Aggiunta di cursori Clerk.io alla homepage con sezioni in Shopify
Platforms:
Molti temi di Shopify consentono di inserire i codici embed di Clerk.io tramite HTML personalizzato nella pagina iniziale. Tuttavia, alcuni temi non dispongono di questa opzione, nel qual caso è necessario aggiungere una propria sezione per consentirlo. Ecco come fare:
1. Aggiungere una sezione Clerk-Slider al proprio tema
1. Accedere al backend di Shopify.
2. Andare a Negozio online -> Temi -> Azioni -> Modifica codice.

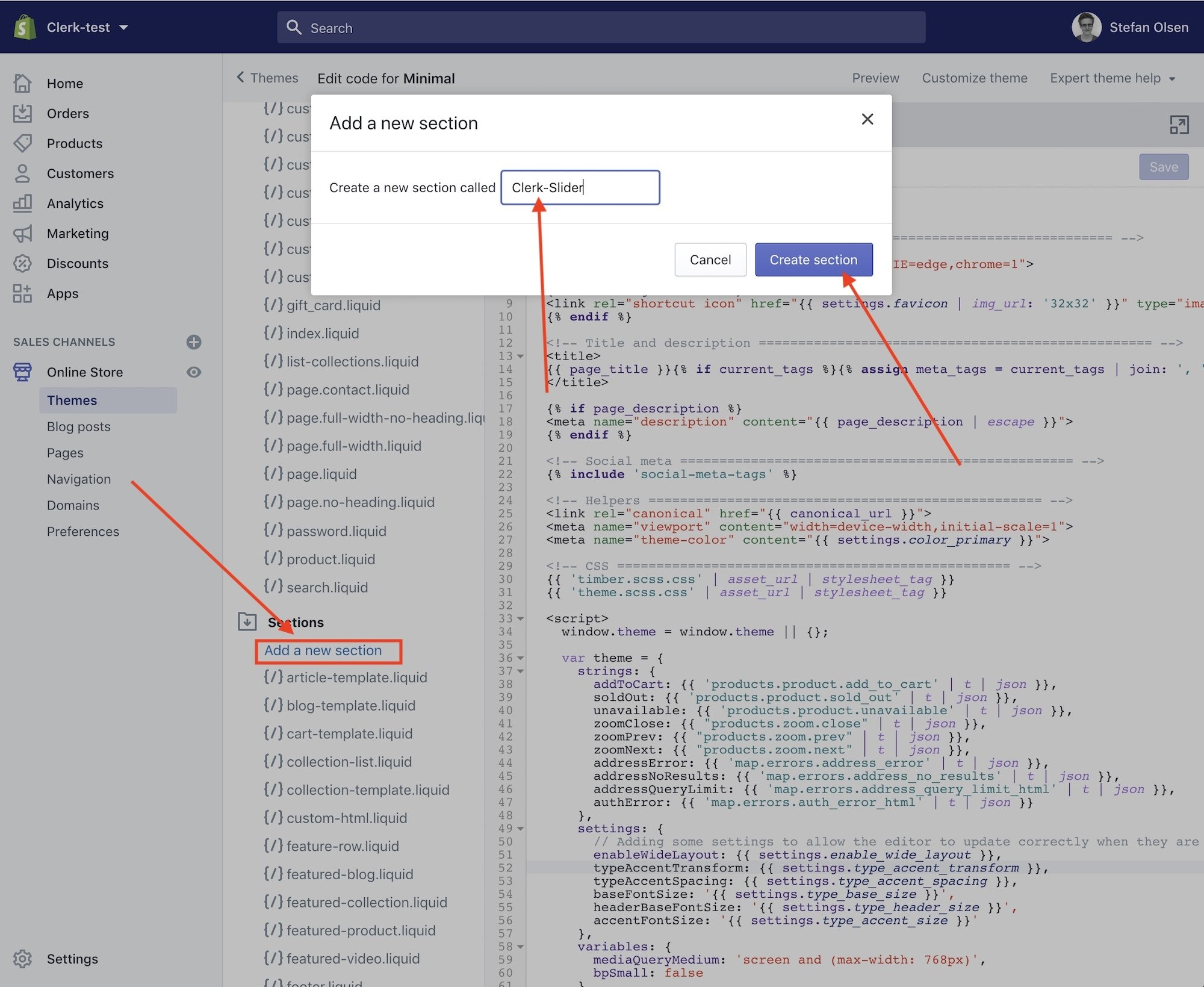
3. Scorrere fino a Sezioni e fare clic su Aggiungi una nuova sezione.
4. Nominare la sezione Clerk-Slider e fare clic su Crea sezione.

5. Sostituire tutto il contenuto della sezione con il seguente codice:
{%raw%}{{ section.settings.embedcode }}
{% schema %}
{
"name": "Clerk Slider",
"class": "clerk-slider",
"settings": [
{
"type": "html",
"id": "embedcode",
"label": "Embedcode"
}
],
"presets": [
{
"category": "Products",
"name": "Clerk Slider"
}
]
}
{% endschema %}
{%endraw%}
6. Fare clic su Salva

2. Inserire sezioni con codici di incorporamento nella propria homepage
1. Andare su Temi -> Personalizza

2. Fare clic su Aggiungi sezione e poi aggiungere Clerk Slider:

3. Inserire il codice embedding delle raccomandazioni che si desidera visualizzare e fare clic su Salva:

E il gioco è fatto! È possibile aggiungere tutte le sezioni che si desidera alla homepage e persino includere più codici embedcode in uno solo, se lo si desidera.