Plugin
Configura le impostazioni del tuo plugin WooCommerce, gestisci le opzioni di sincronizzazione dei dati e personalizza le funzioni di search, recommendations e logging. Questa guida copre tutte le impostazioni e opzioni disponibili.

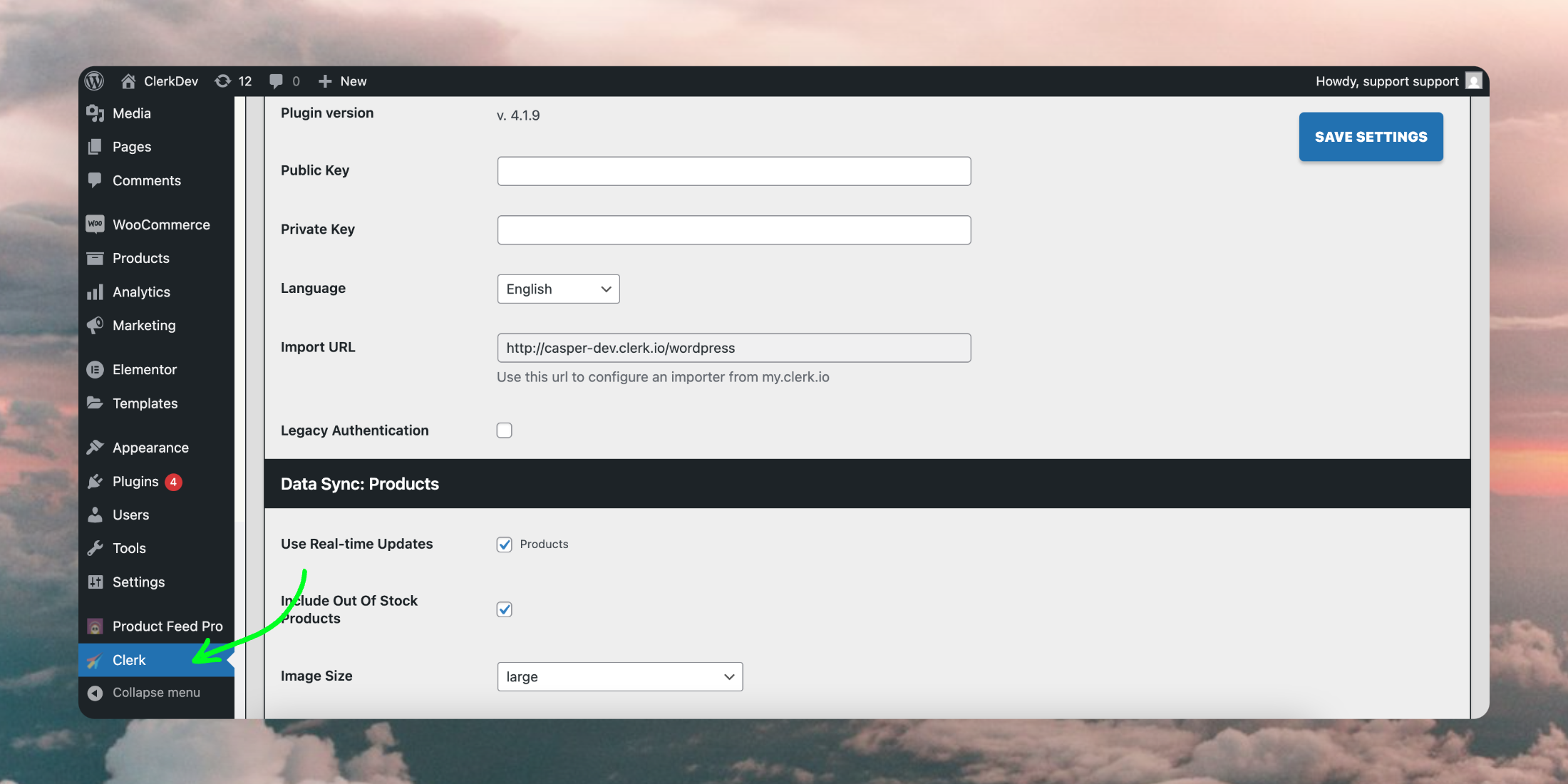
Una volta che il plugin è stato installato correttamente in WooCommerce, apparirà nel menu laterale del tuo backend:
Generale #
Qui trovi una spiegazione di ogni opzione nella sezione General:
Plugin Version: La versione del plugin Clerk attualmente installata. Qui puoi trovare l’ ultima release.
Public Key: Inserisci la tua Public key, trovata su my.clerk.io Developers > API keys.
Private Key: Inserisci la tua Private Key creata su my.clerk.io Developers > API keys.
Language: Scegli la lingua corretta del dominio.
Import URL: L’URL usato da Clerk per sincronizzare i dati. Aggiungilo nel tuo account my.clerk.io sotto Data > Configuration nel campo Store URL.
Sincronizzazione dati: prodotti #
In questa sezione, puoi personalizzare come i dati dei Prodotti vengono sincronizzati con Clerk. Qui sotto una spiegazione di ogni opzione:
Use Real-Time Updates: Sincronizza i tuoi dati con Clerk in tempo reale una volta apportate modifiche in WooCommerce.
Include Out Of Stock Products:** Abilitando questa opzione, Clerk importerà anche i prodotti “Out Of Stock”.
Image Size: Scegli la dimensione dell’immagine importata in Clerk. In caso di dubbio, scegli large e poi gestisci la dimensione direttamente all’interno di Clerk Design.
Additional Fields: Qui puoi aggiungere un elenco separato da virgole di qualsiasi attributo aggiuntivo dei Dati Prodotto che desideri sincronizzare con Clerk dal tuo store WooCommerce.
Strip/Trim Split Attributes: Quando Strip è deselezionato, tutti gli spazi nelle stringhe vengono rimossi (es. ‘ Option 1’ = ‘Option1’). Quando Trim è selezionato, vengono rimossi solo gli spazi iniziali e finali, mantenendo quelli interni (es. ‘Option 1’ = ‘Option 1’).
Additional Fields Raw: Inserisci gli attributi già aggiunti in Additional Fields, per importare questi valori così come sono, impedendo che le virgole li dividano in elenchi durante l’importazione.
Sincronizzazione dati: pagine #
In questa sezione puoi personalizzare come i dati delle Pagine vengono sincronizzati con Clerk. Qui sotto una spiegazione di ogni opzione:
Use Real-Time Updates (Pages): per sincronizzare le tue pagine con Clerk in tempo reale una volta effettuate modifiche in WooCommerce.
Include Pages: Quando abilitato, Clerk importerà tutte le pagine incluse in WooCommerce > Pages > All Pages.
Page Additional Fields: Gli slug degli attributi aggiunti qui vengono importati per ciascuna pagina.
Page Additional Types: Sincronizza tipi di pagina aggiuntivi, inclusi quelli personalizzati. Inserisci un elenco separato da virgole per aggiungere più tipi.
Sincronizzazione dati: clienti #
In questa sezione puoi personalizzare come i dati dei Clienti vengono sincronizzati con Clerk. Qui sotto una spiegazione di ogni opzione:
Include Customers: L’abilitazione importerà i Clienti su Clerk.
Collect Basket: L’abilitazione consentirà a Clerk di raccogliere informazioni sui prodotti aggiunti al carrello. Ad esempio, attiva questa opzione se utilizzi la funzione Abandoned Basket trigger.
Collect Emails: L’abilitazione permetterà a Clerk di raccogliere e importare gli indirizzi Email dei clienti da WooCommerce.
Collect Emails Signup Message: Scrivendo un testo qui avrai una casella di spunta in checkout con cui iscrivere l’email su my.clerk.io. Collect Emails deve essere attivato per usare questa funzione. Se lasciato vuoto, la casella non sarà attiva.
