Aggiornamento a Clerk.js 2 su Magento 2
Platforms:
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l’installazione di Clerk.io su qualsiasi negozio web un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire i seguenti passaggi per eseguire l’aggiornamento.
Le due differenze principali di Clerk.js 2 sono che i progetti in my.clerk.io utilizzano il Liquid linguaggio di template, ma possono anche essere facilmente creati utilizzando il Design Editor.
Passo 1: Conversione dei progetti
Poiché Clerk.js 2 ha un approccio diverso ai disegni, è necessario crearne di nuovi.
È possibile creare i progetti di Clerk.js 2 in due modi:
1. Utilizzando l’intuitivo Editor di progetti per creare nuovi progetti, come descritto nei punti seguenti.
2. Convertire i vecchi progetti. [Seguire questa guida per vedere come fare].(https://help.clerk.io/it/platform-guides/custom/setup/converting-clerk.js-1-designs-to-clerk.js-2/)
1.1 Iniziare andando su my.clerk.io -> Raccomandazioni / Ricerca -> Designs e fare clic su Nuovo design:

1.2 Nella schermata seguente, assegnare al progetto un nome (si consiglia di aggiungere " V2" in modo che sia evidente che si sta utilizzando Clerk.js2).
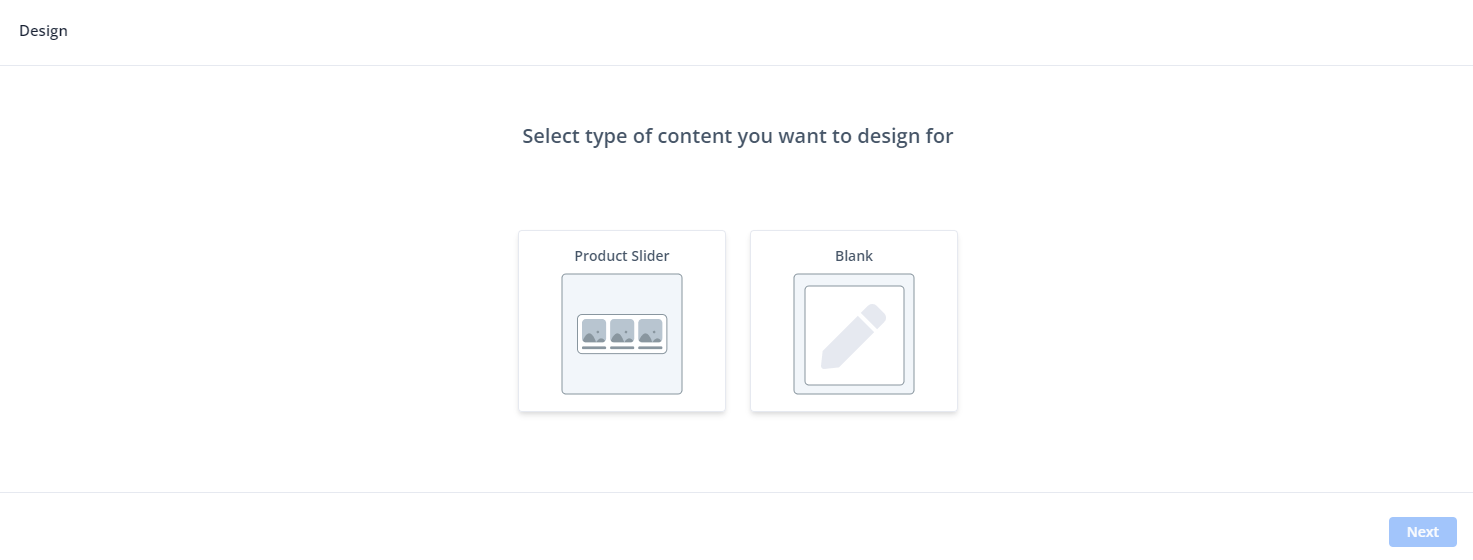
1.3. Scegliere il tipo di progetto.

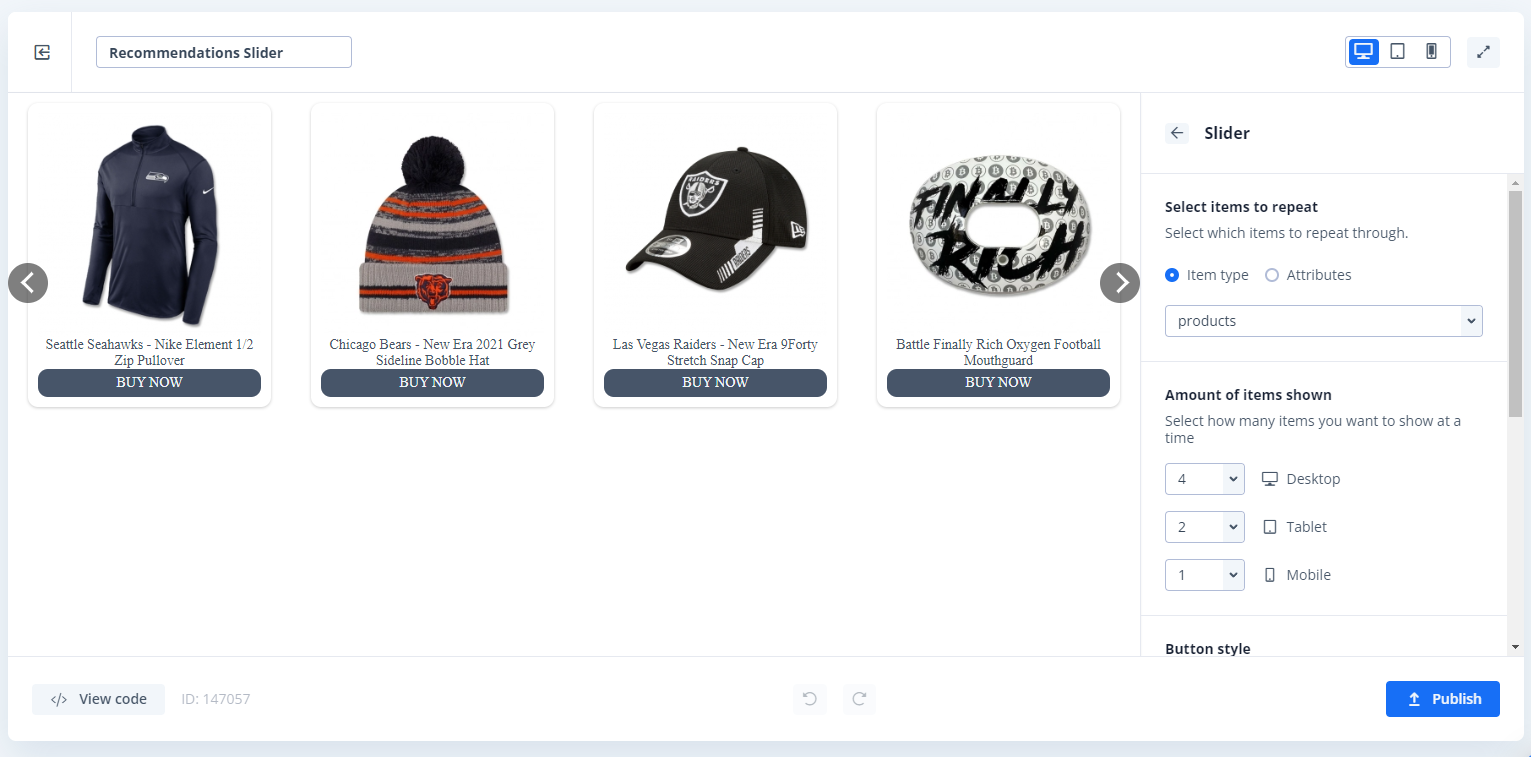
1.4. Nel Design Editor, fate clic su uno qualsiasi degli elementi esistenti, come il nome, l’immagine, il pulsante ecc. per modificarlo, oppure aggiungete nuovi elementi al design per aggiungere ulteriori informazioni sui prodotti.

1.5. Fare clic su Pubblica una volta terminato e passare al Fase 2 della guida.
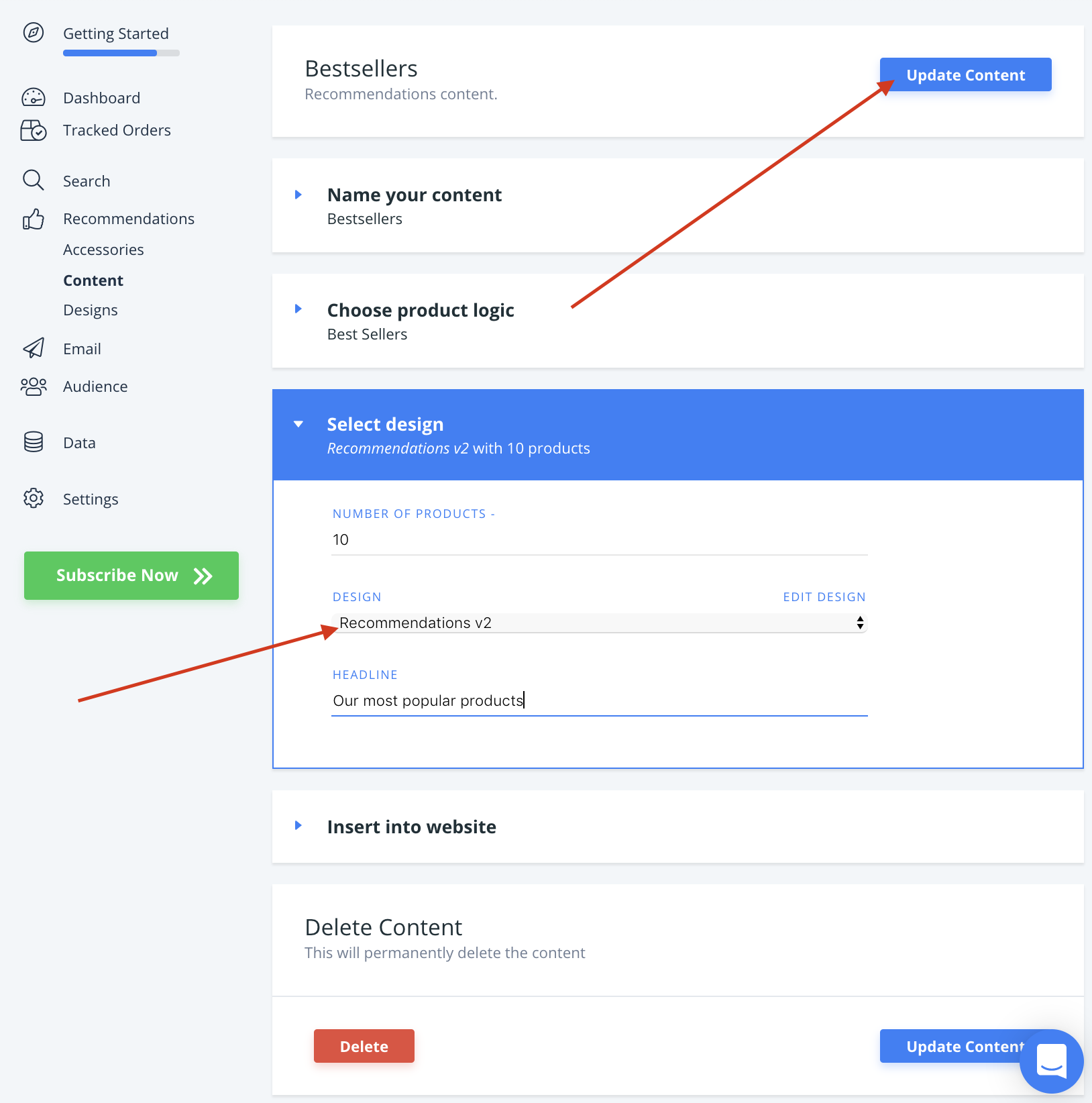
1.6. Infine, andare su Raccomandazioni / Ricerca -> Contenuto e modificare il contenuto di Clerk.io per utilizzare il nuovo design.
1.7. Fare clic su Aggiornamento dei contenuti, in modo che non vengano temporaneamente visualizzati nel negozio web, fino a quando non si è terminato il Fase 2 Scegliere il nuovo design per tutti i contenuti che devono essere aggiornati.

1.9. Ecco! Ora siete pronti per passare a Clerk.js 2.
Passo 2: Aggiornare l’estensione
**AVVERTENZA: ricordarsi di fare un backup di tutti i file modificati, perché verranno sovrascritti.
L’aggiornamento dell’estensione di Magento 2 si effettua tramite commandline.
Si effettua seguendo i seguenti passaggi:
2.1. Accedere al server tramite commandline.
2.2. Accedere alla cartella webroot (di solito " /var/www/il vostro_dominio/public_html").
2.3. Abilitare l’accesso a Root digitando su e poi inserendo la password.
2.4.Digitare i seguenti comandi in ordine:composer update clerk/magento2php bin/magento setup:upgradephp bin/magento setup:di:compile
2.5. Attendere il completamento dell’estensione.
Magento 2 è ora aggiornato all’ultima versione.
Ora avete installato l’ultima versione di Clerk.io per Magento 2 e Clerk.js 2 è in esecuzione sul vostro negozio online!
La documentazione completa di Clerk.js 2 è disponibile qui: