Come iniziare la ricerca su WooCommerce
Platforms:
La funzione di ricerca di Clerk.io è composta da due parti:
La cascata di ricerca in tempo reale che viene visualizzata quando il cliente inizia a digitare.
La pagina di ricerca che visualizza tutti i prodotti corrispondenti su un’intera pagina.
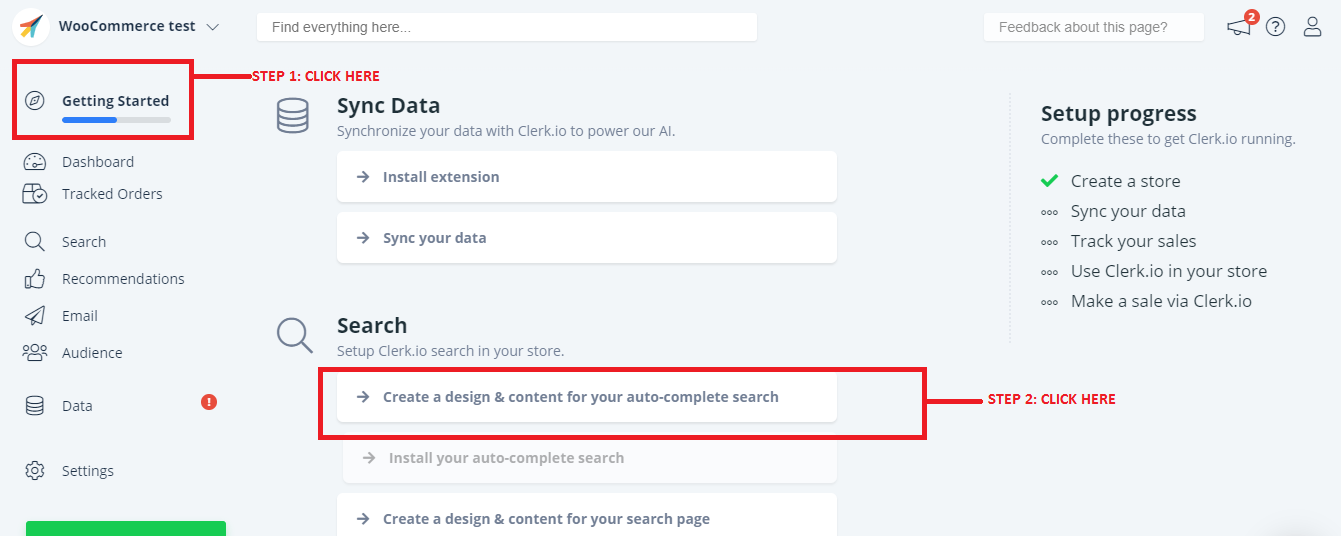
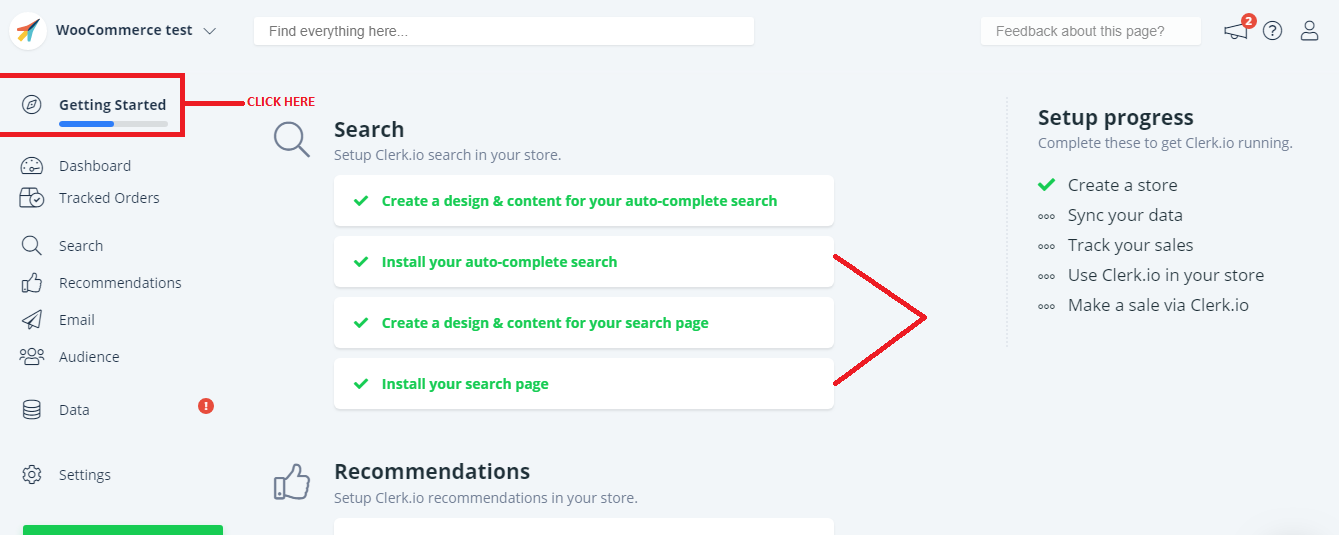
Dal menu principale si inizia facendo clic su Iniziare a lavorare.

1. Creare design e contenuti standard
La prima cosa da fare è creare Disegni e contenuti standard.
È possibile utilizzare la guida alla configurazione intitolata CERCA sotto l’opzione Iniziare, per creare rapidamente Design e Contenuti che abbiano lo stesso schema di colori e lo stesso stile del vostro webshop.
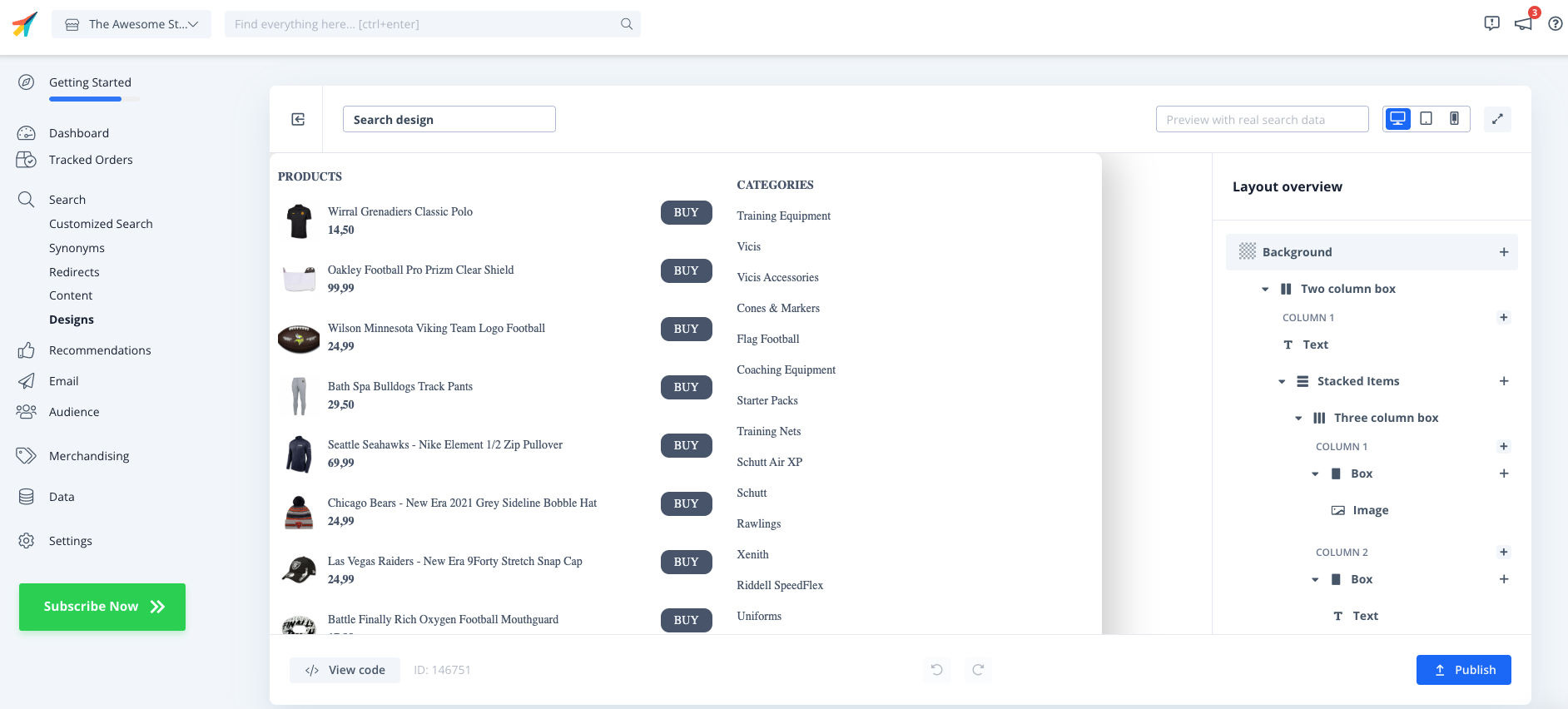
A/ Iniziate creando un Design e un Content per la Ricerca in tempo reale :

Una volta terminata la creazione del progetto, fare clic su Pubblica. 
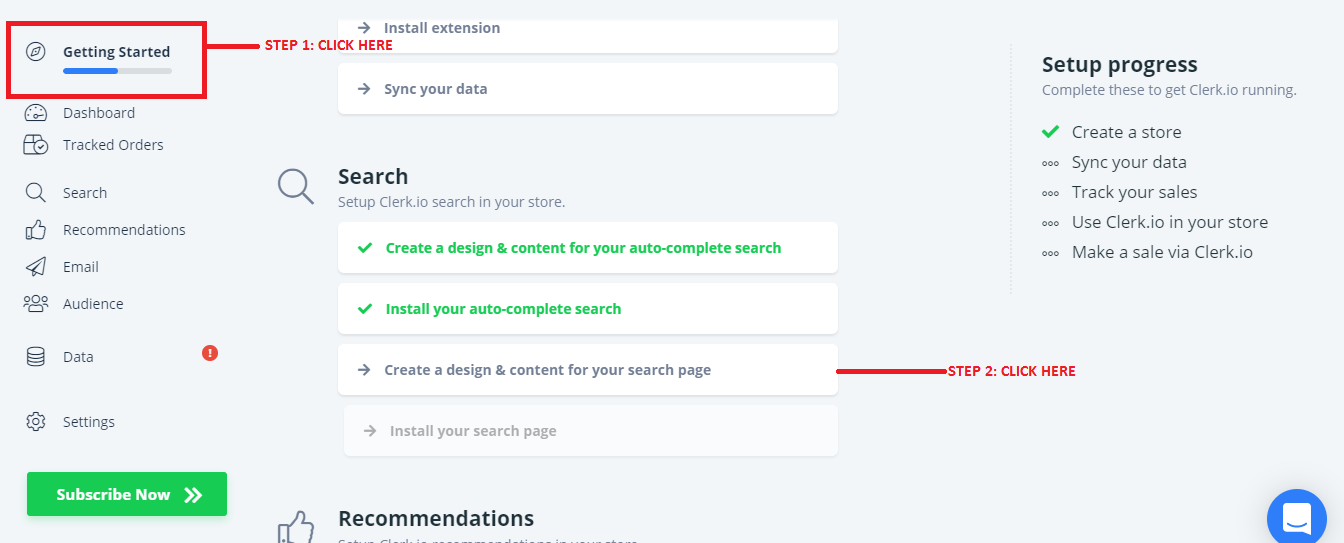
B/ E poi create un Design e un Contenuto per la Pagina di ricerca:

Una volta terminata la creazione del design, fare clic su Usa questo design.