Extra Customers Fields: Un elenco separato da virgole degli attributi aggiuntivi per i dati Cliente da includere durante la sincronizzazione.
Sincronizzazione dati: ordini #
C’è solo un’opzione, Disable Order Synchronization, che disabilita l’invio degli ordini a Clerk durante la sincronizzazione giornaliera quando attivo.
Clerk li raccoglierà comunque in tempo reale dai visitatori.
Impostazioni della ricerca dal vivo #
In questa sezione puoi personalizzare e attivare la Live Search. Qui sotto una spiegazione di ogni opzione:
Enabled: Abilita la tua Clerk Live Search.
Include Suggestions/ Categories / Pages: Ti permette di controllare se Clerk deve trovare suggerimenti, categorie o pagine corrispondenti da mostrare nella Live Search.
Number of Suggestions / Categories / Pages: Ti permette di decidere quanti possibili risultati mostrare per ciascun tipo.
Pages type: Seleziona quale tipo di pagina restituire nel menu a tendina, es. Blog Posts, CMS Pages o Tutti.
Dropdown Positioning: Scegli la posizione dei risultati a tendina della Live Search.
Live Search Input Selector: Inserisci il input selector che è una classe o ID per il campo di input usato per la ricerca.
Live Search Form Selector: Inserisci il form selector che è una classe o ID per il form che invia le richieste di ricerca.
Element: Inserisci il nome dei tuoi Live Search Elements. È riportato nel Element embed code come data template name,
data-template= YOUR-ELEMENT-NAME. Di solito “live-search”, es.:
<span class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Impostazioni di ricerca #
In questa sezione puoi personalizzare e attivare la Search Page. Qui sotto una spiegazione di ogni opzione:
Enabled: Abilita la tua Clerk Search Page.
Search Page: Seleziona la pagina CMS da usare come destinazione per la Clerk Search.
Include Categories / Pages: Ti permette di controllare se Clerk deve trovare categorie o pagine corrispondenti da mostrare nella Search Page.
Number of Categories / Pages: Ti permette di decidere quanti possibili risultati mostrare per ciascun tipo.
Pages type: Seleziona quale tipo di pagina restituire nel menu a tendina, es. Blog Posts, CMS Pages o Tutti.
Element: Inserisci il nome del tuo Search Page Element dal codice di incorporamento trovato su my.clerk.io. Solitamente “search-page”.
No results text: Inserisci il testo che desideri mostrare sulla Search Page se una ricerca non restituisce risultati.
Load more button text: Inserisci il testo per il pulsante “Load More”.
Navigazione a faccette #
Enabled: Abilita le Facets di Clerk nella Search Page.
Add Custom Attribute: Scrivi qui il nome di un attributo da includere nei tuoi facets, poi clicca su “Add”.
Facet Attributes: Una volta aggiunto, l’attributo appare in questa sezione. Qui puoi impostare il display title, definirne la posizione nell’elenco dei facets e selezionare la casella Show per includerlo nei facets.
Design: Inserisci l’ID del design dei facets. Può essere trovato su my.clerk.io > Search > Design.
Impostazioni Powerstep #
In questa sezione puoi personalizzare e attivare il Powerstep dopo che un cliente ha aggiunto un prodotto al carrello. Qui sotto una spiegazione di ogni opzione:
Enabled: Abilita il Clerk Powerstep.
Powerstep Type: Scegli il tipo di Powerstep che vuoi attivare dal menu a tendina, ad esempio “page” o “popup”.
Powerstep Page: Seleziona la pagina CMS da usare come destinazione per il Clerk Powerstep.
Contents: Inserisci il nome del Power Step Element dal codice embed trovato su my.clerk.io.
Filter Duplicates: Attivando questa opzione, ogni banner mostrerà solo prodotti unici.
Enable Custom Texts: Se abilitato, permette di aggiungere testi al Powerstep.
