Mostrare gli attributi personalizzati nel design su WooCommerce
Platforms:
Dopo l’aggiunta di attributi personalizzati a Clerk.io da WooCommerce è possibile mostrarli facilmente in qualsiasi modo si desideri nel design.
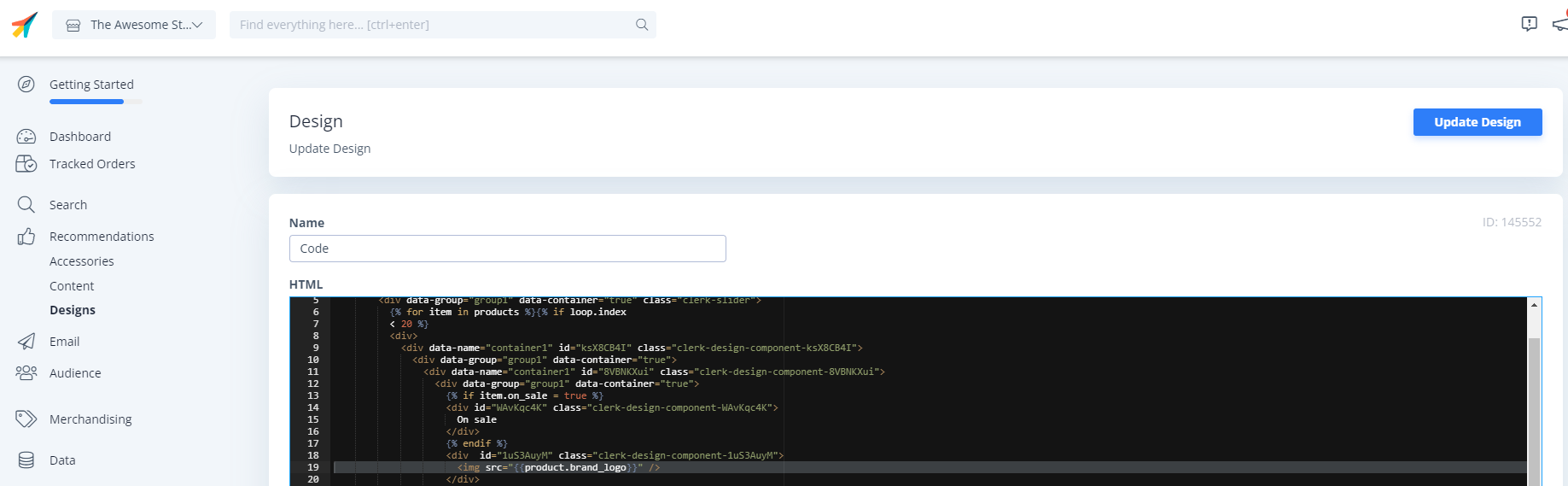
Iniziare andando su Designs in my.clerk.io e scegliere il Design a cui si desidera aggiungere gli attributi.
Tutti i progetti creati sono memorizzati in Designs:
sotto ->Ricerca
sotto - >Raccomandazioni
(Non importa in quale sezione si fa clic per accedere ai Progetti).

Ogni nuovo attributo che si vuole aggiungere può essere scritto con questa sintassi:
{%raw%}{{ attribute }}{%endraw%}
È sufficiente aggiungerlo, insieme all’HTML necessario, al vostro progetto:

Fare clic su Aggiorna il progetto e le modifiche avranno effetto immediato.
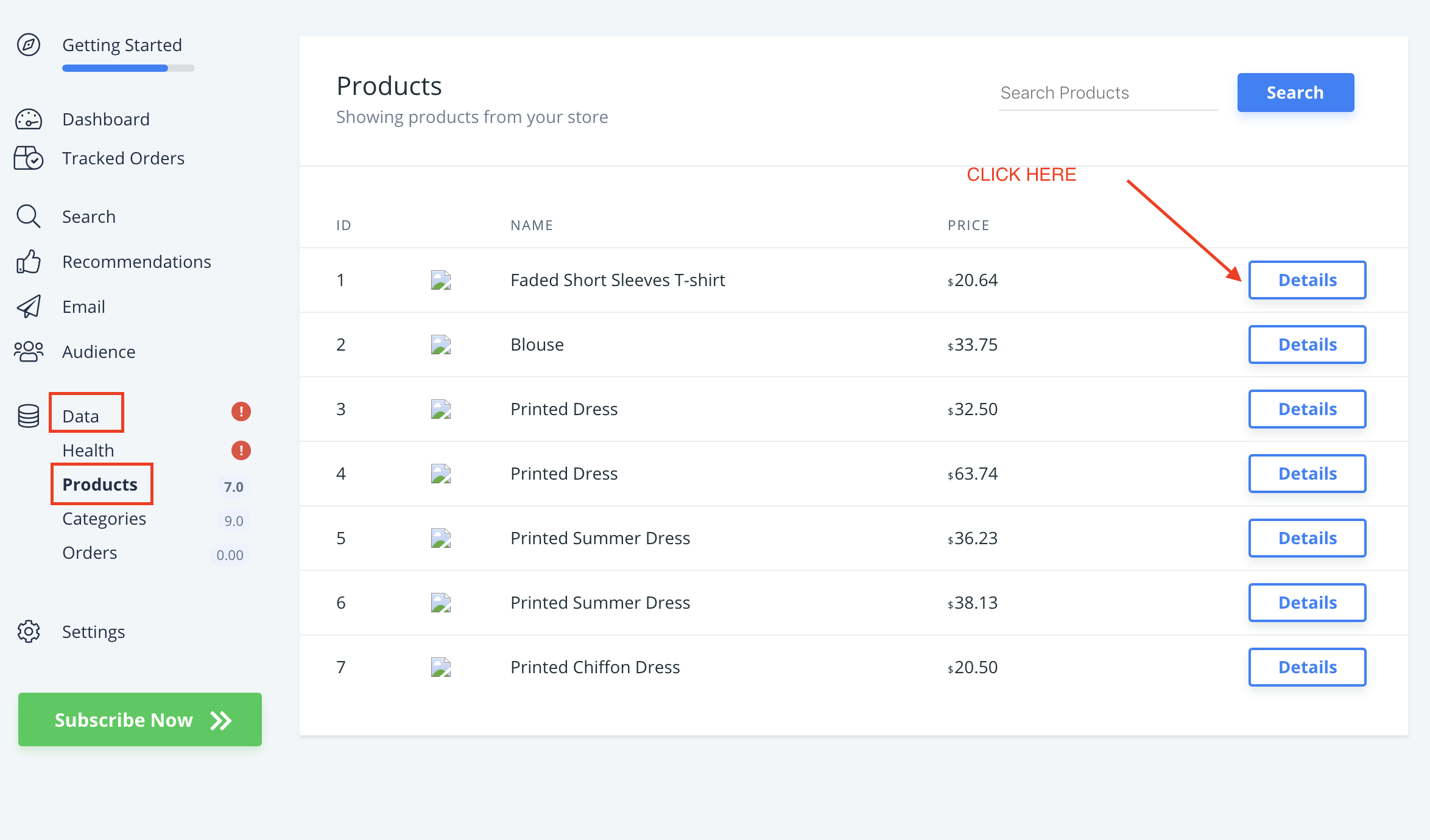
È sempre possibile verificare quali attributi sono disponibili, facendo clic su qualsiasi prodotto:
sotto la scheda Dati->Prodotti nel menu laterale
Cliccare su Dettagli.