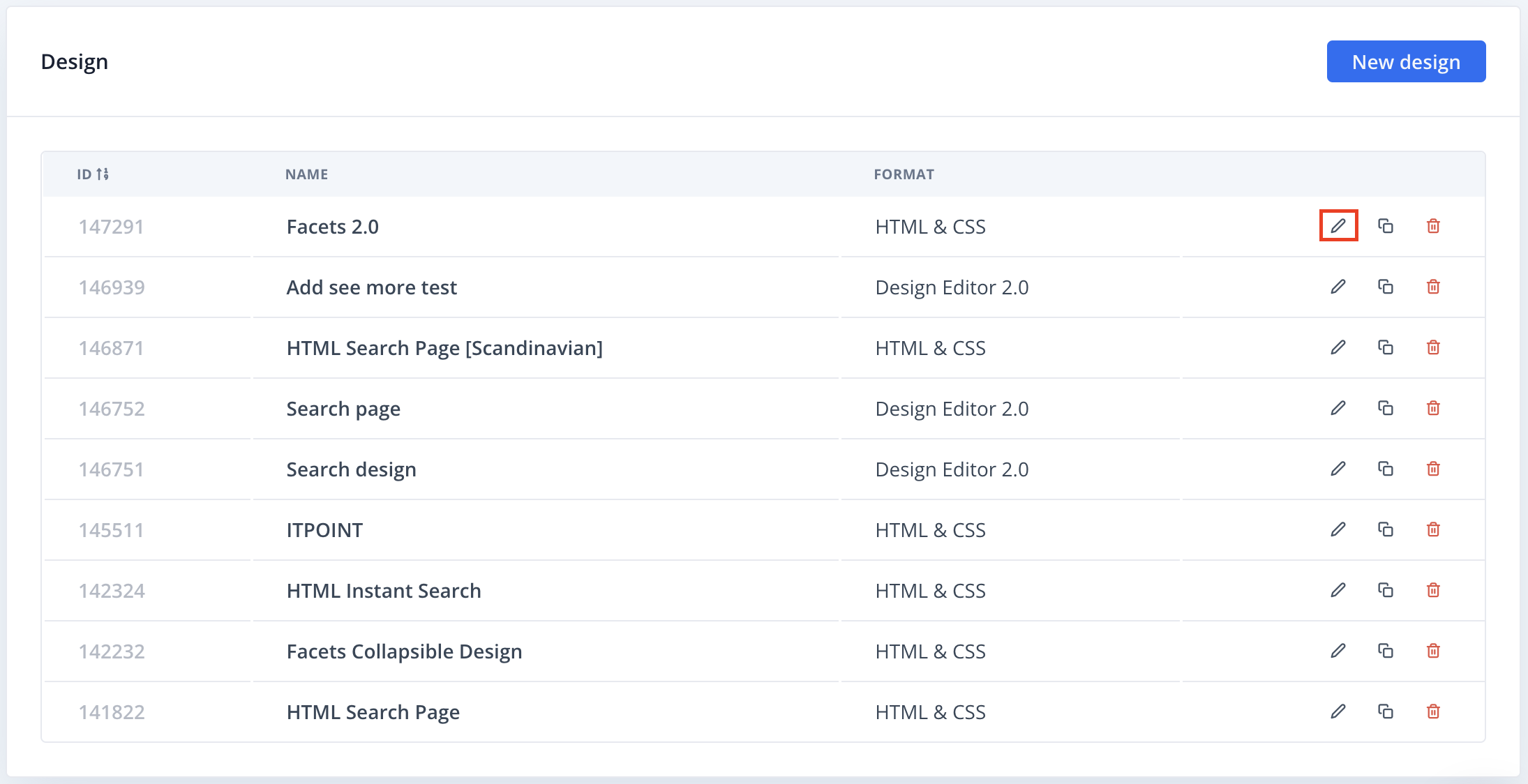
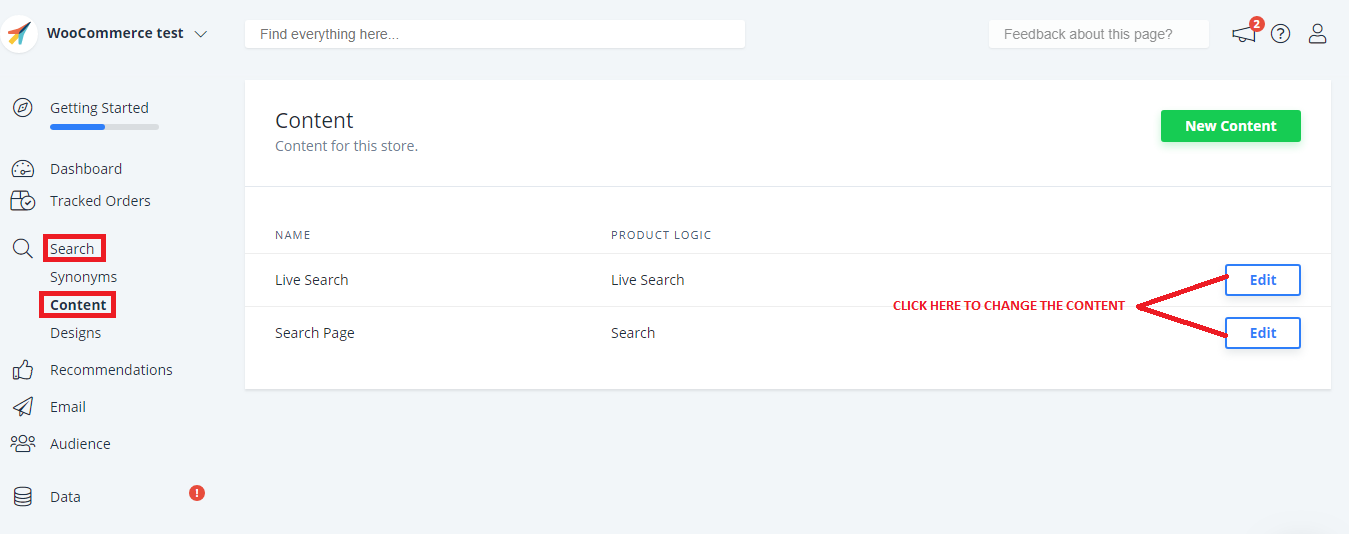
È possibile modificare facilmente i disegni e i contenuti in un secondo momento, sotto Disegni e contenuti nel menu di sinistra.
