In questo video potete avere una panoramica completa di ciò che occorre per configurare Clerk.io su un negozio web Prestashop.
Vi guiderà attraverso i seguenti passaggi:
Aggiungi un negozio in my.clerk.io #
Ogni negozio in Clerk.io è un ambiente isolato con i propri dati, chiavi API e dashboard. La prima cosa da fare quando si configura l’account Clerk.io è creare il primo negozio:

Installazione del plugin #
È possibile scaricare l’ultimo plugin clerk.zip da qui:
https://github.com/clerkio/clerk-prestashop/releases/latest
Il plugin consente di sincronizzare il negozio Prestashop, di aggiungere tutti gli script e gli elementi necessari a Prestashop e di aggiungere facilmente gli elementi di Clerk.io al negozio web.

Sincronizzazione del negozio Prestashop con Clerk.io
Per mostrare i risultati, Clerk.io deve sincronizzarsi con i prodotti, le categorie, le vendite, le pagine e i clienti di Prestashop.

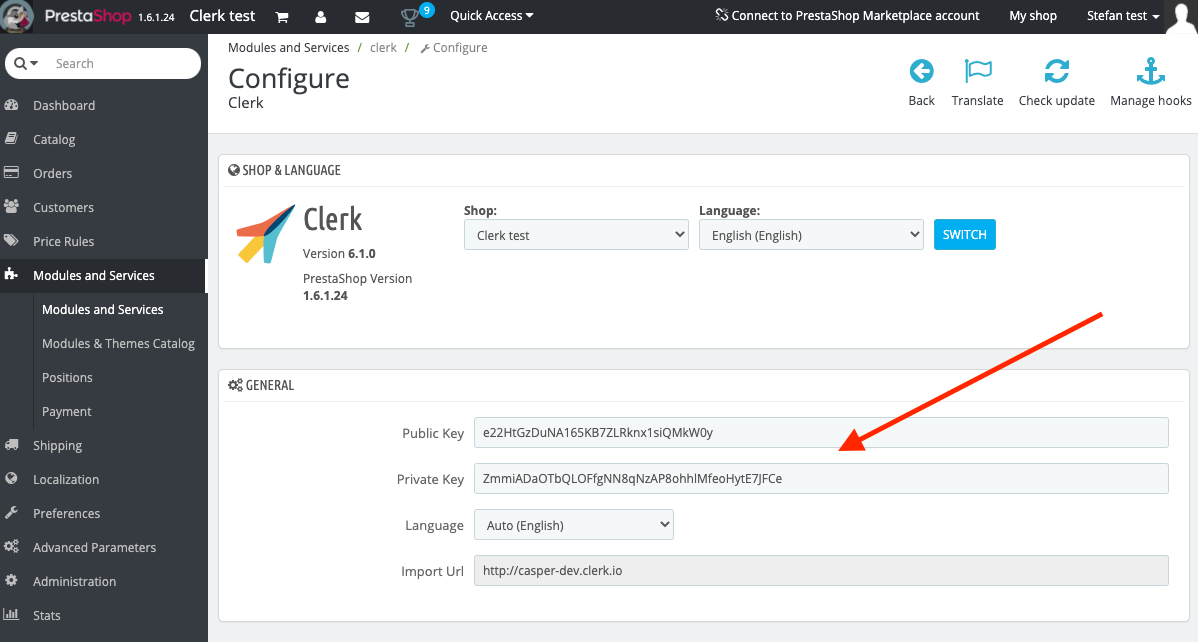
Questo avviene configurando il plugin in Prestashop con le chiavi API per impostare una sincronizzazione dei dati.

Ora si è pronti per iniziare ad aggiungere elementi a Clerk.io.
Aggiungi la ricerca e le raccomandazioni #
Gli elementi di frontend in Clerk.io sono costituiti da due parti:
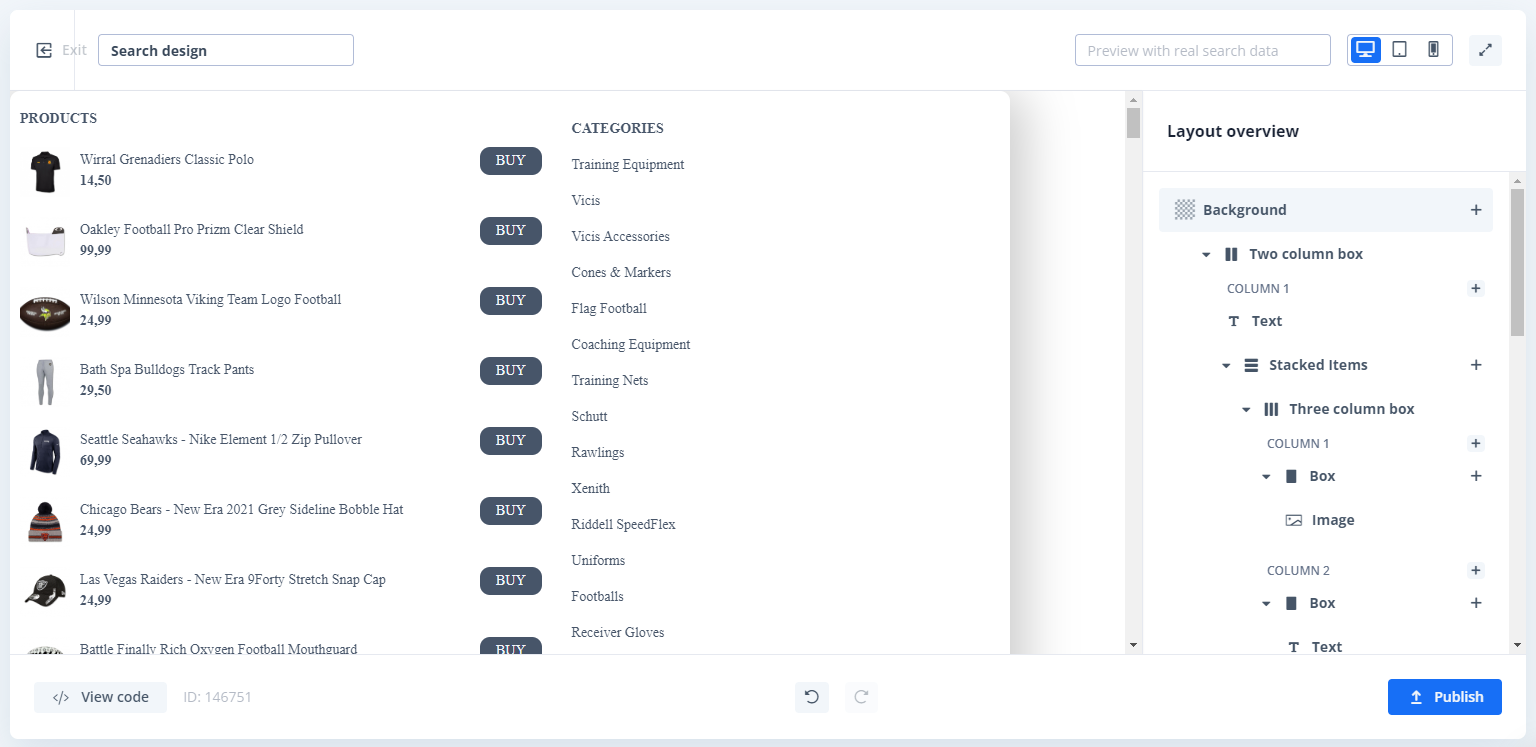
Un Design che controlla la presentazione visiva dei prodotti. Questo può essere modificato per adattarsi a qualsiasi stile desiderato. Nella maggior parte dei casi si useranno 3 design:
Uno per la Ricerca immediata, la pagina di Ricerca e le Raccomandazioni.

Un Content che mostra i prodotti. Il contenuto ha allegato dei codici embed che verranno inseriti automaticamente nella pagina giusta, quando si configura il modulo:

La Guida all’installazione vi aiuterà a creare design e contenuti, mentre il modulo vi consentirà di attivarli nel negozio web inserendo automaticamente i codici embed.
Per la Homepage e le Categorie, gli slider devono essere aggiunti con i codici embed direttamente tramite FTP.

E questo è tutto!