Utilizzo dell'estensione Clerk.io con Magento 2
Platforms:
Panoramica delle impostazioni di sincronizzazione dei dati
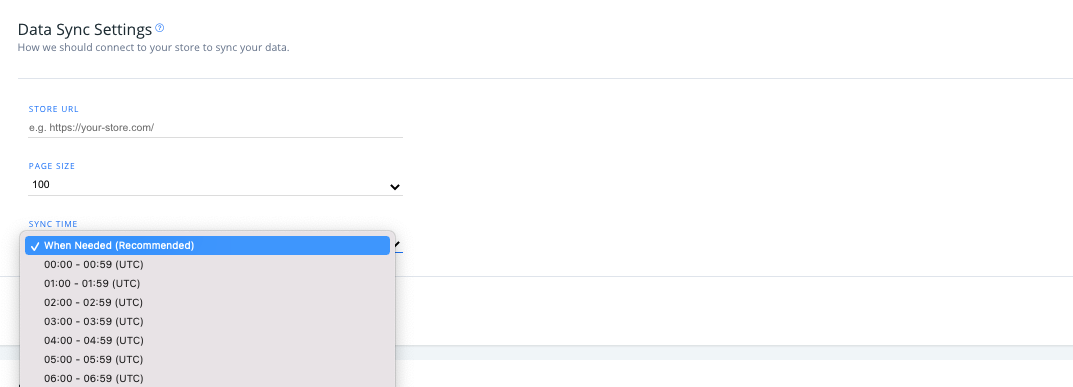
Per accedere e modificare le impostazioni dei dati di Magento 2 in Clerk.io, visitate my.clerk.io, fate clic su “Dati” dal menu a sinistra, quindi scorrete fino a “Impostazioni di sincronizzazione dei dati”.
Nota: _Le informazioni sull’estensione Clerk.io di Magento 2, disponibile attraverso il portale di amministrazione di Magento, sono riportate più avanti in questo articolo.
Qui è possibile impostare l’URL del negozio, la dimensione della pagina delle sincronizzazioni dei dati e l’ora del giorno in cui i dati devono essere sincronizzati** con Clerk.io (l’impostazione predefinita è “quando necessario”).

Impostazioni dell’estensione
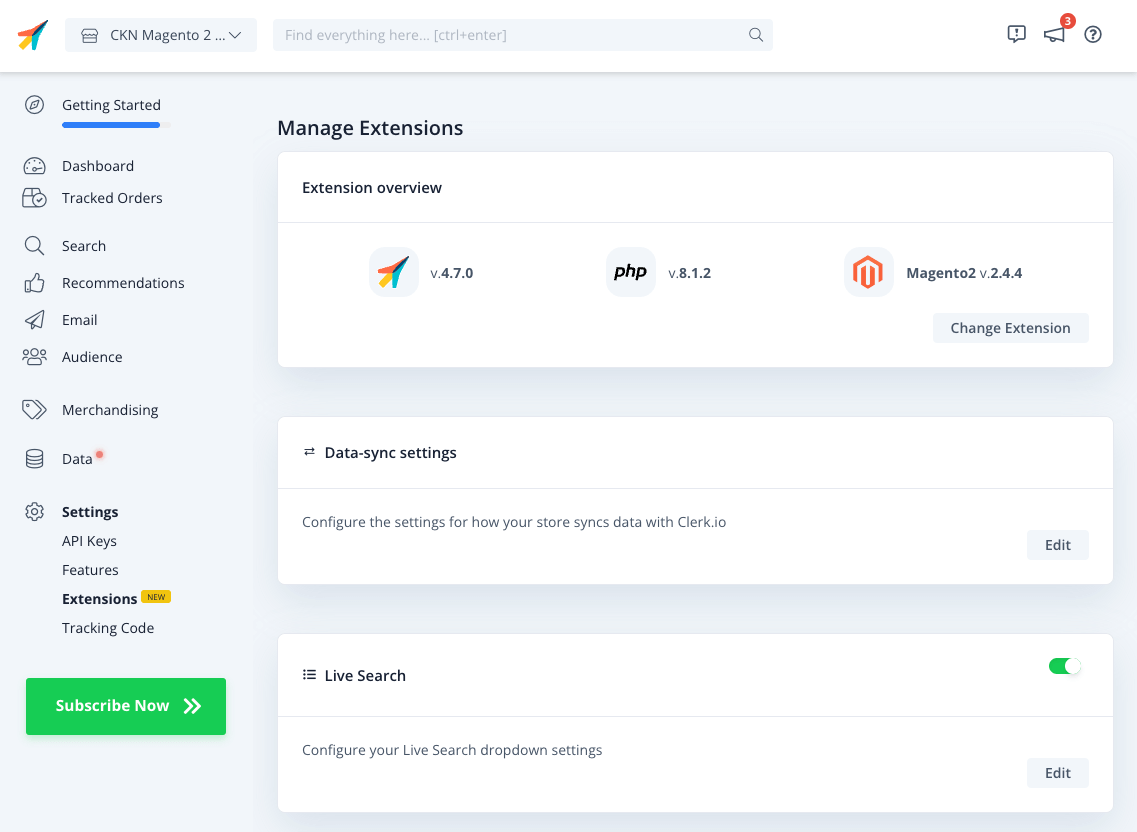
Se si utilizza la versione v6.7.0 o una versione successiva dell’estensione, sarà possibile accedere alle impostazioni sottostanti in due modi dopo aver aggiunto le chiavi pubbliche e private all’estensione:
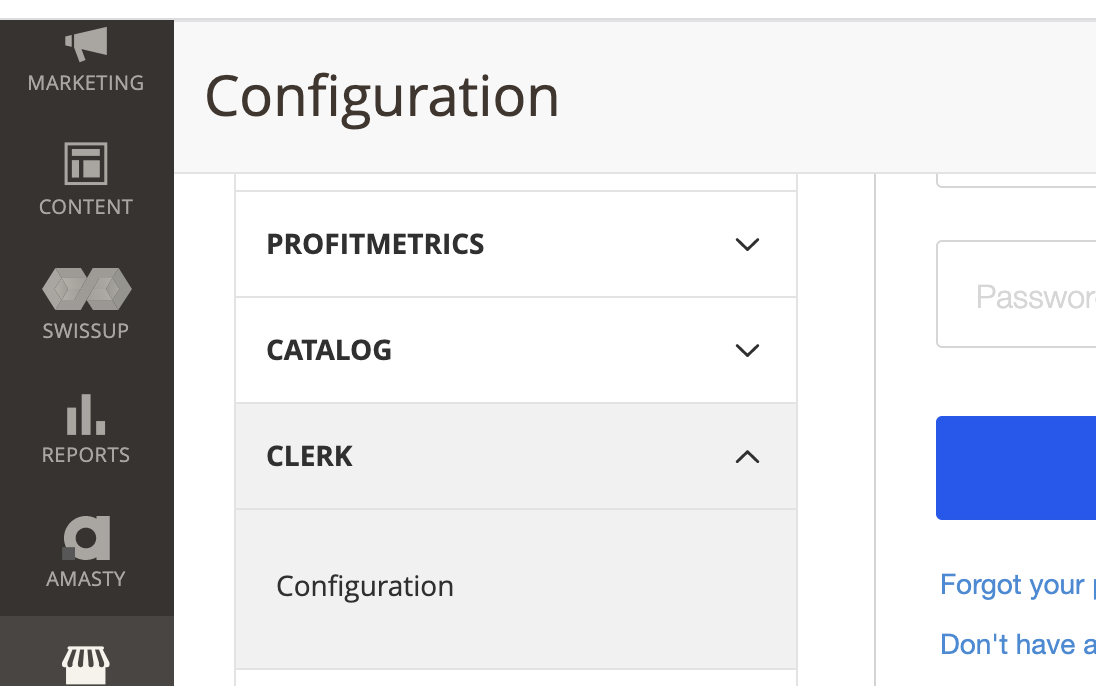
- Attraverso il backend di Magento2 in Store > Impostazioni > Configurazione > Clerk > Configurazione.
- Attraverso my.clerk.io, sotto Impostazioni > Estensioni
Non importa dove si apportano le modifiche, poiché l’estensione si sincronizzerà con le modifiche apportate in my.clerk.io e viceversa.
In my.clerk.io è possibile vedere anche la versione attuale dell’estensione, la piattaforma e la versione di PHP.

È sufficiente fare clic su “Modifica “ su qualsiasi impostazione per visualizzare le opzioni disponibili:

Estensione Magento 2 - Panoramica
Per accedere all’estensione Clerk.io in Magento 2, accedete al portale di amministrazione del vostro negozio web, quindi seguite il percorso Negozi > Impostazioni > Configurazione > Clerk > Configurazione.

Impostazioni generali
Nella sezione Generale troverete il numero di versione dell’estensione Clerk.io e le chiavi API pubbliche e private del vostro negozio.
Per includere le Pagine nella sincronizzazione dei dati con Clerk.io, scegliete “Sì” nel menu a tendina successivo e digitate tutti i campi aggiuntivi che desiderate includere nei dati delle pagine (come le immagini o il tipo di pagina) come valori separati da virgole.
È inoltre possibile impostare la lingua predefinita per i dati del negozio sincronizzati nell’ultimo menu a tendina in Generale.

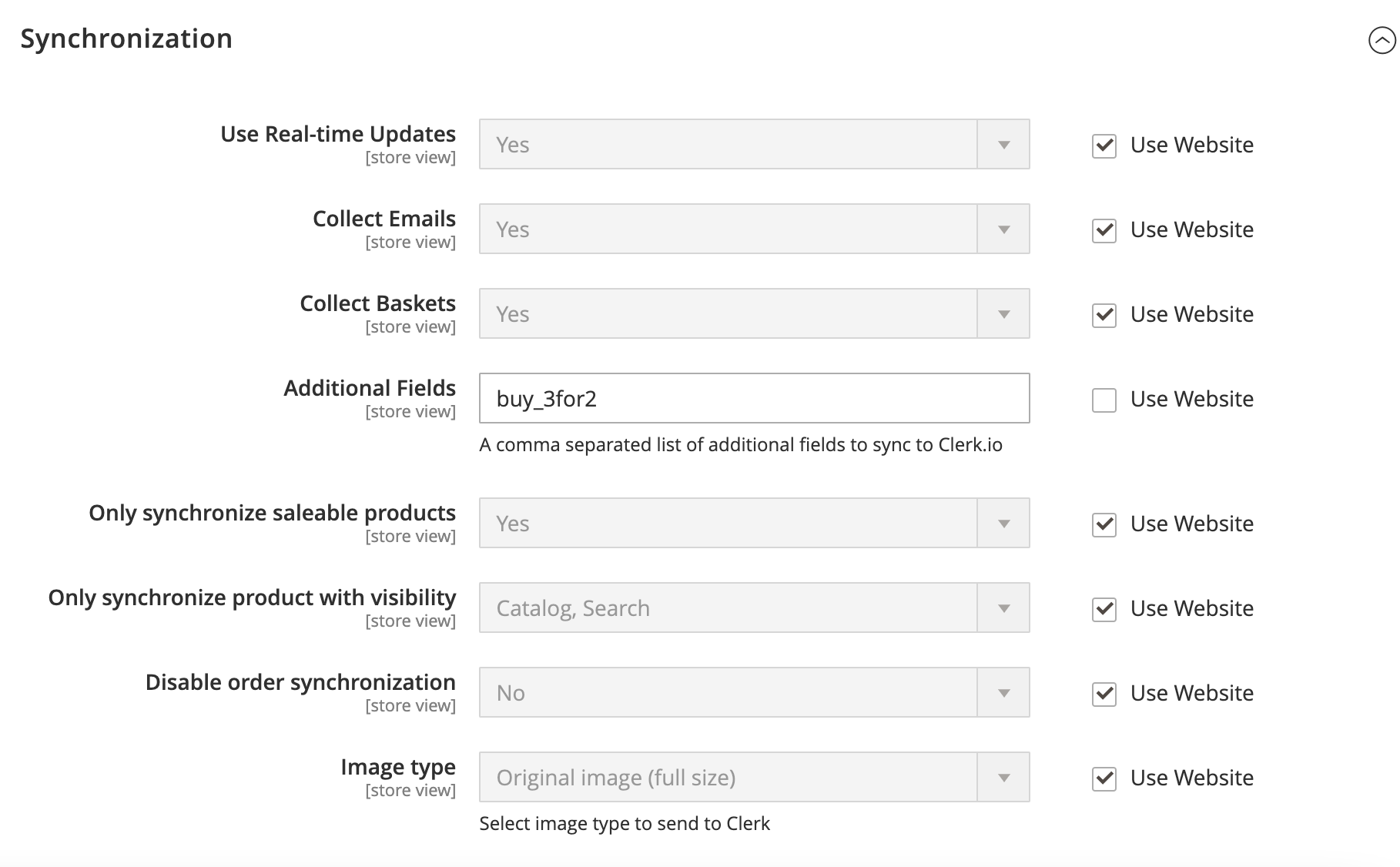
Impostazioni di sincronizzazione
Nella sezione Sincronizzazione del plugin Clerk.io, avete la possibilità di personalizzare i dati di clienti, ordini, cestini e prodotti sincronizzati.
Le opzioni sono grigie e non sono disponibili per l’aggiornamento quando si utilizzano i dati del sito web, come indicato dalla casella selezionata a destra di ogni sezione. È sufficiente deselezionare la casella appropriata per modificarla.
Scegliete “Sì” per attivare gli aggiornamenti in tempo reale dei dati sincronizzati con Clerk.io.