Back Button: Inserisci il testo da visualizzare sul pulsante Indietro, che permette agli utenti di tornare alla pagina precedente.
Cart Button: Inserisci il testo per il pulsante che rimanda alla pagina del carrello.
Product Title: Inserisci un messaggio di testo per il titolo del Powerstep.
Keep Add To Cart Params: L’abilitazione di questa opzione assicura che i parametri delle query relativi all’aggiunta di articoli al carrello vengano mantenuti durante il reindirizzamento alla pagina Powerstep. Questo aiuta a mantenere i dettagli del prodotto selezionato durante il processo.
Impostazioni Exit intent #
In questa sezione puoi personalizzare e attivare il Exit Intent.
Un Exit Intent è un tipo di popup che appare quando un utente sta per abbandonare un sito web. Qui sotto una spiegazione di ogni opzione:
Enabled: Abilita il tuo elemento Clerk Exit Intent selezionando questa casella.
Element: Inserisci il nome dell’Exit Intent Element creato per il tuo store. Di solito “exit-content”.
Categoria, prodotto, carrello #
In questa sezione puoi personalizzare e attivare le Recommendations per le pagine Categoria, Prodotto e Carrello. Qui sotto una spiegazione di ogni opzione:
Enabled: Abilita i tuoi elementi Clerk Category, Product e Cart Recommendations.
Element: Inserisci il nome dell’Element creato su my.clerk.io per il tuo store. Di solito è già compilato.
Filter Duplicates: Attivando questa opzione, ogni banner mostrerà solo prodotti unici.
Defer Injection: Solo per Product Settings, se abilitato inietterà le Recommendations sulla pagina prodotto solo dopo che il contenuto della pagina è già stato reso.
Category / Product / Cart ID Shortcode: Questi shortcodes ti permettono di inserire facilmente i Clerk embedcodes se vuoi personalizzare la loro posizione con editor come WPBakery ed Elementor. Ad esempio:
<span class="clerk"
data-template="product-page-alternatives"
data-products="[[clerk_product_id]]">
</span>
Script aggiuntivi #
In questa sezione puoi aggiungere e attivare eventuali script JS aggiuntivi. Qui sotto una spiegazione di ogni opzione:
Enabled: Abilita lo script aggiuntivo inserito nella casella seguente.
JS Code: Se abilitato, eseguirà lo script aggiunto in questa casella insieme a Clerk.js.
Logging #
In questa sezione puoi abilitare e personalizzare i Log riguardanti errori e/o avvisi provenienti da Clerk. Qui sotto una spiegazione di ogni opzione:
Enabled: Abilita la funzione di Logging.
Log level: Qui puoi selezionare il tipo di logging desiderato.
Only Errors: Registra qualsiasi errore che impedisce al modulo di funzionare correttamente.
Error + Warn: Registra anche gli avvisi che non causano l’interruzione del modulo, ma che potrebbe essere comunque necessario correggere.
Error + Warn + Debug: Registra tutto con cui il modulo interagisce. Non dovrebbe essere abilitato su uno shop live poiché può rallentare il sito.
Log to: Tutto verrà registrato in My.Clerk.io in Developers > Logs.
Aggiornamento #
Best Practice: Crea sempre backup dei file modificati prima di aggiornare per assicurarti di poter ripristinare versioni precedenti se necessario.
Se stai usando una versione precedente alla 2.0.0, l’aggiornamento interromperà i tuoi Designs, dato che verrà usato Clerk.js 2.
Se utilizzi una versione più vecchia, segui invece questa guida.
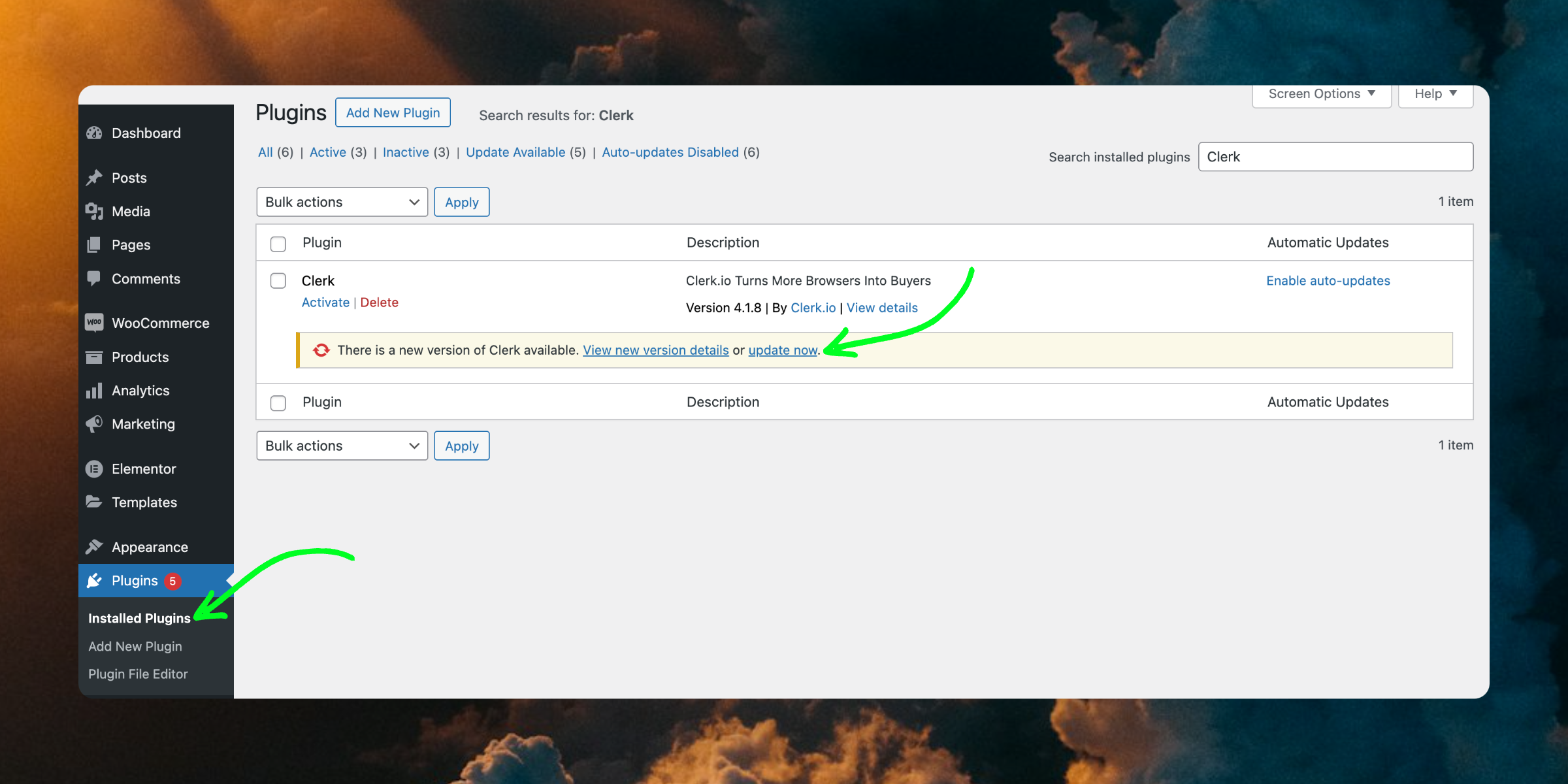
L’aggiornamento del Plugin può essere fatto direttamente dal backend di WooCommerce, seguendo questi passaggi:
Vai a Plugin > Installed Plugins e cerca Clerk.
Clicca su Update Now:

Se hai già l’ultima versione, questo bottone indicherà semplicemente Active.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.