Aggiornamento a Clerk.js 2 su DanDomain
Platforms:
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l’installazione di Clerk.io su qualsiasi negozio web un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire i seguenti passaggi per eseguire l’aggiornamento.
Le due differenze principali di Clerk.js 2 sono che i progetti in my.clerk.io utilizzano il Liquid linguaggio di template, ma possono anche essere facilmente creati utilizzando il Design Editor.
Passo 1: Conversione dei progetti
Poiché Clerk.js 2 ha un approccio diverso ai disegni, è necessario crearne di nuovi.
È possibile creare i progetti di Clerk.js 2 in due modi:
1. Utilizzando l’intuitivo Editor di progetti per creare nuovi progetti, come descritto nei punti seguenti.
2. Convertire i vecchi progetti. [Seguire questa guida per vedere come fare].(https://help.clerk.io/it/platform-guides/custom/setup/converting-clerk.js-1-designs-to-clerk.js-2/)
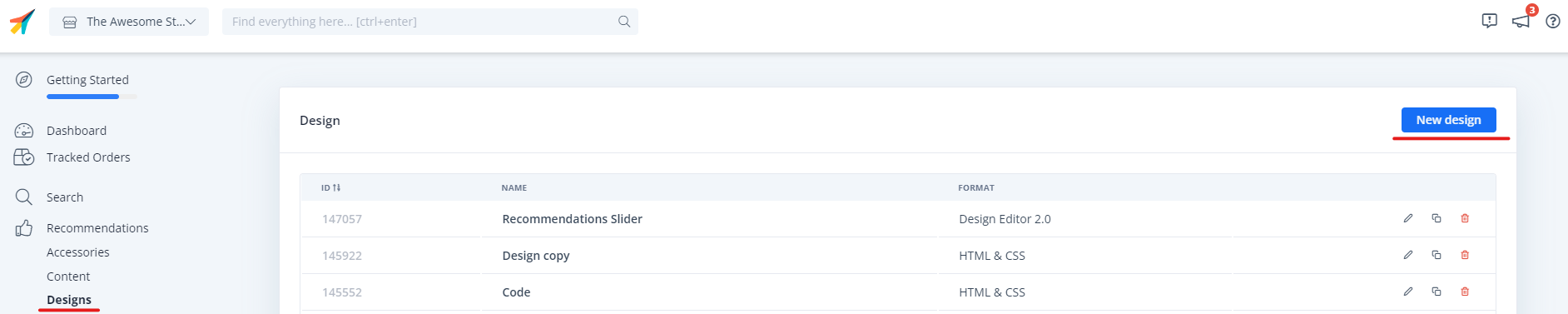
1.1 Iniziare andando su my.clerk.io -> Raccomandazioni / Ricerca -> Designs e fare clic su Nuovo design:

1.2 Seguire la procedura guidata per l’impostazione del design e selezionare il tipo di design e assegnare al design un nome (si consiglia di aggiungere " V2" in modo che sia evidente che si sta utilizzando Clerk.js2).
1.3. Nell’Editor del disegno, fare clic su uno qualsiasi degli elementi esistenti, come il nome, l’immagine, il pulsante ecc. per modificarlo o aggiungere nuovi elementi al disegno per aggiungere ulteriori informazioni sui prodotti.
 1.4. Fare clic su Publish Design una volta terminato e passare al Fase 2 della guida.
1.4. Fare clic su Publish Design una volta terminato e passare al Fase 2 della guida.
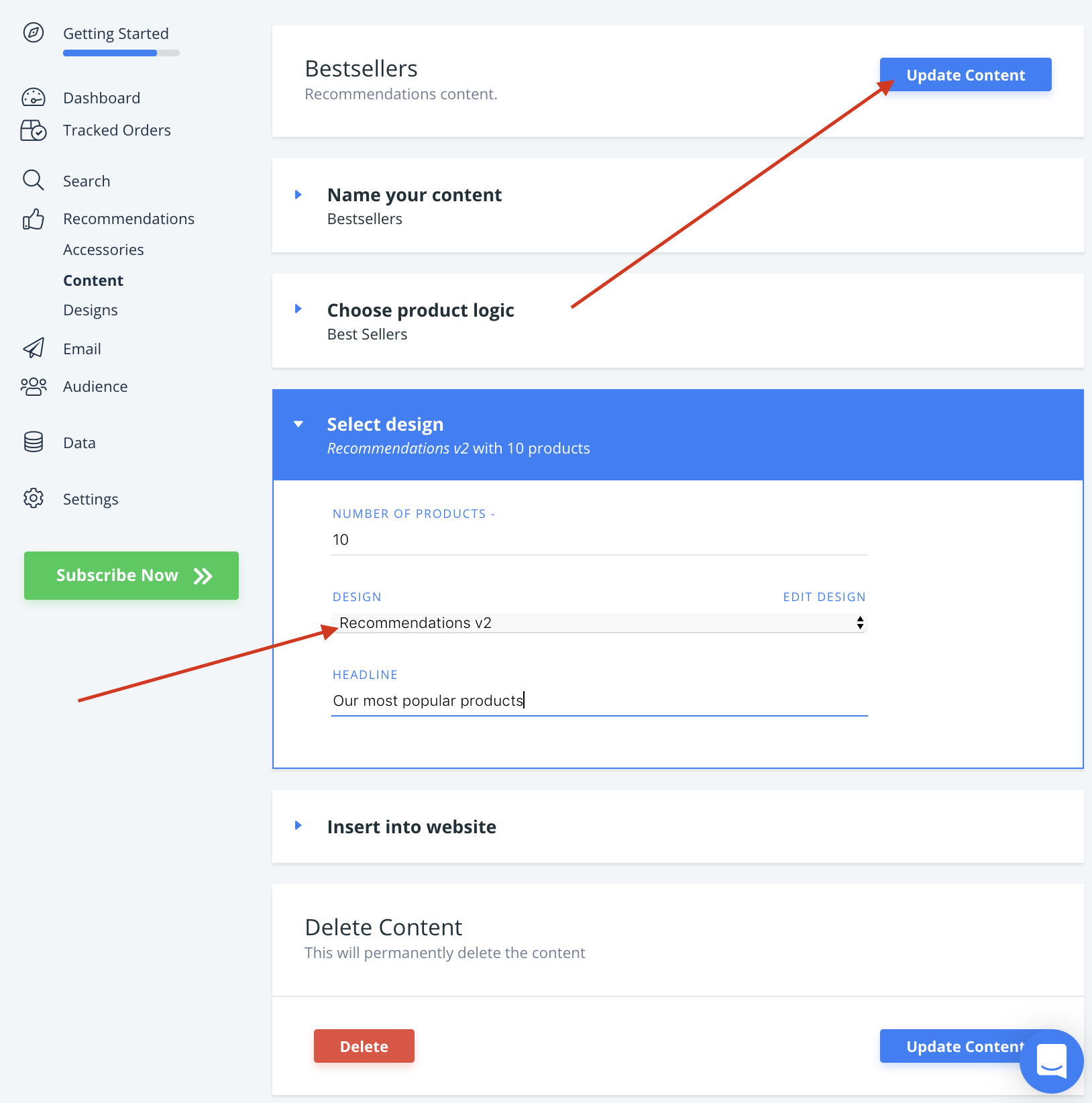
1.5. Infine, andare su Raccomandazioni / Ricerca -> Contenuto e modificare il contenuto di Clerk.io per utilizzare il nuovo progetto.
1.6. Fare clic su Aggiornamento dei contenuti, in modo che non vengano temporaneamente visualizzati nel negozio web, fino a quando non si è terminato il Fase 2 Scegliere il nuovo design per tutti i contenuti che devono essere aggiornati.

1.9. Ecco! Ora siete pronti per passare a Clerk.js 2.
Passo 2: Passare a Clerk.js 2 nell’app DanDomain
Successivamente è necessario attivare Clerk.js 2 nell’app DanDomain.
2.1. Accedere al backend di DanDomain e andare all’app Clerk.io nel menu laterale.
2.2. In Generale fare clic e selezionare la casella accanto a Brug Clerk.js 2 e fare clic su Salva:
