Sync Data
Sincronizza i tuoi prodotti, categorie, ordini e pagine WooCommerce con Clerk. Questa guida copre le basi e le opzioni di personalizzazione avanzate.
Prima di sincronizzare i dati, assicurati di aver installato e configurato il plugin Clerk nel backend di WooCommerce. Consulta la guida introduttiva per le istruzioni di installazione.
Configurazione della sincronizzazione #
Per sincronizzare i dati del tuo store WooCommerce con Clerk, devi configurare la URL di importazione in Clerk.
Nel plugin, copia la tua Import URL dalla sezione Generale.
Vai su my.clerk.io > Data > Configuration e incolla la Import URL nel campo Import URL.
Se prevedi di utilizzare Email & Audience, imposta Collect Emails su Sì nel plugin e Salva.
Se applicabile, seleziona la lingua per il tuo dominio.
Fai clic su Start Sync e attendi che la sincronizzazione sia completata.
Clerk importerà ora i tuoi prodotti, categorie e ordini.
Personalizzazione dei dati prodotto #
In WooCommerce, puoi aggiungere attributi prodotto personalizzati tramite il backend WooCommerce o tramite il plugin Clerk nel codice, se necessario.
Aggiungi attributi semplici #
Se gli attributi che vuoi inviare sono già disponibili come attributi semplici nell’amministrazione WooCommerce, possono essere facilmente aggiunti nella pagina del Plugin.
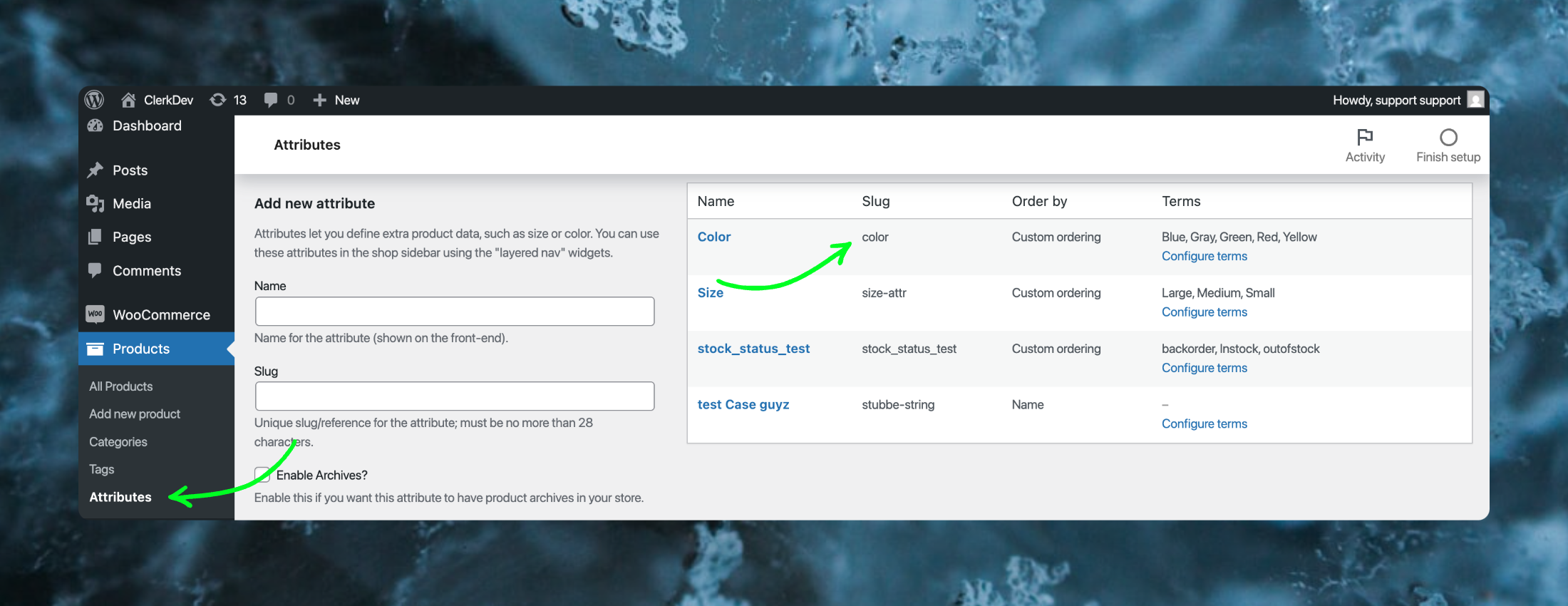
Vai nel backend di WooCommerce.
Naviga su Products > Attributes.
Trova lo slug dell’attributo che desideri aggiungere.

Clicca sul Plugin Clerk nel menu laterale sinistro.
Nella sezione Data Sync, aggiungi l’attributo slug in Additional Fields. Puoi aggiungerne anche diversi, separati da virgole.
Clicca su Save Settings.
Vai su my.clerk.io > Data > Configuration e clicca su Start New Data Sync.
Aggiungi attributi manualmente #
Gli attributi in WooCommerce possono essere aggiunti anche tramite codice in due file.
Questi file vengono utilizzati per sincronizzare i prodotti sia manualmente che automaticamente quando vengono apportate modifiche nello shop.
Questi sono i file:
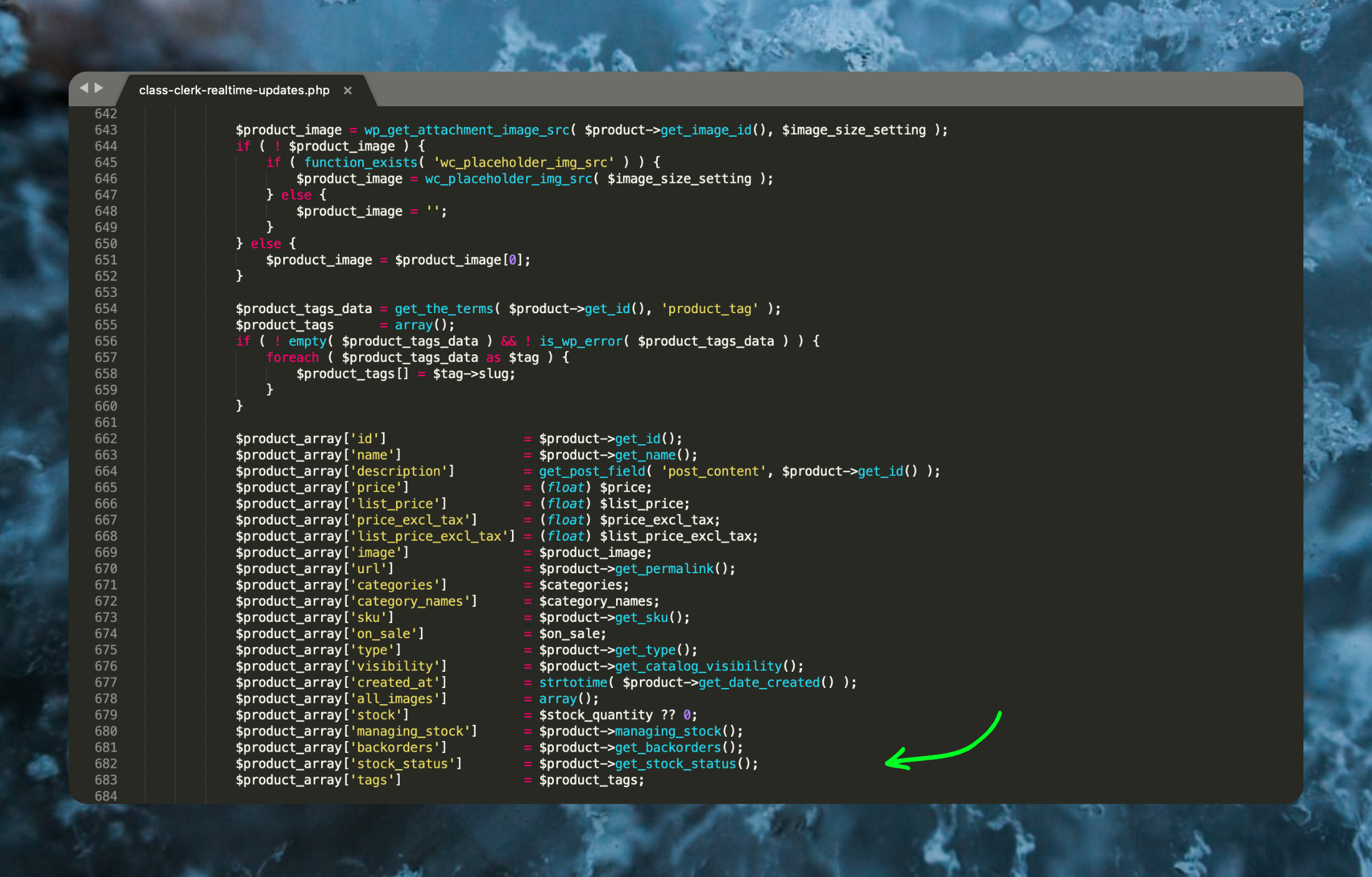
- wp-content > plugins > clerkio > includes > class-clerk-realtime-updates.php nella funzione
add_product:

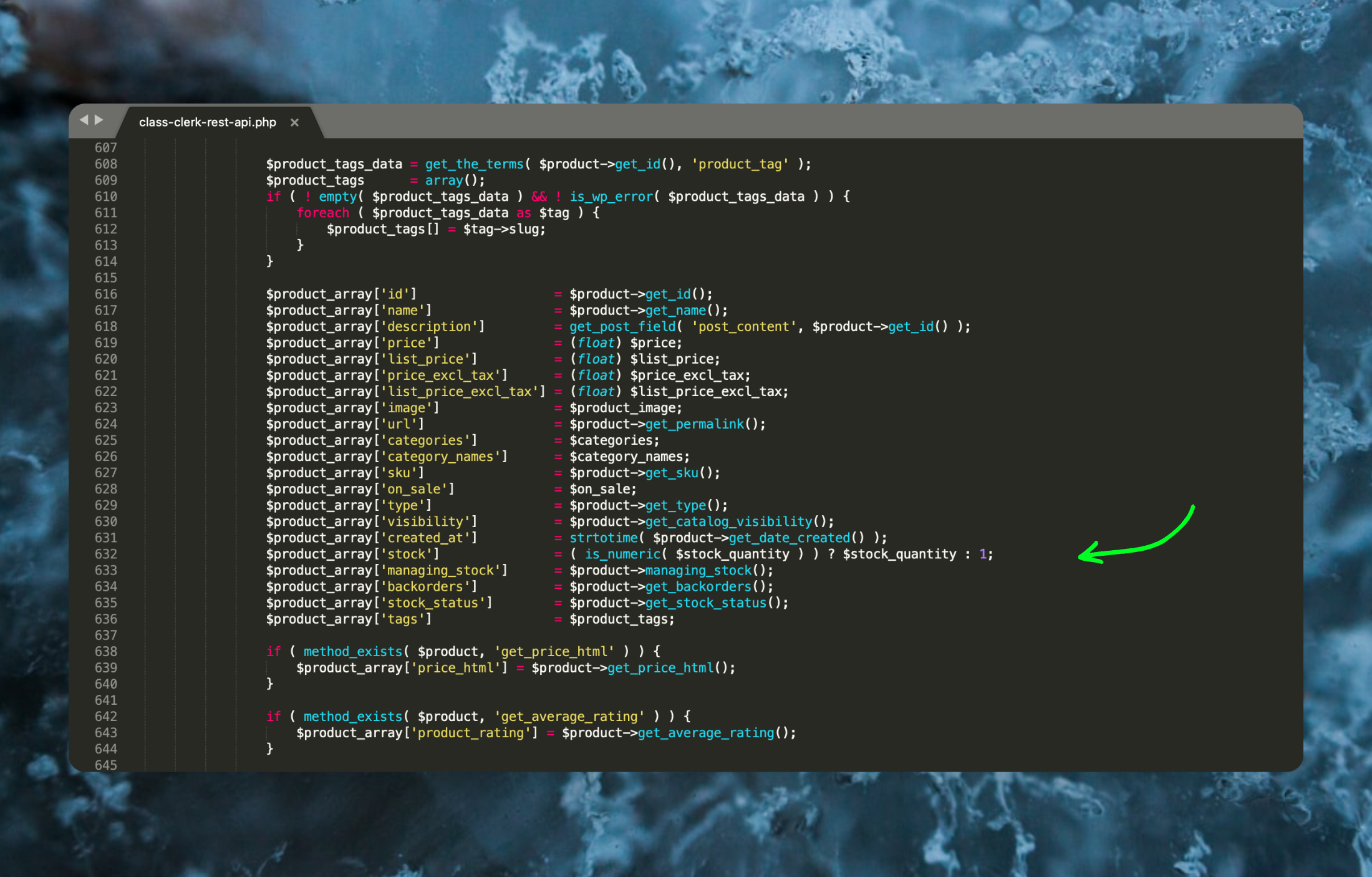
- wp-content > plugins > clerkio > includes > class-clerk-rest-api-php nella funzione
product_endpoint_callbackin$product_array:

Ogni attributo è strutturato così:
$product_array['sku'] = $product->get_sku();
Dove ['sku'] definisce il nome che l’attributo avrà in Clerk e = $product->get_sku() è la logica WooCommerce per il recupero dell’attributo.
Attributi in Functions.php #
Puoi anche aggiungere nuovi attributi a Clerk modificando il file functions.php.
Queste modifiche rimarranno anche con gli aggiornamenti del plugin.
Segui questi passaggi:
- Aggiungi il seguente codice a Appearance > Theme Editor > functions.php:
// Alters clerk parameters
add_filter( 'clerk_product_sync_array', 'clerk_change_params', 10, 2 );
add_filter( 'clerk_product_array', 'clerk_change_params', 10, 2 );
function clerk_change_params( $params, $product ) {
// Used to hide hidden products from search
$params['catalog_visibility'] = $product->get_catalog_visibility();
// We only use short_description
$params['description'] = $product->get_short_description();
return $params;
}
- (Opzionale) Se vuoi includere attributi personalizzati (come brand, colore o materiale) in Clerk, modifica la funzione così:
add_filter('clerk_product_sync_array', 'clerk_change_params', 10, 2);
add_filter('clerk_product_array', 'clerk_change_params', 10, 2);
function clerk_change_params($params, $product) {
$params['catalog_visibility'] = $product->get_catalog_visibility();
$params['description'] = $product->get_short_description();
// Add custom attributes
$params['brand'] = $product->get_attribute('brand');
$params['color'] = $product->get_attribute('color');
$params['material'] = $product->get_attribute('material');
return $params;
}
Sostituisci “brand”, “color” e “material” con qualsiasi attributo WooCommerce che desideri sincronizzare. Se gli attributi non compaiono, assicurati che siano definiti in Products > Attributes nel tuo backend WooCommerce.
Infine, vai su my.clerk.io > Data > Configuration e clicca su Start New Data Sync per importare i nuovi attributi.
Impostazioni di importazione prodotto #
Per impostazione predefinita, il plugin WooCommerce di Clerk importa solo prodotti pubblicati.
Questa impostazione può essere modificata se necessario.
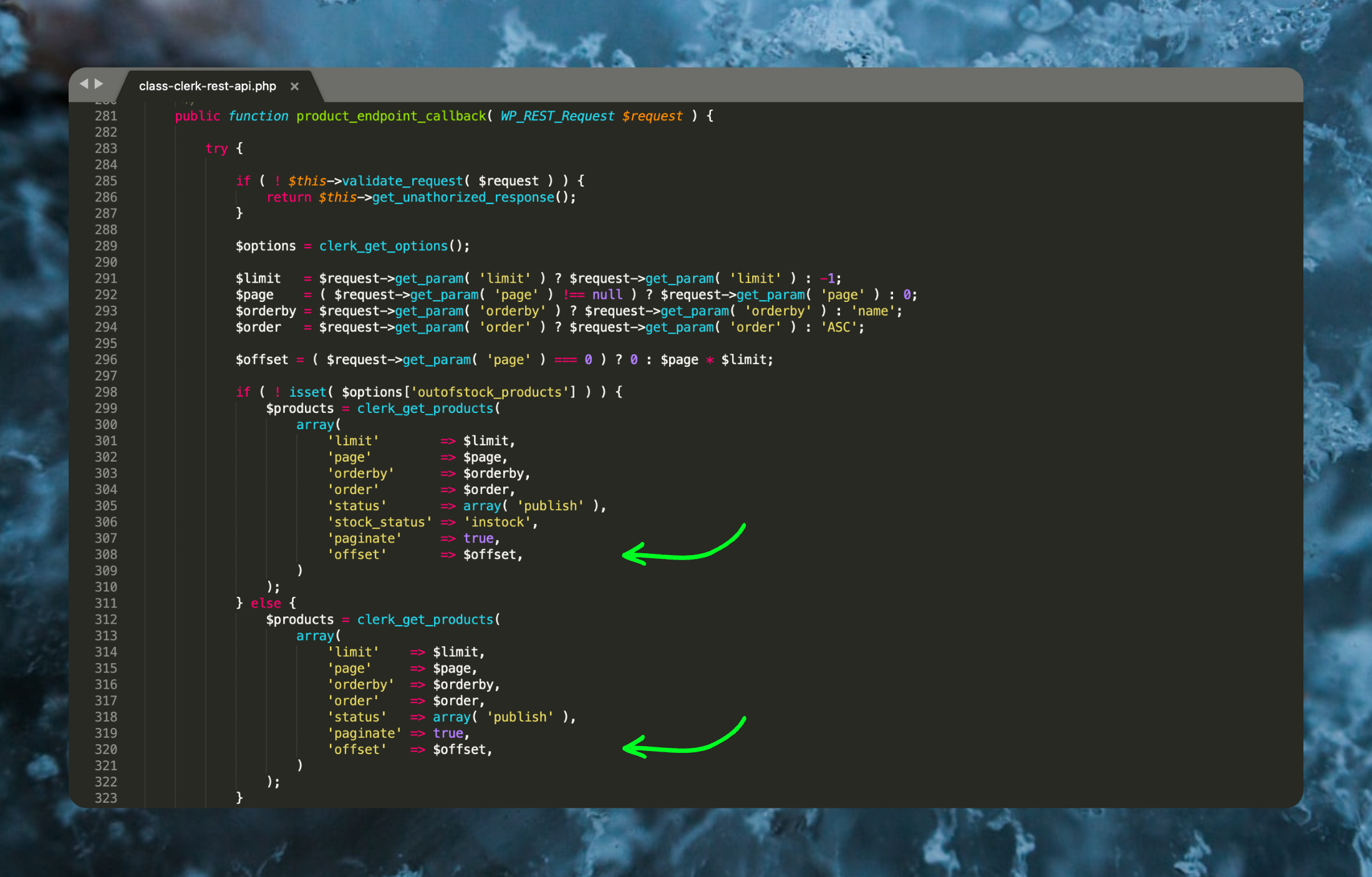
Il file seguente controlla quali prodotti vengono importati in Clerk: wp-content > plugins > clerkio > includes > class-clerk-rest-api.php
Nel file, individua la funzione chiamata
product_endpoint_callback.Nella lista
$products, sotto'status', aggiungi qualsiasi Status che vuoi includere, separati da virgole:

- Quando importi prodotti non pubblicati, aggiungi un attributo
is_saleableche restituisca true o false per tracciare la disponibilità.
Questo ti permette di mostrare lo stato di disponibilità nei tuoi Designs così:
{% if product.is_saleable %}
<div class="in-stock">Disponibile</div>
{% else %}
<div class="not-in-stock">Non disponibile</div>
{% endif %}
- Vai su my.clerk.io > Data e clicca su Start New Sync per importare i nuovi prodotti.
Disattiva sincronizzazione ordini #
Dopo che la prima sincronizzazione dati è stata completata con successo, la sincronizzazione ordini da WooCommerce può essere disattivata poiché il tracciamento delle vendite dell’estensione prende il suo posto.
Hai due opzioni: da my.clerk.io oppure dal Plugin in WooCommerce.
my.clerk.io #
Vai su my.clerk.io > Data > Configuration.
Scorri verso il basso e a destra, cambia l’opzione sotto Import Orders da Yes a No, quindi clicca su Save.
Clerk non importerà più ordini da WooCommerce.
Plugin #
Vai nel backend di WooCommerce e clicca su Clerk nel menu laterale sinistro.
Nelle impostazioni del Plugin, scorri fino alla sezione Data Sync: Orders. Spunta la casella denominata Disable Order Synchronization.
Per rendere effettive le modifiche, clicca su Save Settings.
Sincronizzazione delle pagine #
Importante: Per utilizzare questa funzionalità, devi aver installato e attivato WooCommerce nella tua configurazione WordPress. Non devi utilizzarlo o configurarlo, ma il plugin contiene funzionalità essenziali richieste dal Plugin Clerk.
Poiché uno store in Clerk si collega principalmente alla tua piattaforma e-commerce per sincronizzare cataloghi, ordini e clienti, mantenere aggiornati i contenuti dei blog esterni può risultare difficile.
Per risolvere questo, ora offriamo una soluzione senza codice per sincronizzare i contenuti del blog con qualsiasi store Clerk indipendentemente dalla piattaforma primaria, se gestisci i blog tramite WordPress/WooCommerce.
Per utilizzare questa funzione, segui questi passaggi:
Installa il nostro plugin nel backend di WordPress.
Una volta installato, clicca su Clerk nel menu laterale sinistro.
Inserisci le tue chiavi API da Developers > API keys in my.clerk.io per configurare il plugin.
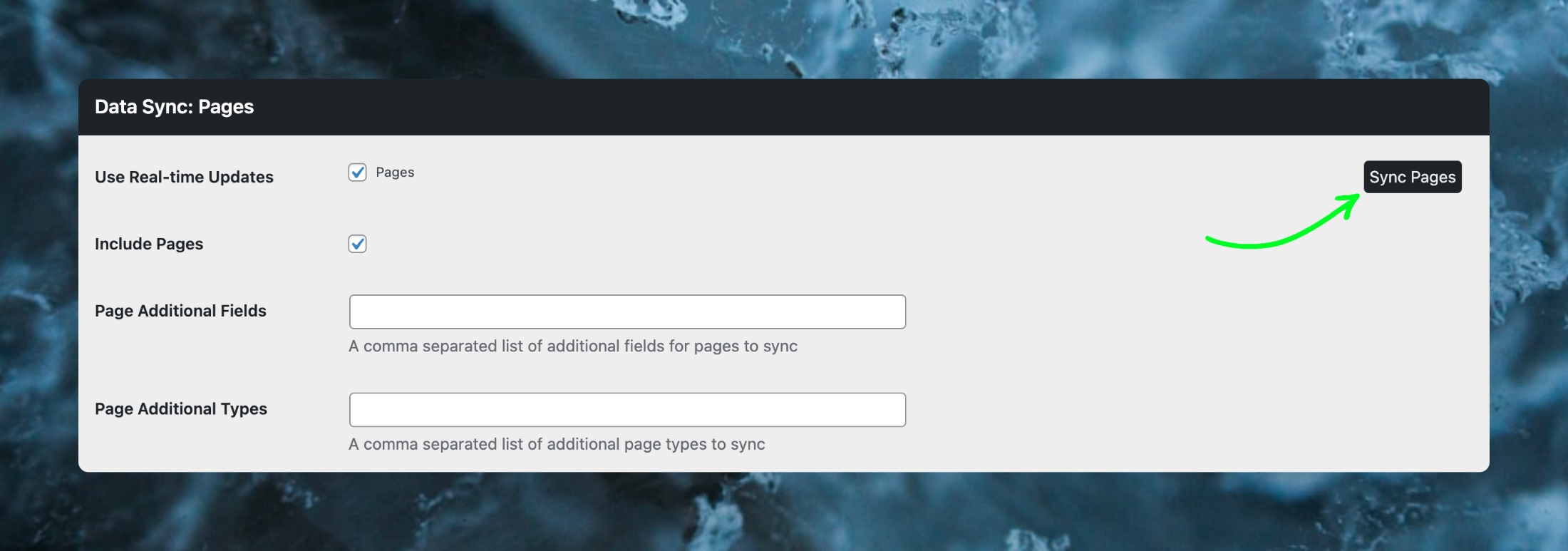
Poiché in questo caso vogliamo importare solo i contenuti scritti, sarà sufficiente abilitare Use Real-time Updates nella sezione Data Sync: Pages.
Clicca su Save Settings.
Dopo aver salvato le impostazioni, troverai un pulsante Sync Pages nella sezione Data Sync: Pages. Cliccando questo pulsante sincronizzerai immediatamente tutte le tue pagine con il tuo store my.clerk.io.

Il Plugin consente anche di personalizzare quali attributi delle pagine vengono sincronizzati.
Puoi specificare Additional Fields da recuperare per ciascuna pagina e includere Page Additional Types creati da plugin di terze parti.
È sufficiente premere il pulsante Sync Pages una sola volta, poiché qualsiasi modifica a una pagina, pubblicazione di una nuova pagina, archiviazione o eliminazione verrà intercettata dal nostro plugin e aggiornata automaticamente nello store my.clerk.io.
Disabilita importazione pagine #
Per assicurarti che le pagine vengano sincronizzate solo da WordPress e non da altre fonti durante la Data Sync, disabilita l’importazione delle pagine in my.clerk.io:
Vai su Data > Configuration.
Trova la voce Import Pages e impostala su No.
Clicca su Save.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.