Raccogliere le e-mail: ** selezionare “Sì” per sincronizzare le e-mail dei clienti.
Raccogli cestini:** per raccogliere i dati dei cestini e sincronizzarli con Clerk.io, selezionate qui “Sì”.
- Per aggiungere eventuali campi aggiuntivi di dati del carrello, includerli come valori separati da virgole nella sezione “campi aggiuntivi” qui sotto.
Nei due menu a tendina successivi, selezionare “sì” per sincronizzare solo i prodotti vendibili, e/o sincronizzare solo i prodotti con visibilità su Clerk.io
Se si desidera disattivare la sincronizzazione degli ordini, è possibile farlo scegliendo “Sì” in questa tendina.

Impostazioni di sincronizzazione del cliente
Abilitare la sincronizzazione dei dati dei clienti scegliendo “Sì” dal menu a tendina di questa sezione. Se avete degli attributi extra del cliente che volete includere nella sincronizzazione di Clerk.io, digitate i loro valori nella casella di testo qui, come un elenco separato da virgole.

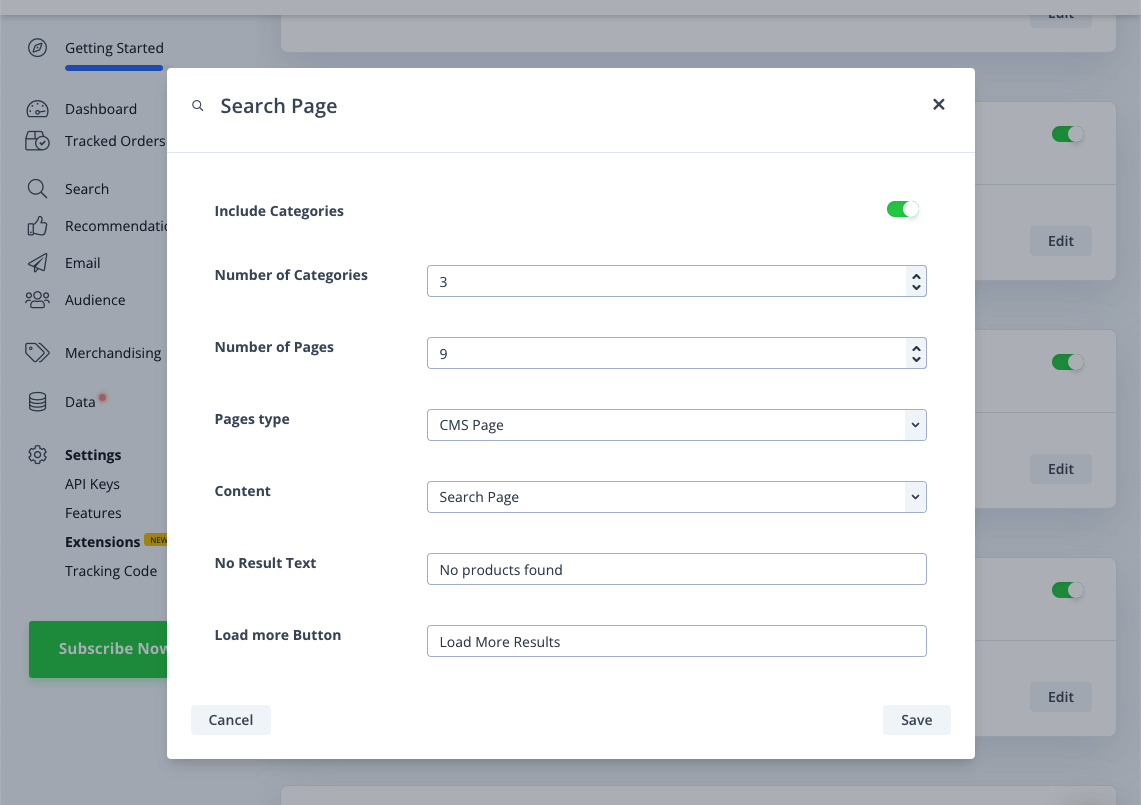
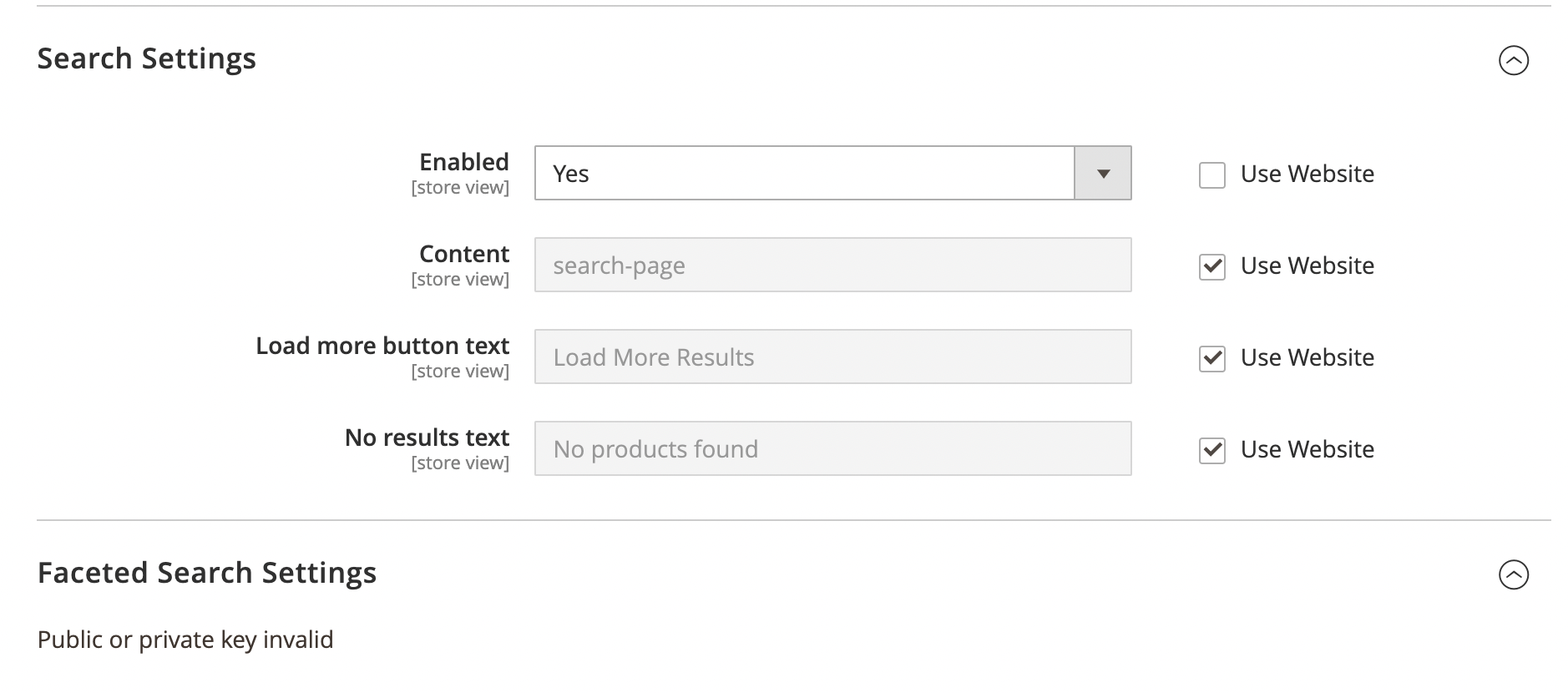
Impostazioni di ricerca
Abilitare la pagina di ricerca del negozio scegliendo “Sì” nell’elenco a discesa.
Dopo aver selezionato “Abilitato”, inserire il nome del Contenuto della pagina di ricerca, che corrisponde al campo data-template trovato nel codice di incorporamento del contenuto in my.clerk.io. In questo esempio, search-page.
È possibile impostare i testi " carica altro” e " nessun risultato” digitando la frase desiderata in queste caselle di testo.

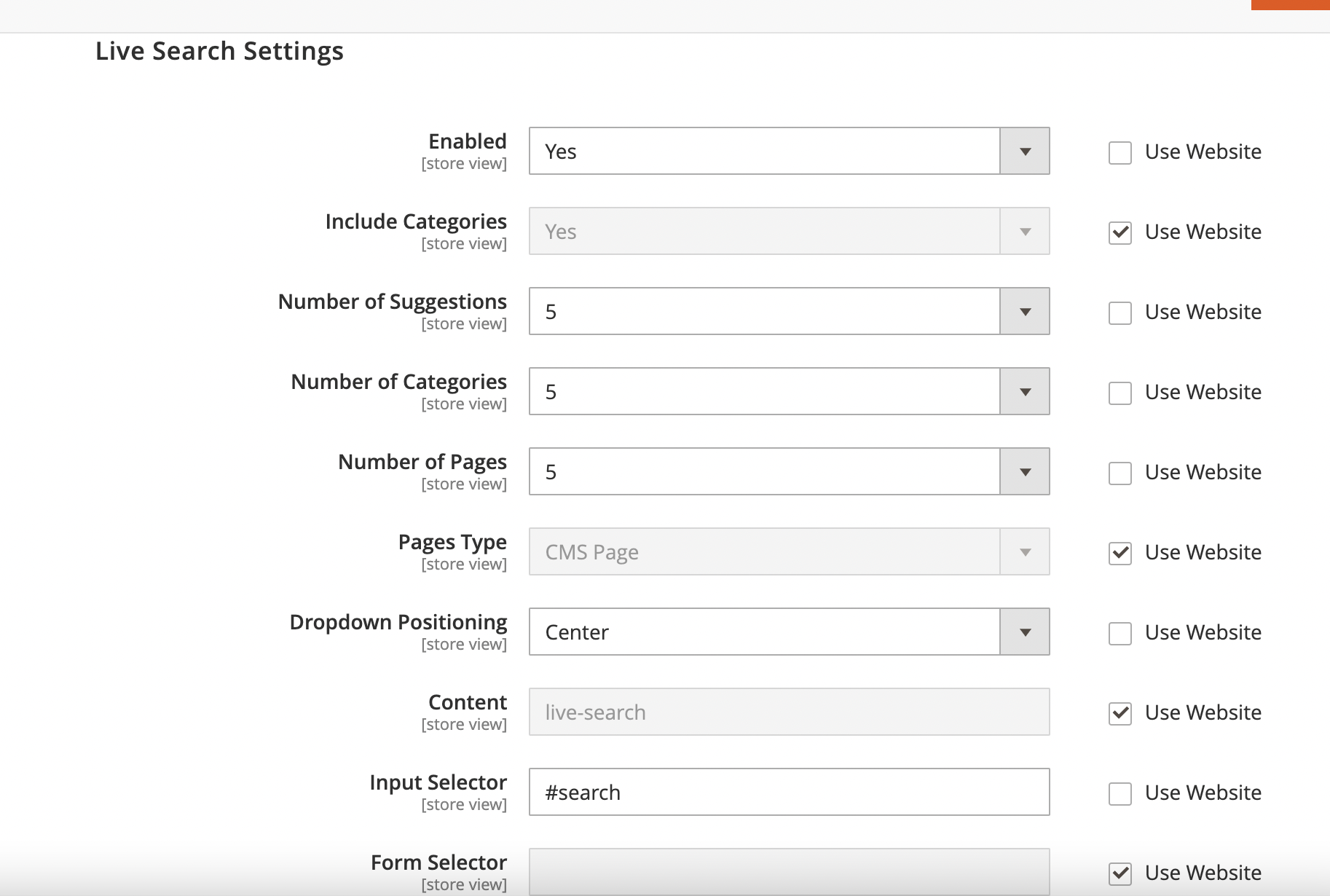
_Impostazioni di ricerca in tempo reale
Dopo aver selezionato “Abilitato” dal menu a tendina per abilitare la Ricerca in tempo reale, selezionare se si desidera che le Categorie vengano visualizzate o meno tra i risultati della ricerca.
- È inoltre possibile selezionare il numero di suggerimenti di ricerca, categorie e contenuti da mostrare all’interno di Live Search oltre ai risultati dei prodotti.
È inoltre possibile scegliere quali tipologie di pagine visualizzare come risultati della ricerca, ad esempio “Pagine CMS”, “Post del blog” o “Tutti”.

È possibile scegliere la posizione della tendina di ricerca live dalla casella di ricerca con Posizionamento della tendina.
Fornire il nome Content per la ricerca dal vivo, che si trova accanto a data-template nel codice di incorporamento della ricerca dal vivo all’interno del contenuto di my.clerk.io. È probabile che si tratti di una ricerca live.
Infine, è possibile fornire il selettore di input e il selettore di form di Live Search, che si possono trovare ispezionando la casella di ricerca del webshop con il browser e identificando l’ID o la classe associata all’input e al form.
- In questo esempio, si è scelto #search come selettore di input e di utilizzare il sito web per identificare il selettore del modulo.
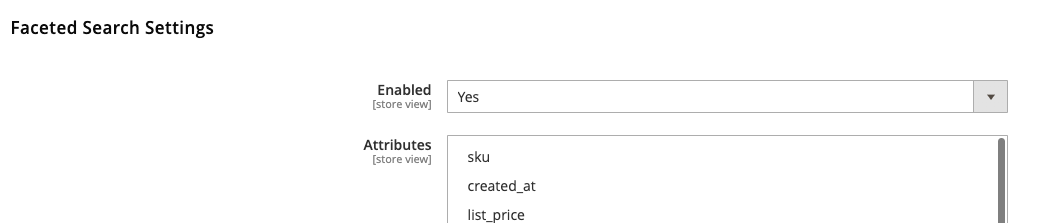
Navigazione sfaccettata
Per aggiungere le sfaccettature alla vostra pagina di ricerca, assicuratevi innanzitutto di selezionare la casella “Abilitato” sotto Navigazione sfaccettata.

Fare clic sugli attributi che si desidera aggiungere alle sfaccettature e fare clic su Salva configurazione.
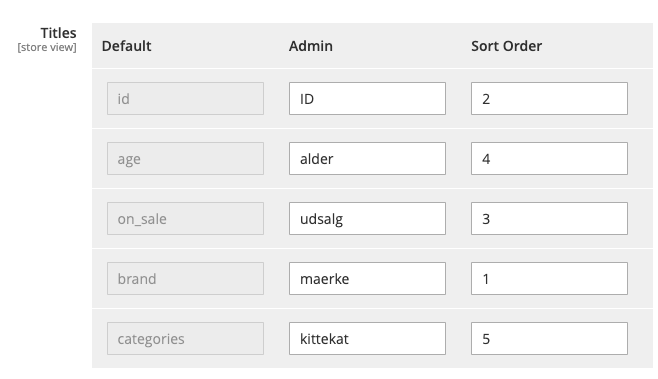
Una volta aggiunti, gli attributi aggiunti appariranno sotto la voce **Titoli **. In questa sezione è possibile creare il titolo da visualizzare per la sfaccettatura e la posizione nell’elenco delle sfaccettature in cui si desidera che l’attributo appaia.

Nota: ** Ora è possibile richiamare i dati per le categorie e le pagine nella pagina di ricerca nello stesso modo in cui lo si farebbe nella ricerca Live, offrendo una gamma più ampia di informazioni con cui coinvolgere i clienti. Per ulteriori informazioni è possibile consultare il sito (https://docs.clerk.io/docs/search-page).
Personalizzare le sfaccettature della pagina di ricerca
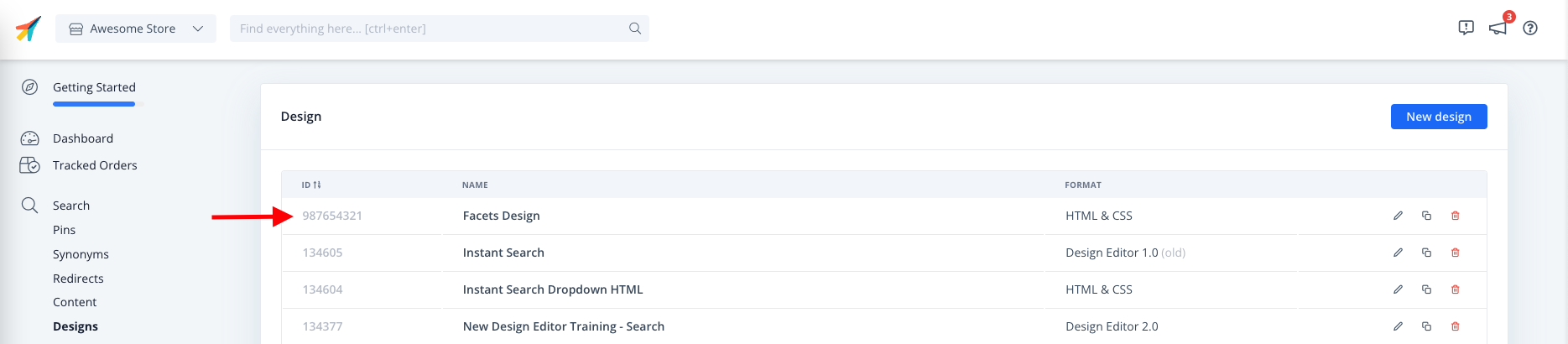
Clerk.io consente di personalizzare le sfaccettature della pagina di ricerca all’interno del progetto e di visualizzarle facendo riferimento al campo ID del progetto.
L’ID del progetto si trova nel backend di Clerk.io, nella colonna in fondo a sinistra di ogni progetto nella pagina di riepilogo del progetto e in basso a sinistra della pagina una volta entrati nel progetto da modificare.


Impostazioni dell’Intento di uscita e del passo di potenza
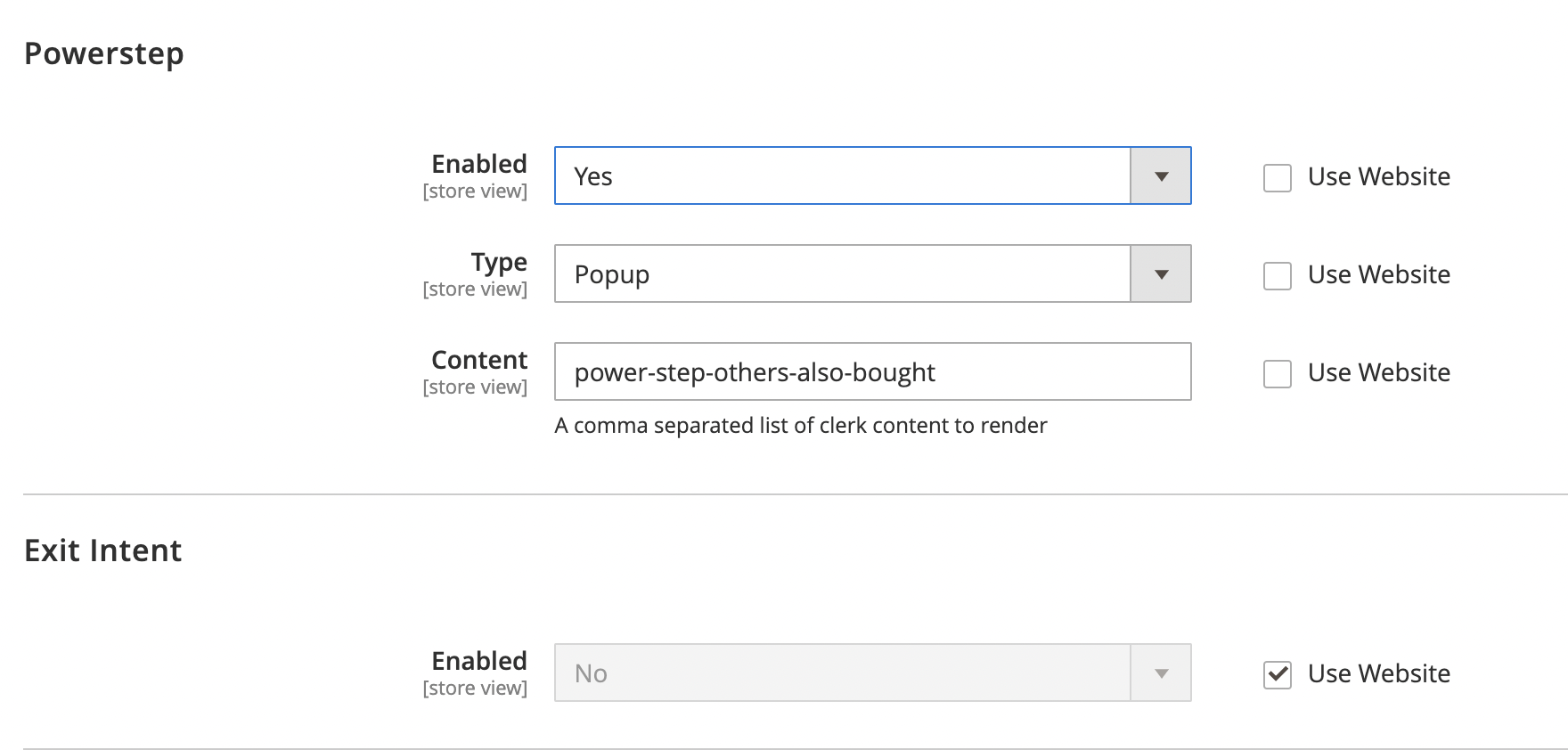
Come per la Ricerca, attivate il vostro Powerstep di Clerk.io selezionando “Sì” dal menu a tendina, quindi scegliete il tipo di powerstep che desiderate far apparire (pagina o popup).
Fornire il nome Content del Powerstep, che si trova accanto a data-template nel codice embed del contenuto del Powerstep di my.clerk.io, power-step-others-also-bought in questo esempio.
Seguite la stessa procedura descritta sopra per abilitare il vostro Intento di uscita e per identificare e aggiungere il Contenuto dell’Intento di uscita appropriato.

Impostazioni delle pagine delle categorie, dei prodotti e dei carrelli
Analogamente alla ricerca, è possibile abilitare le impostazioni delle pagine **Prodotto, **Categoria e Carrello di Clerk.io selezionando “Abilitato” dai rispettivi menu a tendina.
- Proprio come per le funzionalità di ricerca, è possibile trovare il nome del contenuto accanto a data-template nel codice embed all’interno di my.clerk.io > Recommendations > Content.
- In questo esempio, abbiamo abilitato le impostazioni della Pagina prodotto, della Pagina categoria e della Pagina carrello, e abbiamo incluso categoria-pagina-popolare come contenuto della nostra Pagina categoria, prodotto-pagina-alternativa e prodotto-pagina-altri-acquistati nella nostra Pagina prodotto, nonché carrello-altri-acquistati come contenuto della nostra Pagina categoria.
