Lavorare con i contenuti del sito web
Platforms:
Il Contenuto del sito web facilita il lavoro con le Raccomandazioni e i Risultati della ricerca.
I [Design] (https://help.clerk.io/it/help/design/styling-onsite-designs/) sono memorizzati su Clerk.io, ed è sufficiente inserire un piccolo codice embed nella pagina in cui si desidera visualizzare i prodotti.
Un numero qualsiasi di blocchi di contenuti può essere basato su un unico design, oppure si possono creare design separati per ogni contenuto.
È possibile controllare i Contenuti esistenti e crearne di nuovi facendo clic su Ricerca/Raccomandazioni e poi su Contenuti nel menu laterale:

Impostazioni
Ogni blocco di contenuti unico è controllato dalle proprie impostazioni. È possibile scegliere un nome unico per tutti i blocchi di contenuto, che fungerà anche da etichetta di tracciamento.
La pagina delle Impostazioni di ogni blocco Contenuto è divisa in quattro sezioni a cui si può accedere facendo clic su Modifica contenuto.
1. Dare un nome al contenuto
Controlla il Nome_ e le **Labelle_ di tracciamento_ del blocco Contenuto.

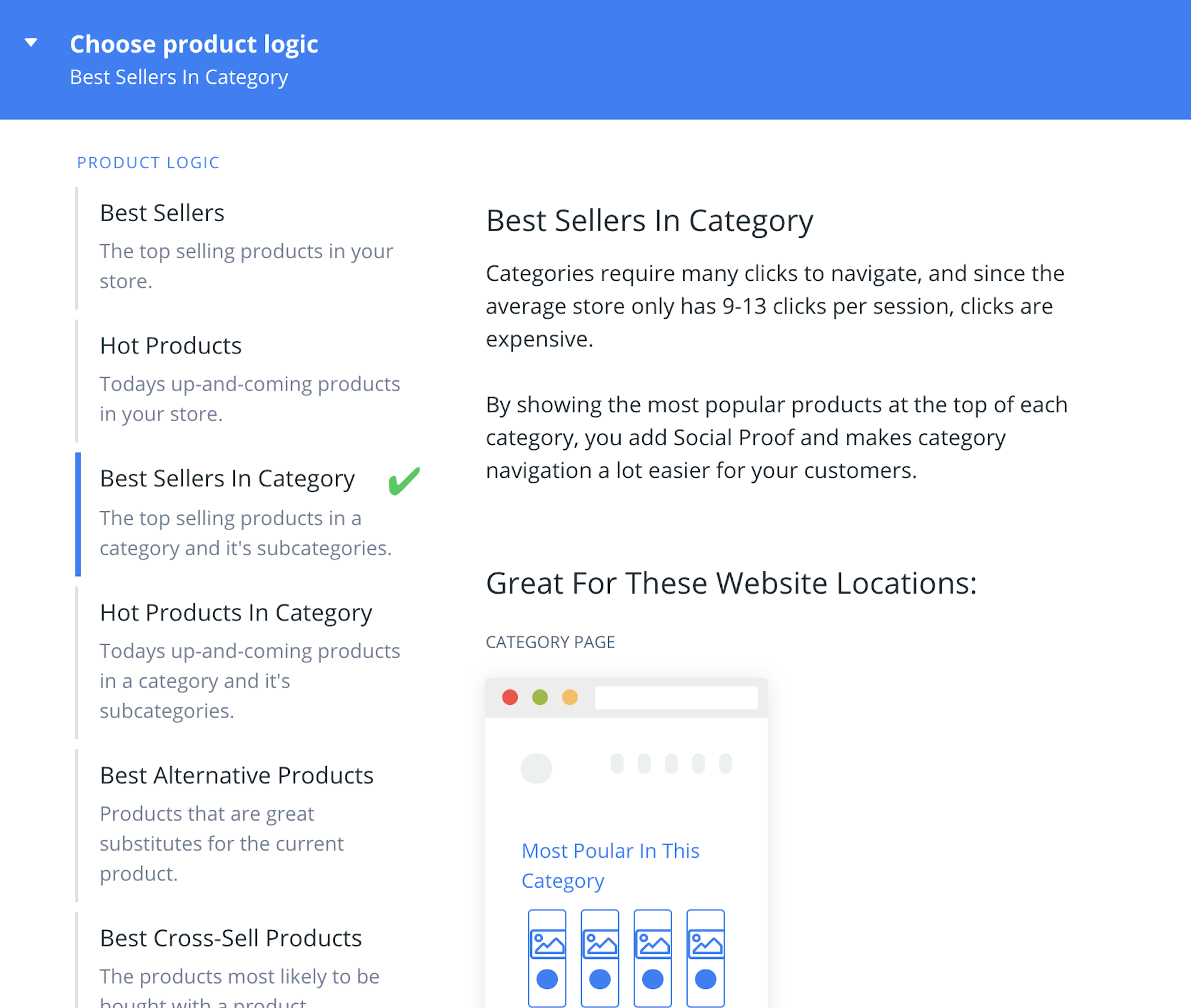
2. Scegliere la logica del prodotto
Definisce quale tipo di prodotti deve essere visualizzato nel Contenuto.
Si può anche controllare se devono essere applicati Filtri, se, ad esempio, si vogliono mostrare solo prodotti al di sopra o al di sotto di un certo prezzo, o di una marca specifica.

3. Selezionare il design
Consente di scegliere il numero di prodotti da mostrare e il design su cui basare il contenuto. Se nel progetto è presente una variabile title/headline, è possibile aggiungere qui anche i titoli da mostrare per il Contenuto.

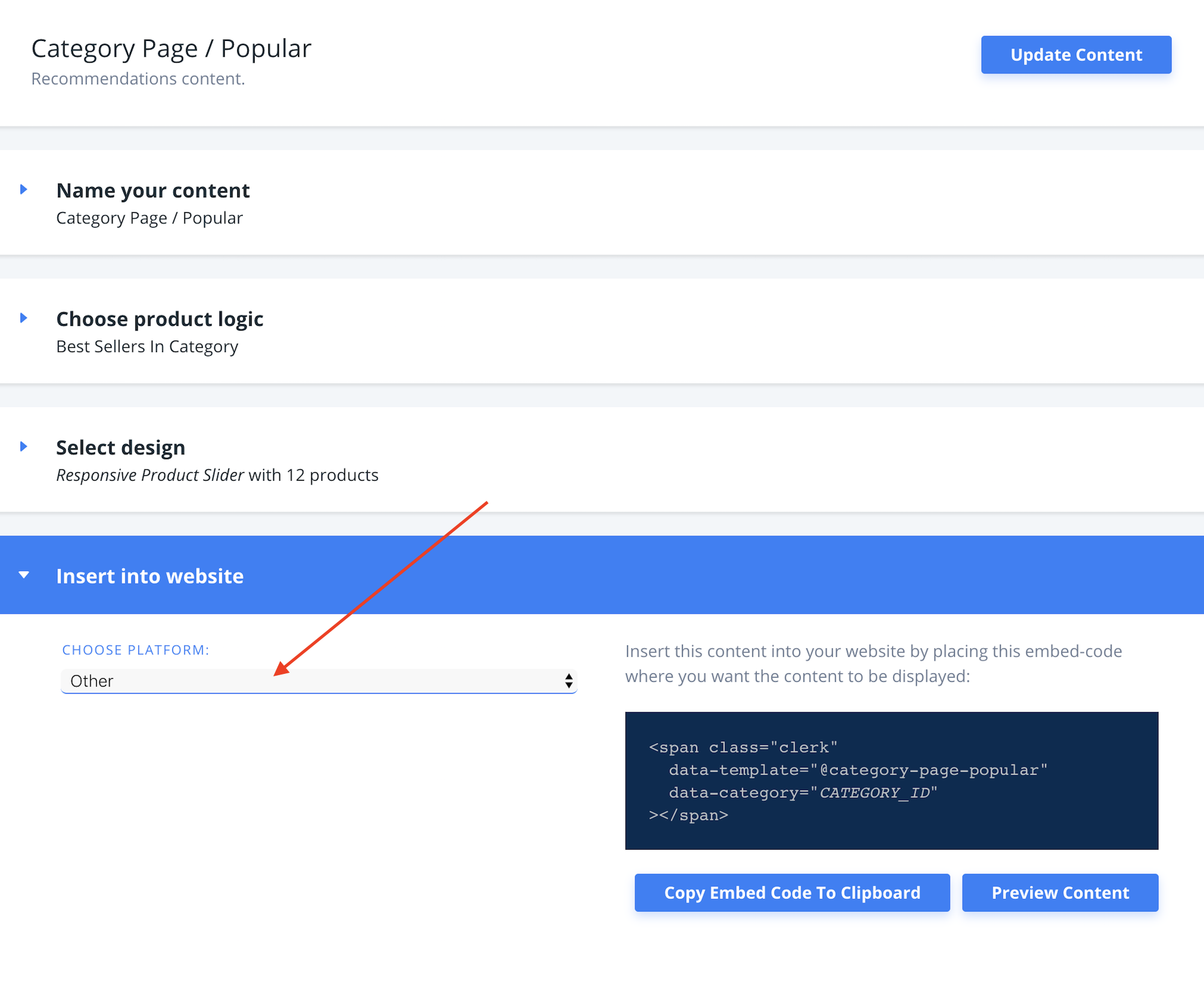
4. Inserire nel sito web
I blocchi di contenuto sono collegati a un embedcode che consente di renderli in tutte le pagine in cui è stato inserito Clerk.js. È sufficiente inserire il embedcode nel punto in cui si desidera visualizzare il contenuto.
Si noti che i codici embed potrebbero necessitare di variabili come_ prodotto o identificativo della categoria , a seconda della logica: