Search

Clerk.io offre tre soluzioni di ricerca distinte che possono essere utilizzate insieme o separatamente:
- Un Instant Search a discesa.
- Una Search Page con filtraggio Faceted Search.
- Un overlay Omnisearch che combina entrambe.
Questo articolo spiega come iniziare a utilizzare Search con il plugin WooCommerce.
Instant Search #

Crea Design #
Puoi utilizzare il Design Editor per configurarlo visivamente, oppure utilizzare i code designs.
Design Editor #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Instant Search.
- Dall’elenco dei template di design, scegli quello da cui vuoi partire.
- Assegna un nome e clicca su Create design.
- Apporta tutte le modifiche che desideri al design.
Code Design #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Blank > With code.
- Assegna un nome e clicca su Save.
- Crea un design da zero utilizzando il codice Liquid.
Se vuoi un design di partenza, consulta il template Instant Search più in basso.
Crea Elemento #
Questo contiene tutte le impostazioni utilizzate per visualizzare il menu a discesa Instant Search e renderlo integrabile nel tuo sito web.
- Vai su Search > Elements.
- Clicca su New Element.
- Assegna il nome “Live Search”.
- In Element type, seleziona Live-search dal menu a tendina.
- In Design seleziona il design creato dal menu a tendina.
- Clicca su Save in cima alla pagina.
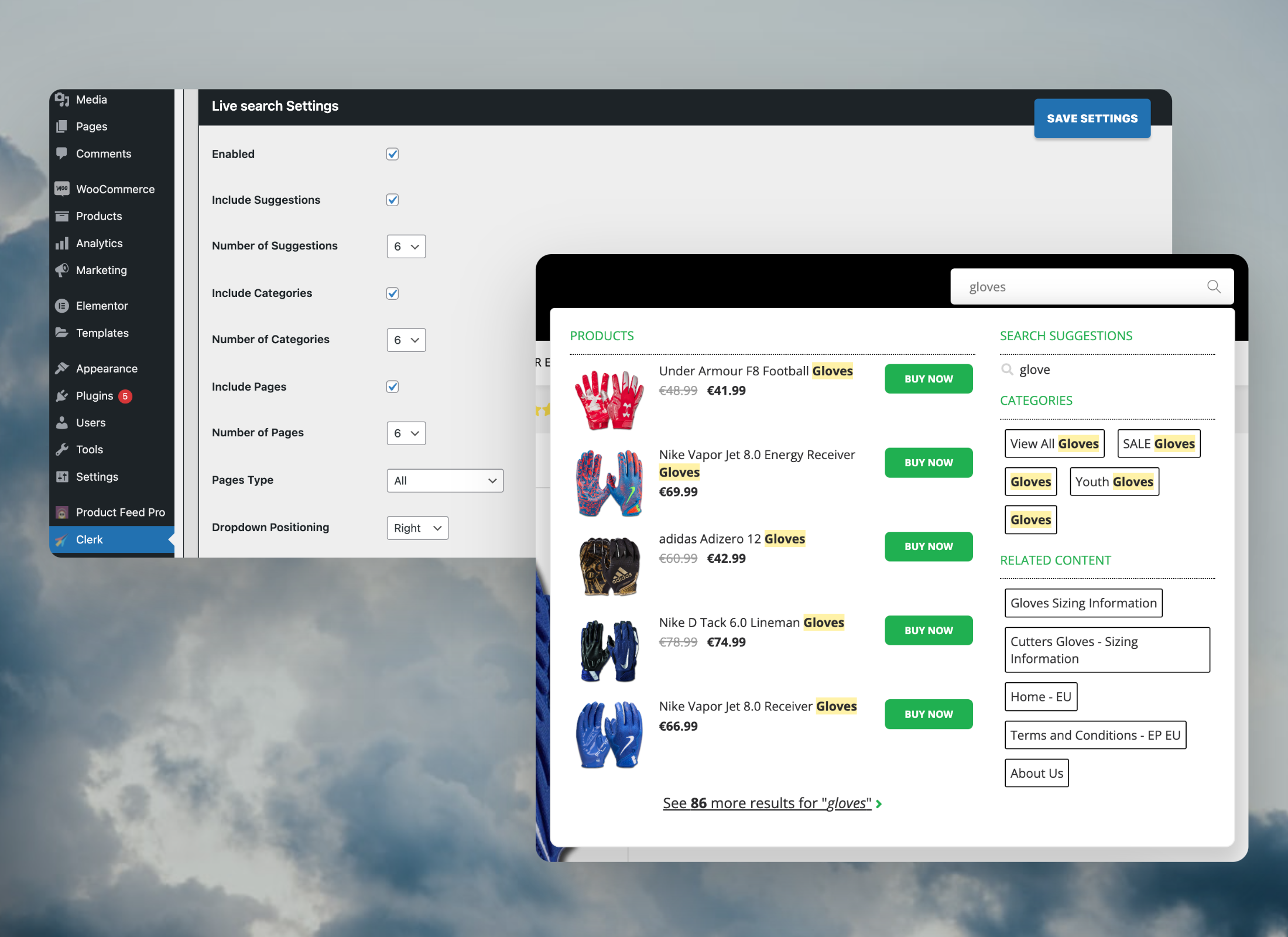
Aggiunta al Sito Web #
Per aggiungere Live Search al tuo sito web segui questi passaggi:
- Accedi al backend di WooCommerce.
- Clicca su Clerk nel menu laterale sinistro.
- Scorri fino alla sezione Live Search Settings.
- Clicca sulla casella “Enabled”.
- Modifica il resto della configurazione in base alle tue esigenze.
- Inserisci Live Search Input Selector e Live Search Form Selector.
- Clicca su Save Settings.
In alternativa puoi utilizzare la funzione di injection.
Search Page #

Crea Design #
Puoi utilizzare il Design Editor per configurarlo visivamente, oppure utilizzare i code designs.
Design Editor #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Search Page.
- Dall’elenco dei template di design, scegli quello da cui vuoi partire.
- Assegna un nome e clicca su Create design.
- Apporta tutte le modifiche che desideri al design.
Code Design #
- Vai su Search > Designs e clicca su New Design.
- Scegli Other designs > Blank > With code.
- Assegna un nome e clicca su Save.
- Crea un design da zero utilizzando il codice Liquid.
Se vuoi un design di partenza, consulta il template Search Page più in basso.
Crea Elemento #
Questo contiene tutte le impostazioni utilizzate per visualizzare la Search Page e renderla integrabile nella tua pagina di ricerca esistente.
- Vai su Search > Elements.
- Clicca su New Element.
- Assegna il nome “Search Page”.
- In Element type, seleziona Search page dal menu a tendina.
- In Design seleziona il design creato dal menu a tendina.
- Clicca su Save in cima alla pagina.
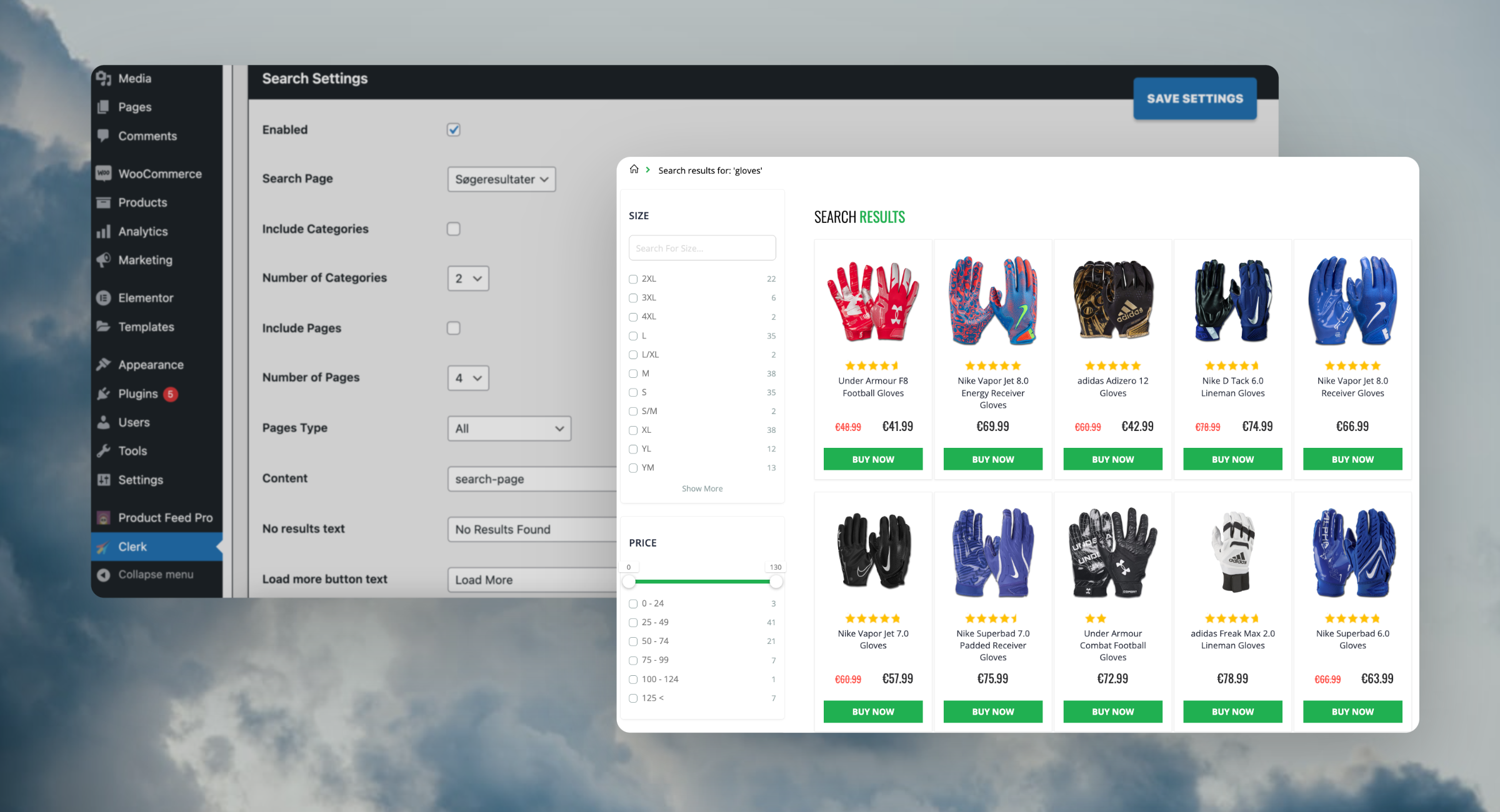
Aggiunta al Sito Web #
Per aggiungere Search Page al tuo sito web segui questi passaggi:
- Accedi al backend di WooCommerce.
- Vai su Pages.
- In alto nella pagina, clicca Add New.
- Assegna un nome alla pagina dei risultati di ricerca, come “Search Results”.
- Nel campo di testo, digita
[clerk-search]e premi Publish. - Poi, clicca su Clerk nel menu laterale sinistro.
- Scorri fino alla sezione Search Page Settings.
- Clicca sulla casella per Enabled.
- Nella casella Search Page, seleziona il nome della pagina appena creata dal punto 4.
- Modifica il resto della configurazione in base alle tue esigenze e clicca su Save Settings.
Facets #
Con la ricerca facettata, puoi creare filtri sulla tua Clerk Search Page che rendono più semplice per i clienti navigare tra i risultati.
Segui questi passaggi per aggiungere dei filtri sulla tua Clerk Search Page:
- Apri il backend di WooCommerce.
- Nel menu laterale sinistro, clicca su Clerk.
- Scorri fino alla sezione Faceted Navigation.
- Seleziona la casella per Enabled.
- Nella casella Add Custom Attributes, inserisci l’attributo che vuoi usare come filtro e clicca su Add.
- Imposta un titolo visualizzato, scegli una posizione e seleziona la casella Show.
- Clicca su Save Settings. La tua Search Page includerà ora dei filtri.
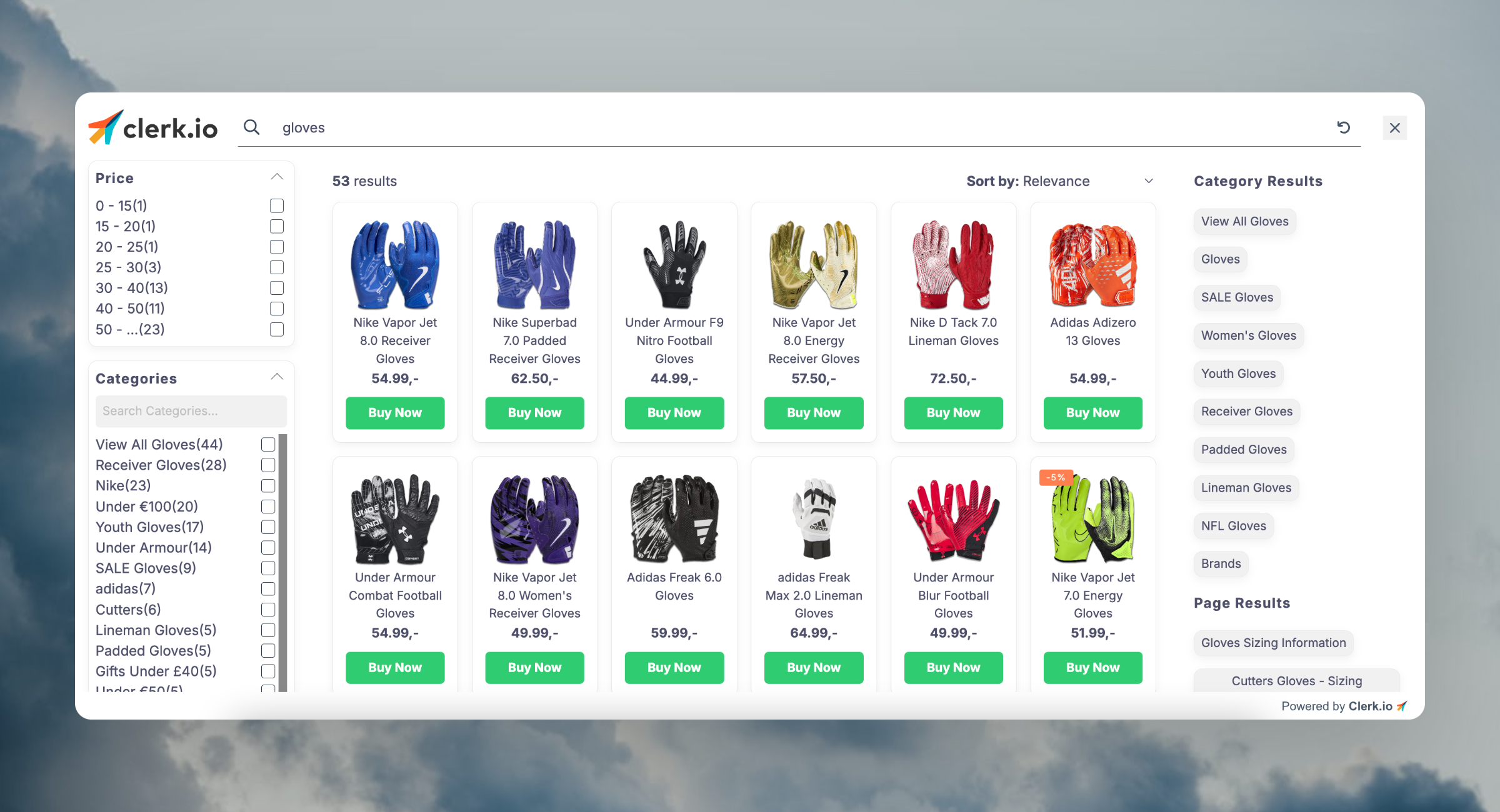
Omnisearch #

Crea Design #
Omnisearch funziona solo con i code designs, poiché ha un layout più complesso che può essere modificato come preferisci.
- Vai su Search > Designs e clicca su New Design.
- Scegli Omni-search.
- Dall’elenco dei template di design, scegli quello da cui vuoi partire.
- Assegna un nome e clicca su Save.
- Apporta tutte le modifiche che desideri al design. La guida Omnisearch contiene maggiori informazioni su come fare.
Crea Elemento #
Questo contiene tutte le impostazioni utilizzate per visualizzare Omnisearch e renderlo integrabile nel tuo sito web.
- Vai su Search > Elements.
- Clicca su New Element.
- Assegna il nome “Omni-Search”.
- Aggiungi una tracking label - deve essere anch’essa “Omni-Search”.
- In Element type, seleziona Omni-search dal menu a tendina.
- In Design seleziona il design creato dal menu a tendina.
- Clicca su Save in cima alla pagina.
Aggiunta al Sito Web #
- Dalle impostazioni dell’Elemento, apri la scheda Insert into website.
- Qui hai due opzioni:
- L’utilizzo della funzione di injection ti consente di inserire il codice tramite un selettore CSS.
- L’utilizzo del codice embedded ti consente di inserire manualmente il codice nel sito.
- Scegli l’opzione più semplice per te.
- Se utilizzi l’opzione embedded code, sostituisci
INSERT_CSS_SELECTOR[...]con una classe o ID unico per il tuo campo di input di ricerca. Omnisearch sarà visualizzato quando verrà cliccato il campo di input che corrisponde al selettore.
Ecco un esempio completo di codice di embed per Omni-search con #search come selettore CSS:
<span class="clerk"
data-template="@omni-search"
data-api="search/omni"
data-trigger-element="#search"
></span>
Starting Templates #
Se vuoi utilizzare code designs, questi template possono aiutarti a partire. Contengono gli elementi base dell’interfaccia utente che compongono Instant Search e Search Page, che puoi poi adattare alle tue esigenze.
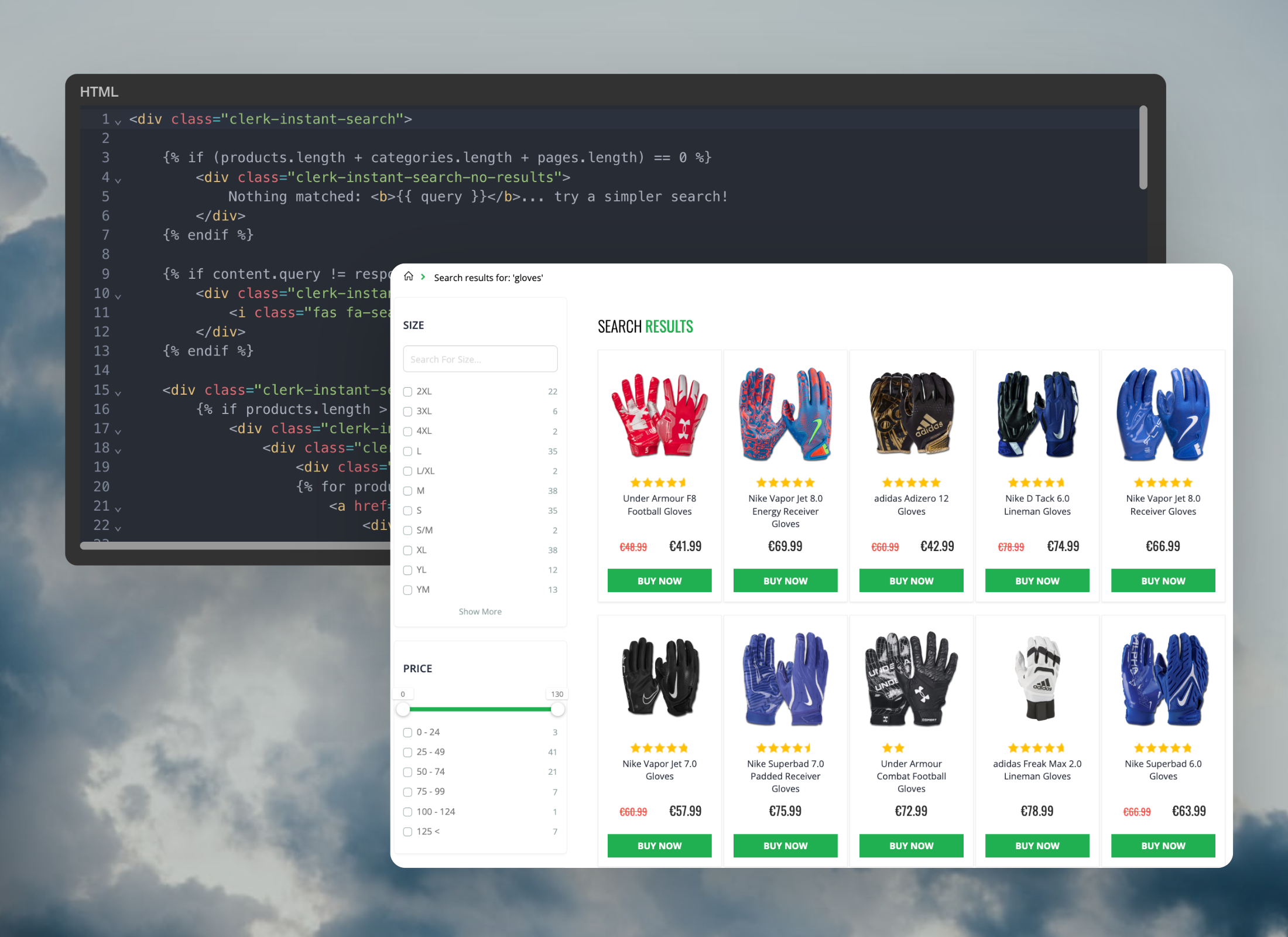
Instant Search Code #
Questo contiene le parti HTML e CSS per visualizzare un menu a discesa Instant Search. Aggiungili a un code design su my.clerk.io.
HTML #
<div class="clerk-instant-search">
{% if hits.length == 0 %}
<div class="clerk-instant-search-no-results">
Nothing matched: <b>{{ query }}</b>... try a simpler search!
</div>
{% endif %}
{% if content.query != response.query %}
<div class="clerk-instant-search-alternate-query">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i> Showing results for: <b>{{ query }}</b>
</div>
{% endif %}
<div class="clerk-instant-search-grid">
{% if products.length > 0 %}
<div class="clerk-instant-search-col clerk-col-1">
<div class="clerk-instant-search-products">
<div class="clerk-instant-search-title">Products</div>
{% for product in products %}
<a href="{{ product.url }}">
<div class="clerk-instant-search-product clerk-instant-search-key-selectable">
<div class="clerk-instant-search-product-image" style="background-image: url('{{ product.image }}');"></div>
<div>
<div class="clerk-instant-search-product-name">{{ product.name | highlight query }}</div>
{% if product.price < product.list_price %}
<div class="clerk-instant-search-product-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-instant-search-product-price">{{ product.price | money }}</div>
</div>
<div>
<div class="clerk-instant-search-product-button">Buy Now</div>
</div>
</div>
</a>
{% endfor %}
{% if hits > products.length %}
<div class="clerk-desktop-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a class="clerk-view-more-results-button" href="/search?q={{ query }}">
<u>See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"</u>
</a>
</div>
{% endif %}
</div>
</div>
{% endif %}
{% if (suggestions.length + categories.length + pages.length) > 0 %}
<div class="clerk-instant-search-col clerk-col-2">
{% if suggestions.length > 1 %}
<div class="clerk-instant-search-suggestions">
<div class="clerk-instant-search-title">Search Suggestions</div>
{% for suggestion in suggestions %}
{% if suggestion != query %}
<div class="clerk-instant-search-suggestion clerk-instant-search-key-selectable">
<a href="/search?q={{ suggestion highlight query 'bold' true }}">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i>{{ suggestion }}
</a>
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% if categories.length > 0 %}
<div class="clerk-instant-search-categories">
<div class="clerk-instant-search-title">Categories</div>
{% for category in categories %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ category.url }}">
{{ category.name | highlight query }}
</a>
</div>
{% endfor %}
</div>
{% endif %}
{% if pages.length > 0 %}
<div class="clerk-instant-search-pages">
<div class="clerk-instant-search-title">Related Content</div>
{% for page in pages %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ page.url }}">
<div class="name">{{ page.title | highlight query 'bold' true }}</div>
</a>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endif %}
{% if hits > products.length %}
<div class="clerk-mobile-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a href="/search?q={{ query }}">
See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"
</a>
</div>
{% endif %}
</div>
</div>
CSS #
.clerk-instant-search {
padding: 20px;
}
.clerk-instant-search-container a {
color: black !important;
text-decoration: none !important;
}
.clerk-instant-search-container a:hover {
color: #b6c254; !important;
}
.clerk-instant-search {
overflow: hidden;
width: 100%;
min-width: 650px;
max-width: 1000px;
margin: .2em auto;
background-color: white;
border: 1px solid #eee;
border-top: 0px;
border-radius: 5px 5px 10px 10px;
box-shadow: 0 1em 2em 1em rgba(0,0,0,.2);
}
.clerk-instant-search-no-results {
padding: 1em;
font-style: italic;
text-align: center;
}
.clerk-instant-search-alternate-query {
margin: 0px 0px 5px 0px;
}
.clerk-instant-search-more-results {
padding: 1em;
font-size: 1.2em;
text-align: center;
}
.clerk-instant-search-title {
color: #b6c254;
margin: 20px 0px 5px 0px;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
font-size: 1em;
border-bottom: 1px solid #000000;
}
/* Products */
.clerk-instant-search-products {
padding-right: 2em;
}
.clerk-instant-search-product {
display: flex;
padding: .2em;
color: gray;
}
.clerk-instant-search-product:hover {
background-color: rgba(46, 204, 113, .1);
}
.clerk-instant-search-product:hover .clerk-instant-search-product-button {
transform: scale(1.05);
}
.clerk-instant-search-product > * {
flex: 1 1 auto;
}
.clerk-instant-search-product > *:first-child, .clerk-instant-search-product > *:last-child {
