Aggiunta di raccomandazioni al vostro negozio con Lightspeed
Platforms:
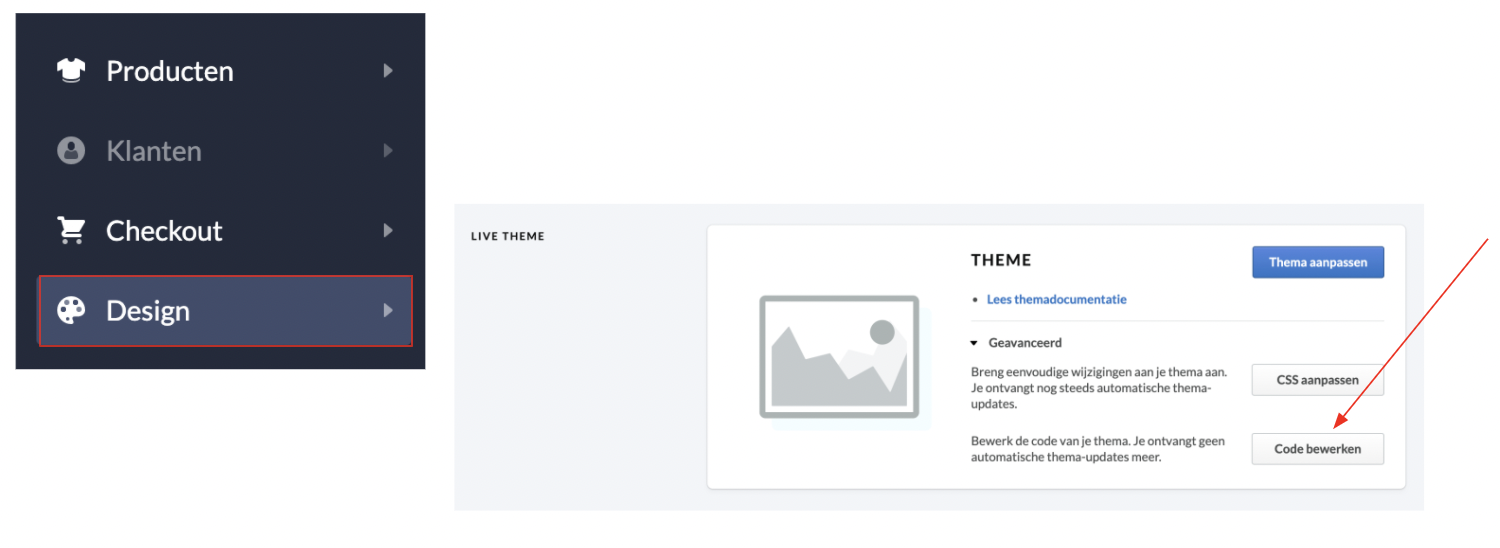
Per aggiungere le Raccomandazioni al negozio, è necessario accedere ai file del tema nell’Editor del tema. A tale scopo, fare clic su “Design” nel menu a sinistra, quindi su “Code bewerken” nel menu a tendina Geavanceerd.

Consigli per la homepage
Creare in my.clerk.io il design e il contenuto delle raccomandazioni che si desidera aggiungere alla propria homepage.
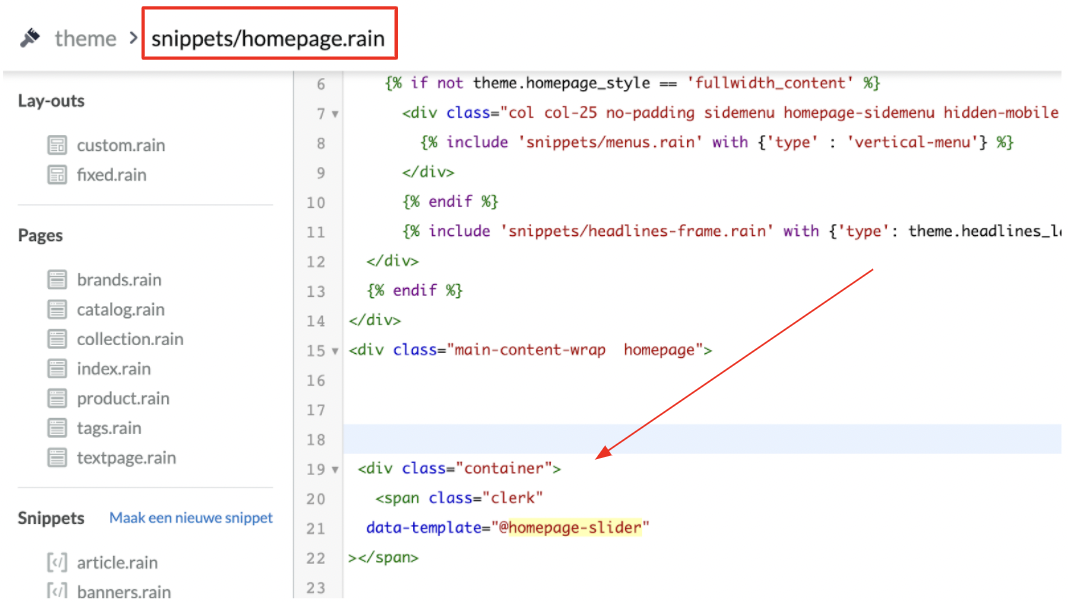
Nel file o snippet in cui risiede il tema della homepage (in questo caso, snippets/homepage.rain), incollare il codice embed appropriato dal Contenuto di my.clerk.io in qualsiasi punto della pagina in cui si desidera che appaiano le Raccomandazioni.

Raccomandazioni della pagina prodotto
Creare in my.clerk.io il design e il contenuto che si desidera aggiungere alla pagina del prodotto.
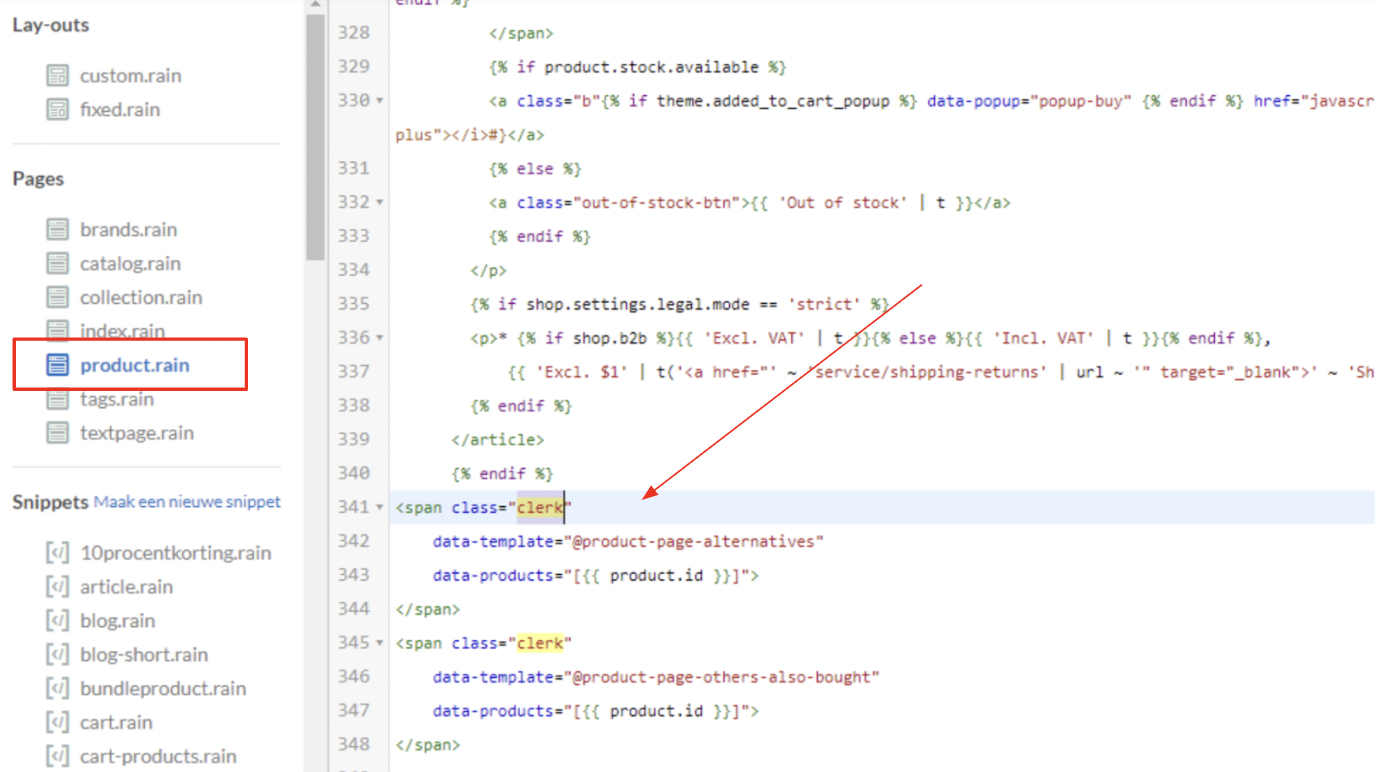
Nella pagina del prodotto o nel file snippet (in questo esempio, product.rain), incollare il codice embed del contenuto delle raccomandazioni in my.clerk.io nel punto in cui si desidera che il cursore appaia nella pagina del prodotto.
- Assicuratevi di aggiornare il segnaposto dati-prodotti per includere il valore usato nel vostro negozio Lightspeed (probabilmente “[ {{product.id}} ]”).

Categorie di pagine consigliate
Per prima cosa, creare in my.clerk.io il design e il contenuto delle raccomandazioni che si desidera aggiungere alla pagina della categoria.
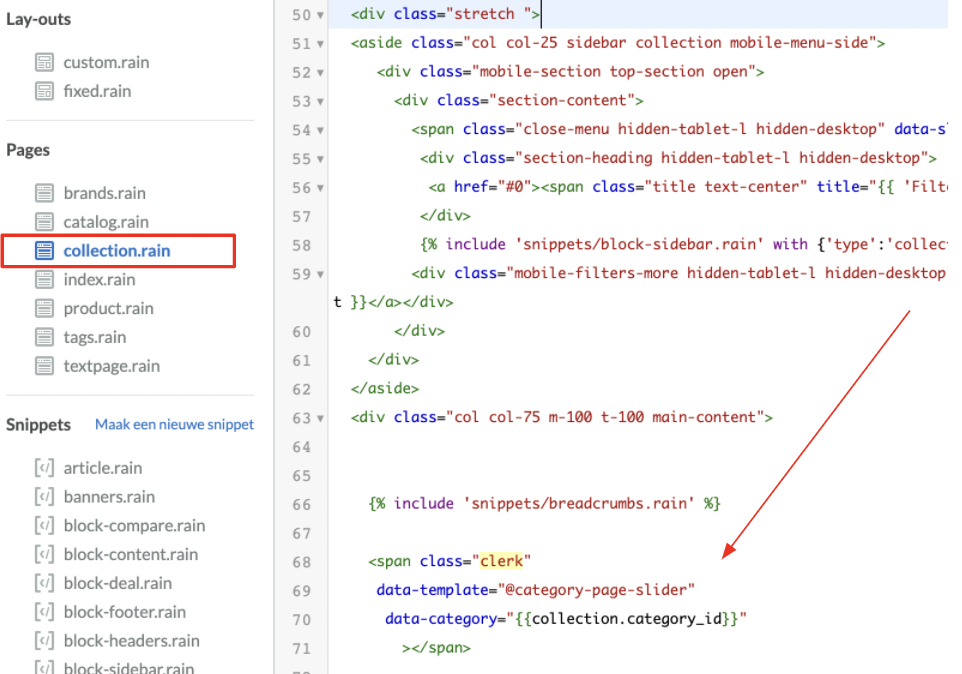
Per aggiungere i cursori delle raccomandazioni alle pagine di categoria del vostro negozio web, visitate la pagina del tema appropriato, probabilmente collection.rain.
Qui si inserisce il codice di incorporazione del contenuto generato in my.clerk.io nel punto in cui si desidera che il cursore appaia sulla pagina.
- Assicuratevi di aggiornare il segnaposto data-category con il valore ID della categoria appropriato in Lightspeed (in questo esempio, “{{collection.category_id}}”).

Consigli per le pagine di marca
Per prima cosa, creare il design e il contenuto delle raccomandazioni in my.clerk.io che si desidera aggiungere alla pagina del marchio.
Per aggiungere i cursori delle Raccomandazioni alle pagine del marchio del vostro negozio web, visitate la pagina del tema appropriato, probabilmente collection.rain.
Dovrete differenziare le pagine dei marchi dalle pagine delle categorie aggiungendo un’istruzione IF per controllare gli ID delle categorie (in questo esempio, {%if collection.category_id %} ).
- Aggiungere un’istruzione ELSE, quindi aggiungere il codice embed della pagina del marchio e chiudere con {% endif %}, in questo modo:

Raccomandazioni sull’intento di uscita
Per prima cosa, creare in my.clerk.io il design e il contenuto delle raccomandazioni che si desidera aggiungere quando i visitatori escono dal negozio.
L’Exit Intent viene aggiunto al file del tema principale, probabilmente custom.rain.
Qui si inserisce il codice embed Content generato in my.clerk.io subito prima del tag di chiusura. Se è stata implementata la Live Search, il codice Exit Intent deve essere inserito subito dopo.

Consigli per la pagina del carrello
Per prima cosa, creare in my.clerk.io il design e il contenuto delle raccomandazioni che si desidera aggiungere alla pagina del carrello.
Per assicurarsi che gli ID del carrello possano essere passati a Clerk.io, assicurarsi di aggiungere questo script nella sezione Config di Clerk JS:
{%raw%}"[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]";{%raw%}Per prima cosa, creare il design e il contenuto delle raccomandazioni in my.clerk.io che si desidera aggiungere alla pagina del carrello, quindi copiare il codice embed in fixed.rain all’interno dei temi Lightspeed.
Per assicurarsi che gli ID del carrello possano essere passati a Clerk.io, assicurarsi di aggiungere questo script come valore per data-products nel codice embed:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"
Infine, si circonderà il tutto con l’istruzione IF {% if ‘cart’ in template %} nell’esempio seguente e si chiuderà con una riga {% endif %}.
Tutto questo dovrà essere inserito all’interno di per essere visualizzato correttamente nella pagina del carrello, in questo modo:

Raccomandazioni di Powerstep
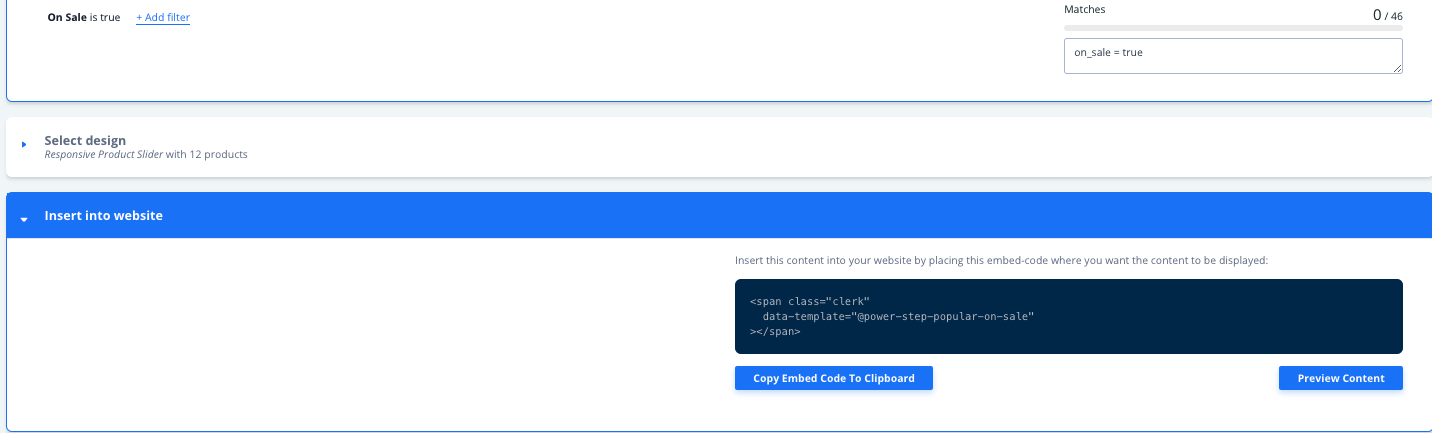
Per prima cosa, creare in my.clerk.io il design e il contenuto delle raccomandazioni che si desidera aggiungere al powerstep.
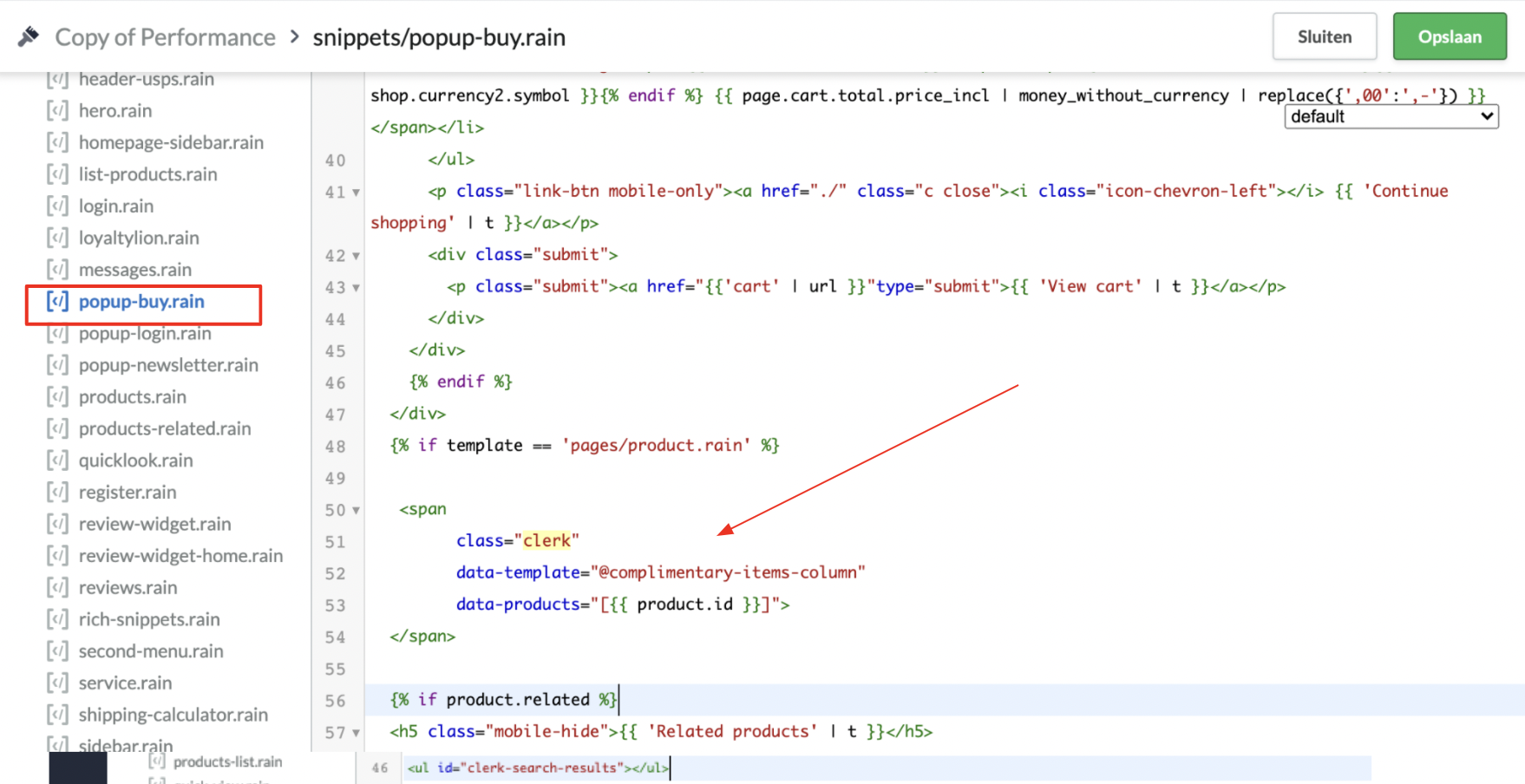
Trovare il file snippet powerstep nella sezione Snippets dei file del tema, popup-buy.rain in questo esempio. Incollare qui il codice embed generato da Content:

Alcuni codici di incorporamento richiedono variabili come gli ID di prodotto o categoria. In questi casi, saranno popolati nel codice di incorporamento, ma assicuratevi di ricontrollare che queste siano le variabili corrette a cui fare riferimento nel vostro portale Lightspeed.