Impostazione di filtri di pagina per la ricerca sfaccettata su altre piattaforme / personalizzate
Lasciate che i vostri clienti sfoglino la pagina di ricerca restringendo i risultati.
Platforms:
Clerk.js è dotato di un supporto integrato per Faceted Search.
Tutti gli attributi di prodotto che ci inviate possono essere utilizzati come parte della ricerca sfaccettata.
Cominciamo con un rapido esempio:
<div id="clerk-search-filters"></div>
<div id="clerk-search-results"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-offset="0"
data-target="#clerk-search-results"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["categories","manufacturer","gender"]'
data-facets-multiselect-attributes='["categories","manufacturer"]'
data-facets-titles='{"categories":"Categories","manufacturer":"Brand","gender":"Sex"}'>
</span>
Le parti data-facets- consentono di abilitare e personalizzare la ricerca a faccette.
Aggiungendole al vostro codice embed della ricerca, le sfaccettature saranno visualizzate non appena verranno mostrati i risultati.
Di seguito, si può vedere cosa fa ciascuna parte:

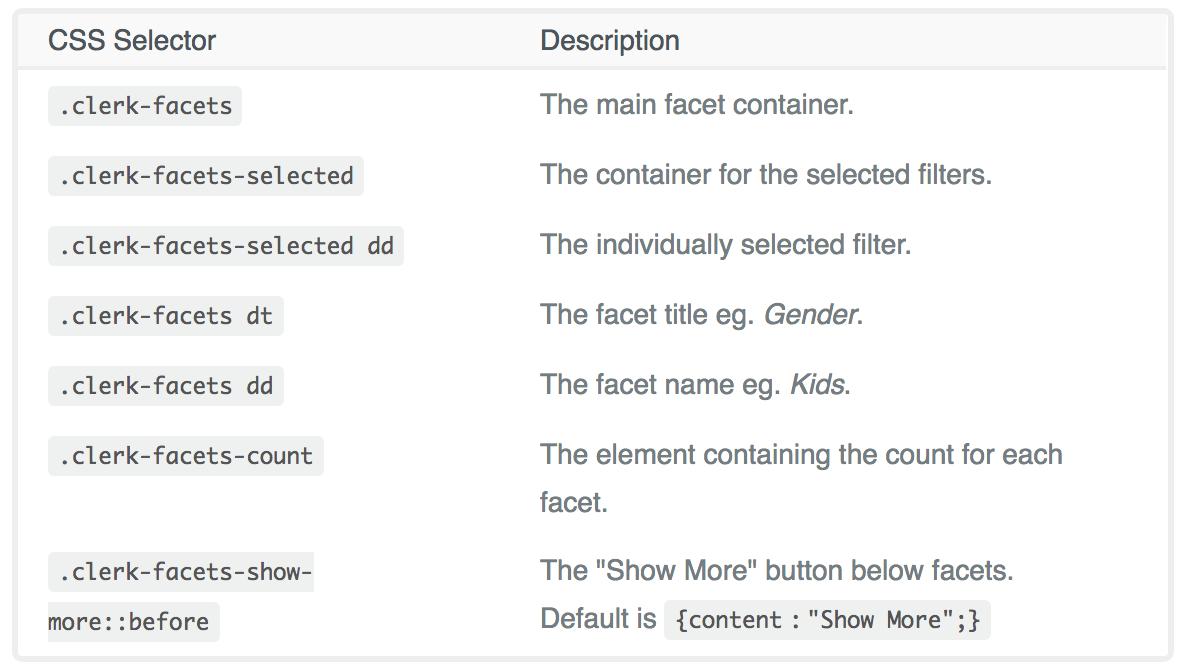
Sfaccettature dello stile
Facets viene fornito con uno stile semplice. Per modificarlo, è sufficiente utilizzare questi selettori CSS, per aggiungere uno stile personalizzato: