Recommendations

Clerk.io offre più di 23 diversi tipi di logiche prodotto, rendendo possibile mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare con Recommendations utilizzando il plugin WooCommerce.
Per le Best Practices complete su quali Recommendations utilizzare, leggi questo articolo.
Configurazione Slider #
Recommendations vengono create con Elements che fanno riferimento a un Design. Di seguito trovi la guida base per configurare un Element.
Seguire i passaggi in my.clerk.io > Settings > Setup Guides creerà automaticamente gli Elements secondo le nostre Best Practices.
Crea Design #
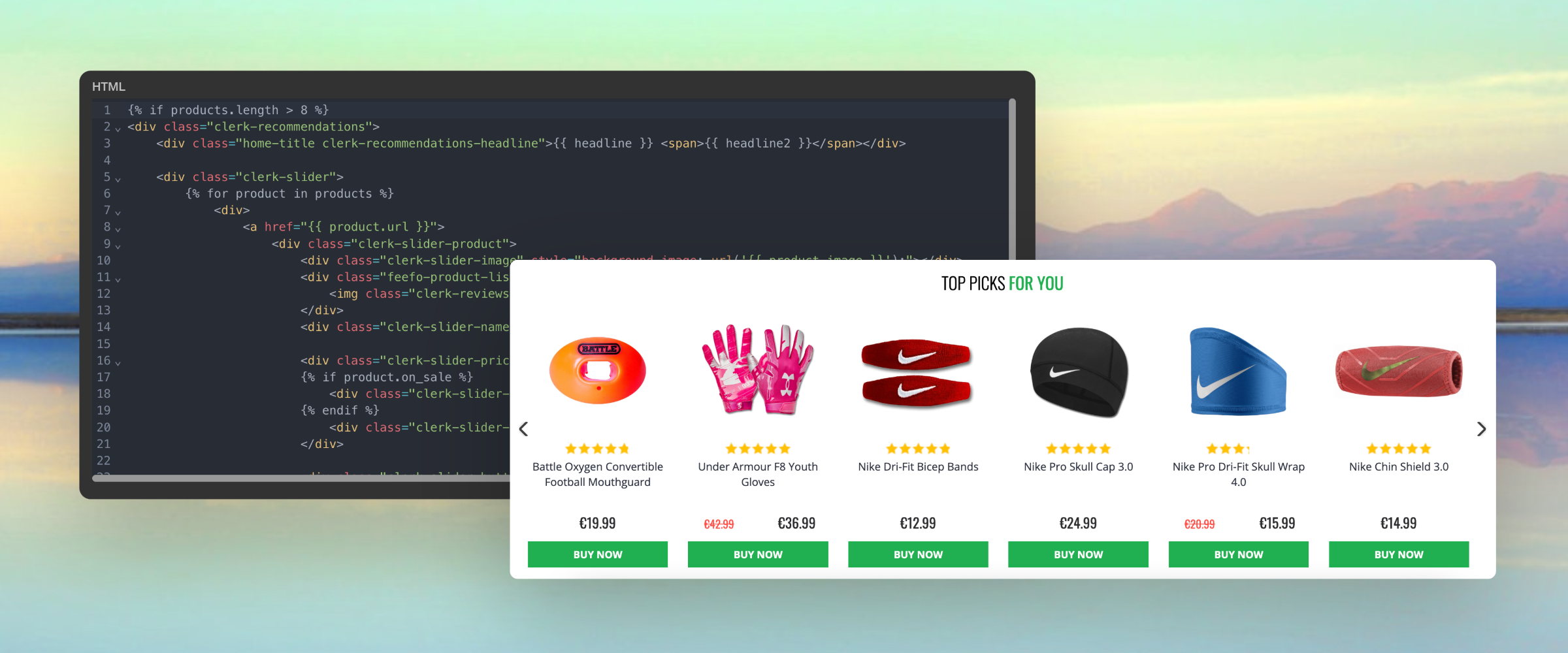
Le Recommendations vengono mostrate come uno slider per impostazione predefinita. Questo permette ai clienti di vedere più prodotti con meno clic. Puoi utilizzare il Design Editor per configurarlo visivamente, oppure usare i code designs.