Change Design
[_
Cambia contenuto

2. Attivare la ricerca in tempo reale e la pagina di ricerca
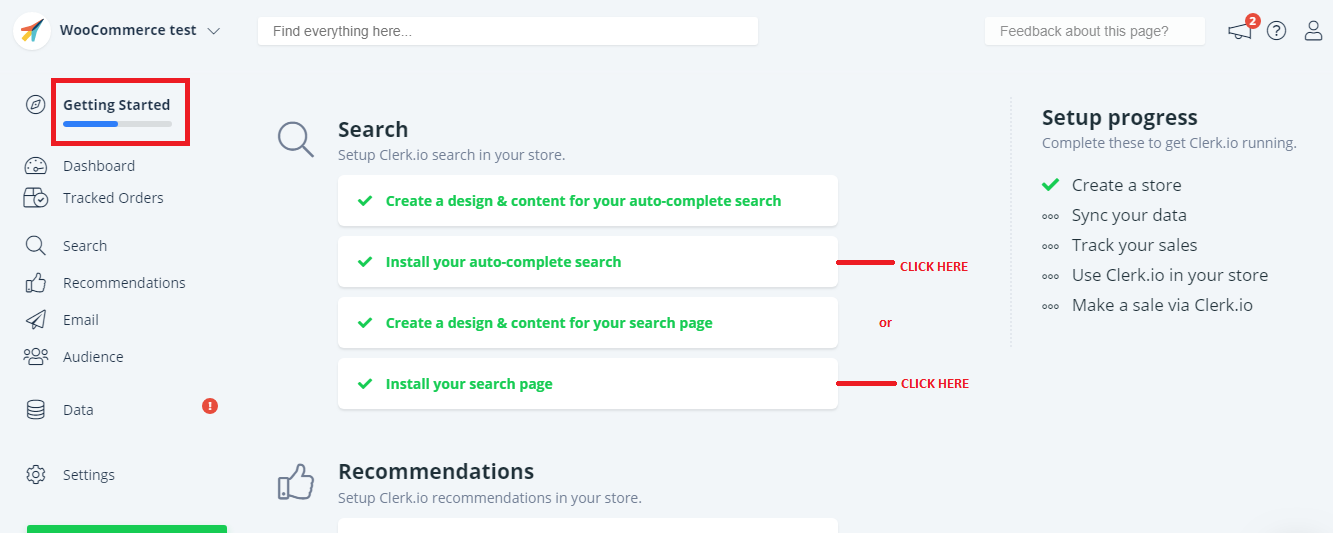
I prossimi passi vi guideranno attraverso le operazioni necessarie per attivare la Ricerca in tempo reale e le funzioni della Pagina di ricerca:
**Anche se i passaggi successivi sono già contrassegnati da un’icona verde come se fossero installati, non lo sono, è necessario fare clic e seguire i passaggi:

A/ Installare Live-Search e la pagina di ricerca
Nel modulo WooCommerce sia la Ricerca in tempo reale che la Pagina di ricerca sono abilitate negli stessi passi, quindi è possibile fare clic su entrambe:
- Installare la ricerca a completamento automatico.
Installare la pagina di ricerca

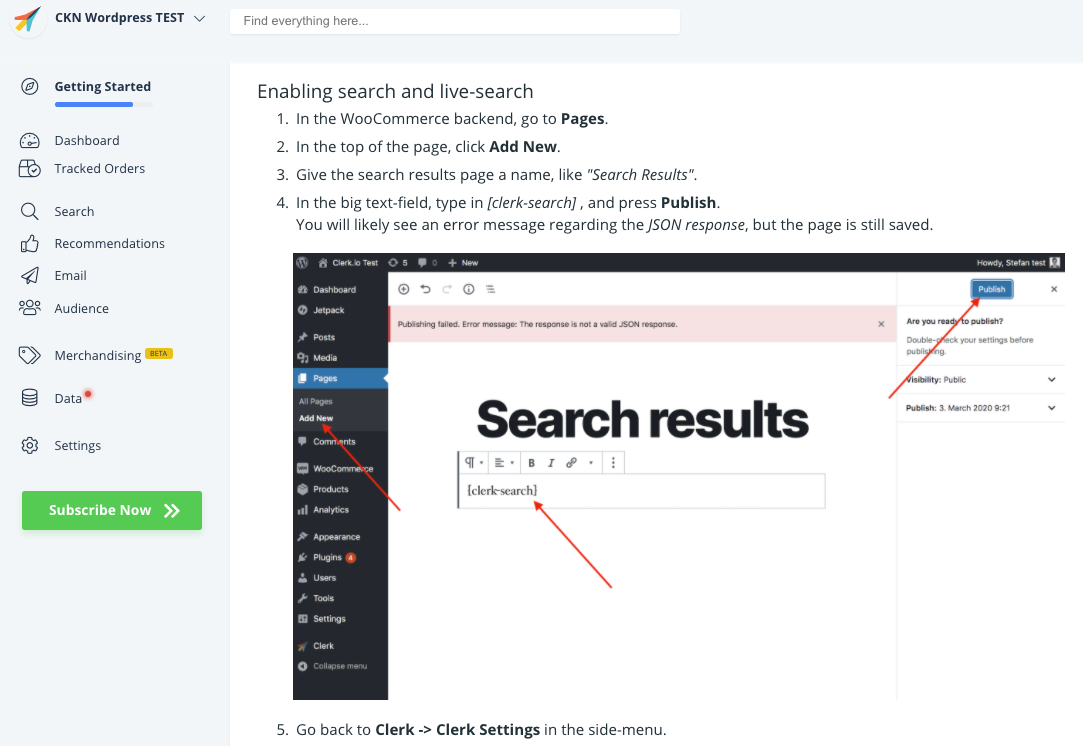
Seguire tutti i passaggi della sezione: Attivare la ricerca e la ricerca live

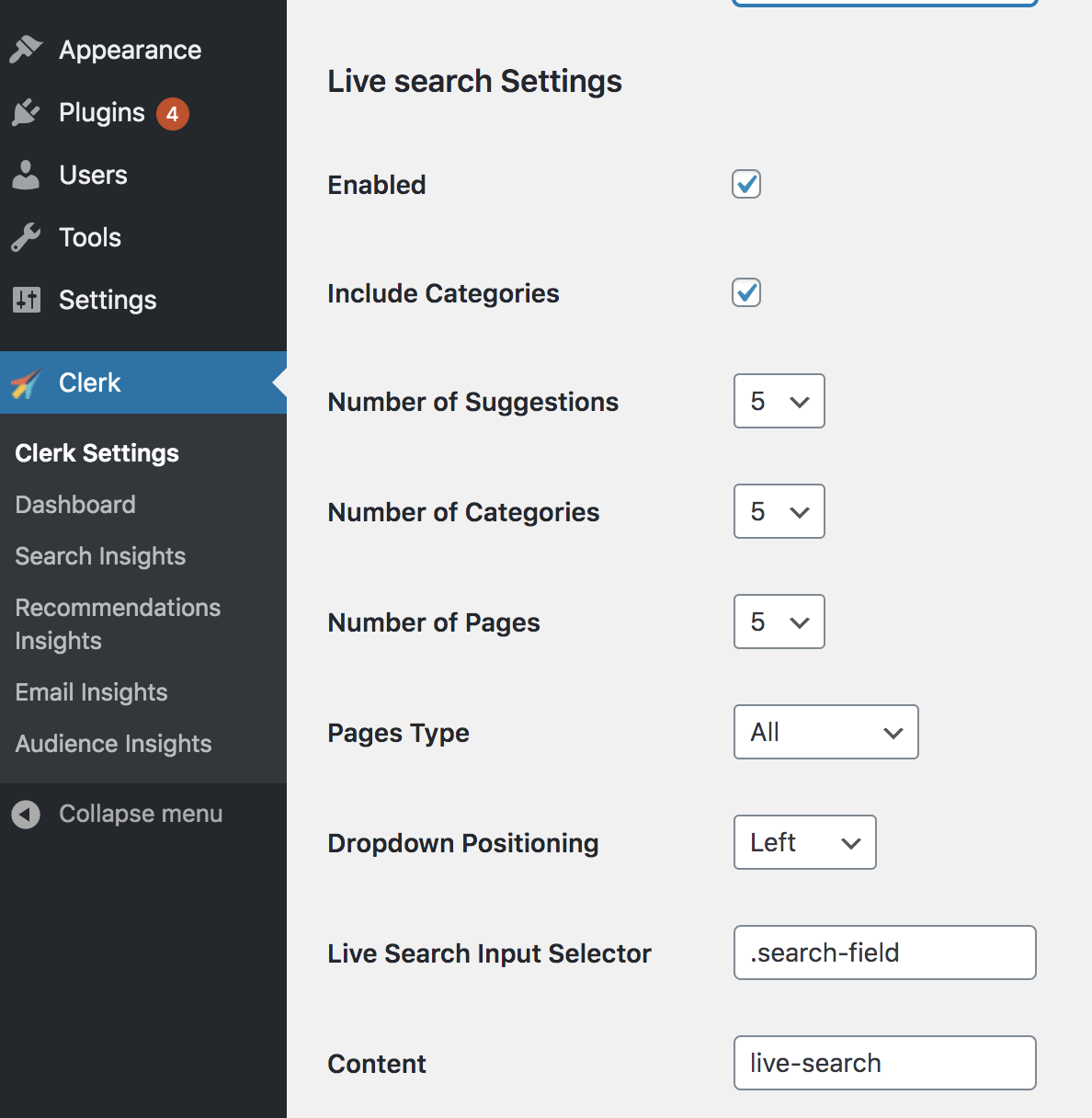
8. È inoltre possibile scegliere varie impostazioni per la ricerca in tempo reale, tra cui la scelta di una classe o di un ID personalizzati di un campo di input a cui collegare la ricerca in tempo reale. Questo viene fatto in Selettore di input della ricerca in tempo reale.

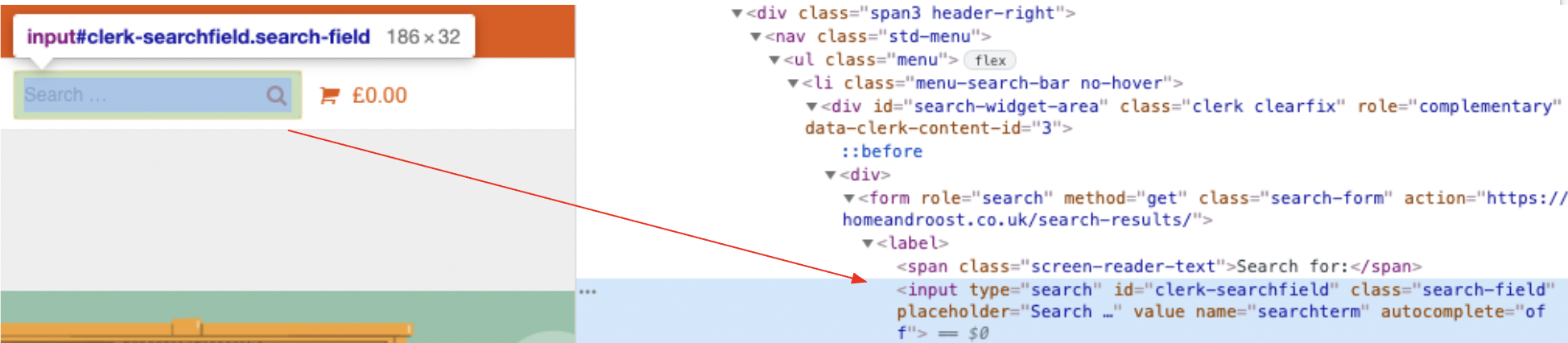
- Per identificare il selettore di input Live Search del vostro negozio web, ispezionate la casella di ricerca del sito web e trovate l’ID e/o la classe associata all’input. Nell’esempio seguente, la classe del selettore di input è “campo di ricerca”.
Un ID sarà contrassegnato dal simbolo “#” prima dell’ID e una classe sarà contrassegnata dal simbolo “.” prima della classe. Assicurarsi di includere questa notazione prima dell’ID/classe, come nell’esempio precedente con “.search-field”.
Una volta identificato l’ID o la classe per la casella di ricerca, inserirla in “Live Search Input Selector” all’interno del plugin Clerk di WooCommerce.

9. Fare clic su Salva impostazioni.
Dopo aver abilitato le funzionalità, sarà possibile visualizzare la funzione di RICERCA di Clerk.io sul proprio negozio web.