Recommendations
Clerk.io offre più di 20 diversi tipi di logica prodotto, rendendo possibile mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare con Recommendations utilizzando il modulo PrestaShop.
Per le nostre best practice complete su quali Recommendations utilizzare, leggi questo articolo.
Configurazione dello Slider #
Le Recommendations vengono create con gli Elements che fanno riferimento a un Design. Di seguito la guida di base per configurare un Element.
Seguendo i passaggi in my.clerk.io > Settings > Setup Guides verranno automaticamente creati gli Elements per le nostre Best Practices.
Crea Design #
Le Recommendations vengono mostrate come uno slider di default. Questo permette ai clienti di vedere più prodotti con meno click. Puoi utilizzare il Design Editor per configurarlo visivamente, oppure usare i design con codice.
Un design può essere riutilizzato per qualsiasi numero di elementi Recommendations che crei.
Design Editor #
- Vai su Recommendations > Designs e clicca su New Design..
- Scegli Product Slider.
- Dalla lista dei template di design, scegli quello con cui vuoi iniziare.
- Dagli un nome e clicca su Create design..
- Apporta tutte le modifiche desiderate al design.
Code Design #
- Vai su Recommendations > Designs e clicca su New Design..
- Scegli Other designs > Blank > Code..
- Dagli un nome e clicca su Create design..
- Crea un design codificato da zero usando il codice Liquid.
Se desideri un design di partenza, dai un’occhiata al template Slider in basso.
Crea Element #
Questo contiene tutte le impostazioni usate per mostrare le Recommendations, rendendolo inseribile nel tuo sito web. Segui questi passaggi per ciascun banner Recommendations che vuoi creare.
- Vai su Recommendations > Elements..
- Clicca su New Element..
- Assegna un nome descrittivo. Consigliamo di chiamarlo in base alla pagina e alla logica che desideri utilizzare. Es., “Home Page / Visitor Recommendations”.
- In Element type, seleziona la logica prodotto che vuoi usare dal menu a discesa. Puoi vedere una panoramica di tutte le logiche prodotto qui.
- In Design seleziona il design creato dal menu a tendina e scegli il numero di prodotti che vuoi mostrare.
- Clicca su Save in alto a destra.
Aggiungi al Sito Web #
Per aggiungere le Clerk Recommendations al tuo sito web, hai tre diverse opzioni: Injection, Codice incorporato, e tramite il Modulo.
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- Usare l’ injection ti permette di inserire il codice usando un selettore CSS.
- Usare il codice incorporato ti permette di inserire manualmente il codice sul tuo sito.
- Scegli l’opzione più semplice per te.
- Per alcune Logiche vedrai il menu a tendina Choose your platform. In questi casi seleziona PrestaShop. Questo compilerà l’embedcode con i corretti shortcode PrestaShop.
Configurazione Modulo #
Questa opzione è disponibile per le pagine Categoria, Carrello e Prodotto, Exit Intent e Powerstep.
- In PrestaShop, vai su Modules and Services > Clerk > Configure.
- Per ciascuna sezione della pagina, abilita e inserisci i template/contenuti:
- Pagina prodotto: imposta Enabled su Yes e assicurati che il campo template contenga i tuoi ID Slider (separati da virgole, senza “@”).
- Pagina categoria: imposta Enabled su Yes e aggiungi i tuoi ID Slider.
- Pagina carrello: imposta Enabled su Yes e aggiungi il tuo ID Slider.
- Clicca su Save.
Configurazione su my.clerk.io #
- Vai su Recommendations > Elements..
- Seleziona il contenuto scelto.
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- Usando l’ injection puoi inserire il codice tramite un selettore CSS.
- Usando il codice incorporato puoi inserire manualmente il codice nel sito.
- Scegli l’opzione più semplice per te.
- Per il codice incorporato, aggiungi ogni logica frontend necessaria per inserire, ad esempio, un ID prodotto o categoria. Questo dipende dalla logica che scegli.
Per il codice incorporato su PrestaShop, i posizionamenti e i percorsi file tipici sono:
- Homepage: inserisci l’embed code nel template CMS homepage/blocco CMS (es., Ap PageBuilder RawHTML).
- Pagina prodotto:
themes/TEMPLATE_NAME/product.tpl— impostadata-productssu[{$smarty.get.id_product}]. - Pagina categoria:
themes/TEMPLATE_NAME/category.tpl— impostadata-categorysu{$smarty.get.id_category}. - Pagina carrello:
themes/TEMPLATE_NAME/shopping-cart.tpl— impostadata-productssu[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Ecco un esempio completo di embed code Recommendations, con un ID prodotto di esempio:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[123]">
</span>
Pagine #
Di seguito sono riportate le pagine specifiche dove inserire le Recommendations e quali tipi utilizzare, per seguire le nostre Best Practices.
Homepage #
- Su my.clerk.io, crea 3 Elements con le seguenti logiche:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserisci gli embedcode nel template homepage/blocco CMS (es., Ap PageBuilder RawHTML).
Se desideri mostrare tutti i banner uno sopra l’altro, inserisci tutti gli embedcode nello stesso box. Nel caso tu voglia dividerli nella Home Page, basta ripetere il processo sopra più volte.
Pagina Categoria #
- Su my.clerk.io, crea un Element con la logica Bestsellers In Category.
- Nel menu a tendina Insert into website > Choose your platform, seleziona PrestaShop e copia l’embedcode.
- Vai nei file tema di PrestaShop e trova il file che genera le pagine categoria. Nella maggior parte dei casi si tratta di
themes/TEMPLATE_NAME/category.tpl. - Inserisci l’embedcode sotto il titolo e la descrizione. Imposta
data-categorysu{$smarty.get.id_category}.
Pagina Prodotto #
- Su my.clerk.io, crea 2 Sliders con le seguenti logiche:
- Best Alternative Products
- Best Cross-Sell Products
- Nella tendina Insert into website > Choose your platform seleziona PrestaShop per ciascuno e copia gli embedcode.
- Nei file tema di PrestaShop, trova il file che genera le pagine prodotto. Di solito è
themes/TEMPLATE_NAME/product.tpl. - Inserisci gli embedcode sotto la descrizione del prodotto. Imposta
data-productssu[{$smarty.get.id_product}].
Passaggio “Aggiungi al Carrello” #
- Su my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Chiamalo “Add-To-Basket / Others Also Bought”. Questo è importante per il corretto funzionamento dell’embedcode.
- Clicca su Save in cima alla pagina.
- Nel backend di PrestaShop, vai su Modules And Services -> Clerk -> Configure.
- Sotto Powerstep Settings, inserisci gli ID degli elementi creati separati da virgole nel campo Templates. L’ID è indicato nell’embed code dell’elemento come nome del data template, es.
data-template=@power-step-others-also-bought. - Imposta Enabled su Yes.
- Clicca su Save.
Puoi trovare gli ID di ciascun elemento creato nel backend Clerk sotto Recommendations -> Elements -> Edit (il numero di elementi varia tra 1 e 4 per il passaggio Add-To-Basket).
Per abilitare la visualizzazione del passaggio Add-To-Basket, devi disattivare il carrello Ajax PrestaShop predefinito:
- Nel backend PrestaShop, vai su Modules And Services.
- Trova Cart Block e clicca su Configure.
- Imposta Ajax cart su No.
- Clicca su Save.
Pagina Carrello #
- Su my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Nel menu a tendina Insert into website > Choose your platform seleziona PrestaShop e copia l’embedcode.
- Vai nei file tema di PrestaShop e trova il file che genera la pagina carrello. Di solito è
themes/TEMPLATE_NAME/shopping-cart.tpl. - Inserisci l’embedcode sotto gli articoli del carrello e il pulsante checkout. Imposta
data-productssu[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Exit Intent #
- Su my.clerk.io, crea un Element con la logica Visitor Recommendations.
- Puoi attivarla tramite modulo o manualmente. Di seguito i passaggi per entrambe le opzioni.
Configurazione Modulo #
Per configurare Exit Intent tramite modulo, segui questi cinque passaggi:
Crea un nuovo Element su my.clerk.io e chiamalo Exit Intent.
Scegli una logica – suggeriamo “Visitor Recommendations”.
Nel backend di PrestaShop, vai su Modules and Services nel menu laterale e trova Clerk module.
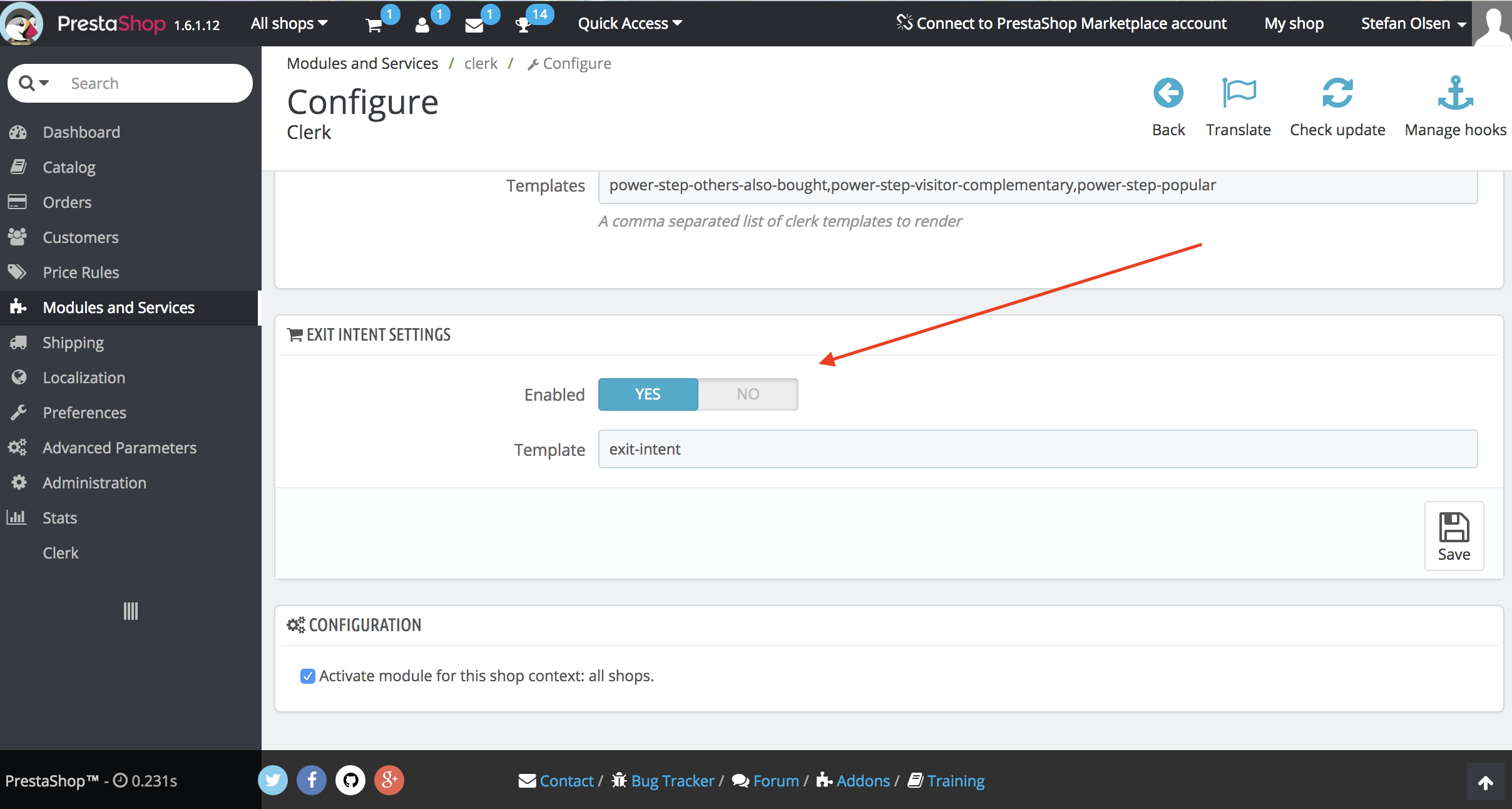
Individua Exit Intent Settings. Imposta Enabled su YES e assicurati che il campo Template contenga “exit-intent”.
Clicca su Save per attivarla.

Configurazione Manuale #
Se vuoi configurare manualmente l’Exit Intent, procedi così:
Crea un nuovo Element su my.clerk.io e chiamalo Exit Intent.
Personalizza il tuo slider in Designs su my.clerk.io.
Scegli una logica – suggeriamo “Visitor Recommendations”.
Da Insert Into Website, copia l’embed code fornito in questo file PrestaShop, appena sopra lo script di tracciamento Clerk.io: modules->clerk->views->templates->hook->visitor_tracking.tpl.
Aggiungi
data-exit-intent="true"all’embed code che hai appena inserito in visitor_tracking.tpl. Così:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Nota: Tutte le recommendations che contengono data-exit-intent="true" attiveranno il pop-up Exit Intent.
Template di partenza #
Se vuoi usare i design con codice, questi template ti aiuteranno a iniziare.
Codice Slider #
Questo template crea uno slider standard con varie informazioni sul prodotto, che puoi adattare alle tue esigenze.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.