Personalizzazione dei dati dei prodotti su WooCommerce
Platforms:
In WooCommerce è possibile aggiungere attributi di prodotto personalizzati attraverso il backend di WooCommerce, o attraverso il plugin Clerk.io nel codice, se necessario.
Aggiunta di attributi semplici
Se gli attributi che si desidera inviare sono già disponibili come attributi semplici nell’amministrazione di WooCommerce, possono essere facilmente aggiunti nella pagina dei plugin.
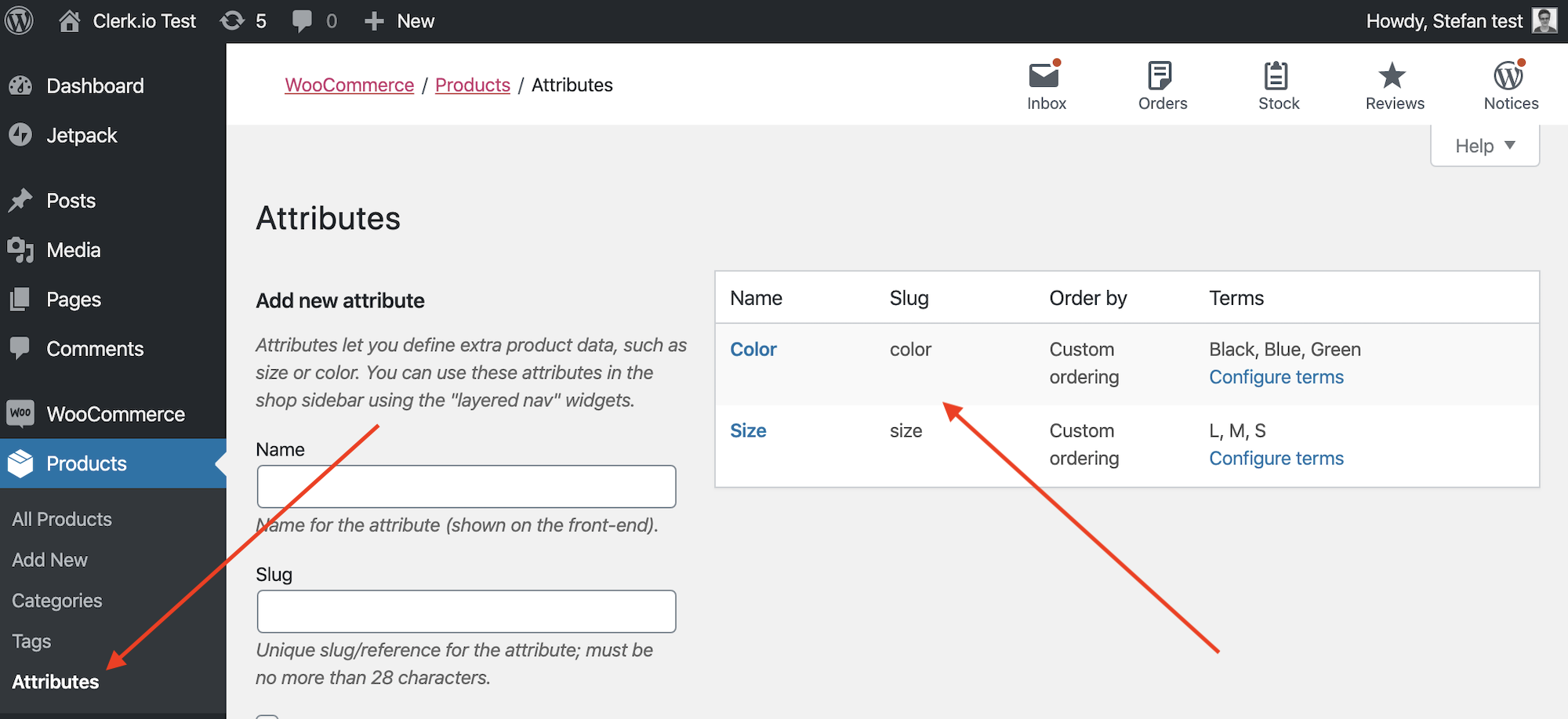
1. Nel backend di WooCommerce, iniziare andando su Prodotti -> Attributi

2. Qui, trovare lo slug dell’attributo che si desidera aggiungere.
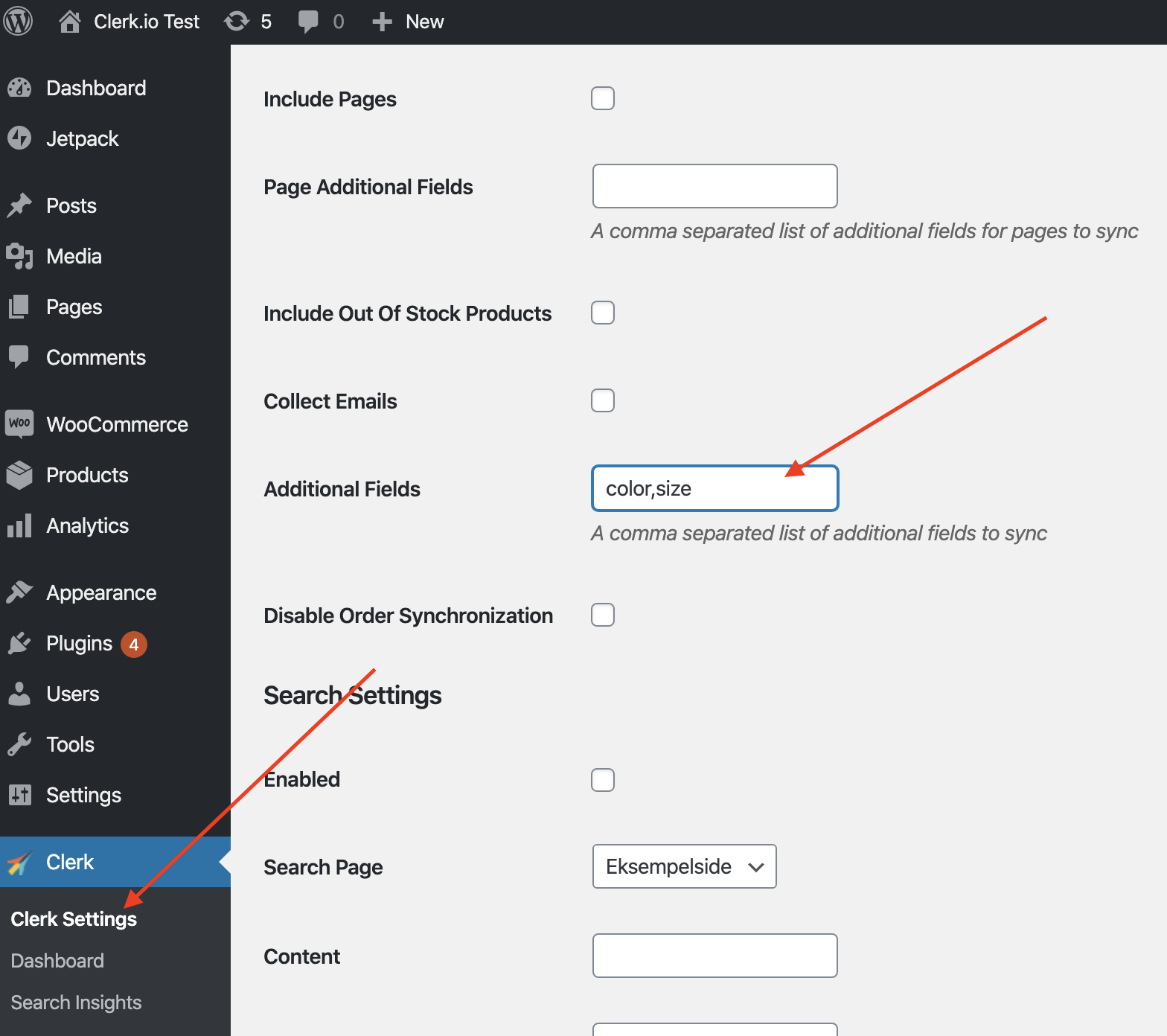
3. Andare ora a Cancelleria -> Impostazioni_ .
4. Alla voce Campi aggiuntivi, aggiungere lo slug dell’attributo. È anche possibile aggiungerne diversi, separati da una virgola:

5. Scorrere fino in fondo alla pagina e fare clic su Salva impostazioni:

6. Dopo aver implementato gli attributi, andare su my.clerk.io->Data e fare clic su Start New Data Sync nell’angolo in alto a destra.

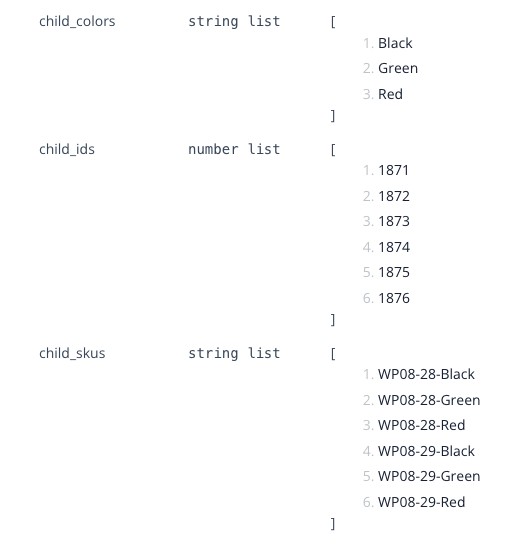
Se gli attributi che si desidera inviare sono già disponibili come parte dei dati dei prodotti configurabili/raggruppati nell’amministrazione di WooCommerce, possono essere facilmente sincronizzati con l’ultima versione del plug-in. Appariranno come child_attribute, ad esempio child_color, child\skus ecc.
Aggiunta di attributi tramite codice
Gli attributi in WooCommerce possono essere aggiunti anche nel codice, attraverso due file, in quanto vengono utilizzati per sincronizzare i prodotti manualmente e automaticamente quando vengono apportate modifiche al negozio web.
Questi sono i file:
wp-content->plugins->clerkio->includes->class-clerk-product-sync.php
nella funzione add_product

wp-content->plugins->clerkio->includes->class-clerk-rest-api-php
nella funzione product_endpoint_callback in $productArray
 Ogni attributo è strutturato in questo modo:
Ogni attributo è strutturato in questo modo:
'sku' => $product->get_sku(),
dove ‘sku’ definisce il nome che si vuole che abbia in Clerk.io e => $product->get_sku(), è una logica WooCommerce per estrarre l’attributo.
Aggiungere i dati del prodotto usando functions.php
Nuovi attributi possono essere aggiunti a Clerk.io anche modificando il file functions.php, e non saranno sovrascritti quando il plugin verrà aggiornato.
Aggiungere il seguente codice al backend di WooCommerce in Appearance > Theme Editor > functions.php :
// Alters clerk parameters
add_filter( 'clerk_product_sync_array', 'clerk_change_params', 10, 2 );
add_filter( 'clerk_product_array', 'clerk_change_params', 10, 2 );
function clerk_change_params( $params, $product ) {
// Used to hide hidden products from search
$params['catalog_visibility'] = $product->get_catalog_visibility();
// We only use short_description
$params['description'] = $product->get_short_description();
return $params;
}
Infine, andare su my.clerk.io -> Data e fare clic su Start New Data Sync per importare i nuovi attributi.
