IMPORTANTE: è necessario aver installato il plugin (S360 CLerk) nel backend di JTL sotto Plugin.
Questa documentazione vi guiderà attraverso i seguenti passaggi:
Aggiungi un negozio in my.clerk.io #
Ogni negozio in Clerk.io è un ambiente isolato con i propri dati, chiavi API e dashboard. La prima cosa da fare quando si configura l’account Clerk.io è creare il primo negozio:
Dopodiché, la Guida all’installazione vi guiderà attraverso il resto della configurazione.
Nota che ogni volta che viene creato un negozio, al proprietario dell’account aziendale viene inviata un’e-mail con le chiavi pubbliche e private. Questo viene utilizzato per creare un accesso sicuro tra Clerk e JTL.
Installazione dei due script di tracciamento #
Con il plugin S360 Clerk, è possibile abilitare gli script di tracciamento dei visitatori e degli ordini, che verranno iniettati in alcune parti del negozio web:
Lo script Visitor Tracking, che inizializza Clerk.io. Questo deve essere iniettato all’interno dell’intestazione del webshop.
Lo script Order Tracking, che consente il monitoraggio degli ordini in tempo reale. Di solito viene installato nella pagina di conferma dell’ordine.
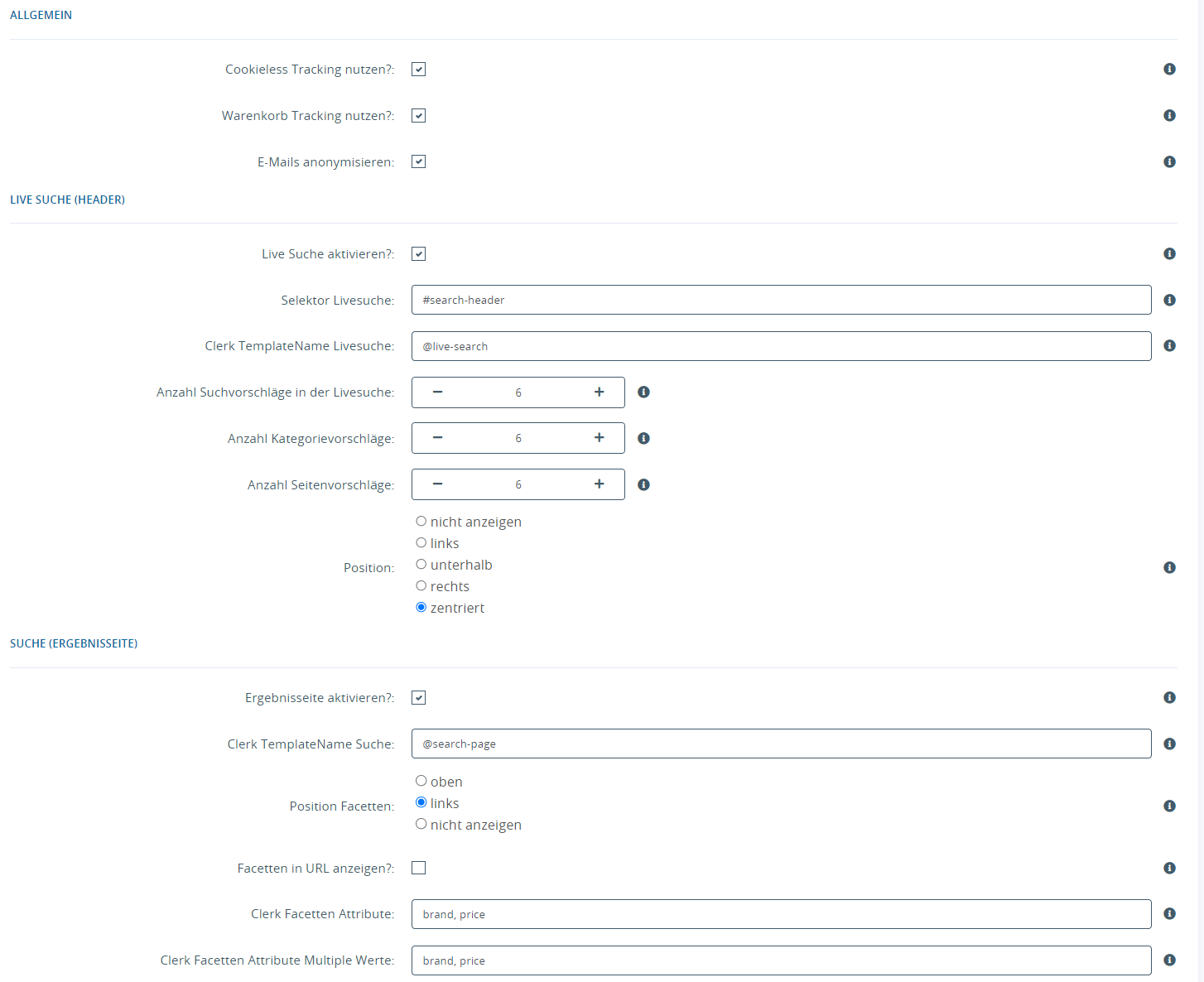
È possibile attivarlo all’interno del plugin JTL nella sezione ALLGEMEIN:
Quando entrambi gli script sono inseriti, Clerk.io viene inizializzato.
Sincronizzazione del negozio JTL con Clerk.io #
Per mostrare i risultati, Clerk.io deve sincronizzarsi con i prodotti, le categorie, le vendite, le pagine e i clienti di JTL in un feed di dati generato.
A tal fine, è necessario impostare un feed di dati che consenta di accedere regolarmente ai dati. Per ulteriori informazioni, consultare la guida [Creazione di feed di dati in JTL] (https://help.clerk.io/platform-guides/jtl/data-sync/creation-of-data-feeds/).
Quando il feed di dati è stato generato e aggiunto alle impostazioni di sincronizzazione dei dati in Stato del sistema nel backend my.clerk.io.
Aggiungi una ricerca e delle raccomandazioni #
Gli elementi del frontend di Clerk.io sono costituiti da due parti:
Un Design che controlla la presentazione visiva dei prodotti. Questo può essere modificato per adattarsi a qualsiasi stile si desideri o si possono utilizzare alcuni dei nostri modelli di design standard Template Design to use in Clerk.
Nella maggior parte dei casi si useranno 3 design: Uno per la Ricerca immediata, la pagina di Ricerca e le Raccomandazioni.

- Un Contenuto con un embedcode allegato che visualizza i prodotti. Ogni contenuto ha un nome specifico nel suo embedcode che si vuole aggiungere al nome del rispettivo campo Clerk TemplateName. Questo viene utilizzato per comunicare tra il webshop e il rispettivo contenuto del commesso.
La Guida all’installazione illustra la collocazione di ciascun elemento nella maggior parte delle configurazioni di JTL.
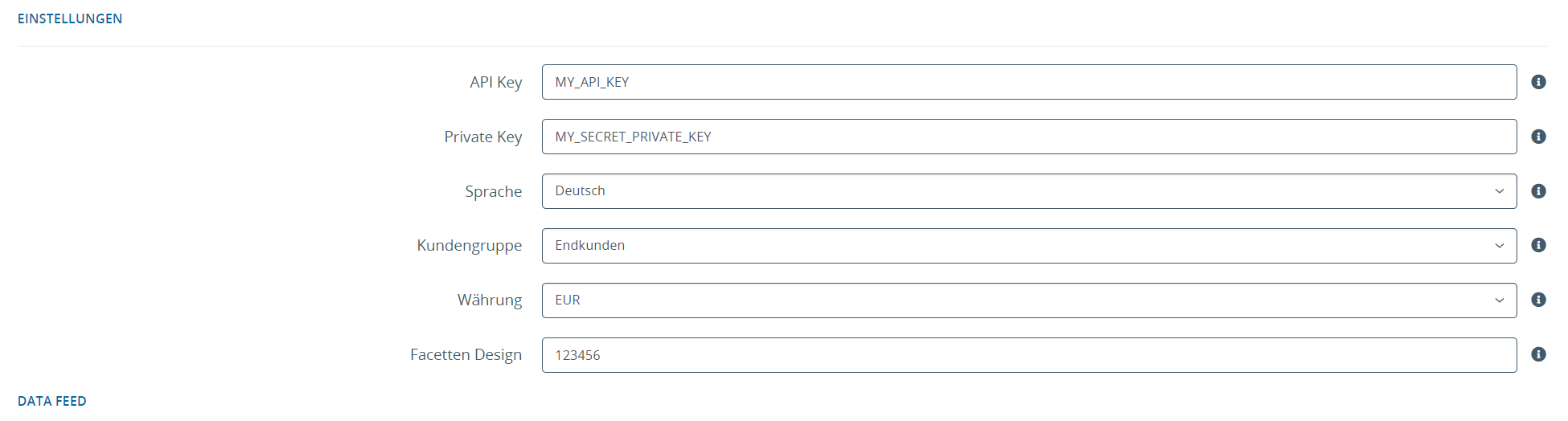
Al termine della configurazione, le impostazioni del plugin dovrebbero avere il seguente aspetto. Le immagini seguenti sono solo a scopo dimostrativo.

| Option | Meaning |
|---|---|
| Chiave API | La chiave API ricevuta da Clerk. |
| Chiave privata | La chiave API privata fornita da Clerk. Necessaria per limitare l’accesso al feed di dati. |
| Lingua | Lingua del flusso di dati |
| Gruppo di clienti | Prezzi per il gruppo di clienti |
| Valuta | Valuta del flusso di dati |
| Design sfaccettato | Design delle sfaccettature |

| Component | Option | Meaning |
|---|---|---|
| Generalmente | Utilizza il tracciamento senza cookie | Tracciamento senza l’uso di cookie |
| Utilizzare il tracciamento del carrello? | Informa il commesso sulle modifiche al carrello (tracciamento generale del carrello). | |
| Anonimizzare le e-mail | Gli indirizzi e-mail vengono trasmessi al commesso in forma anonima (come hash). | |
| Attivare la ricerca in tempo reale? | Se disattivata, la ricerca live di Clerk non verrà visualizzata nel frontend. | |
| Selektor Livesearch | Selettore di ricerca live indipendente da Commesso | |
| Clerk TemplateName Livesuche | Template per la ricerca live (Clerk Backend → Search → Content → Live search → Insert into website → In the code the value from “data-template="@WERT’”) | |
| Numero di suggerimenti di ricerca nella ricerca live | Numero di suggerimenti di ricerca da visualizzare | |
| Numero di suggerimenti di categoria | Numero di suggerimenti di categoria da visualizzare | |
| Numero di suggerimenti di pagina | Numero di suggerimenti di pagina da visualizzare | |
| Posizione | Posizione del risultato della ricerca live rispetto al selettore | |
| Ricerca (pagina dei risultati) | Attivare la pagina dei risultati? | Se disattivata, la pagina dei risultati di Clerk non verrà visualizzata nel frontend. |
| Clerk TemplateName Search | Template per la ricerca live (Clerk Backend → Search → Content → Search → Insert into website → In the code the value from “data-template="@WERT’”) | |
| Posizionare le sfaccettature | Posizione delle sfaccettature | |
| Mostra sfaccettature nell’URL | Mostra sfaccettature nell’URL | |
| Clerk Facets Attribute | Elenco separato da virgole delle sfaccettature disponibili (caratteristiche JTL) | |
| Clerk Facets Attributi Valori multipli | Elenco separato da virgole di sfaccettature disponibili con valori multipli (caratteristiche JTL per il filtraggio OR) |

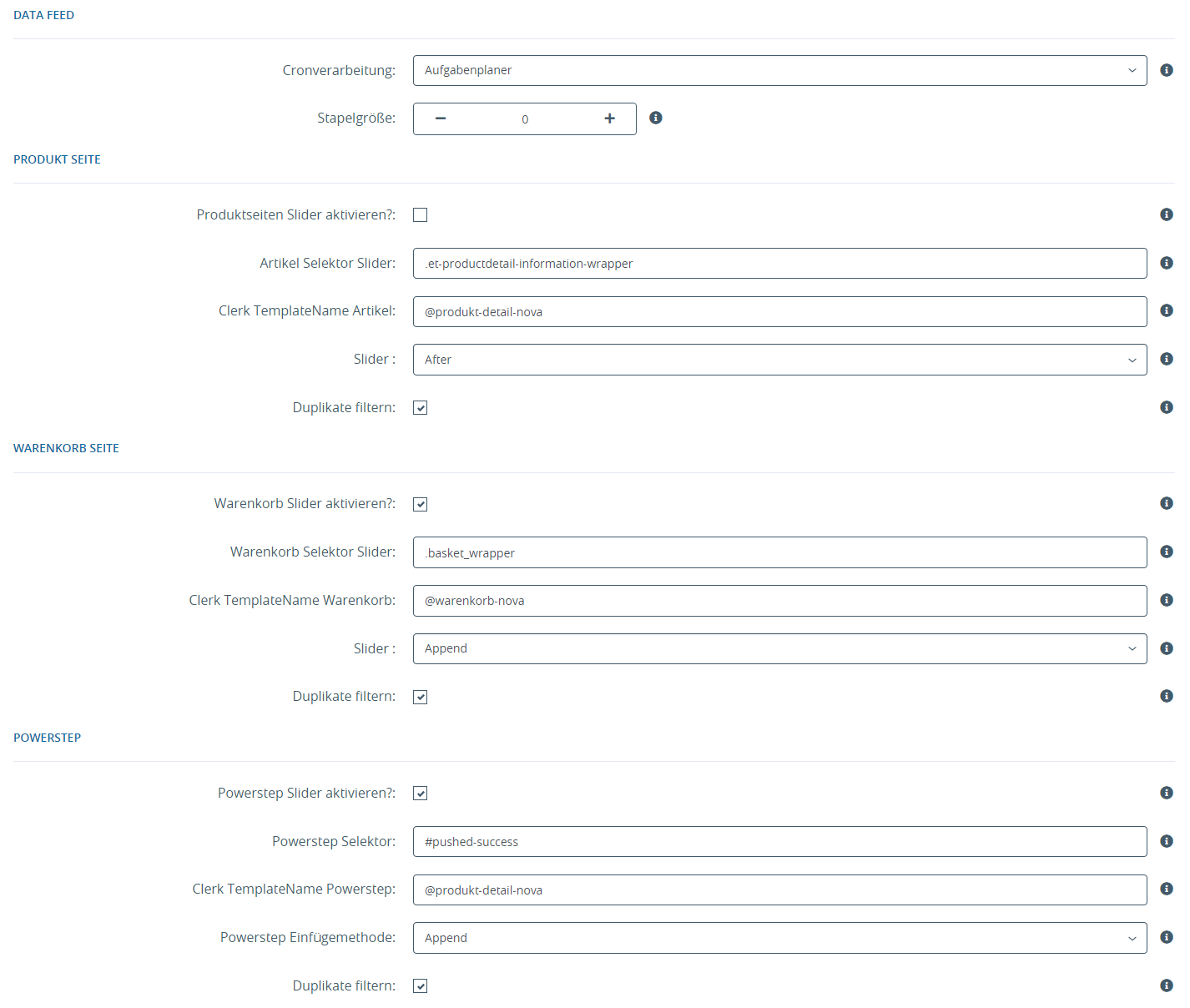
| Component | Option | Meaning |
|---|---|---|
| Feed di dati | Elaborazione cron | Come deve essere attivato il cron per generare il feed di dati (spiegato più dettagliatamente nella sezione Possibilità di creazione del feed di dati). |
| Dimensione del lotto | Dimensione del lotto dei prodotti del feed (spiegata più dettagliatamente nella sezione Dimensione del lotto) | |
| Pagina del prodotto | Attivare lo slider della pagina del prodotto? | Se disattivato, lo slider della pagina del prodotto non verrà visualizzato nel frontend. |
| Selettore articolo slider | Selettore per lo slider degli articoli indipendente da Clerk | |
| Clerk TemplateName Article | Nomi dei modelli di slider da produrre. È possibile specificare più nomi di modelli come elenco separato da virgole. | |
| Metodo di inserimento del cursore | Come aggiungere il cursore al selettore (After, Append, Before, Prepand, ReplaceWith) | |
| Filtra i duplicati | Impedisce che i cursori successivi contengano prodotti di cursori precedenti (impostazione predefinita: Sì) | |
| Pagina del carrello acquisti | Attivare lo slider Carrello acquisti? | Se disattivato, il cursore della pagina del carrello non sarà visualizzato nel frontend. |
| Selettore carrello slider | Selettore per lo slider del carrello indipendente da Clerk | |
| Clerk TemplateName Shopping Cart | Nomi dei modelli di slider da produrre. È possibile specificare più nomi di modelli come elenco separato da virgole. | |
| Metodo di inserimento dello slider | Come aggiungere lo slider al selettore (After, Append, Before, Prepand, ReplaceWith) | |
| Filtra i duplicati | Impedisce che i cursori successivi contengano i prodotti dei cursori precedenti (impostazione predefinita: Sì) | |
| Powerstep | Attiva lo slider Powerstep? | Se disattivato, lo slider del power step non viene riprodotto nel frontend. |
| Selettore Powerstep | Selettore per lo slider Powerstep indipendente da Clerk | |
| Clerk TemplateName Powerstep | Nomi dei modelli di slider da emettere. È possibile specificare più nomi di template come elenco separato da virgole. | |
| Metodo di inserimento Powerstep | Come aggiungere lo slider al selettore (After, Append, Before, Prepand, ReplaceWith). | |
| Filtra i duplicati | Impedisce che i cursori successivi contengano prodotti di cursori precedenti (default: Sì) |

| Component | Option | Meaning |
|---|---|---|
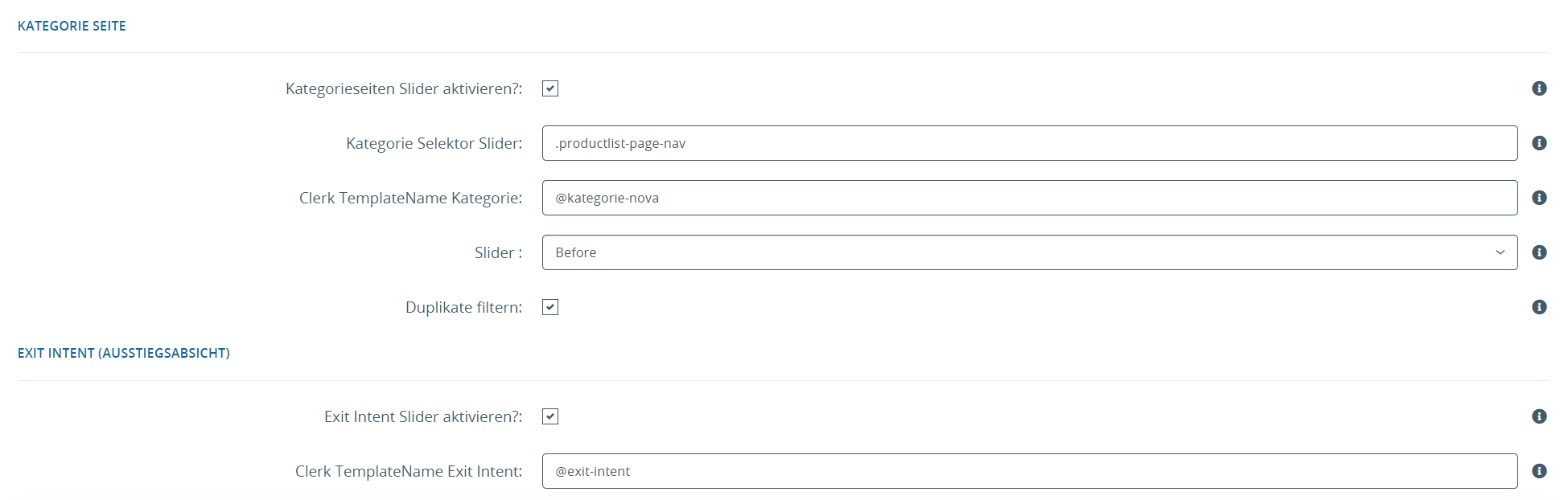
| Pagina di categoria | Attivare il cursore della pagina di categoria? | Se disattivato, il cursore della pagina di categoria non sarà visualizzato nel frontend. |
| Kategorie Selektor Slider | Selettore per lo slider di categoria indipendente da Clerk | |
| Clerk TemplateName Shopping Cart | Nomi dei modelli di slider da produrre. È possibile specificare più nomi di modelli come elenco separato da virgole. | |
| Metodo di inserimento del cursore | Come aggiungere il cursore al selettore (After, Append, Before, Prepand, ReplaceWith) | |
| Filtra i duplicati | Impedisce che i cursori successivi contengano i prodotti dei cursori precedenti (impostazione predefinita: Sì) | |
| Intento di uscita | Abilita il cursore Intento di uscita? | Se disattivato, l’intento di uscita non viene visualizzato nel frontend. |
| Clerk TemplateName Exit Intent | Template per l’intento di uscita |