Utilizzo del modulo Clerk.io con Prestashop
Platforms:
Impostazioni di sincronizzazione dei dati
In my.clerk.io, fare clic su “Dati” nel menu a sinistra, quindi scorrere fino a “Impostazioni di sincronizzazione dei dati” per visualizzare le opzioni di sincronizzazione con Prestashop.
- Impostate l’URL del vostro negozio, la dimensione della pagina dei dati sincronizzati e l’ora in cui i dati del vostro negozio web vengono sincronizzati con Clerk.io (l’impostazione predefinita è “quando necessario”).

Impostazioni del modulo
Se si utilizza la v 6.7.0 o una versione successiva dell’estensione (è possibile verificare la versione più recente qui), sarà possibile accedere alle impostazioni sottostanti in due modi dopo aver aggiunto le proprie chiavi pubbliche e chiavi private al modulo:
- Attraverso il backend di Prestashop, in Moduli > Clerk.
- Attraverso my.clerk.io, sotto Impostazioni > Estensioni
Non importa dove si apportano le modifiche, poiché l’estensione si sincronizzerà con le modifiche apportate in my.clerk.io e viceversa.
In my.clerk.io sarà inoltre possibile vedere la versione attuale dell’estensione, la piattaforma e la versione di PHP.

È sufficiente fare clic su “Modifica “ su qualsiasi impostazione per visualizzare le opzioni disponibili:

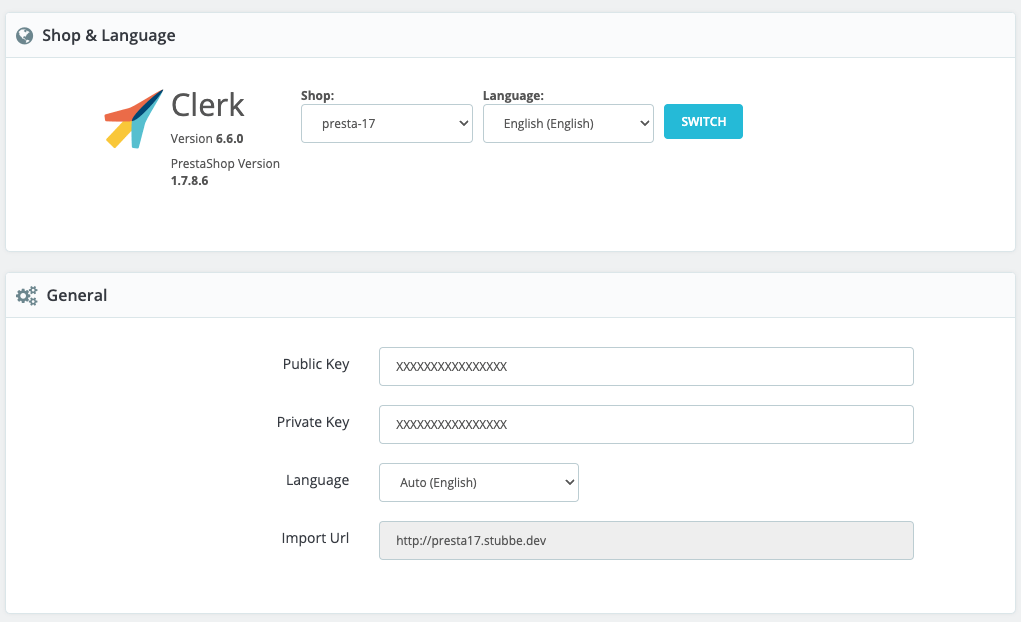
Panoramica del modulo Prestashop
Nel vostro account di amministrazione Prestashop, scegliete Clerk tra i “Moduli” per visualizzare e regolare le opzioni del modulo Clerk.io.
Impostate la lingua predefinita per il modulo in “Negozio e lingua” e accedete alle vostre chiavi API, alla lingua del negozio e all’URL di importazione dei dati in “Generale”.

