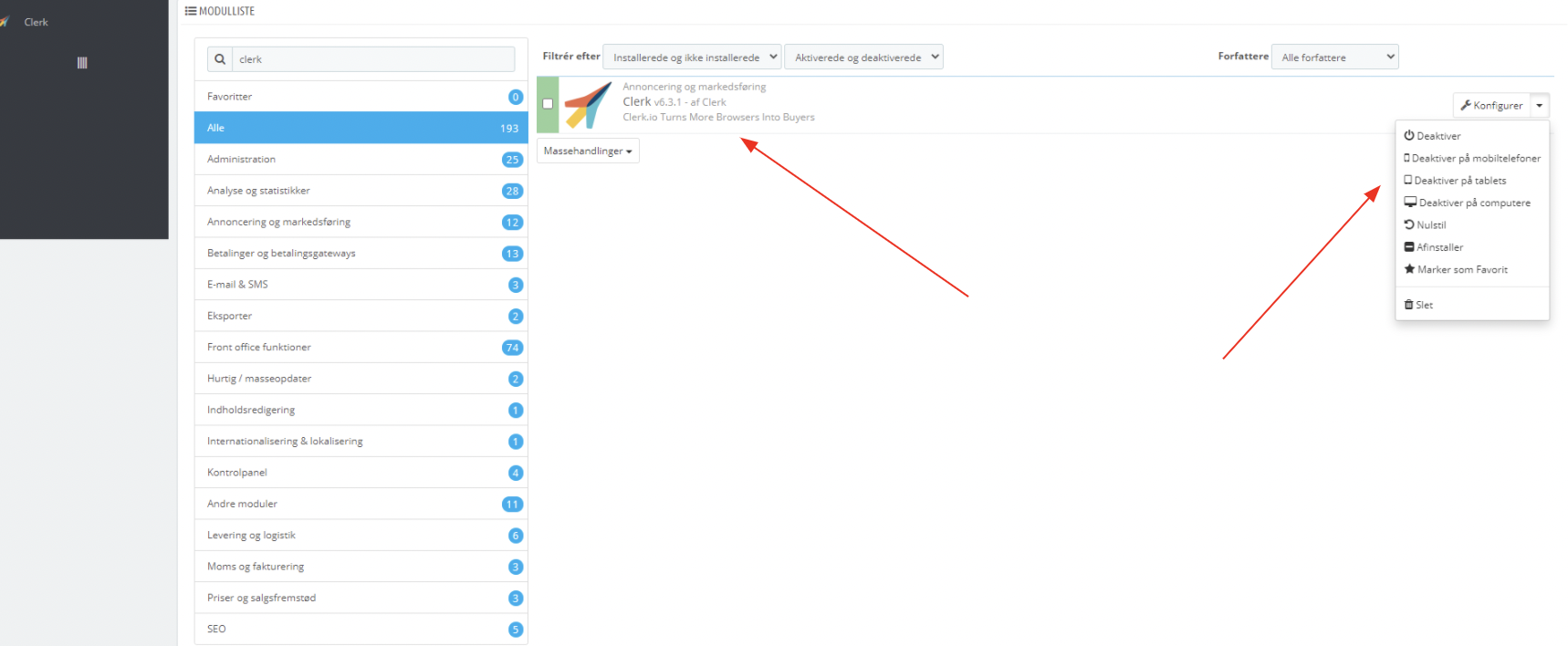
Poi cerca “Clerk” nel tuo elenco di moduli e seleziona “Deaktiver” per disabilitare il plugin Clerk:

Una volta disabilitato, Clerk dovrebbe essere rimosso dal tuo negozio Prestashop.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.