flex: 0 0 auto;
}
.clerk-instant-search-product-image {
display: inline-block;
width: 3em;
height: 3em;
margin-right: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-instant-search-product-name {
overflow: hidden;
height: 1.2em;
margin-bottom: .2em;
}
.clerk-instant-search-product-list-price {
display: inline-block;
margin-right: .5em;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-instant-search-product-price {
display: inline-block;
font-weight: bold;
}
.clerk-instant-search-product-button {
display: block;
margin: .2em auto;
padding: .8em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: .8em;
cursor: pointer;
}
/* Suggestions */
.clerk-icon {
color: lightgray;
margin-right: .5em;
}
.clerk-instant-search-suggestions {
margin-bottom: 1em;
}
.clerk-instant-search-suggestion {
padding: .1em;
}
/* Categories */
.clerk-instant-search-categories {
margin-bottom: 1em;
}
.clerk-instant-search-category {
padding: 5px;
margin: 5px;
width: auto;
display: inline-block;
border: 1px solid black;
border-radius: 2px;
}
/* Pages */
.clerk-instant-search-pages {
margin-bottom: 1em;
}
.clerk-instant-search-page {
padding: .1em;
}
@media screen and (min-width: 1200px) {
.clerk-instant-search-container {
width: 50%;
}
.clerk-instant-search-grid {
display: flex;
}
.clerk-col-1 {
flex: 2;
}
.clerk-col-2 {
flex: 1;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (min-width: 768px) and (max-width: 1200px){
.clerk-instant-search-container {
right: 0px !important;
left: 0px !important;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (max-width: 767px) {
.clerk-instant-search-container {
right: 0px !important;
}
.clerk-desktop-button {
display: none;
}
}
@media screen and (min-width: 376px) and (max-width: 800px) {
.clerk-instant-search {
min-width: 0px !important;
}
}
@media screen and (max-width: 375px) {
.clerk-instant-search {
min-width: 200px !important;
}
.clerk-instant-search-col {
margin: 0px 0px 20px 0px;
}
.clerk-instant-search-product-name {
height: 3em !important;
}
}
Search Page Code #
Questo contiene le parti HTML e CSS per visualizzare una Search Page. Aggiungili a un code design su my.clerk.io.
HTML #
<div class="clerk-search-result">
<div class="clerk-search-result-headline">{{ headline }}</div>
<div class="clerk-grid">
{% for product in products %}
<div class="clerk-grid-item">
<div class="clerk-grid-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-grid-badge">On Sale</div>
{% endif %}
<div class="clerk-grid-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-grid-brand">{{ product.brand }}</div>
<div class="clerk-grid-name">{{ product.name }}</div>
<div class="clerk-grid-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-grid-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-grid-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 1 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-grid-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-grid-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="clerk-load-more-button" onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">Show More Results</div>
{% endif %}
</div>
CSS #
#clerk-search-results {
margin: 0px;
}
.clerk-search-result {
margin: 1em 0;
}
.clerk-search-result-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-grid {
display: flex;
flex-flow: row wrap;
}
.clerk-grid-item {
margin: auto;
}
.clerk-grid-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-grid-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-grid-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-grid-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-grid-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-grid-brand {
font-size: 0.9em;
color: #757575;;
}
.clerk-grid-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight:bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-grid-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-grid-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-grid-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-grid-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-grid-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1025px) {
.clerk-grid-item {
flex: 0 0 25%;
margin: auto;
}
}
@media screen and (min-width: 500px) and (max-width: 1024px) {
.clerk-grid-item {
flex: 0 0 33%;
margin: auto;
}
}
@media screen and (max-width: 499px) {
.clerk-grid-item {
flex: 0 0 100%;
margin: auto;
}
}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.