Utilizzo della conversione di valuta su Shopify
Platforms:
La conversione di valuta integrata in Shopify consente di leggere facilmente il simbolo della valuta e il tasso di cambio dal negozio web.
Come standard, Clerk.js per Shopify viene fornito con un formatter che funzionerà fino a quando la vostra applicazione di terze parti utilizzerà l’oggetto valuta incorporato di Shopify.
Includere il formattatore nel proprio progetto
È necessario utilizzare il formattatore nei progetti per convertire i prezzi.
Nell’Editor di design**_
- Creare un componente Text dove si vuole che il prezzo venga visualizzato
2. Aggiungere il seguente codice liquido per mostrare il prezzo in base al convertitore di valuta:
{% raw %}{{ currency_symbol }}{{ item.price | currency_converter }}{% endraw %}
In modalità codice
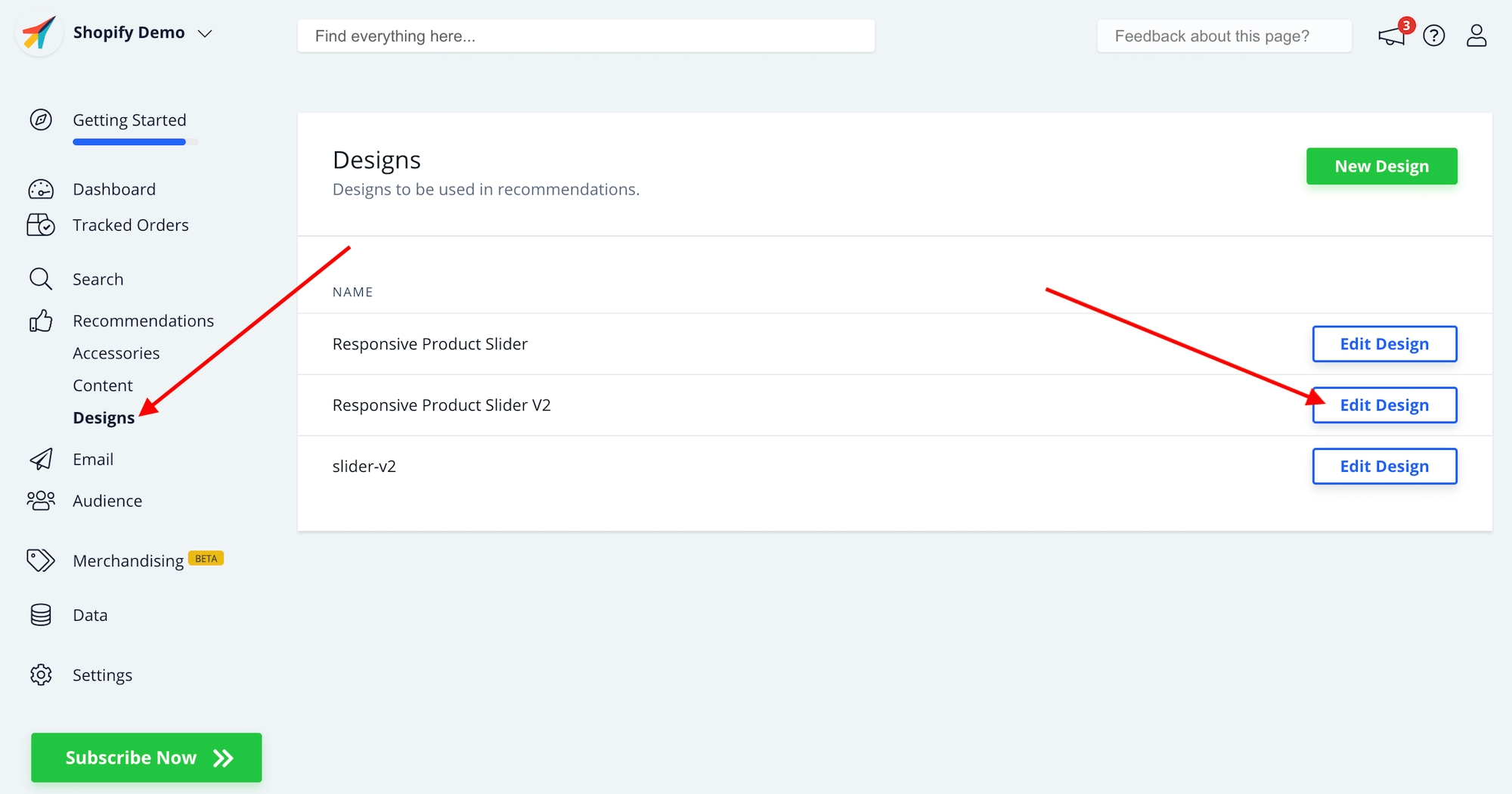
1. In my.clerk.io andate su Ricerca/Raccomandazioni -> Progetti e fate clic su Modifica progetto per il vostro progetto.

2. Sostituire il formattatore money o money_eu esistente per i prezzi con currency_converter.

3. Fare clic su Aggiorna progetto.
4. Ora è possibile visualizzare i prezzi convertiti e il simbolo della valuta nel progetto:
