Aggiunta di sfaccettature alla pagina di ricerca di BigCommerce
Clerk.js è dotato di un supporto integrato per la ricerca a faccette.
Tutti gli attributi del prodotto inviati a Clerk.io possono essere utilizzati come parte della ricerca sfaccettata.
Cominciamo con un rapido esempio:
<div id="clerk-search-filters"></div>
<div id="clerk-search-results"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-offset="0"
data-target="#clerk-search-results"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["categories","manufacturer","gender"]'
data-facets-multiselect-attributes='["categories","manufacturer"]'
data-facets-titles='{"categories":"Categories","manufacturer":"Brand","gender":"Sex"}'
data-facets-design='12234'>
</span>
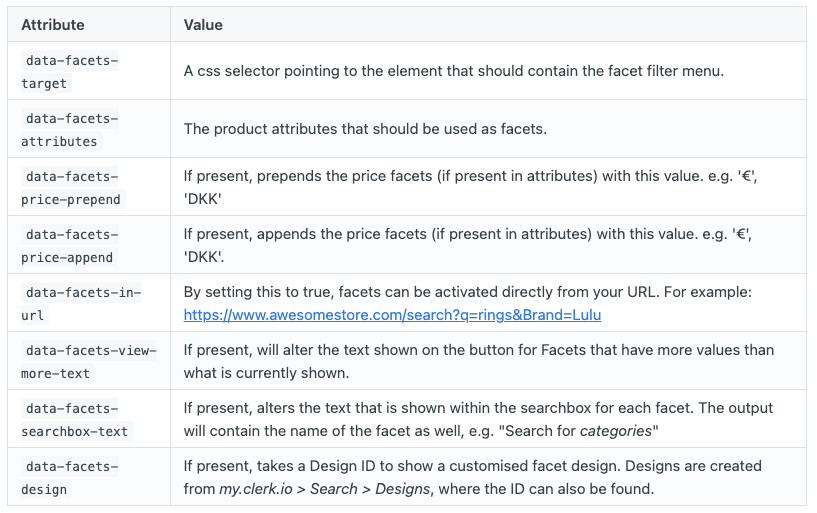
Le parti “data-facets” consentono di abilitare e personalizzare la ricerca a faccette.
Aggiungendo queste parti al codice incorporato della pagina di ricerca, le sfaccettature verranno visualizzate non appena verranno mostrati i risultati.
Di seguito, si può vedere cosa fa ciascuna parte:

Sfaccettature di stile
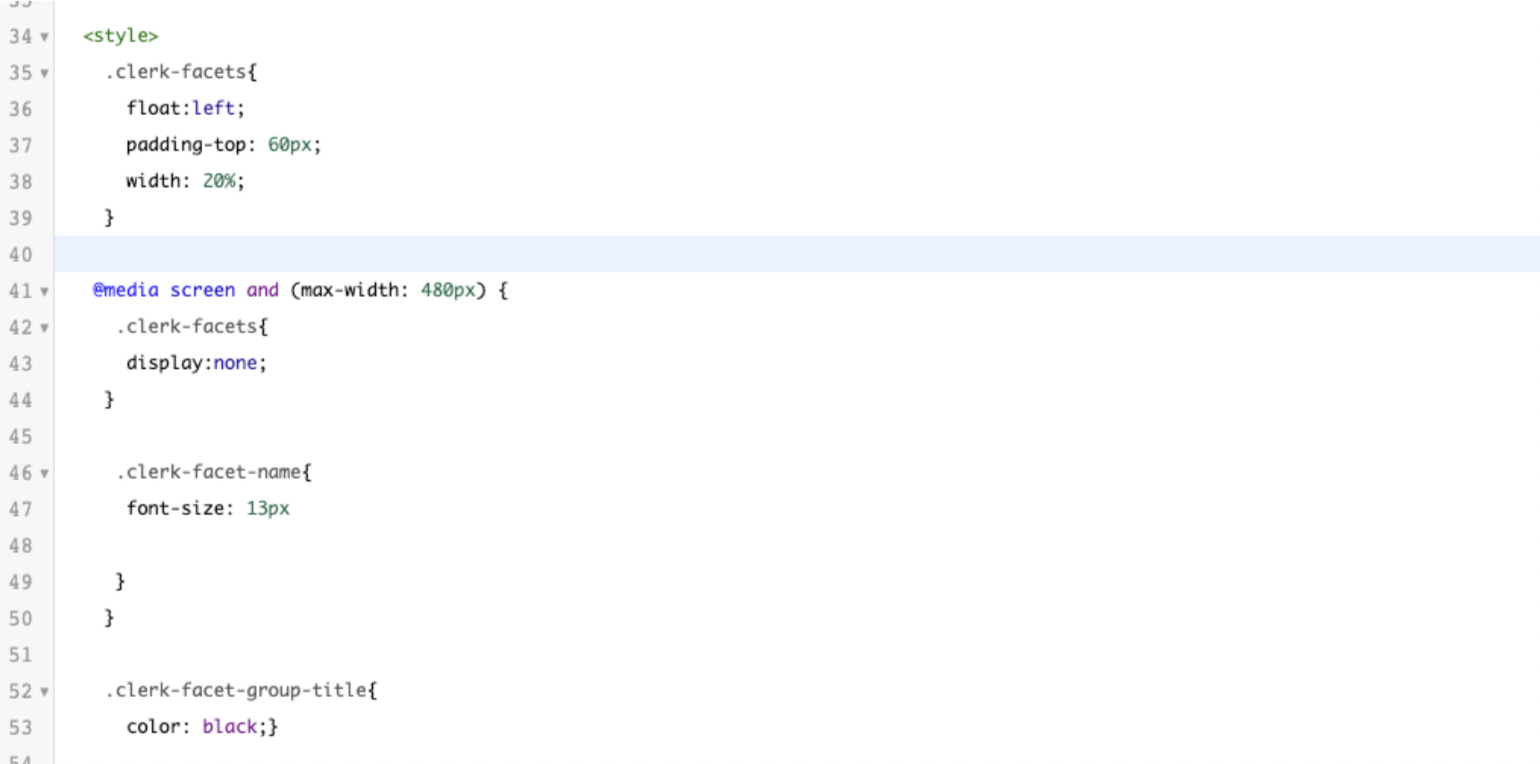
Facet viene fornito con uno stile semplice. Per modificarlo, basta usare i selettori CSS (maggiori informazioni sullo stile delle faccette [qui] (https://help.clerk.io/it/help/design/customizing-and-styling-clerk.io-facets/), per aggiungere qualsiasi stile personalizzato.
Aggiungi sfaccettature al tuo negozio BigCommerce
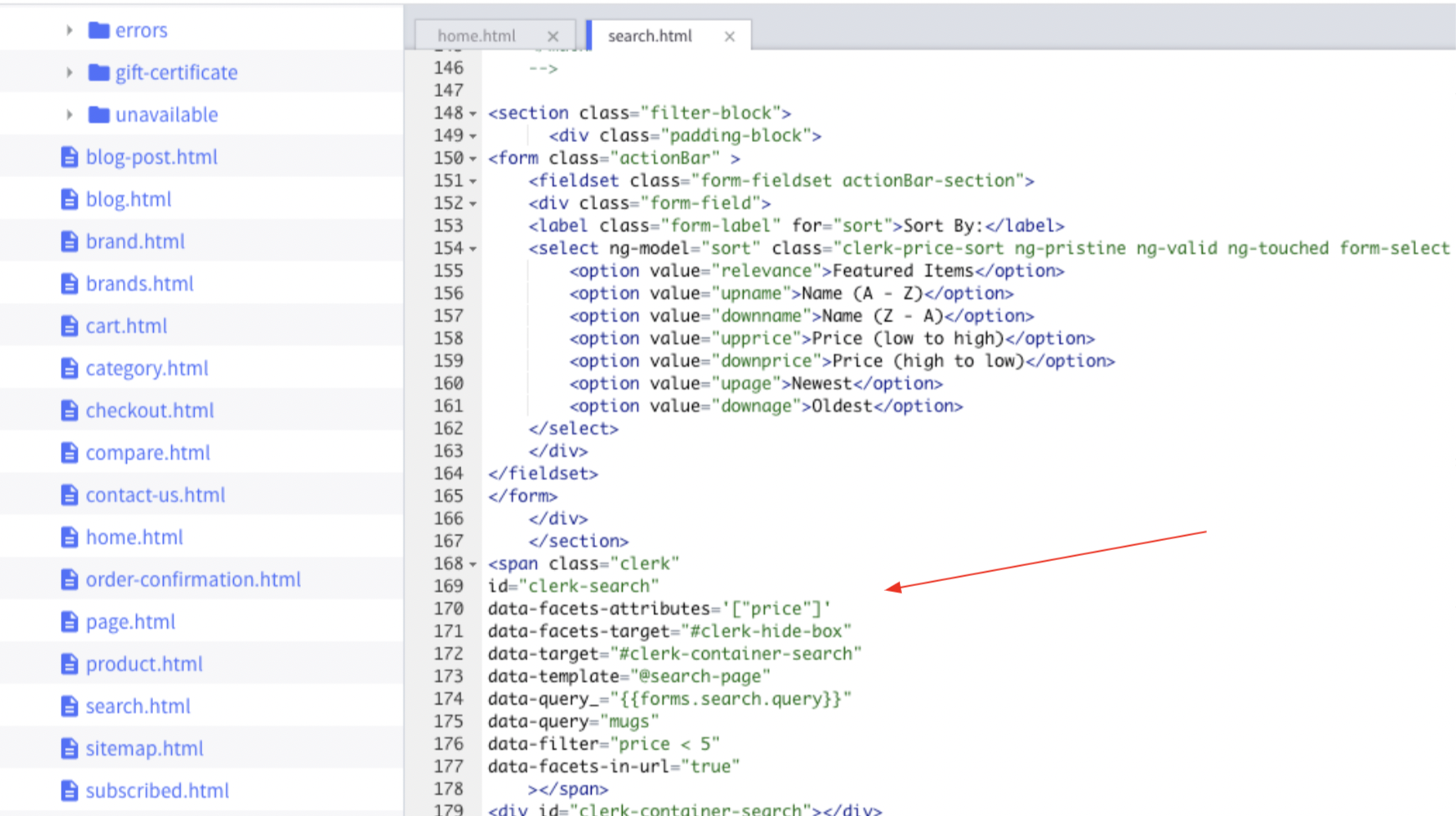
Per aggiungere sfaccettature alla pagina di ricerca all’interno del negozio BigCommerce, è sufficiente aggiungere gli attributi di dati appropriati al codice embed della pagina di ricerca copiato nel file in cui risiede la pagina di ricerca, probabilmente search.html.
Per esempio:

Si può anche aggiungere qualsiasi CSS di stile allo stesso file. Assicurarsi di circondare tutti i CSS delle sfaccettature con i tag: