Anteprima di Clerk.io nel vostro negozio BigCommerce
Per iniziare a visualizzare l’anteprima degli elementi di Clerk.io nel vostro negozio web, dovrete innanzitutto accedere al tema che avete utilizzato per aggiungere Clerk.io.
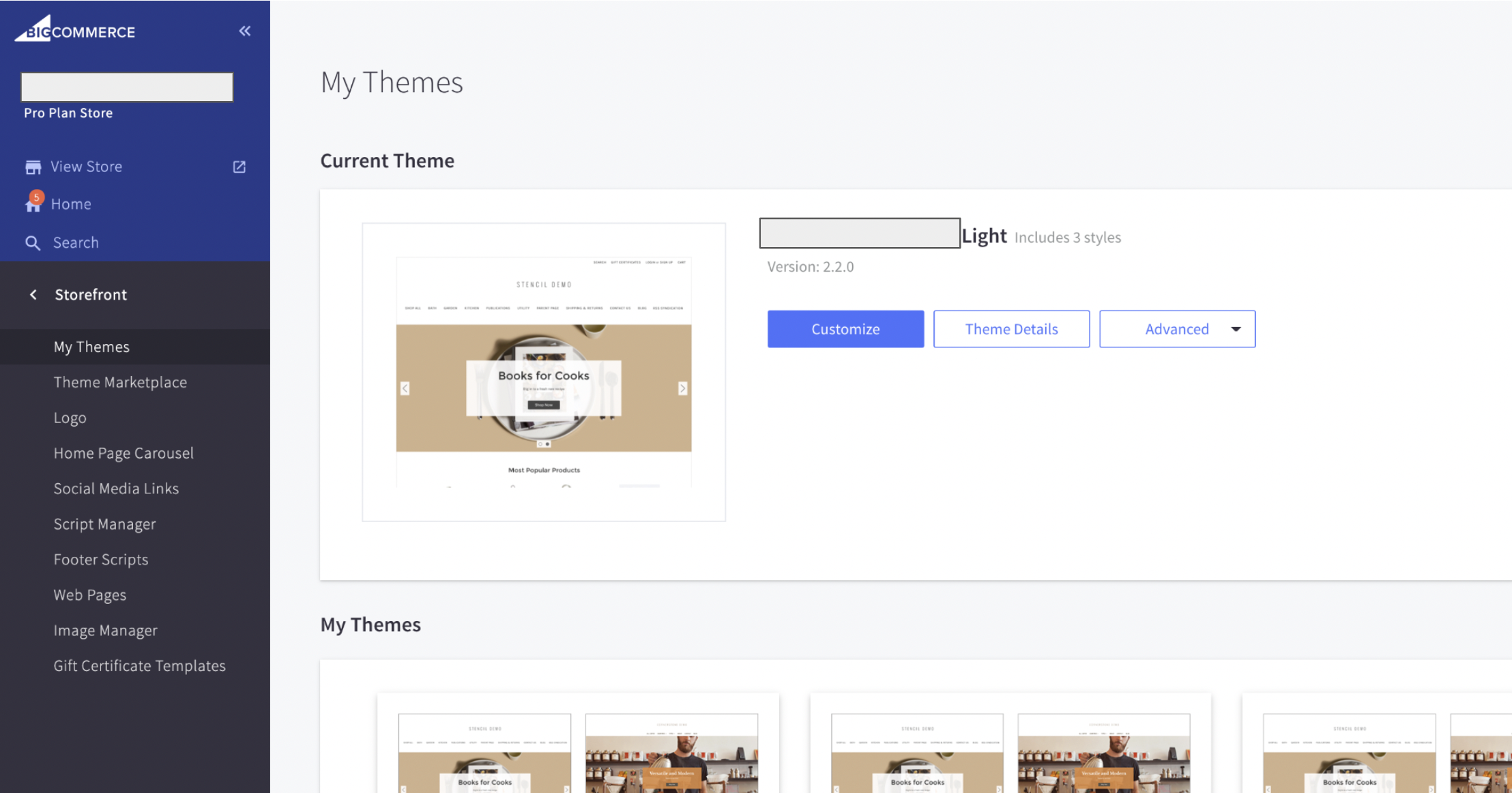
Accedete al portale di amministrazione BigCommerce del vostro negozio, quindi scegliete " Fronte del negozio" > “I miei temi “ dal menu a sinistra:

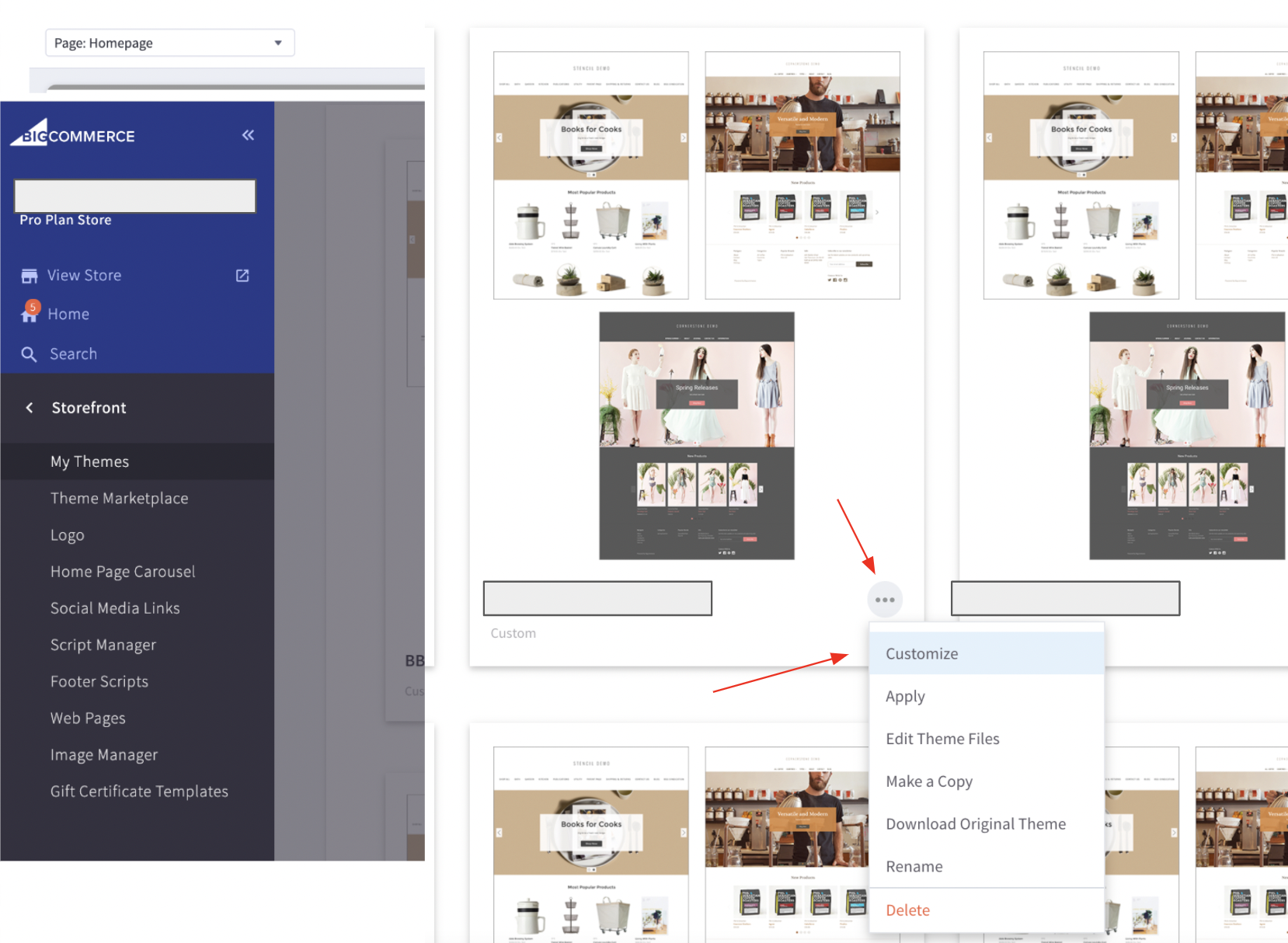
Una volta trovato il tema, fare clic sui tre punti nell’angolo in basso a destra, quindi scegliere “Personalizza “:

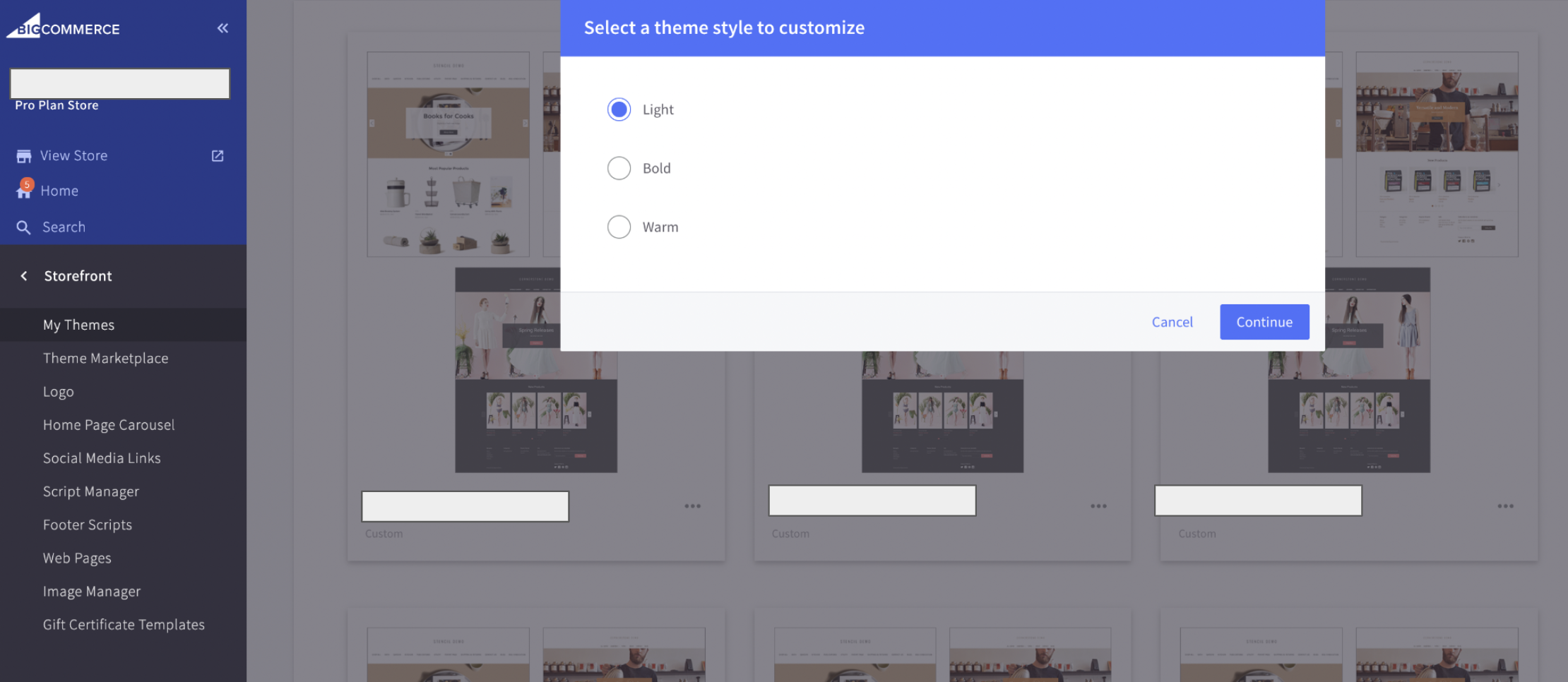
Dopo aver fatto clic su “Personalizza”, verrà data la possibilità di selezionare lo stile del tema da personalizzare. Assicurarsi che questo stile corrisponda a quello del tema scelto (ad esempio, se si sta lavorando con “Tema Light”, scegliere “Light”):

Scegliere lo stile del tema, quindi fare clic su “Continua”.
Una volta entrati nella pagina di anteprima, assicuratevi di selezionare “Anteprima” nella parte superiore dello schermo. Nell’angolo in alto a sinistra, è possibile scegliere la pagina specifica del webshop di cui si desidera visualizzare l’anteprima, la Homepage in questo esempio:

Nota:_
In modalità anteprima, BigCommerce non consente di trasferire le variabili a una pagina cliccata. Ad esempio, se si aggiungono prodotti al carrello in Anteprima, questi non saranno presenti nel carrello una volta che si fa clic su di esso.
Per testare gli elementi di Clerk.io che richiedono variabili che si spostano da una pagina all’altra, assicurarsi di “codificare” le variabili da testare. Ad esempio, impostate la query di ricerca su una parola chiave specifica o scegliete un ID prodotto specifico aggiunto al carrello.