Come risolvere gli errori più comuni del server PrestaShop durante l'importazione di dati in Clerk.io
Platforms:
Quando si importano i dati con il plugin PrestaShop di Clerk.io, il server del webshop è responsabile dell’invio dei dati delle categorie di prodotti e delle vendite a Clerk.io..
Tuttavia, in alcuni casi, la configurazione del server potrebbe impedire l’accesso all’importazione, causando un errore nella Sincronizzazione dei dati.
Di seguito è riportato un elenco degli errori più comuni e di come risolverli.
401 Errore del server: Non autorizzato
Questo errore si verifica se il vostro webshop/ambiente di sviluppo richiede l’autenticazione HTTP per accedervi.
Per risolvere questo problema è sufficiente inserire Nome utente e Password come parte dell’URL di importazione:
http://username:password@prestashop.clerk.io/clerk/api/store/1
403 Errore del server: Vietato
Questo errore si verifica se il server blocca l’accesso all’importatore. Nella maggior parte dei casi è sufficiente inserire in una whitelist l’indirizzo IP dell’importatore per consentirgli l’accesso.
L’indirizzo IP più recente [può essere trovato qui] (https://help.clerk.io/it/help/data-sync/how-to-whitelist-the-importers-ip-address/).
Verificare anche che la chiave pubblica, la chiave privata e l’url di importazione siano corretti per il negozio che si sta gestendo all’interno di my.clerk.io
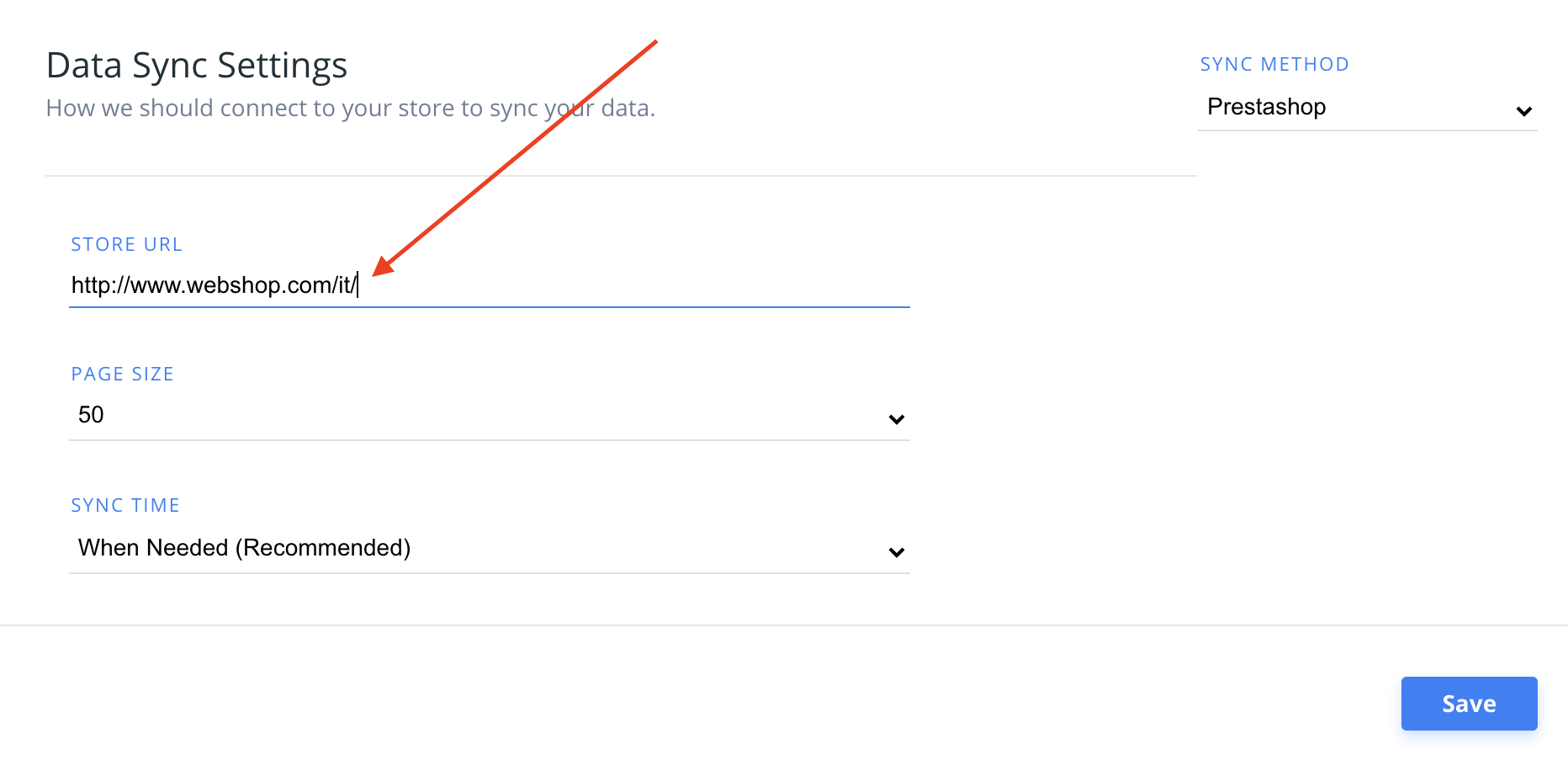
In alcuni casi, questo errore viene visualizzato anche se si utilizzano domini di lingue diverse, come http://webshop.com/it. In questo caso, assicurarsi di includere il dominio completo che si desidera sincronizzare:

**Cosa succede se ho già effettuato la whitelist ma si verifica ancora lo stesso errore?
In alcuni casi, se l’indirizzo IP dell’importatore è già stato inserito nella whitelist e l’errore persiste, si consiglia di esaminare queste aree:
La parte di autenticazione del corpo può essere rimossa dalla richiesta proveniente dal server del negozio.
Limite di velocità per il server in relazione a cloudflares.
Verificare che l’url dell’importatore sia incluso in https.
404 Errore del server: Non trovato
Questo errore si verifica se l’importatore non è riuscito ad accedere al link che ci invia i dati dal negozio web. Nella maggior parte dei casi accade perché l’estensione è o:
Non è installata affatto
Una cache impedisce l’inizializzazione del collegamento
Assicurarsi innanzitutto di aver installato correttamente il modulo.
In secondo luogo, assicurarsi di svuotare la cache del webshop prima di provare una nuova importazione.
429 Errore del server: Troppe richieste
Questo errore si verifica se il server nega l’accesso all’importatore a causa di un numero eccessivo di richieste in entrata.
È possibile risolvere il problema impostando un limite di richieste più alto per il proprio server o impostando Page Size su un valore più alto nell’importatore Clerk.io, in modo che l’importatore faccia meno richieste, più grandi:

Se si utilizza il provider Byte.nl, l’importatore di solito restituisce questo errore a causa del suo limitatore di velocità. In questo caso, è sufficiente contattare Byte.nl e chiedere loro di inserire nella whitelist l’User-Agent " clerk" degli importatori.
500 Errore interno del server
Questo errore significa che il vostro server ha riscontrato un errore interno e non siete stati in grado di specificare quale errore si sia verificato.
In questi casi è possibile controllare il registro del server per identificare quale processo si è bloccato e perché. Nella maggior parte dei casi si tratta semplicemente di un prodotto con un attributo non valido o di una funzione chiamata in modo errato nel webshop.
Se è stata installata l’applicazione Facebook Pixel, questa è nota per causare un errore 500. Provate a disattivare l’app e a eseguire una nuova sincronizzazione. Se funziona, mantenere l’app disattivata e copiare manualmente il Pixel di Facebook nel file del tema principale.
Si può anche provare ad attivare la Modalità di debug in Prestashop, che stamperà l’esatto messaggio di errore quando si verifica un errore 500.
**Attivate SEMPRE la modalità Debug da FTP, per evitare di essere potenzialmente bloccati dal pannello di amministrazione di Prestashop. [Controllare come farlo con FTP] (https://www.prestashop.com/forums/topic/575132-how-to-enable-debug-mode-on-prestashop-17-and-older-versions-turn-on-error-reporting-blank-page/).
###3 Errore del server: Servizio non disponibile
Questo errore è solitamente temporaneo ed è causato dal fatto che il server è troppo occupato per gestire la richiesta. Riprovare più tardi.
Se il problema continua a verificarsi, potrebbe significare che il server è sovraccarico di processi ed è vicino alla capacità massima.
Controllate il carico del server per verificare se è questo il caso.
520: Il server web ha restituito un errore sconosciuto
Di solito questo errore viene restituito da CloudFlare e spesso si verifica a causa di un collo di bottiglia in Prestashop che causa problemi con dimensioni di pagina più elevate.
Per risolvere il problema, è sufficiente impostare la dimensione della pagina a 50 ed eseguire una nuova sincronizzazione:

Risposta non valida ricevuta da Prestashop
Questo errore è spesso causato dall’utilizzo del modulo Facebook Pixel.
[Per sapere come risolverlo, consultate questo articolo].(https://help.clerk.io/it/platform-guides/prestashop/troubleshooting/fixing-sync-issues-caused-by-the-facebook-pixel-module/)