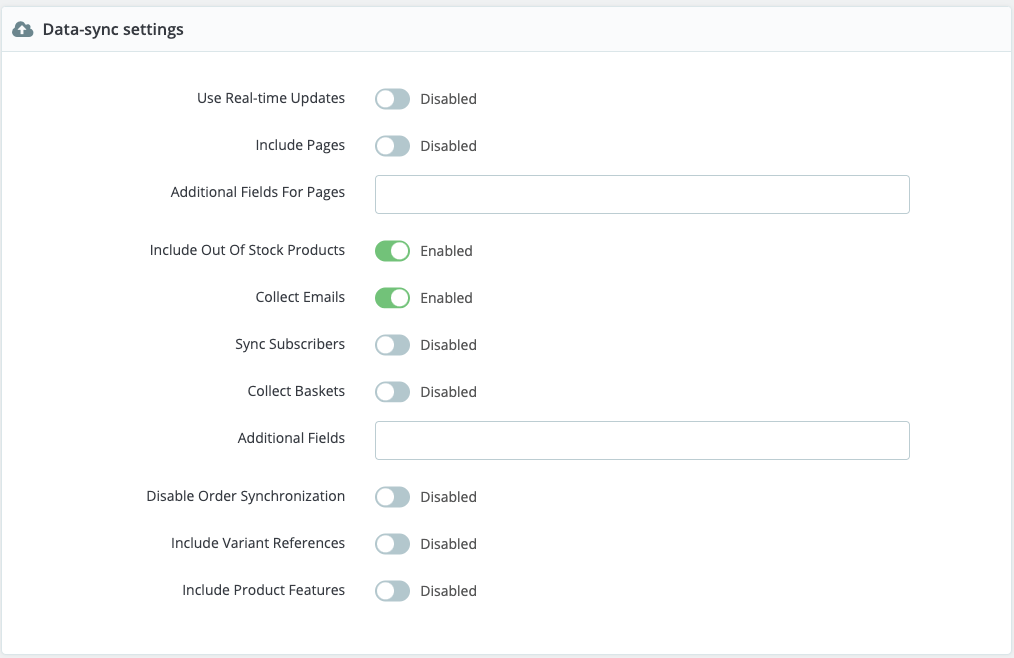
Impostazioni di sincronizzazione dei dati
Impostare le impostazioni principali di sincronizzazione dei dati nella sezione successiva.
Usa aggiornamenti in tempo reale aggiornerà i dati dei prodotti in Clerk non appena vengono modificati in Prestashop.
Include Pages invierà i vostri blog e articoli a Clerk in modo che possano essere mostrati nella Ricerca e che le Raccomandazioni siano mostrate nelle loro pagine.
Campi aggiuntivi / Per le pagine consente di aggiungere attributi personalizzati ai prodotti e alle pagine che possono essere utilizzati nella ricerca e visivamente in un design.
Include Out Of Stock Products importerà i prodotti in Clerk indipendentemente dal loro stato di magazzino.
Collect Emails includerà gli indirizzi e-mail negli ordini. Questo è necessario per l’Audience e le raccomandazioni personalizzate basate sugli ordini.
Sync****Subscribers consente di recuperare lo stato degli abbonati alle e-mail da Prestashop, da utilizzare con Auto-Email.
Collect Baskets tiene traccia di ciò che un utente ha nel suo carrello, per utilizzarlo con le email di abbandono del carrello.
La funzione Disattiva sincronizzazione ordini consente di bloccare l’importazione dei nuovi ordini in arrivo. Spesso questi ordini sono tracciati dal sales-tracking live, per cui non devono più essere importati.
Includi riferimenti alle varianti** consente di importare attributi basati sulle varianti disponibili per i prodotti. Per impostazione predefinita, verranno importati elenchi di ID, nomi, prezzi e SKU delle varianti.
Include Product Features importerà gli attributi speciali chiamati [Product Features from Prestashop] (https://doc.prestashop.com/display/PS17/Managing+Product+Features).

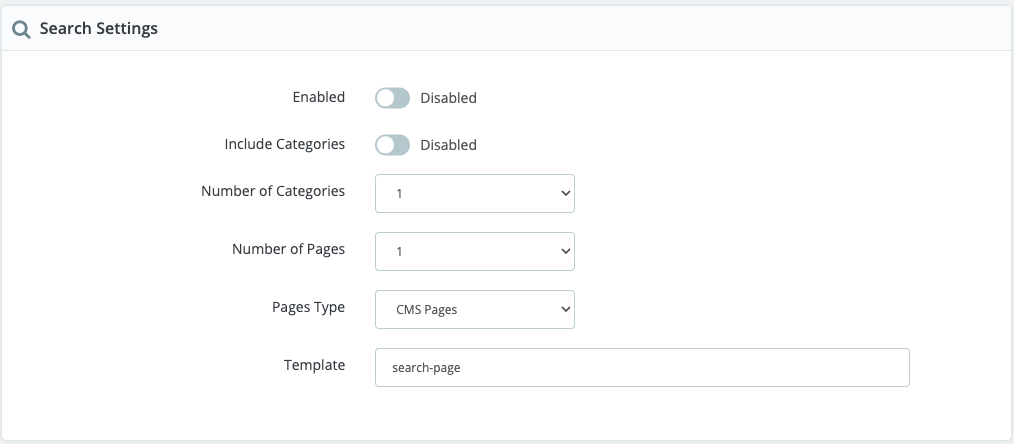
Impostazioni di ricerca
Abilitare la Pagina di ricerca selezionando “Abilitato”.
- Include Categories farà in modo che Clerk restituisca le categorie corrispondenti durante la ricerca.
- Il Numero di categorie/pagine consente di decidere quante potenziali corrispondenze restituire per ciascun tipo.
- Tipo di pagine consente di controllare un tipo specifico di pagine da importare. Ad esempio, solo articoli o pagine di servizi o CMS. Di norma, vengono importate tutte le pagine
- Il Template deve corrispondere al nome fornito nel codice embed del contenuto della pagina di ricerca in my.clerk.io. Di solito si tratta di “search-page”.

Navigazione sfaccettata
Attivare questa opzione su “Abilitato” per aggiungere filtri alla pagina di ricerca.
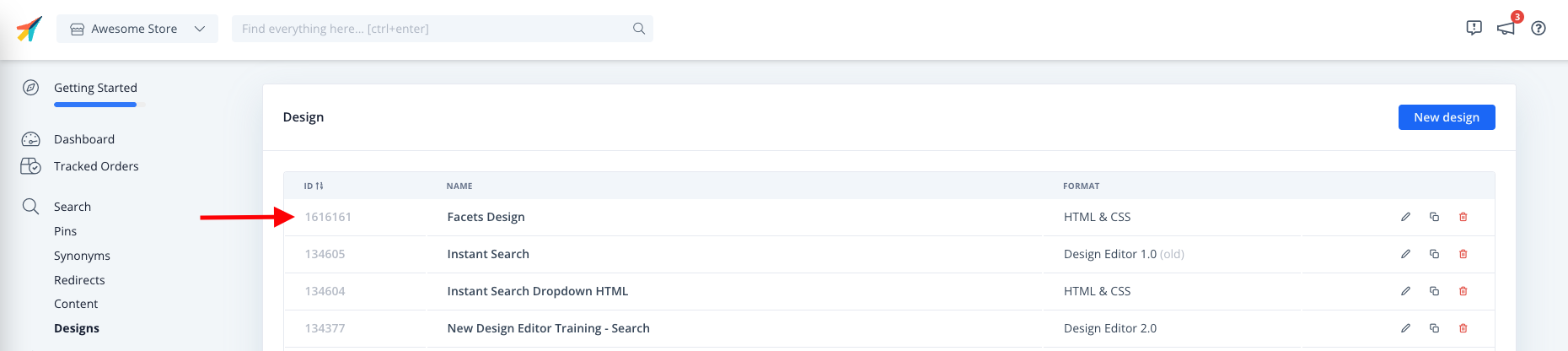
- Design consente di scegliere un design personalizzato opzionale per le sfaccettature. Vedere “Personalizzazione delle sfaccettature della pagina di ricerca” più avanti.
- Aggiungi attributi sfaccettatura consente di scegliere gli attributi in base ai quali consentire agli utenti di filtrare. Questi devono corrispondere agli attributi sincronizzati con Clerk. Verificate quali attributi sono disponibili in my.clerk.io > Dati > Prodotti.
- I Facet Attributes permettono di personalizzare ogni facet con il Titolo che deve essere mostrato agli utenti nella pagina di ricerca, così come la posizione che è l’ordine in cui vengono mostrati in base al numero aggiunto.