Un design può essere riutilizzato per qualsiasi numero di elementi Recommendations che crei.
Design Editor #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Product Slider
- Dalla lista dei template di design, scegli quello da cui iniziare.
- Dagli un nome e clicca su Create design.
- Apporta le modifiche desiderate al design.
Code Design #
- Vai su Recommendations > Designs e clicca su New Design.
- Scegli Other designs > Blank > Code.
- Dagli un nome e clicca su Create design.
- Crea un code design da zero usando Liquid code.
Se desideri un design di partenza, consulta il template Slider più sotto.
Crea Element #
Contiene tutte le impostazioni usate per mostrare Recommendations, rendendolo incorporabile nel tuo sito. Segui questi passaggi per ogni banner Recommendations che vuoi creare.
- Vai su Recommendations > Elements.
- Clicca su New Element.
- Assegnagli un nome descrittivo. Consigliamo di chiamarlo in base alla pagina e alla logica che vuoi usare. Es.: “Home Page / Visitor Recommendations”.
- In Element type, seleziona la logica prodotto desiderata dal menu a tendina. Puoi vedere una panoramica di tutte le logiche prodotto qui.
- In Design seleziona il design che hai creato e scegli il numero di prodotti da mostrare.
- Clicca su Save in alto nella schermata.
Aggiungi al Sito #
Per aggiungere le Clerk Recommendations al tuo sito, hai tre opzioni: Injection, Embedded code, e tramite il Plugin.
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- Usando injection puoi inserire il codice tramite un selettore CSS.
- Usando embedded code puoi inserire manualmente il codice nel tuo sito.
- Scegli l’opzione più semplice per te.
- Per alcune Logiche vedrai il menu a tendina Choose your platform. Seleziona WooCommerce in questi casi. Questo precompilerà l’embedcode con i giusti shortcode WooCommerce.
Configurazione Plugin #
Questa opzione è disponibile per Categoria, Carrello, pagine Prodotto, Exit Intent e Powerstep.
- Vai nel backend WooCommerce.
- Seleziona Clerk nel menu laterale sinistro.
- Trova l’impostazione dell’Element che desideri attivare.
- Clicca sulla casella Enabled.
- Assicurati che il campo Element contenga il nome del tuo Element di Recommendation (escludendo “@”). È elencato all’interno del codice di embed come nome del template dati, es.
data-template=@product-page-alternatives.
Configurazione my.clerk.io #
- Vai su Recommendations > Elements.
- Seleziona il contenuto scelto.
- Apri la scheda Insert into website.
- Qui hai due opzioni:
- Usando injection puoi inserire il codice tramite un selettore CSS.
- Usando embedded code puoi inserire manualmente il codice nel tuo sito.
- Scegli l’opzione più semplice per te.
- Per l’embedded code, aggiungi eventuale logica frontend necessaria per inserire, ad esempio, un ID prodotto o categoria. Dipende dalla logica scelta.
Ecco un esempio completo di embed code Recommendations, con un esempio di ID prodotto:
<span class="clerk"
data-template="@product-page-alternatives"
data-products=[123]>
</span>
Pagine #
Di seguito sono riportate le specifiche pagine dove dovresti inserire Recommendations, e quali tipi utilizzare, per seguire le nostre Best Practices.
Homepage #
- Su my.clerk.io, crea 3 Elements con le seguenti logiche:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Inserisci gli embedcode nel template/blocco della homepage.
Se vuoi mostrare tutti i banner uno sotto l’altro, inserisci tutti gli embedcode nella stessa posizione. Se vuoi dividerli sulla Home Page, ripeti il processo sopra più volte.
Pagina Categoria #
- Su my.clerk.io, crea un Element con la logica Bestsellers In Category.
- Nel menu a tendina Insert into website > Choose your platform, seleziona WooCommerce e copia l’embedcode.
- Inserisci l’embedcode nel template della pagina categoria o usa le impostazioni del plugin per abilitarlo.
Pagina Prodotto #
- Su my.clerk.io, crea 2 Elements con le seguenti logiche:
- Best Alternative Products
- Best Cross-Sell Products
- Nel menu a tendina Insert into website > Choose your platform per ognuno seleziona WooCommerce e copia gli embedcode.
- Inserisci gli embedcode nel template della pagina prodotto o usa le impostazioni del plugin per abilitarli.
Step Aggiungi a Carrello #
- Su my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Dagli il nome “Add-To-Basket / Others Also Bought”. Questo è importante perché l’embedcode funzioni correttamente.
- Clicca su Save in cima alla pagina.
- Nel backend WooCommerce, nel menu laterale sinistro, vai su Pages.
- In cima alla pagina, clicca su Add New.
- Dai alla pagina powerstep un nome significativo, tipo “Prodotto aggiunto al carrello!”, dato che sarà visualizzato come titolo nel powerstep.
- Nel campo di testo grande, digita
[clerk-powerstep]e clicca su Publish. - Vai su Clerk > Clerk Settings nel menu laterale e trova Powerstep Settings.
- Inserisci nel campo Element gli ID degli Elements creati, separati da virgola. L’ID è elencato nel codice di embed come nome del template dati, es.
data-template=@power-step-others-also-bought. - Seleziona il nome della pagina creata sotto Powerstep Page e spunta Enabled.
- Clicca su Save Settings.
Se hai qualsiasi problema relativo al powerstep, consulta questa guida.
Pagina Carrello #
- Su my.clerk.io, crea un Element con la logica Best Cross-Sell Products.
- Nel menu a tendina Insert into website > Choose your platform, seleziona WooCommerce e copia l’embedcode.
- Inserisci l’embedcode nel template della pagina carrello o usa le impostazioni del plugin per abilitarlo.
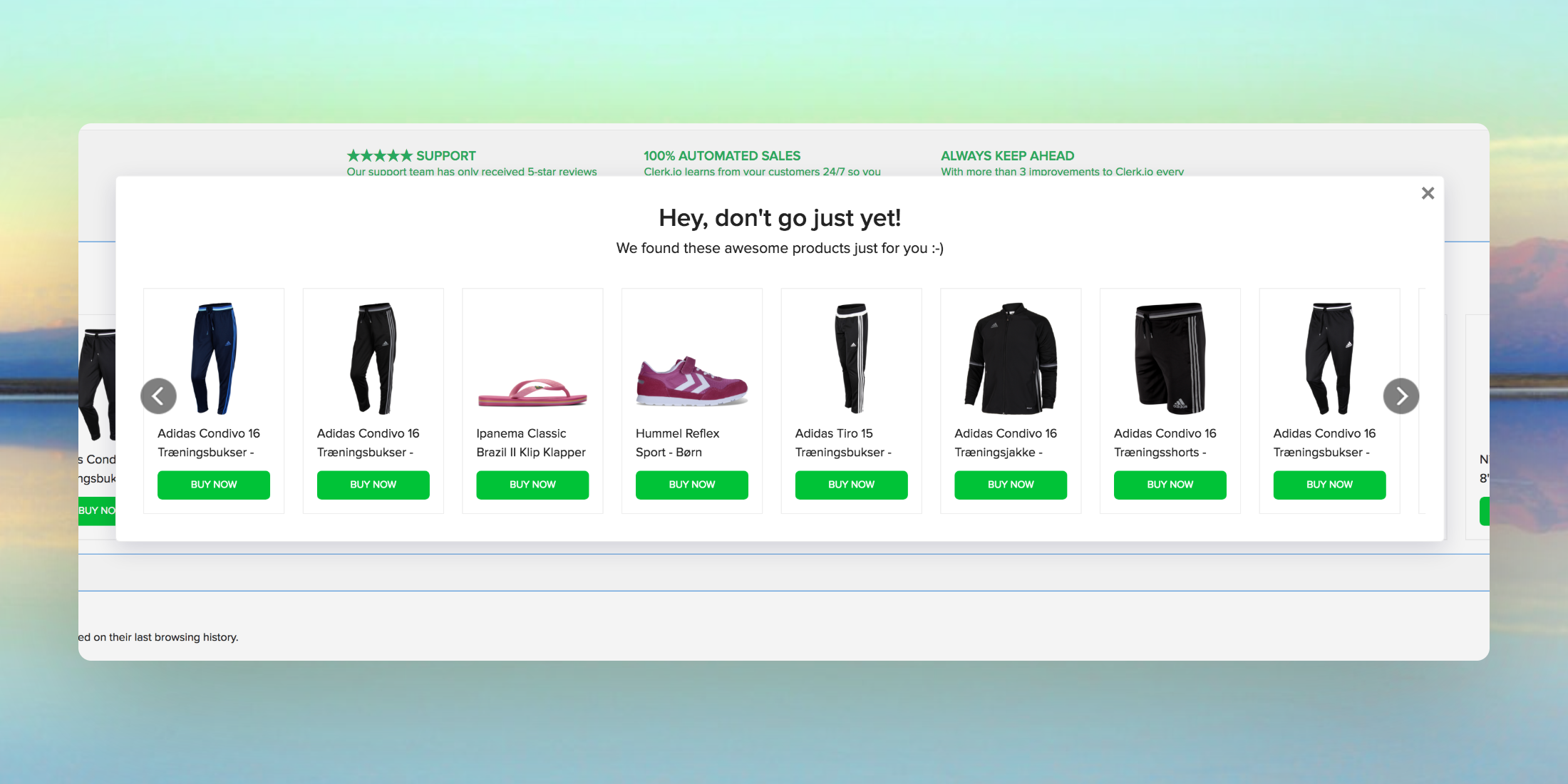
Exit Intent #
- Su my.clerk.io, crea un Element con la logica Visitor Recommendations.
- Puoi attivarlo tramite plugin o manualmente. Qui sotto i passaggi per entrambe le opzioni.
Configurazione Plugin #
Per configurare Exit Intent tramite plugin, segui questi 5 passaggi:
Crea un nuovo Element su my.clerk.io e chiamalo Exit Intent.
Scegli una logica - Consigliamo “Visitor Recommendations”.
Nel backend WooCommerce vai su Clerk nel menu laterale e trova Exit-Intent Settings.
Spunta Enabled e assicurati che il campo Template contenga “exit-intent”.
Clicca su Save Settings per attivarlo.

Configurazione Manuale #
Se vuoi configurare Exit-Intent manualmente, segui questi passaggi:
Crea un nuovo Element su my.clerk.io e chiamalo Exit Intent.
Stilizza il tuo Element in Designs su my.clerk.io.
Scegli una logica - Consigliamo “Visitor Recommendations”.
Da Insert Into Website, copia il codice di embed fornito in questo file WooCommerce, appena sopra lo script di tracciamento Clerk.io: wp-content > plugins > clerkio > includes > class-clerk-visitor-tracking.php
Aggiungi
data-exit-intent="true"al codice di embed che hai appena inserito in class-clerk-visitor-tracking.php. Così:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Nota: Tutte le recommendations che contengono data-exit-intent="true" attiveranno il pop up di exit intent.
Template di Partenza #
Se vuoi usare code design, questi template possono aiutarti a iniziare.
Codice Slider #
Questo template mostrerà uno slider standard con varie informazioni del prodotto, che puoi personalizzare a tuo piacimento.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.