Impostare manualmente la pagina di ricerca su altre piattaforme / personalizzate
Platforms:
Questa sezione vi mostrerà come installare la pagina di ricerca di Clerk.io con tutto ciò che è guidato da Contenuti e Disegni.
Pagina di ricerca
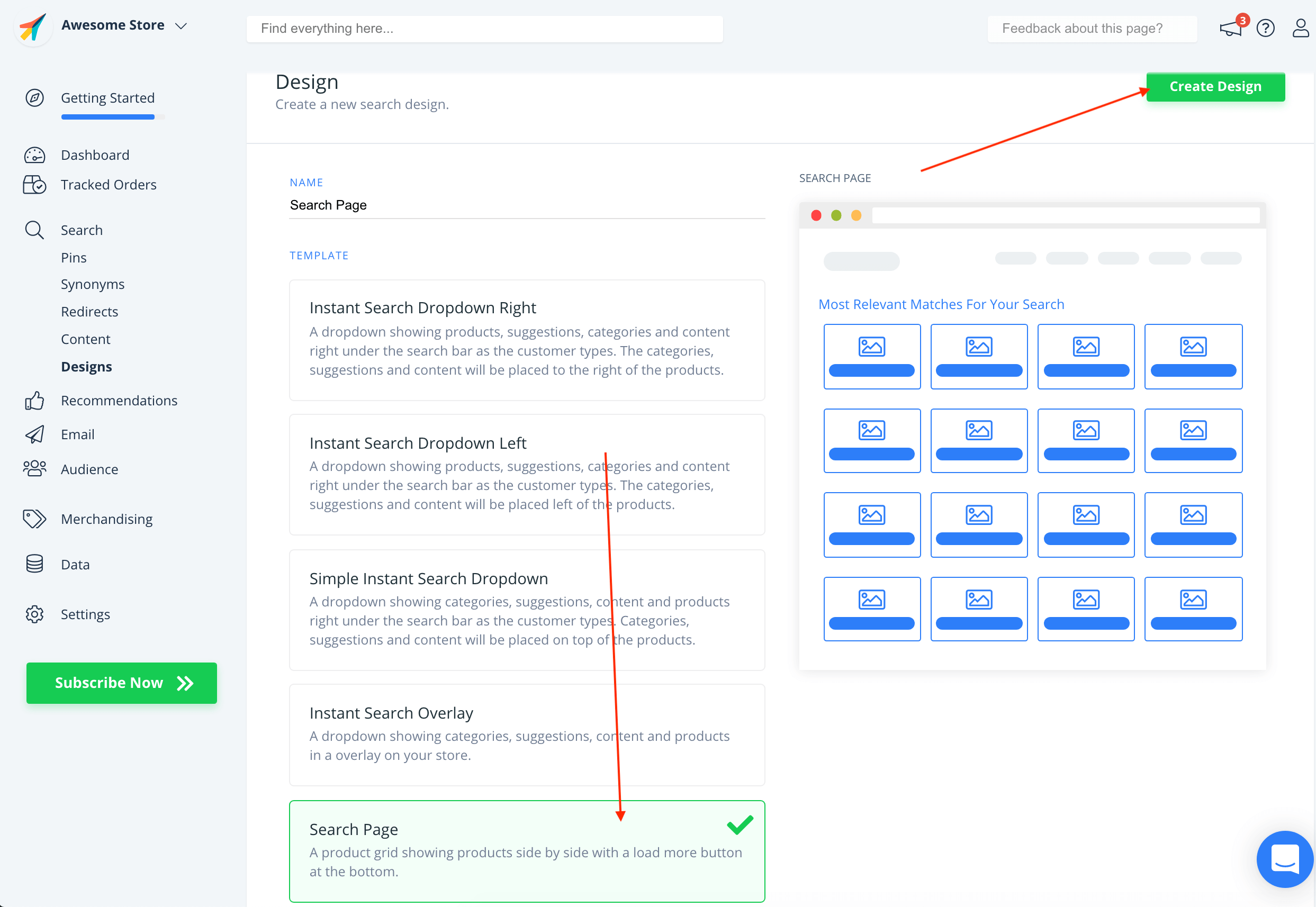
1. Creare un [Design] di ricerca (https://help.clerk.io/it/help/design/styling-onsite-designs/) chiamato “Pagina di ricerca” e scegliere l’opzione predefinita
Pagina di ricerca.

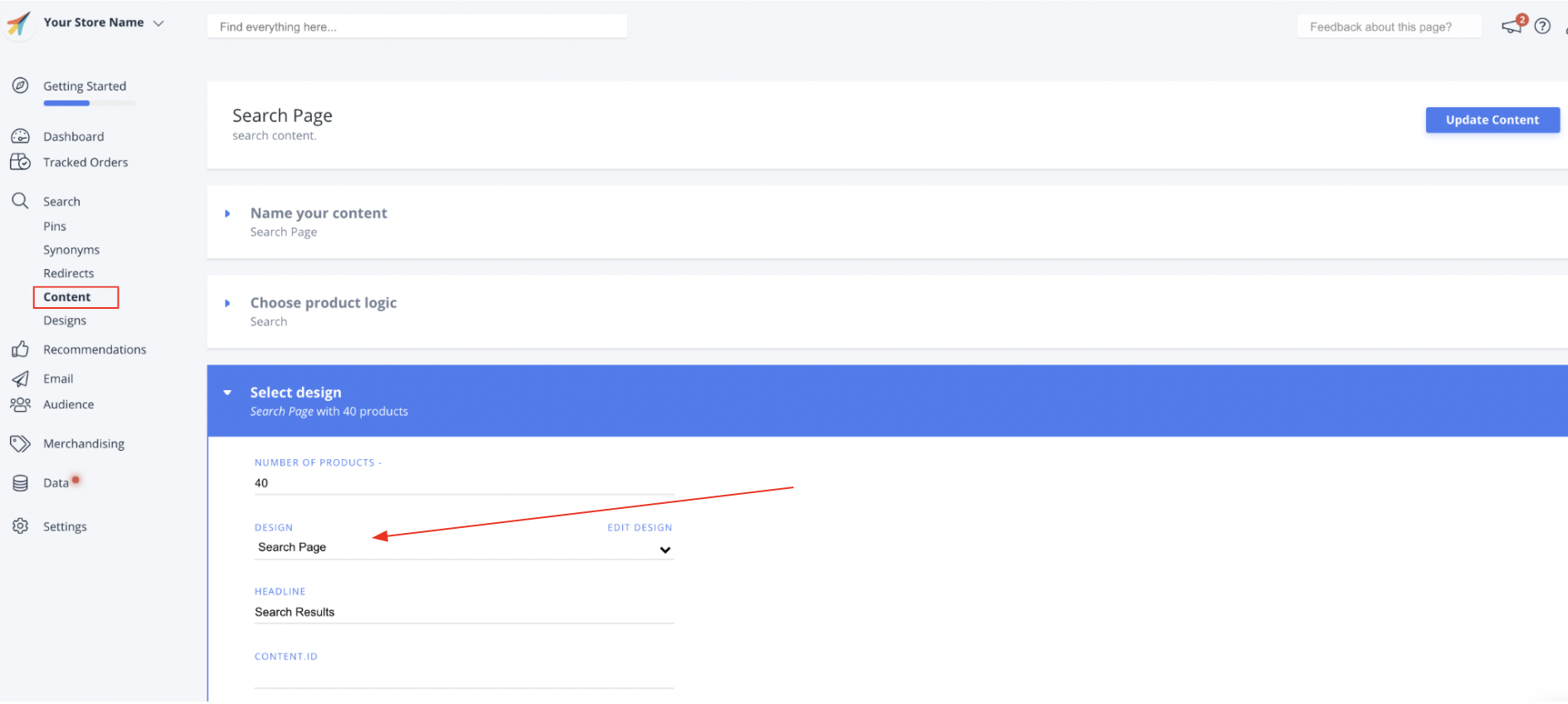
2. Creare un blocco Contenuto chiamato “Pagina di ricerca”.
3. Scegliere Ricerca come logica del prodotto e selezionare il design della pagina di ricerca.
4. Impostare Numero di prodotti a 40 e scrivere " Risultati della ricerca “ come titolo.

5. Copiare il codice sottostante nella pagina di ricerca.
6. Sostituire il testo INSERT_QUERY_HERE in data-query con una logica per ottenere
la query inserita dai clienti nel campo di ricerca.
7. Ora avete Clerk come funzione di ricerca!
Modello di pagina di ricerca dinamica con sfaccettature
<div class="clerk-page-width">
<span
id="clerk-search"
class="clerk"
data-template="@search-page"
data-target="#clerk-search-results"
data-query="INSERT_QUERY_HERE"
data-facets-attributes='["price","categories","vendor"]'
data-facets-titles='{"price":"Price","categories":"Categories","vendor":"Brand"}'
data-facets-target="#clerk-search-filters"
data-facets-price-prepend="€"
data-facets-in-url="false"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for ">
</span>
<div id="clerk-show-facets" onclick="toggleFacets()">Filters</div>
<div class="clerk_flex_wrap">
<div id="clerk-facets-container">
<div id="clerk-search-filters"></div>
</div>
<div id="clerk-search-results"></div>
</div>
<script>
function toggleFacets(){
el = document.getElementById('clerk-facets-container');
el.classList.toggle('active');
}
</script>
<style>
#clerk-show-facets {
width: 70%;
height: 40px;
margin: 20px auto;
background-color: #333;
color: white;
text-align: center;
border-radius: 2px;
line-height: 40px;
cursor: pointer;
}
.clerk-page-width {
display: flow-root;
}
#clerk-search-results {
width: 80%;
}
#clerk-show-facets {
display: none;
}
.clerk_flex_wrap {
display: flex;
flex-direction: row;
}
.active {
display: block !important;
}
@media only screen and (max-width : 800px) {
#clerk-search-filters {
width: 100% !important;
}
#clerk-facets-container {
display: none;
}
#clerk-show-facets {
display: block;
}
.clerk_flex_wrap {
flex-direction: column;
}
#clerk-search-results {
display: block;
width: 100%;
}
}
</style>
</div>
Questo ha risposto alla sua domanda?