Personalizzazione delle sfaccettature della pagina di ricerca_
Clerk.io consente di personalizzare le sfaccettature della pagina di ricerca all’interno del progetto e di visualizzarle facendo riferimento al campo ID del progetto.
L’ID del progetto si trova nel backend di Clerk.io, nella colonna in fondo a sinistra di ogni progetto nella pagina di riepilogo del progetto e in basso a sinistra della pagina una volta entrati nel progetto da modificare.

Nota: Ora è possibile richiamare i dati per le categorie e le pagine nella pagina di ricerca nello stesso modo in cui lo si farebbe nella ricerca Live, offrendo una gamma più ampia di informazioni con cui coinvolgere i clienti. Per ulteriori informazioni, [consultare il sito] (https://docs.clerk.io/docs/search-page).
Impostazioni della ricerca live
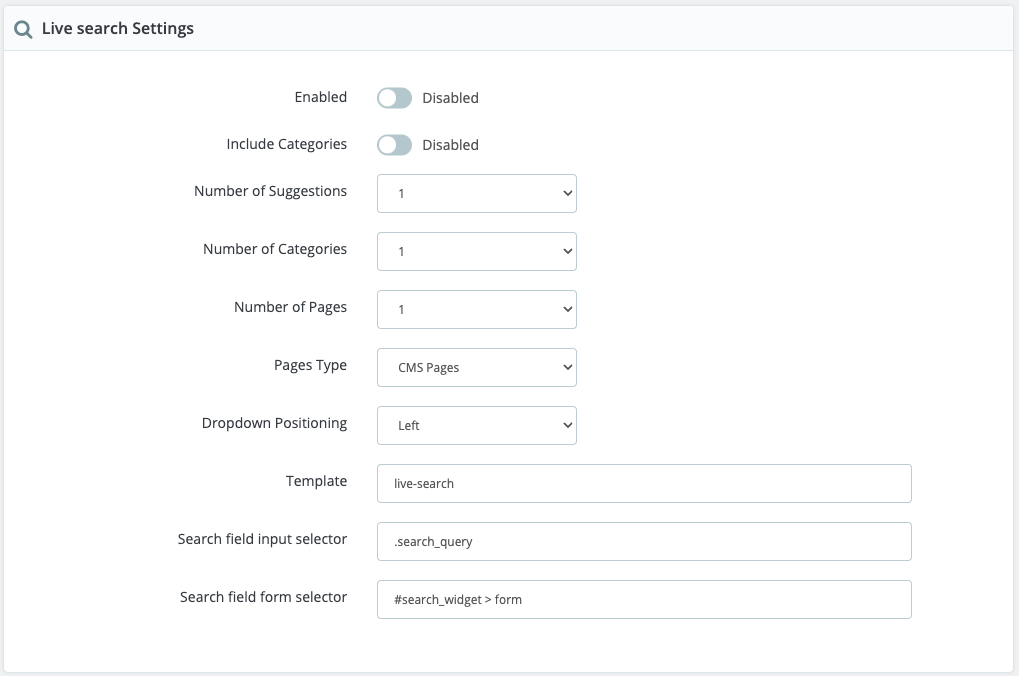
**Attivare la ricerca live di Clerk in questa sezione selezionando “Abilitato” nella prima opzione.
- Includi categorie fa sì che Clerk restituisca le categorie corrispondenti durante la ricerca.
- Numero di suggerimenti / categorie / pagine consente di decidere quante potenziali corrispondenze restituire per ciascun tipo.
- Tipo di pagine consente di controllare un tipo specifico di pagine da importare. Ad esempio, solo articoli o pagine di servizi o CMS. Di norma, vengono importate tutte le pagine
- Il Posizionamento del menu a tendina controlla in quale direzione verrà visualizzata la ricerca istantanea, rispetto al campo di ricerca. Ad esempio, se avete un campo di ricerca nella parte sinistra del vostro negozio web, scegliete sinistra.
- Il Template deve corrispondere al nome fornito nel codice embed del contenuto della pagina di ricerca in my.clerk.io. Di solito è " search-page”.
- Il selezionatore del campo di ricerca deve essere utilizzato se si dispone di un campo di ricerca personalizzato. Aggiungete qui la classe o l’ID del tag input per collegare la ricerca istantanea al campo e far sì che venga visualizzata quando gli utenti effettuano una ricerca.
- Il selettore del modulo del campo di ricerca è usato anche per i campi di ricerca personalizzati e consente a Clerk di modificare il reindirizzamento in base alla pagina di ricerca che aggiungiamo.

Powerstep
Attivare il powerstep selezionando Abilitato nella parte superiore. Il powerstep verrà attivato quando un utente aggiunge un prodotto al carrello.
Il Tipo di powerstep consente di scegliere tra 3 opzioni:
- Page reindirizzerà a una pagina centrale completa aggiunta dal nostro modulo.
- Popup mostrerà un nuovo popup aggiunto dal nostro modulo.
- Embedded aggiungerà raccomandazioni al popup add-to-cart esistente di Prestashops.
Templates consente di decidere quali raccomandazioni mostrare nel powerstep aggiungendo i loro [Content ID] (https://help.clerk.io/it/platform-guides/custom/setup/working-with-website-content-on-custom-platforms/). Questo è precompilato con le opzioni migliori

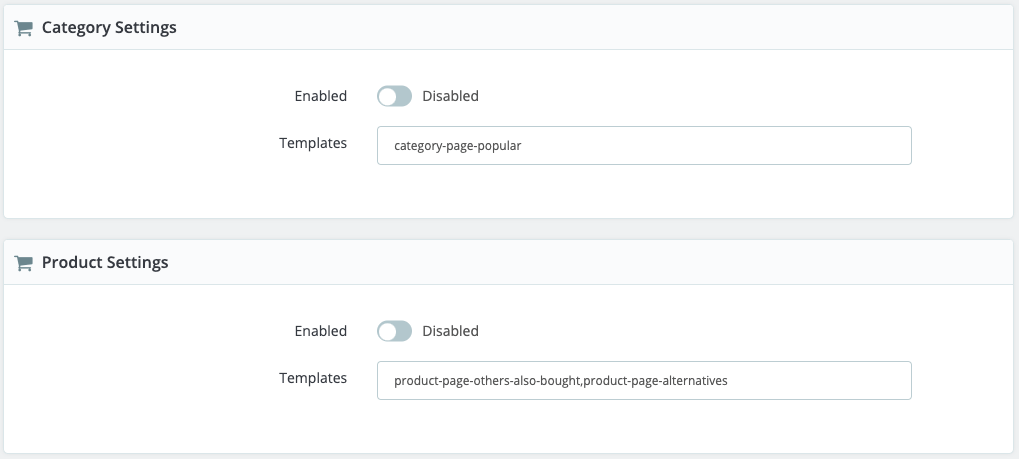
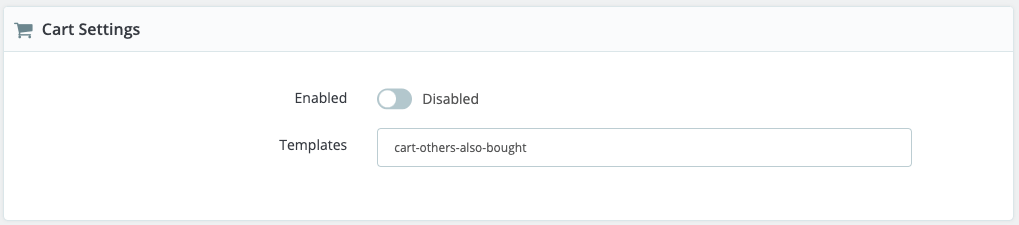
Categorie, Prodotti, Carrello, Intento di uscita
Queste impostazioni consentono di aggiungere raccomandazioni a diverse pagine del vostro negozio web: Pagine di categoria, Pagine di prodotto, il Carrello e un popup per l’Intenzione di uscita.
- I Modelli permettono di decidere quali raccomandazioni mostrare nelle varie pagine aggiungendo i loro [ID contenuto] (https://help.clerk.io/it/platform-guides/custom/setup/working-with-website-content-on-custom-platforms/). Questi sono precompilati con le opzioni migliori


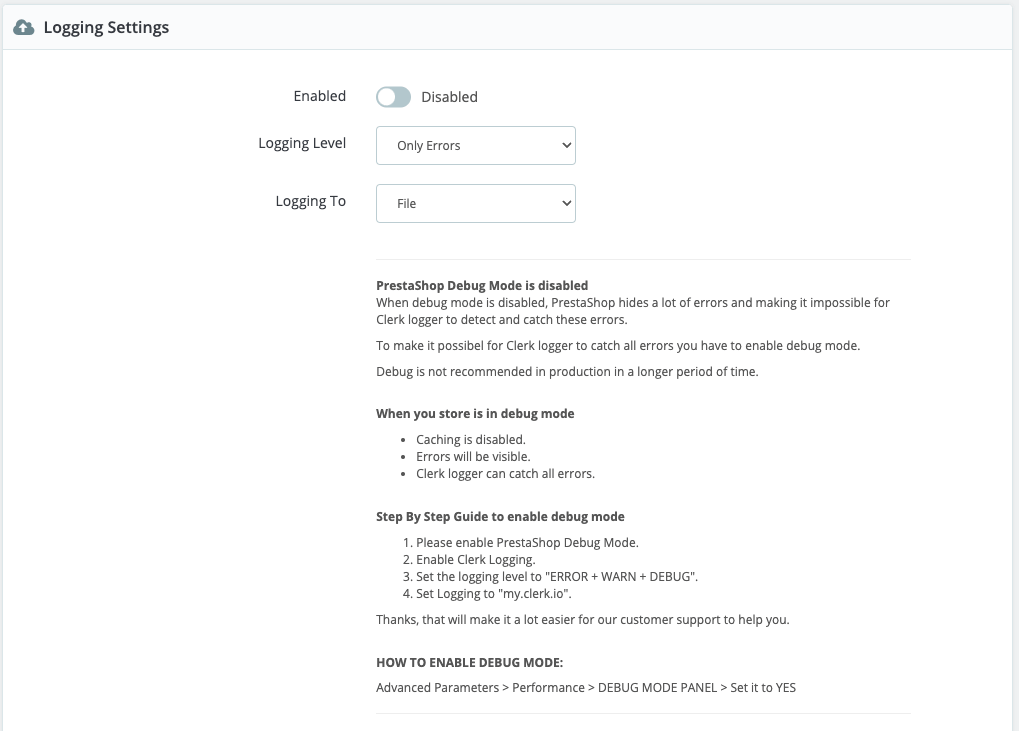
Impostazioni di registrazione
Impostare i log degli errori e degli avvisi nella sezione Impostazioni di log del modulo Clerk.io. Innanzitutto, attivare la funzione selezionando “Sì” nella prima opzione.
Scegliere il Livello di registrazione, ad esempio “solo errori” o “errori e avvisi”, e dove registrarli (ad esempio in un file o su my.clerk.io) nelle due opzioni successive.