Aggiornamento a Clerk.js 2 su Prestashop
Platforms:
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l’installazione di Clerk.io su qualsiasi negozio web un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire i seguenti passaggi per eseguire l’aggiornamento.
Le due differenze principali di Clerk.js 2 sono che i progetti in my.clerk.io utilizzano il Liquid linguaggio di template, ma possono anche essere facilmente creati utilizzando il Design Editor.
Passo 1: Conversione dei progetti
Poiché Clerk.js 2 ha un approccio diverso ai disegni, è necessario crearne di nuovi.
È possibile creare i progetti di Clerk.js 2 in due modi:
1. Utilizzando l’intuitivo Editor di progetti per creare nuovi progetti, come descritto nei punti seguenti.
2. Convertire i vecchi progetti. [Seguire questa guida per vedere come fare].(https://help.clerk.io/it/platform-guides/custom/setup/converting-clerk.js-1-designs-to-clerk.js-2/)
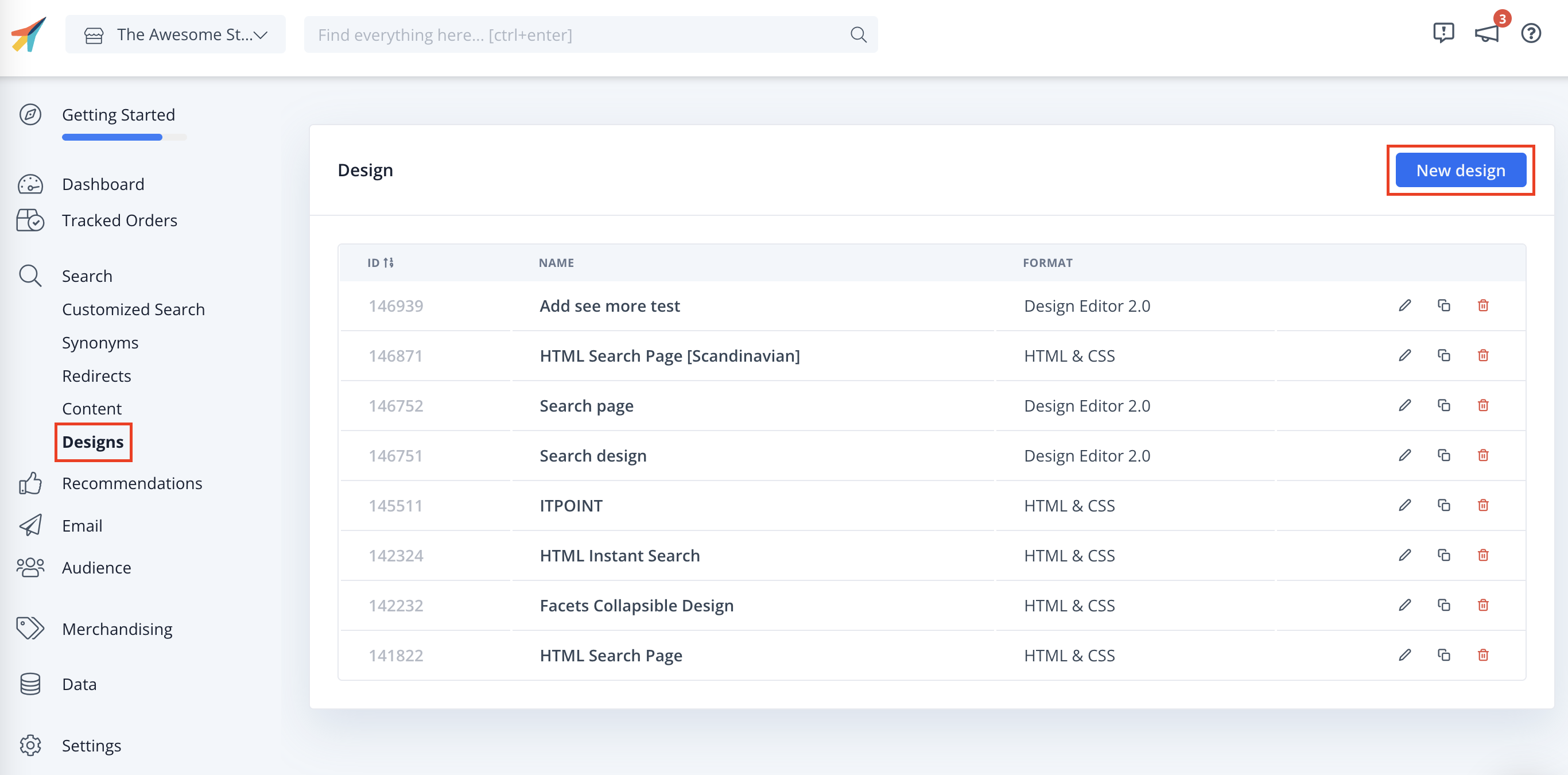
1.1 Iniziare andando su my.clerk.io -> Raccomandazioni / Ricerca -> Designs e fare clic su Nuovo design:

1.2 Nella schermata seguente, assegnare al progetto un nome (si consiglia di aggiungere “V2” in modo che sia evidente che si sta utilizzando Clerk.js2).
1.3. Scegliere il tipo di progetto.
1.4. Una volta terminato, fare clic su Crea progetto.

1.5. Nel Design Editor, fare clic su uno qualsiasi degli elementi esistenti, come il nome, l’immagine, il pulsante, ecc. per modificarlo, oppure trascinare nuovi elementi nel Design per aggiungere ulteriori informazioni sui prodotti.
1.6. Fare clic su Salva progetto una volta terminato e passare al Fase 2 della guida.

1.7. Infine, andare su Raccomandazioni / Ricerca -> Contenuto e modificare il contenuto di Clerk.io per utilizzare il nuovo progetto.
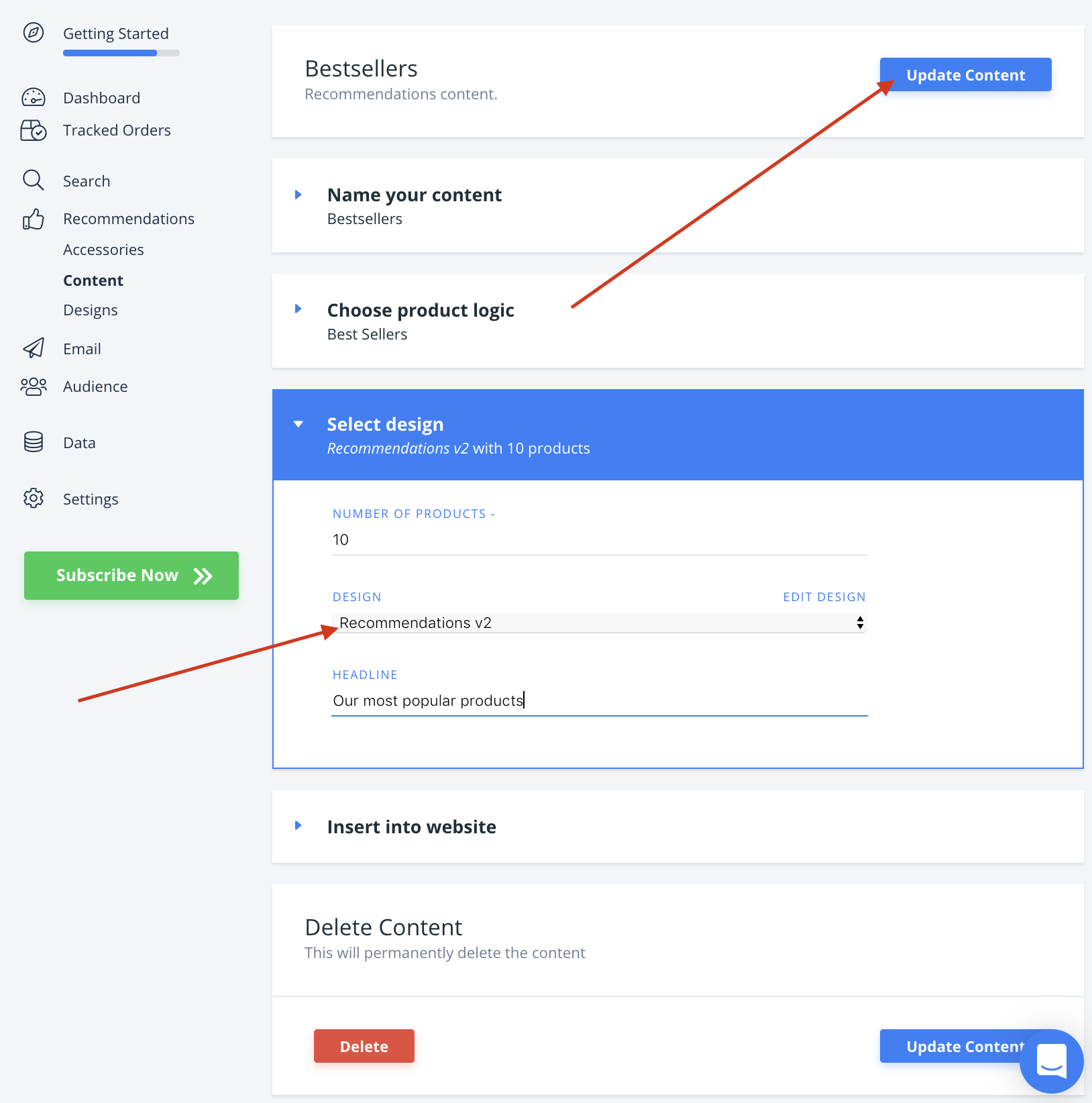
1.8. Fare clic su Aggiornamento dei contenuti, in modo da non farli apparire temporaneamente nel negozio web fino a quando non si è terminato il lavoro.
**Scegliere il nuovo design per tutti i contenuti che devono essere aggiornati.

1.9. Ecco! Ora siete pronti per passare a Clerk.js 2.
Passo 2: Aggiornamento del modulo
**ATTENZIONE: ricordatevi di fare un backup di tutti i file modificati, perché verranno sovrascritti.
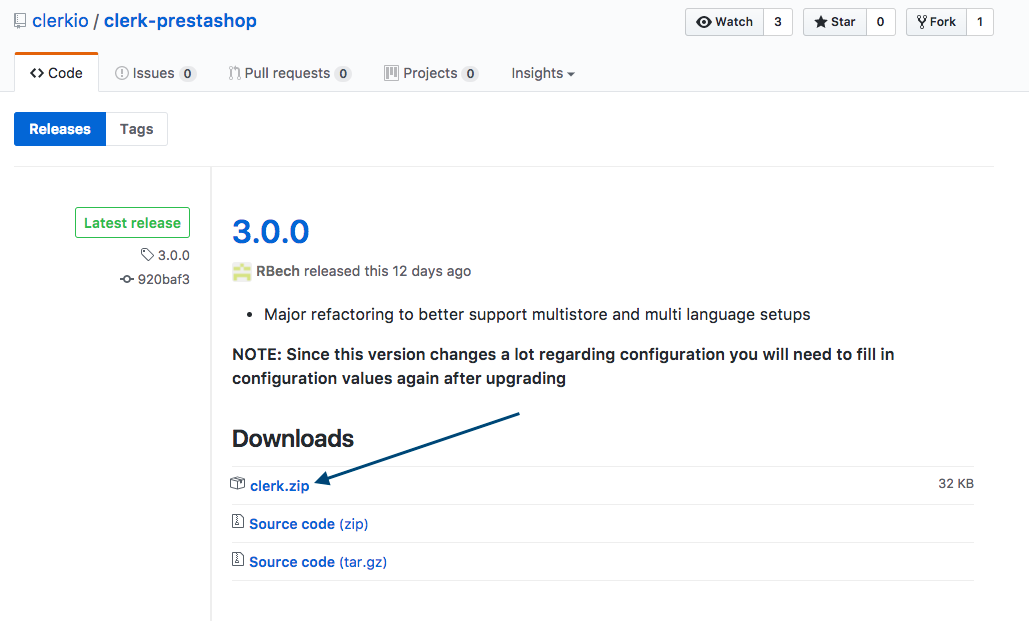
Iniziare scaricando l’ultima versione da questo link:
https://github.com/clerkio/clerk-prestashop/releases/latest

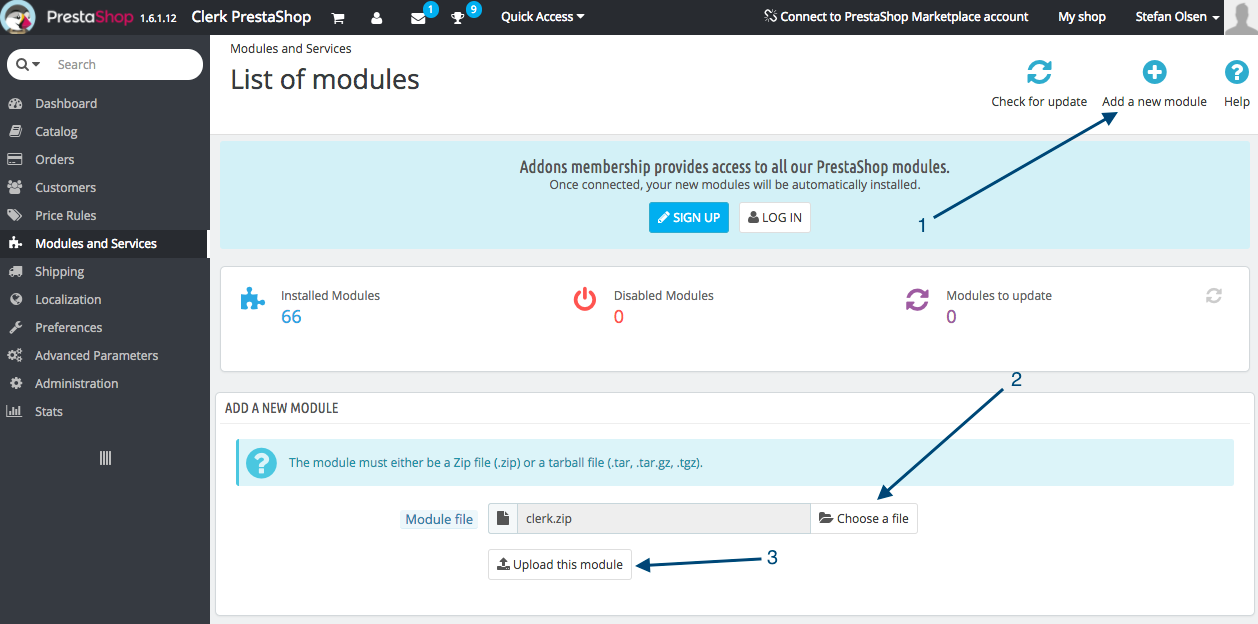
Accedere quindi all’amministrazione di Prestashop e andare a Moduli e servizi -> Moduli e servizi

In questa pagina, procedere come segue:
2.1. Fare clic su Aggiungi un nuovo modulo
2.2. Fare clic su Scegliere un file e caricare il file clerk.zip appena scaricato.
2.3. Fare clic su Carica questo modulo

A questo punto PrestaShop visualizzerà un messaggio di successo, confermando che il modulo è stato aggiornato.
Ora è stata installata l’ultima versione di Clerk.io per PrestaShop e Clerk.js 2 è in esecuzione sul vostro negozio web!
La documentazione completa di Clerk.js 2 è disponibile qui: