Le Raccomandazioni di Clerk.io possono essere installate su qualsiasi pagina del negozio web, per aiutare i clienti a trovare i prodotti giusti.
Con questa guida, vedrete come installare le raccomandazioni e quali tipi di raccomandazioni utilizzare, per far funzionare la nostra Best Practice.
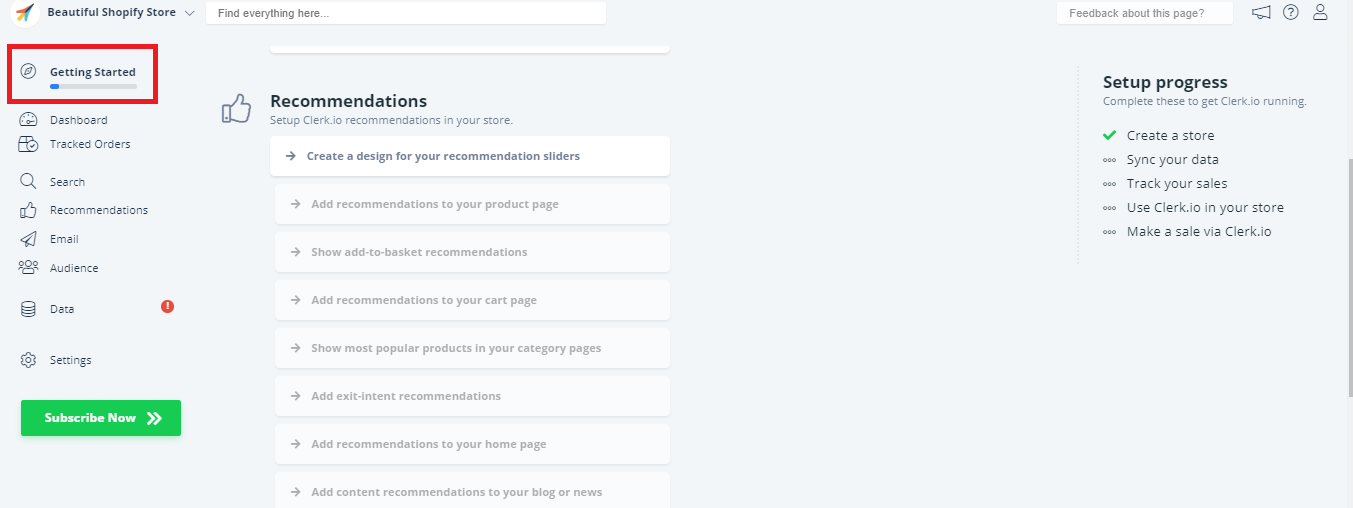
Dal menu principale, iniziate facendo clic su Iniziare a lavorare.

1. Creare un design e un contenuto standard #
La prima cosa da fare è creare un Design standard per i vostri cursori.
È possibile utilizzare la Guida all’installazione alla voce Raccomandazioni - Creare un design per i cursori delle raccomandazioni_ #- per creare rapidamente un design che abbia la stessa combinazione di colori e lo stesso stile del vostro negozio web.


Fare clic su Publish quando si è soddisfatti dello stile.
È possibile modificarlo facilmente in seguito, sotto Raccomandazioni - Disegni nel menu di sinistra. Si può anche fare riferimento a questa guida Modelli di design da utilizzare in Clerk per i modelli di design da utilizzare.
 .
.

2. Aggiunta del cursore del carrello #
È possibile creare e aggiungere nuovi cursori tramite il backend di Clerk.
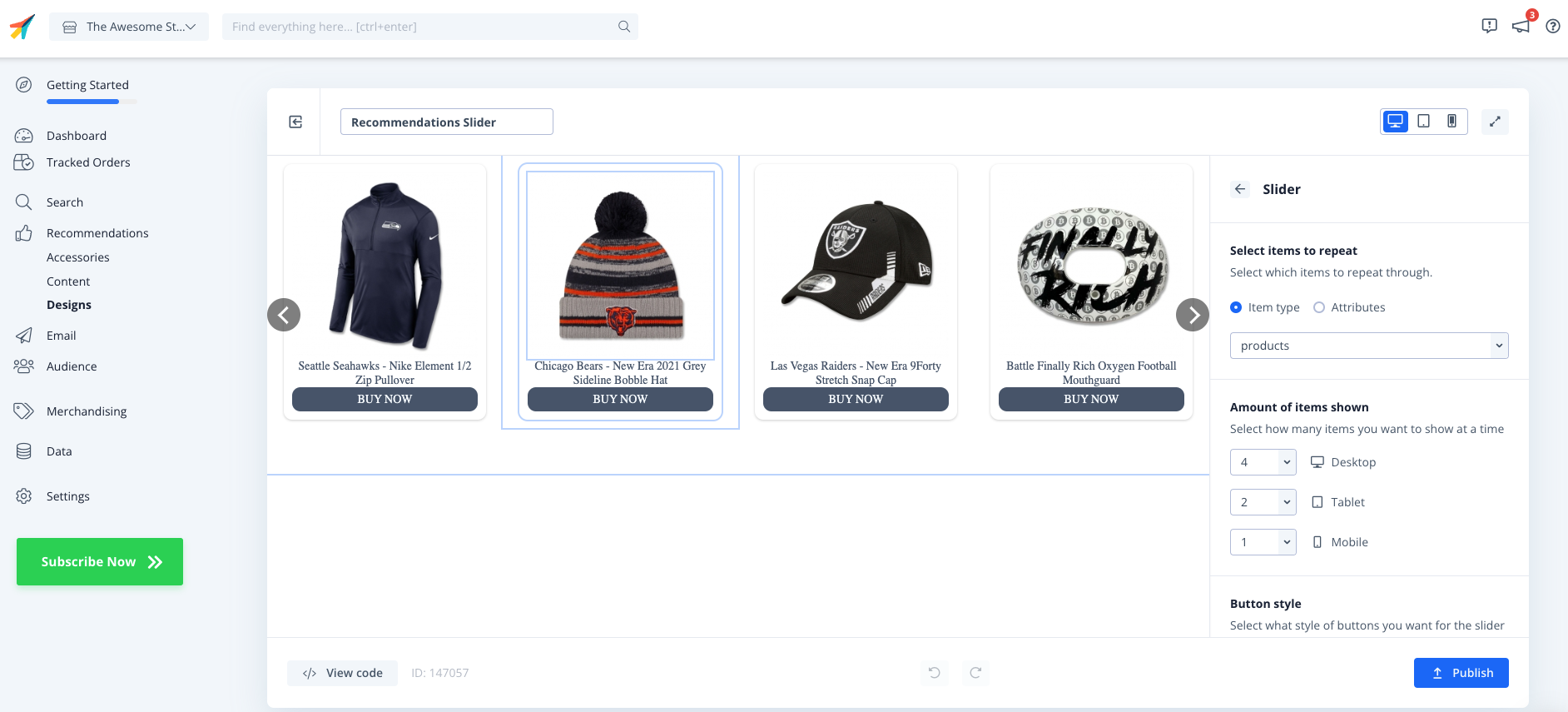
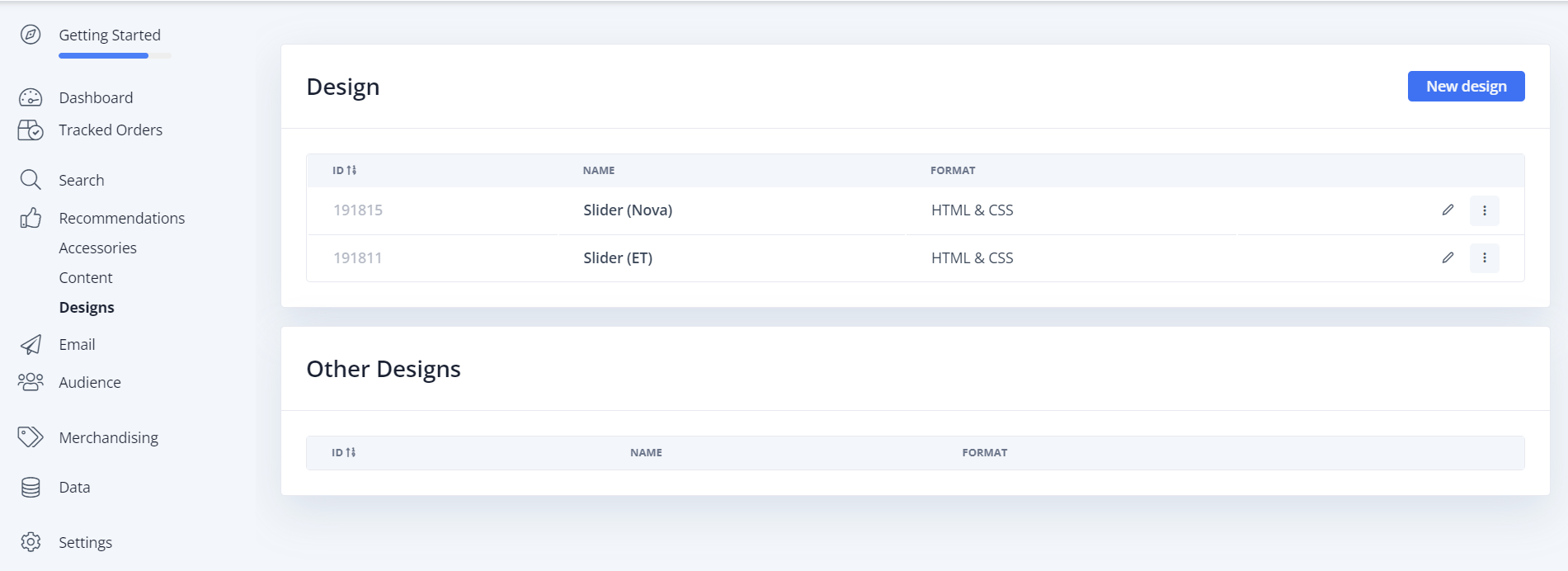
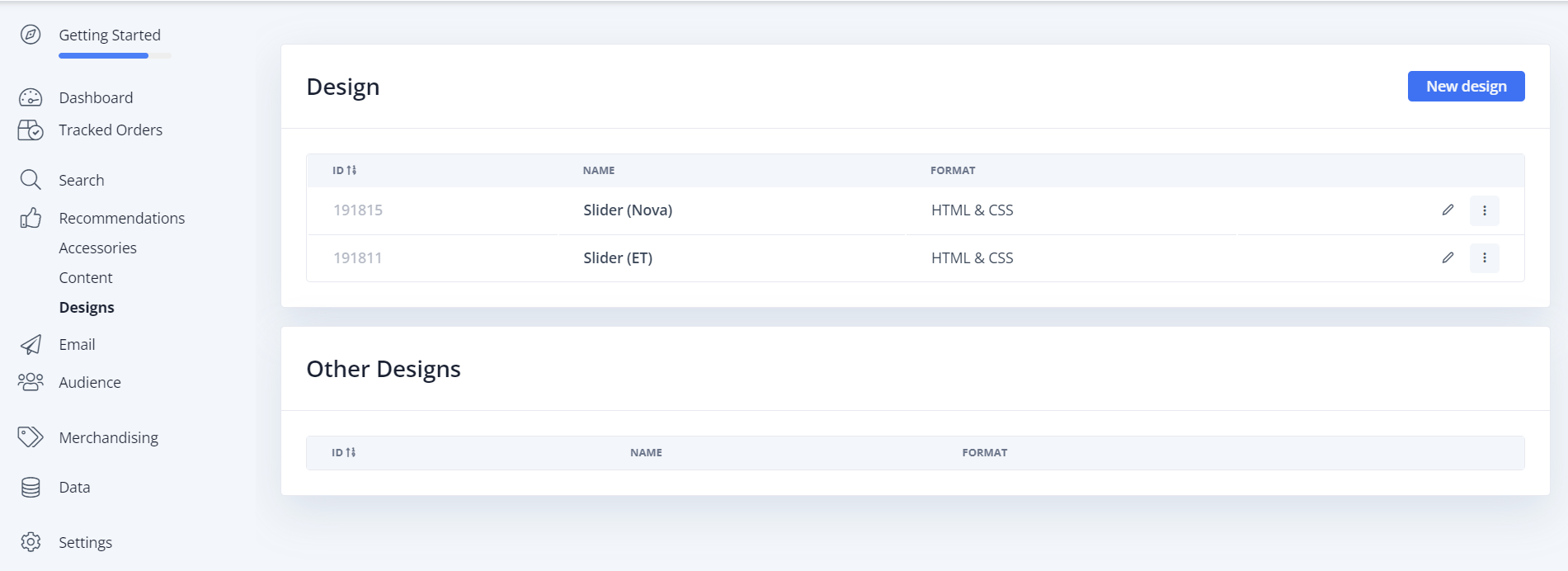
Il design viene creato nel backend di Clerk.io alla voce Raccomandazioni → Design.
 .
.
Il design di base può essere modificato qui tramite HTML e CSS.
Importante: Lo stato di consegna è attualmente supportato solo da EasyTemplate Slider.
Aggiungi contenuto
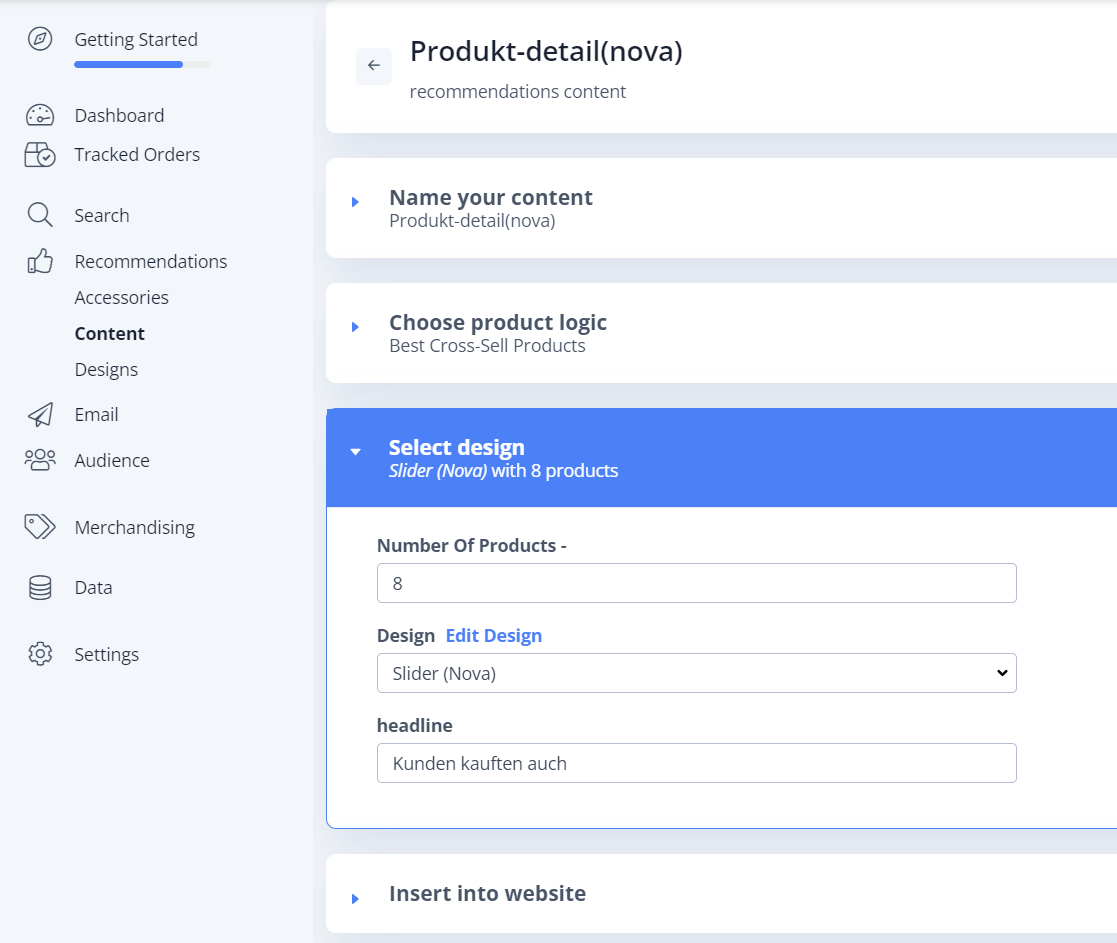
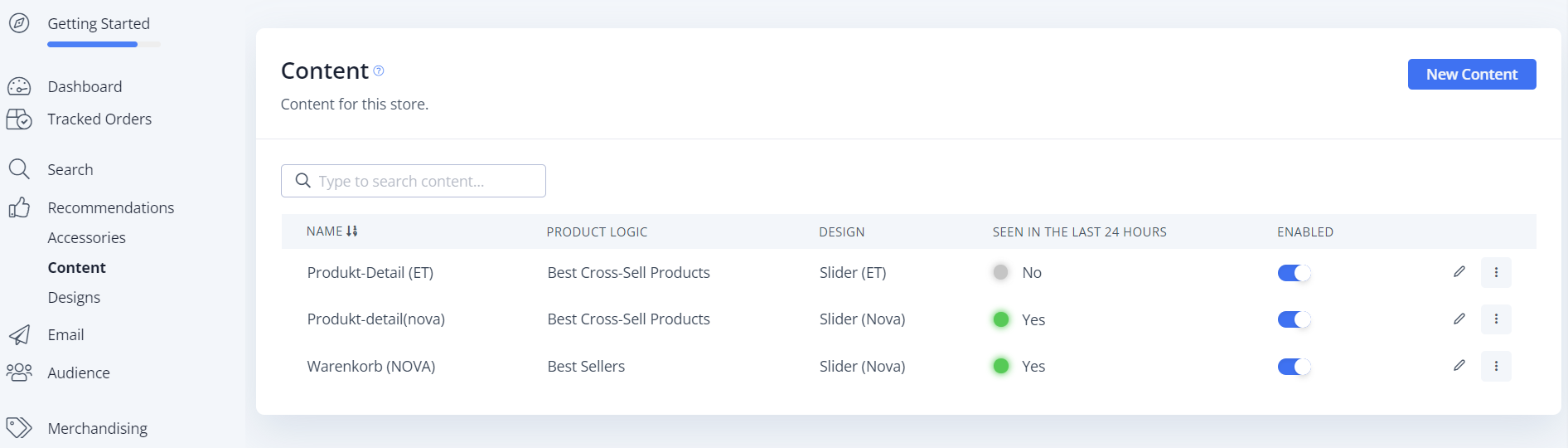
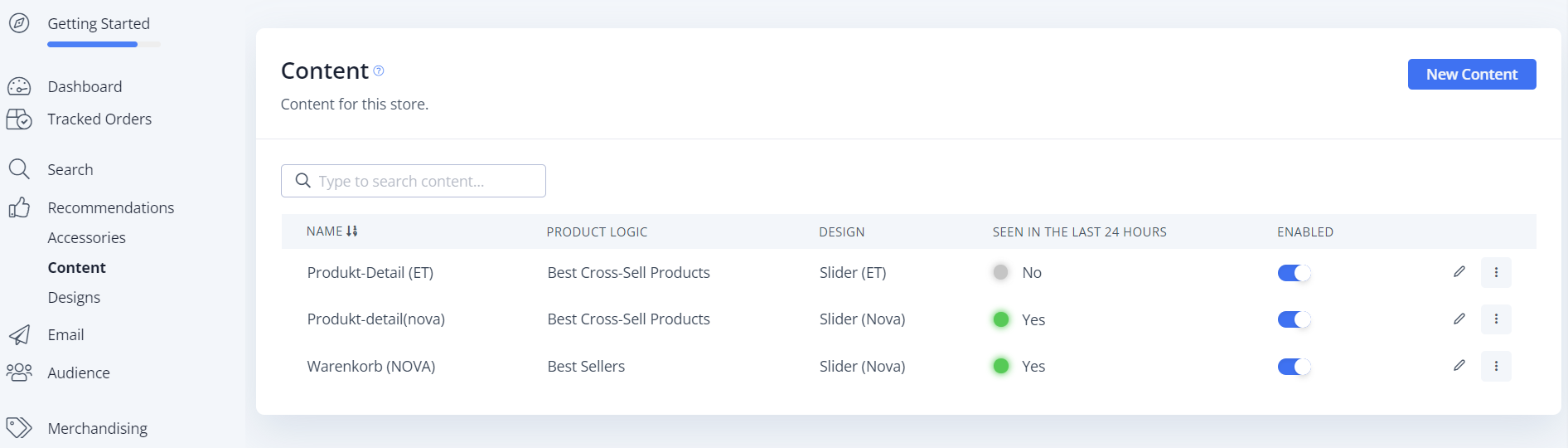
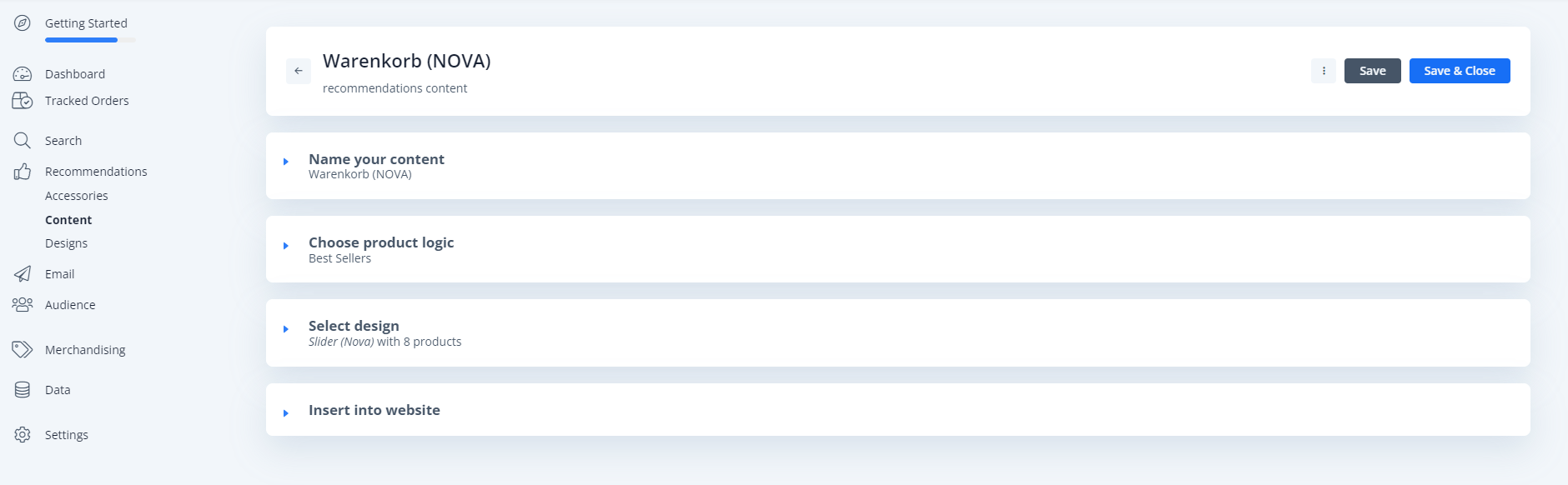
Il contenuto per il nuovo carrello può essere creato in Clerk.io → Raccomandazioni → Contenuto (pulsante Nuovo contenuto).

La pagina seguente contiene 4 sezioni importanti:

Dare un nome al contenuto → Il nome viene specificato qui
Scegliere la logica di prodotto → La logica di prodotto può essere selezionata qui, tra cui “Best Sellers” / “Hot Products” e molto altro.
Selezionare il design → Quale design deve essere utilizzato / quale deve essere l’intestazione e quanti prodotti devono essere visualizzati (Importante: è determinato dal plugin, anche se un “numero” può essere memorizzato qui)
Inserire nel sito web → Il nome che dobbiamo inserire nel backend del nostro negozio JTL5 sotto il carrello Clerk TemplateName viene visualizzato qui
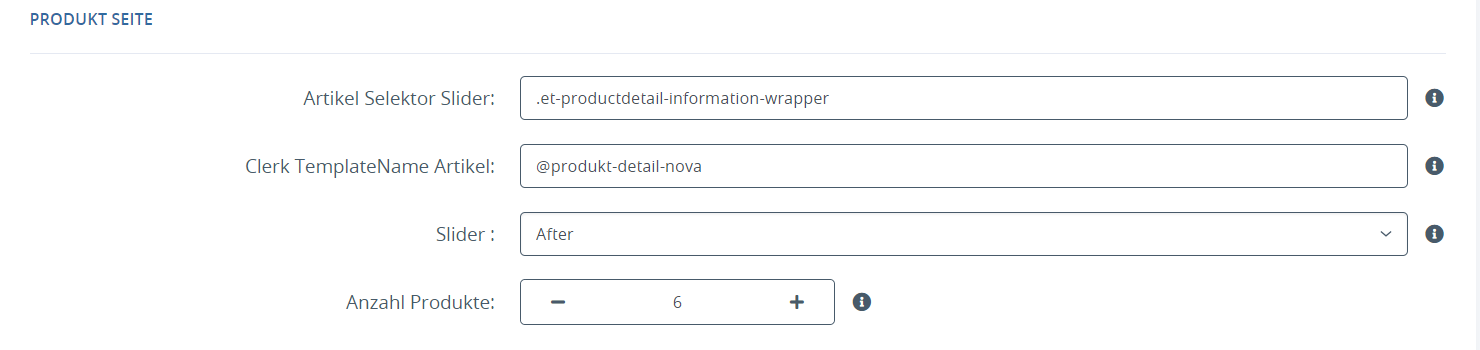
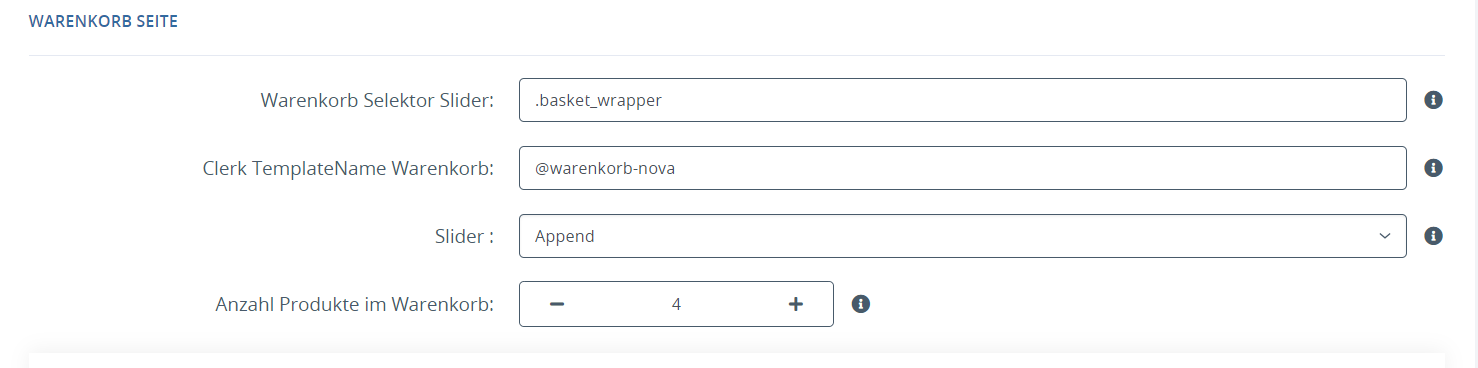
Dopo che tutto è stato impostato e compilato, si deve passare al backend del negozio JTL5 e il nome del componente (da Insert into website ) viene memorizzato lì.
Impostazioni del plugin nel backend JTL

Aggiunta del cursore della pagina prodotto #
L’aggiunta del cursore degli articoli è identica a quella del cursore del carrello.
Nel caso standard, si utilizzano gli stessi file di progettazione (Slider NOVA / Slider ET), si cambia solo il nome/la logica del prodotto nel backend di Clerk.io e si seleziona un selettore diverso nel backend del plugin.