Conversione dei progetti di Clerk.js 1 in Clerk.js 2
Platforms:
Poiché Clerk.js 2 utilizza il più flessibile template language Liquid, è necessario convertire i progetti in questo linguaggio.
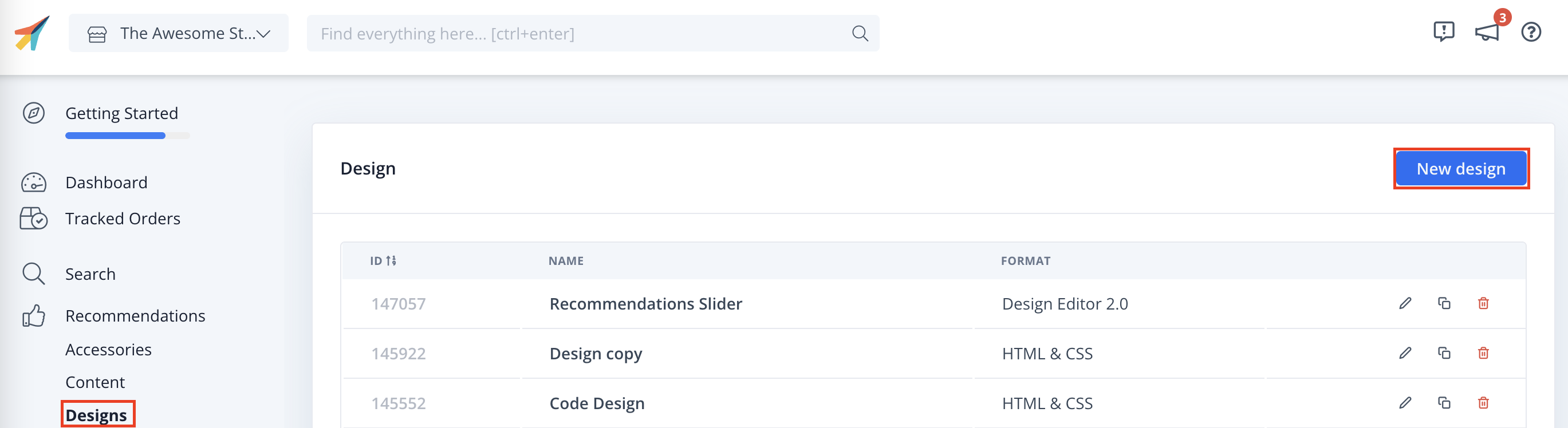
1. Iniziare andando su my.clerk.io -> Raccomandazioni / Ricerca -> Disegni e fare clic su Nuovo disegno:

2. Selezionare il tipo di design, il tipo di contenuto e assegnare un nome al design (si consiglia di aggiungere " V2" in modo che sia evidente che si sta utilizzando Clerk.js2). Quindi fare clic su Crea progetto.
3. Scegliere come Template il Product Slider (HTML) per le Raccomandazioni, se si sta lavorando sui progetti di Ricerca si dovrà scegliere Instant Search Dropdown (HTML) o Search Page (HTML).
4. Al termine, fare clic su Crea progetto.

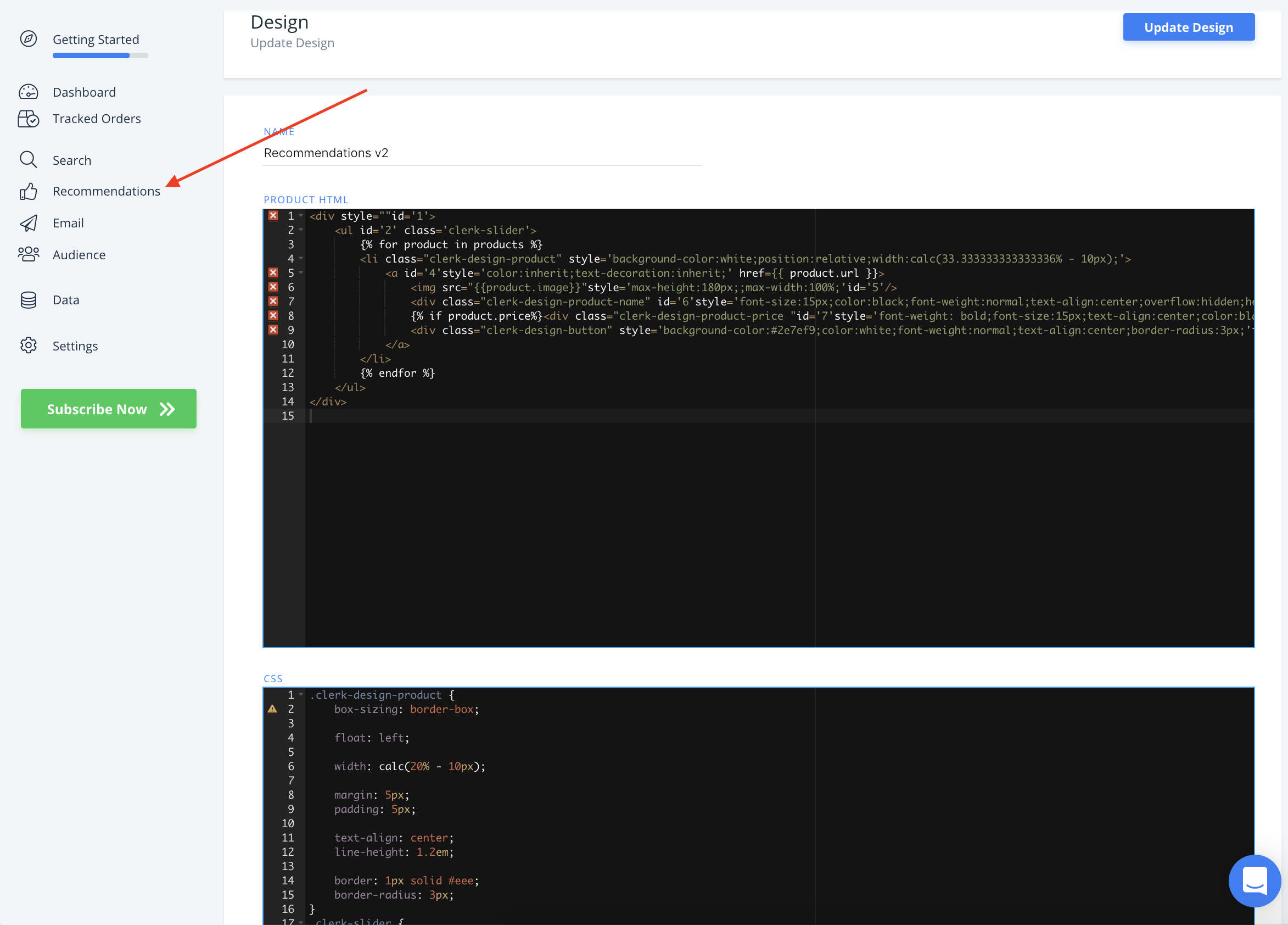
5. Si otterrà così il codice HTML e CSS da sovrascrivere manualmente:

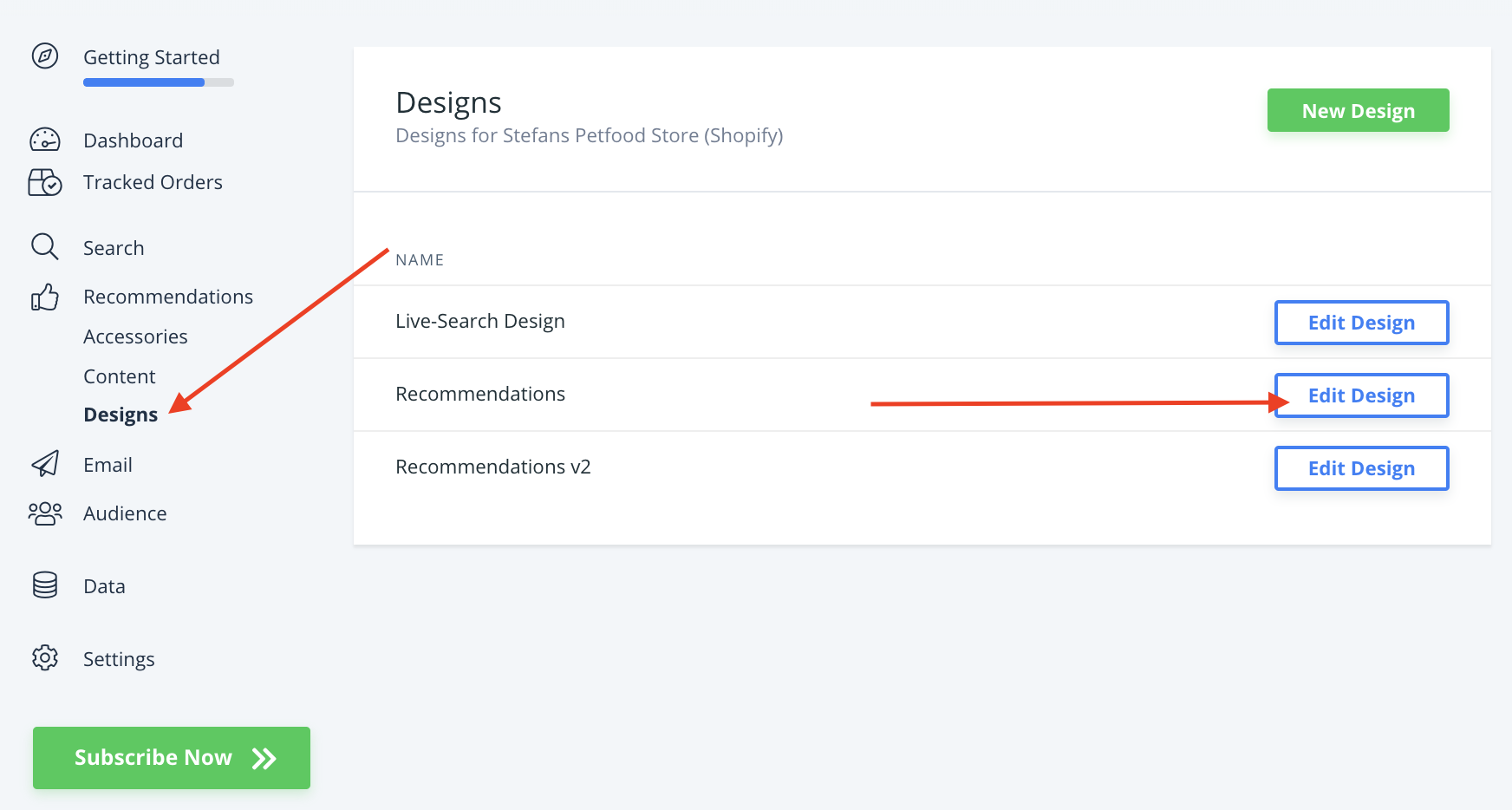
6. Tornare a Raccomandazioni / Ricerca -> Disegni e fare clic su Modifica disegno per il vecchio disegno Clerk.js 1.

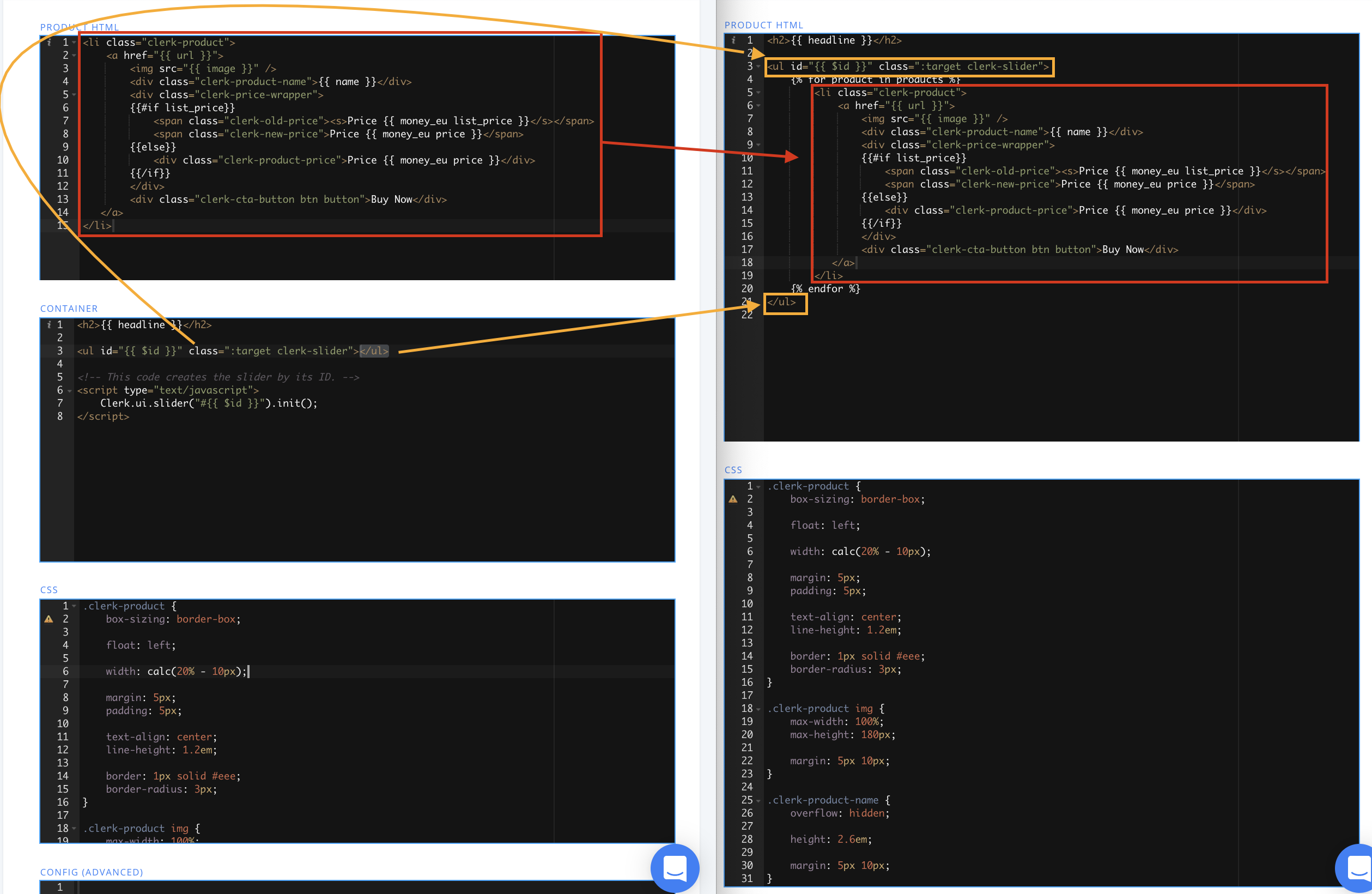
7. Ora è necessario copiare il vecchio progetto Clerk.js 1 nel nuovo progetto Clerk.js 2. Si noterà che non c’è codice contenitore nel nuovo progetto. Si noterà che non c’è codice contenitore nel nuovo progetto. Questo perché Liquid usa for loops per rendere tutti i prodotti. Copiare il vecchio Product HTML entro il ciclo for e il vecchio Container Code intorno ad esso:

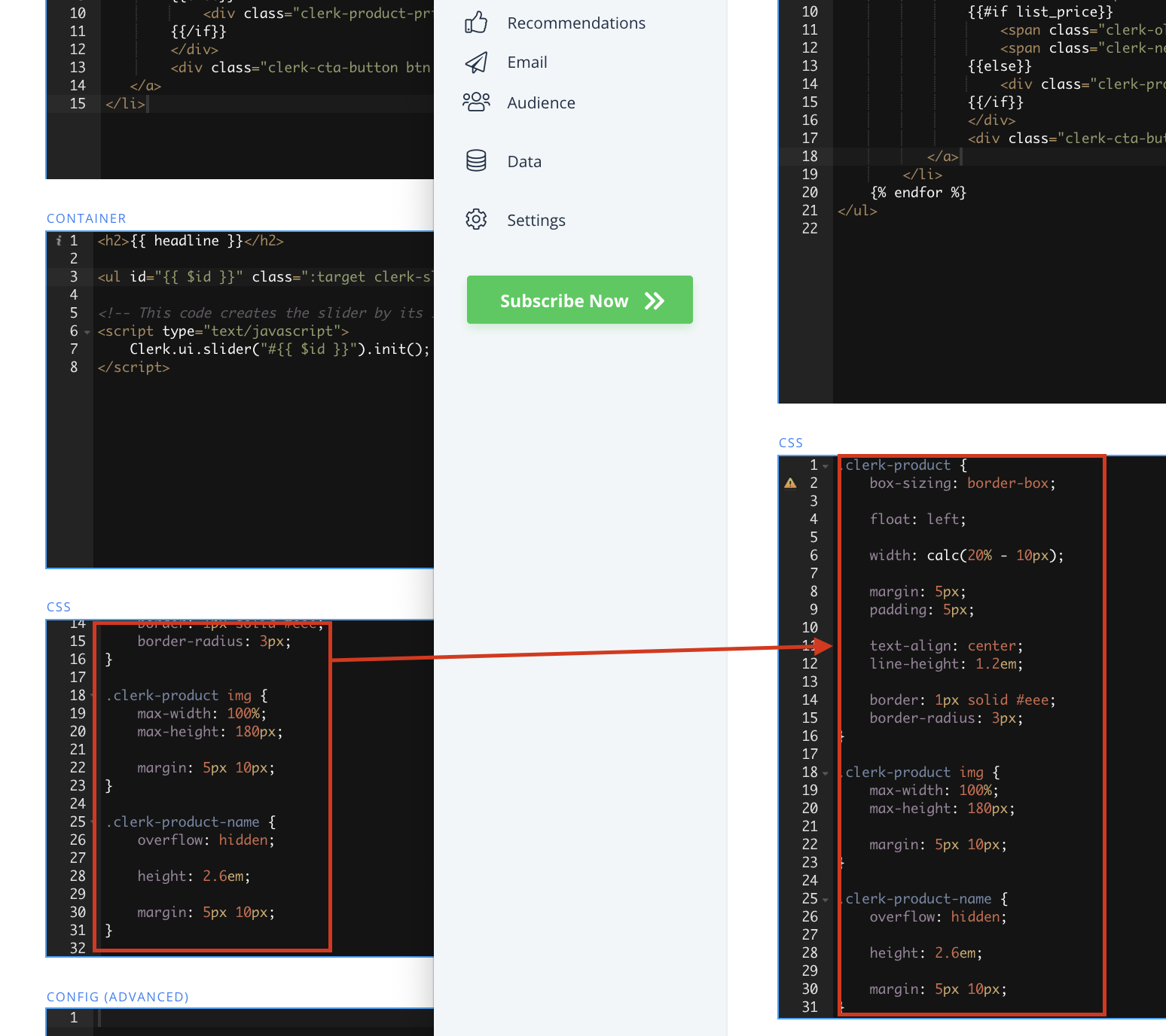
8. Infine, copiare anche il CSS:

9. Ora è necessario convertire il progetto nella sintassi di Liquids. La differenza principale è che i vecchi progetti utilizzavano la sintassi {% raw %} {{ attributo formatter }} {% endraw %} mentre la sintassi della v2 è {% raw %} {{ prodotto.attributo }} {{ formatter }} {% endraw %}.
10. Esaminare tutti gli attributi e modificarli nel nuovo formato:

11. Se si utilizzano {% raw %} {{#if}} o {{#is}} {% endraw %}, anche queste devono essere convertite nella sintassi {% raw %} {% if prodotto.attributo %} {% endraw %} Fare qualcosa {% raw %} {%else%} {% endraw %} Fai qualcos’altro {% raw %} {% endif %} {% endraw %}:

12. Ora fare clic su Aggiorna progetto per salvare le modifiche.
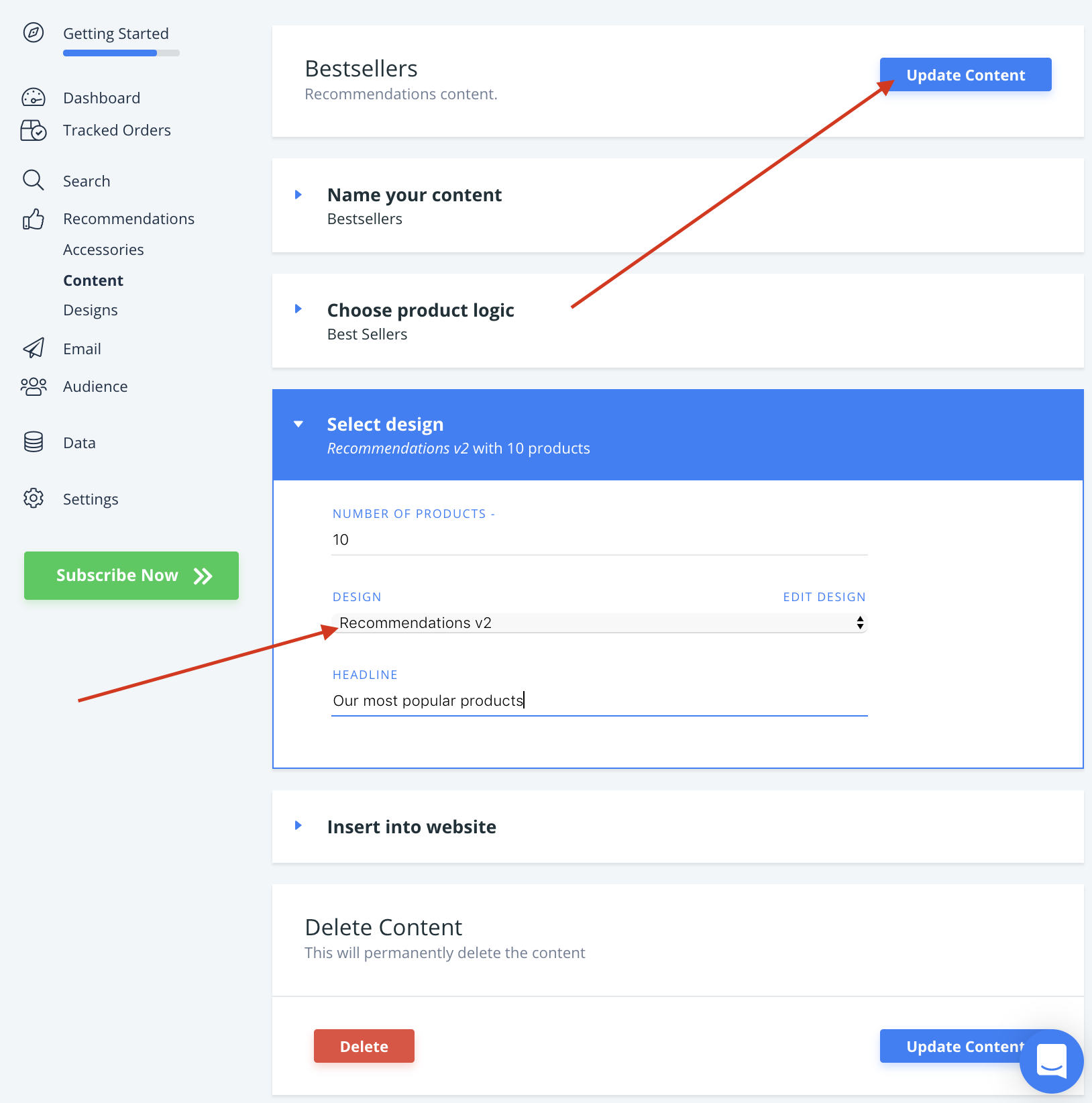
13. Infine, andare su Recommendations / Search -> Content e modificare il Contenuto di Clerk.io per utilizzare il nuovo Design.
14. Fare clic su Aggiornamento dei contenuti. Questo farà sì che temporaneamente non vengano visualizzati nel negozio web, fino a quando non si è terminato il Fase 2.