Aggiornamento a Clerk.js 2 su Shopify
Platforms:
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l’installazione di Clerk.io su qualsiasi negozio web un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire i seguenti passaggi per eseguire l’aggiornamento.
Le due differenze principali di Clerk.js 2 sono:
I progetti in my.clerk.io utilizzano il Liquid linguaggio di template, ma possono anche essere facilmente creati utilizzando l’editor di progetti.
Lo script deve essere inserito subito prima del tag nel modello del webshop.
Fase 1: Conversione dei progetti
Poiché Clerk.js 2 ha un approccio diverso ai disegni, è necessario crearne di nuovi.
È possibile creare i progetti di Clerk.js 2 in due modi:
1. Utilizzando l’intuitivo Editor di progetti per creare nuovi progetti, come descritto nei punti seguenti.
2. Convertire i vecchi progetti. [Seguire questa guida per vedere come fare].(https://help.clerk.io/it/platform-guides/custom/setup/converting-clerk.js-1-designs-to-clerk.js-2/)
1.1 Iniziare andando su my.clerk.io -> Raccomandazioni / Ricerca -> Designs e fare clic su Nuovo design:

1.2 Nella schermata seguente, assegnare al progetto un nome (si consiglia di aggiungere " V2" in modo che sia evidente che si sta utilizzando Clerk.js2).
1.3. Scegliere il tipo di progetto.
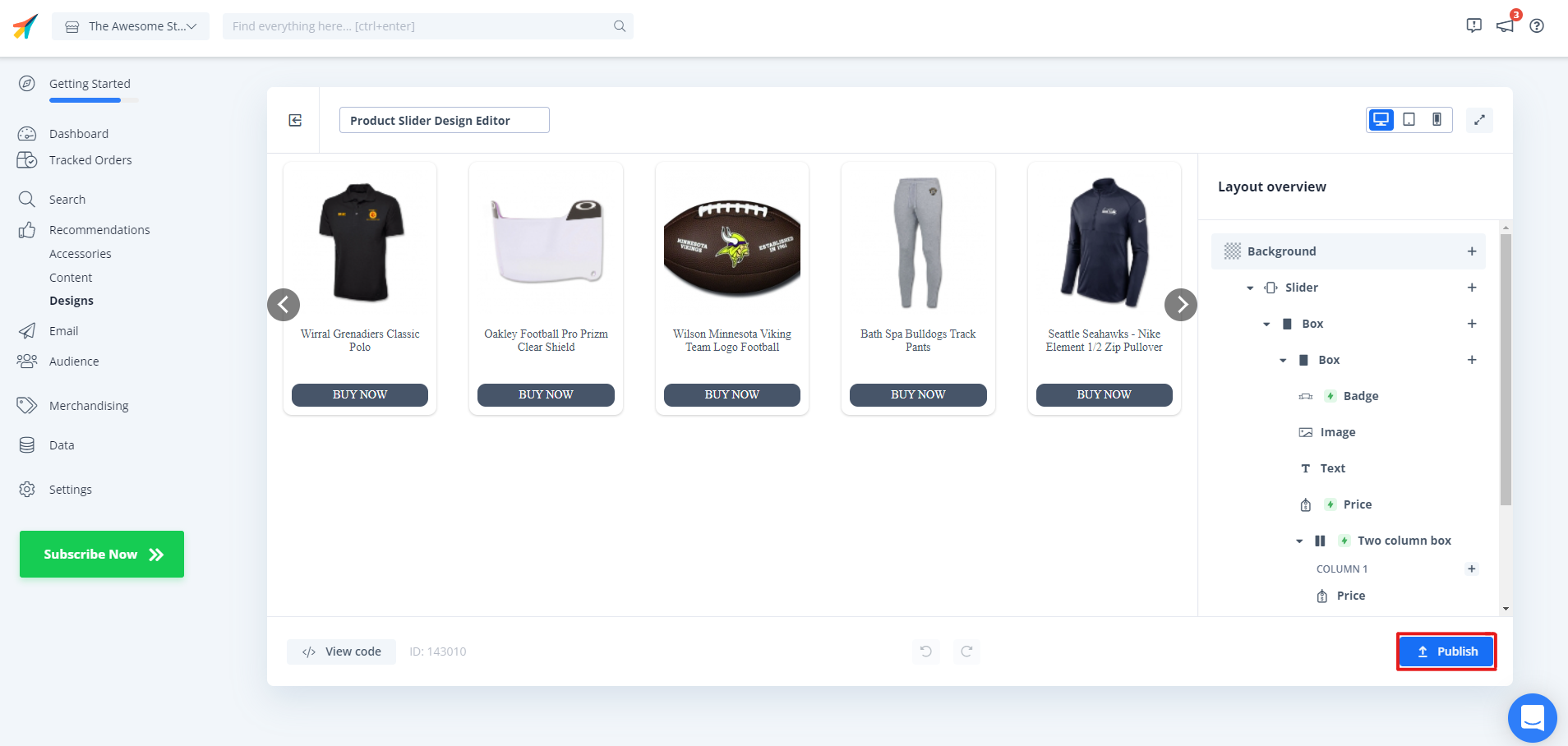
1.4. Al termine, fare clic su Publish Design e passare al Step 2 della guida.
1.5. Nel Design Editor, fare clic su uno qualsiasi degli elementi esistenti, come il nome, l’immagine, il pulsante, ecc. per modificarlo o aggiungere nuovi elementi al progetto per aggiungere ulteriori informazioni sui prodotti.

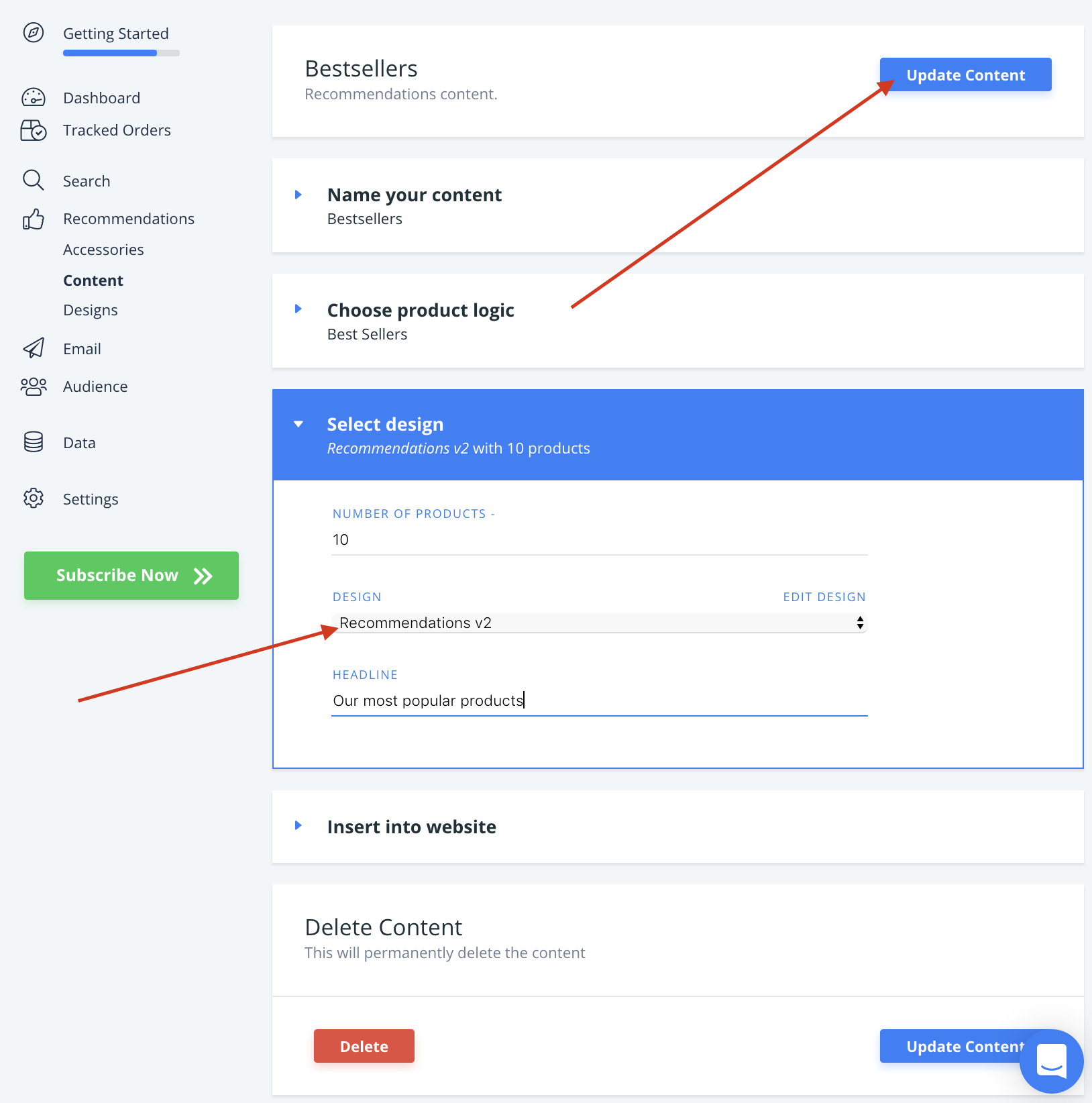
1.6. Fare clic su Publish Questo farà sì che i prodotti non vengano temporaneamente visualizzati sul vostro negozio web fino a quando non avrete terminato il Fase 2. Scegliete il nuovo design per tutti i contenuti che devono essere aggiornati. 1.7. Infine, andare su Raccomandazioni / Ricerca -> Contenuto e modificare il Contenuto Clerk.io per utilizzare il nuovo Design.

1.7. Ecco! Ora siete pronti per passare a Clerk.js 2.
Passo 2: Sostituzione dello script
2.1. Iniziare a individuare il file del modello che viene utilizzato per mostrare tutte le pagine del webshop e dove si trova lo script Clerk.js originale, vicino alla parte inferiore.
2.2. Rimuovere il vecchio script dal file:

2.3. Andare quindi su my.clerk.io -> Impostazioni -> Codice di tracciamento. Questa pagina contiene ora il codice di tracciamento di Clerk.js 2.
2.4. Copiare questo codice e inserirlo subito prima del tag nel modello:

2.5. Salvate il modello.
**Congratulazioni! Ora si sta utilizzando la configurazione molto migliorata di Clerk.js 2!
È possibile consultare la documentazione completa di Clerk.js 2 qui: https://docs.clerk.io/docs/clerkjs-quick-start