Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l’installazione di Clerk.io su qualsiasi negozio web un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire i seguenti passaggi per eseguire l’aggiornamento.
Le due differenze principali di Clerk.js 2 sono che i progetti in my.clerk.io utilizzano il Liquid linguaggio di template, ma possono anche essere facilmente creati utilizzando il Design Editor.
Passo 1: Conversione dei progetti #
Poiché Clerk.js 2 ha un approccio diverso ai disegni, è necessario crearne di nuovi.
È possibile creare i progetti di Clerk.js 2 in due modi:
1. Utilizzando l’intuitivo Editor di progetti per creare nuovi progetti, come descritto nei punti seguenti.
2. Convertire i vecchi progetti. [Seguire questa guida per vedere come fare].()
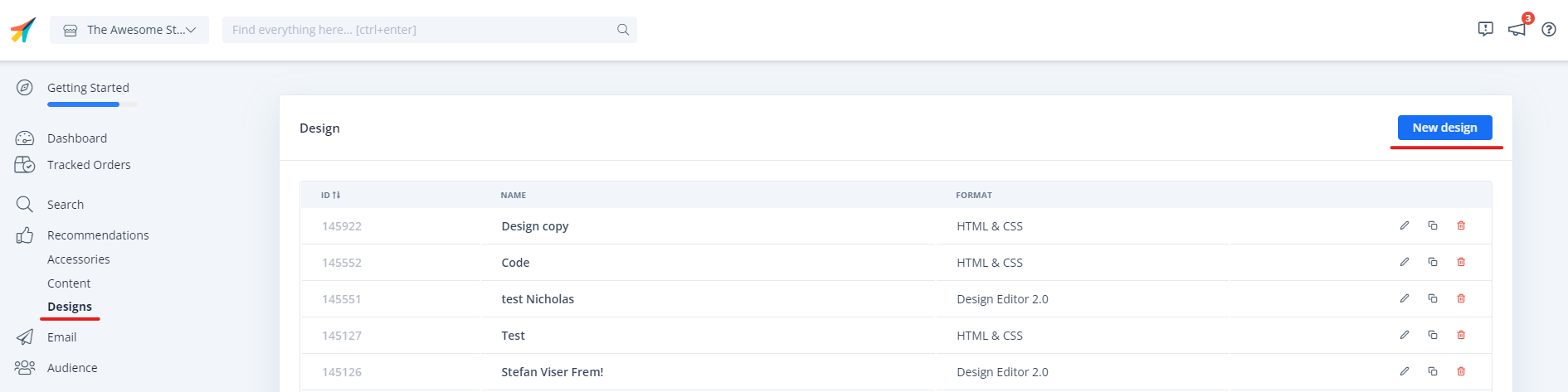
1.1 Iniziare andando su my.clerk.io -> Raccomandazioni / Ricerca -> Designs e fare clic su Nuovo design:

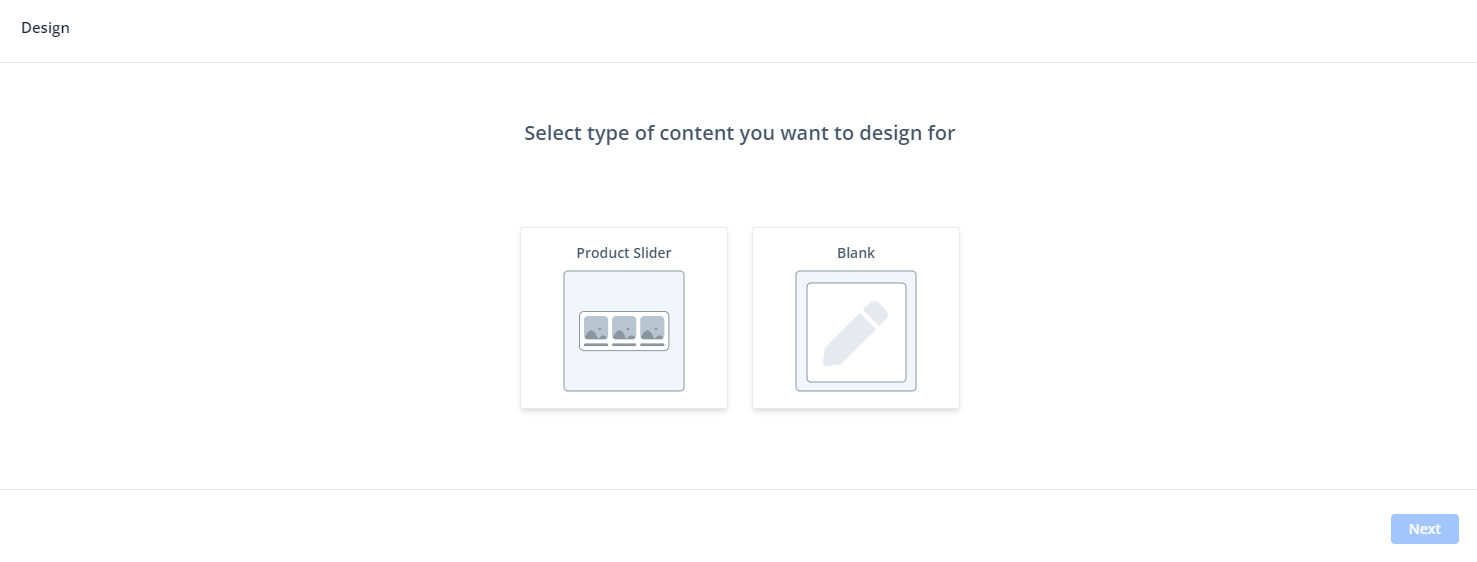
1.2. Scegliere il tipo di design.

1.3. Nel Design Editor, fate clic su uno qualsiasi degli elementi esistenti, come il nome, l’immagine, il pulsante, ecc. per modificarlo, oppure selezionate nuovi elementi da aggiungere al design per aggiungere ulteriori informazioni sui prodotti.
1.4. Fare clic su Publish una volta terminato e passare al Fase 2 della guida.

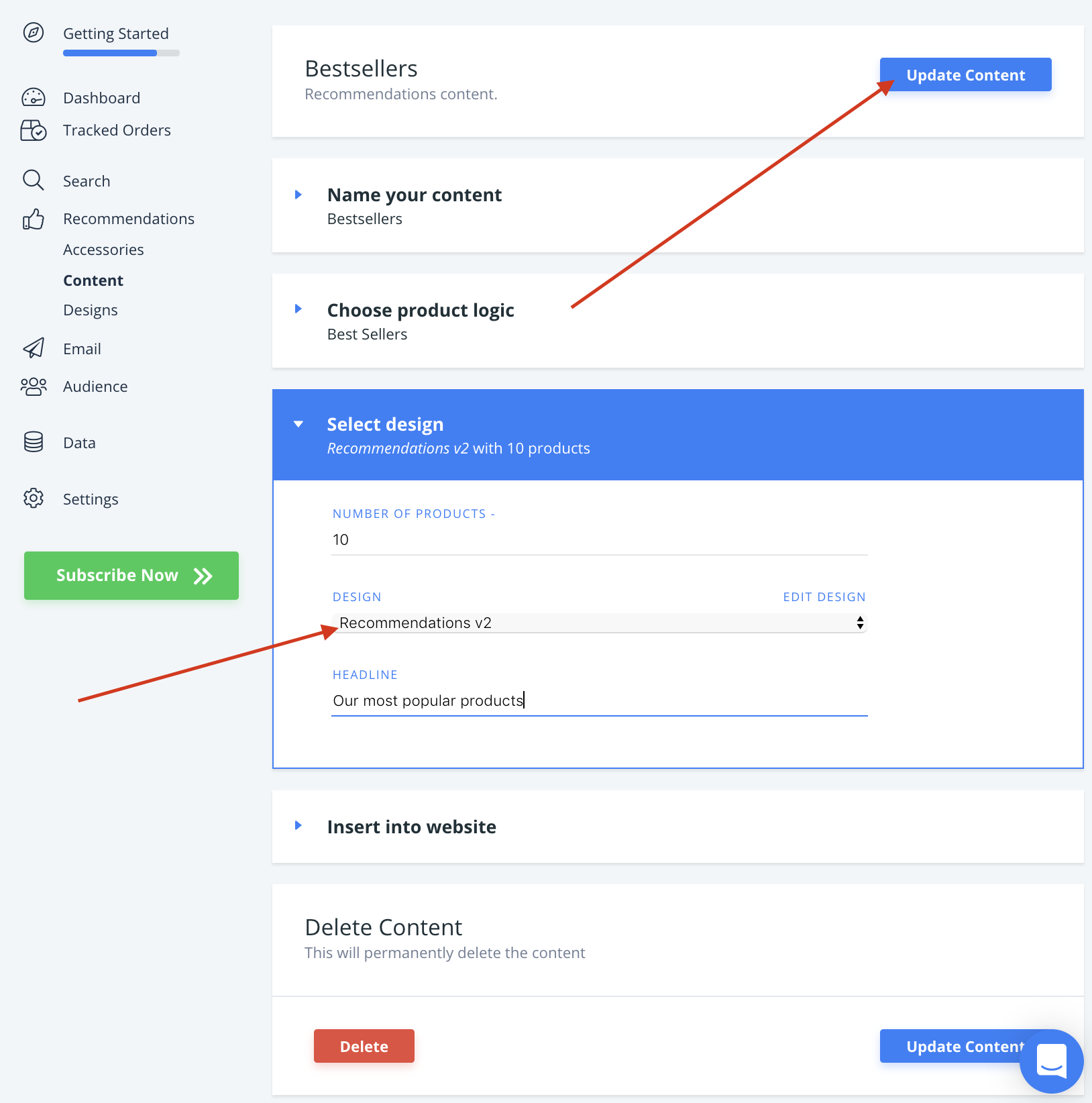
1.5. Infine, andare su Raccomandazioni / Ricerca -> Contenuto e modificare il contenuto di Clerk.io per utilizzare il nuovo design.
1.6. Fare clic su Aggiornamento dei contenuti, in modo che non vengano temporaneamente visualizzati nel negozio web fino a quando non si è terminato il Fase 2.

1.9. Ecco! Ora si è pronti a passare a Clerk.js 2.
Passo 2: Aggiornare l’estensione #
Se disponete già dell’ultima versione dell’estensione Clerk.io di Magento, potete saltare questo passaggio.
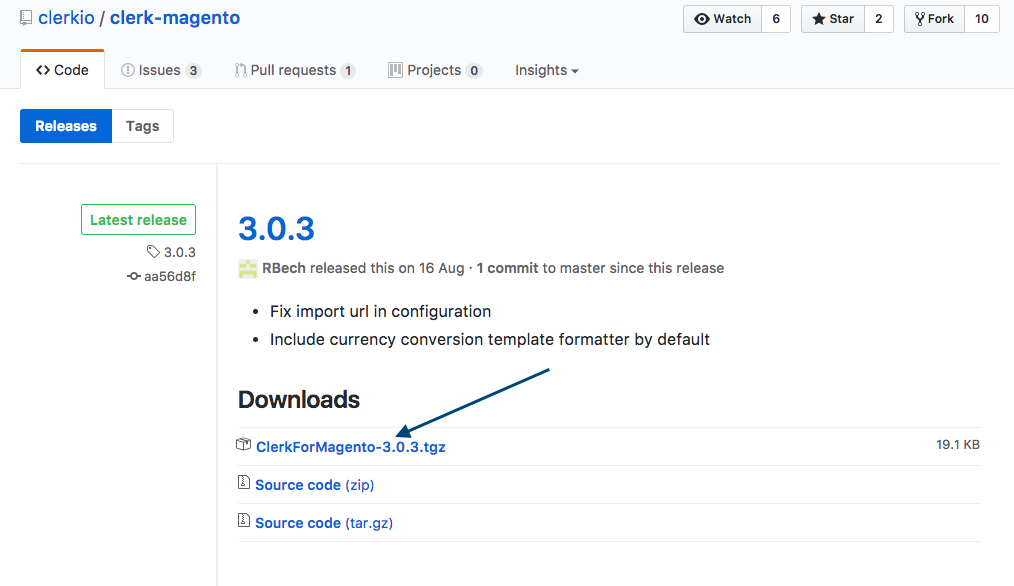
È possibile scaricare l’ultima estensione da questo link:
https://github.com/clerkio/clerk-magento/releases/latest

2.1. Salvare le modifiche ai file di estensione #
Prima di tentare l’aggiornamento, assicurarsi di avere:
aver salvato i file modificati localmente sul vostro FTP o
aver eseguito una copia di backup dei file modificati, da trasferire alla nuova estensione.
Di solito, i file che la maggior parte degli sviluppatori modifica sono Product.php e Productbase.php, che controllano gli attributi del prodotto.
Questi file si trovano qui:
app->codice->comunità->Clerk->Clerk->Modello->Catalogo->Prodotto.php
app->codice->comunità->Clerk->Clerk->Modello->Catalogo->Prodotto.php
2.2. Disattivare e disinstallare l’estensione esistente #
Prima di tentare l’aggiornamento, è molto importante eseguire questa operazione:
2.2.1. Disattivare la vecchia estensione nella pagina System->Configuration->Clerk->Settings di Magento. È sufficiente impostare Abilitazione su No e fare clic su Salva configurazione.

2.2.2. Successivamente , disinstallarlo tramite Magento Connect o eliminando i file.
da FTP se lo avete installato direttamente qui.

Altrimenti, la pagina di Configurazione potrebbe smettere di funzionare e nessuna delle due estensioni funzionerà in seguito.
2.3. Installare l’ultima estensione #
Infine, installate nuovamente l’ultima estensione e spostate i file di cui avete fatto il backup sul vostro server FTP.
La configurazione dovrebbe essere salvata, anche quando si installa la nuova versione. Controllare Sistema->Configurazione->Clerk per assicurarsi che tutto sia ancora lì.
Ora avete installato l’ultima versione di Clerk.io per Magento e Clerk.js 2 è in esecuzione sul vostro negozio online!
La documentazione completa di Clerk.js 2 è disponibile qui: