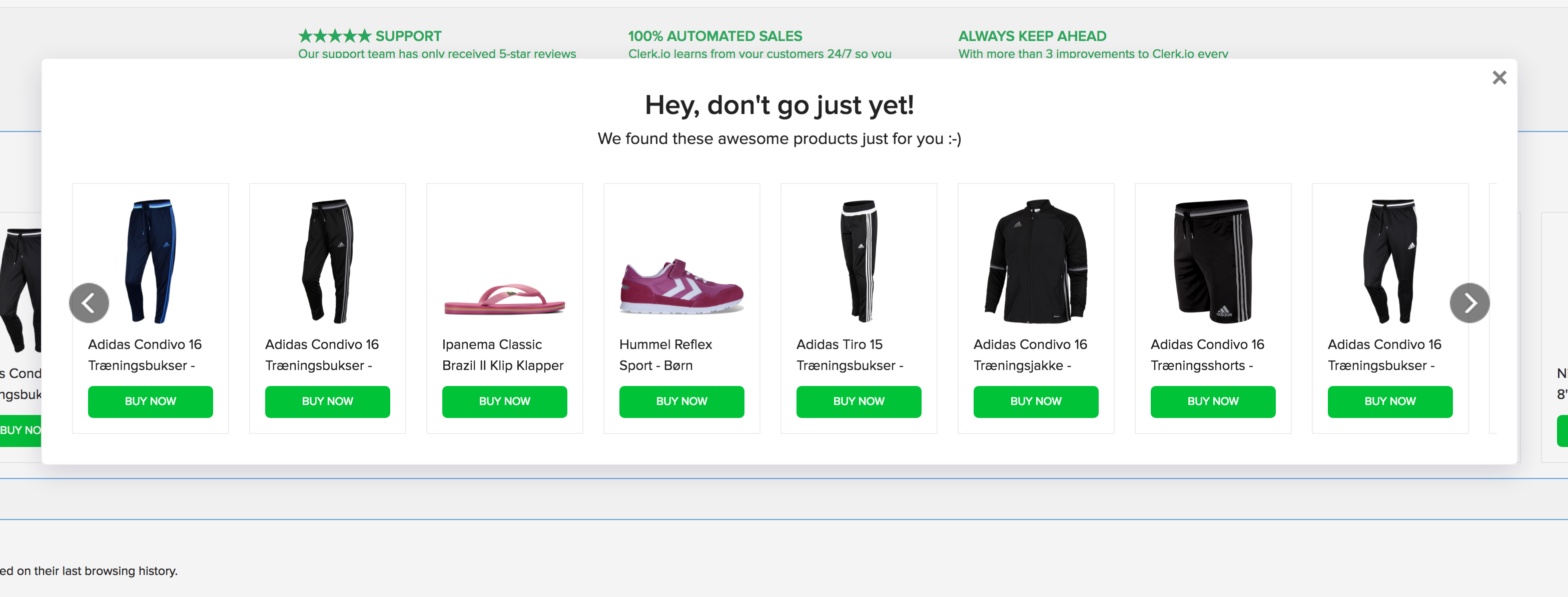
Il popup Exit Intent reagisce quando un visitatore cerca di lasciare il vostro negozio web. Si apre** e mostra prodotti interessanti, convertendo eventualmente il visitatore uscente in un cliente acquirente.

Configurazione con il plugin #
Dalla v1.3.8 del plugin WooCommerce, Exit-Intent può essere attivato direttamente dal plugin.
La configurazione è in 5 passi:
Creare un nuovo Contenuto del sito in my.clerk.io e nominarlo “Exit Intent “.
Scegliete una logica per essa - noi suggeriamo “Raccomandazioni dei visitatori “.
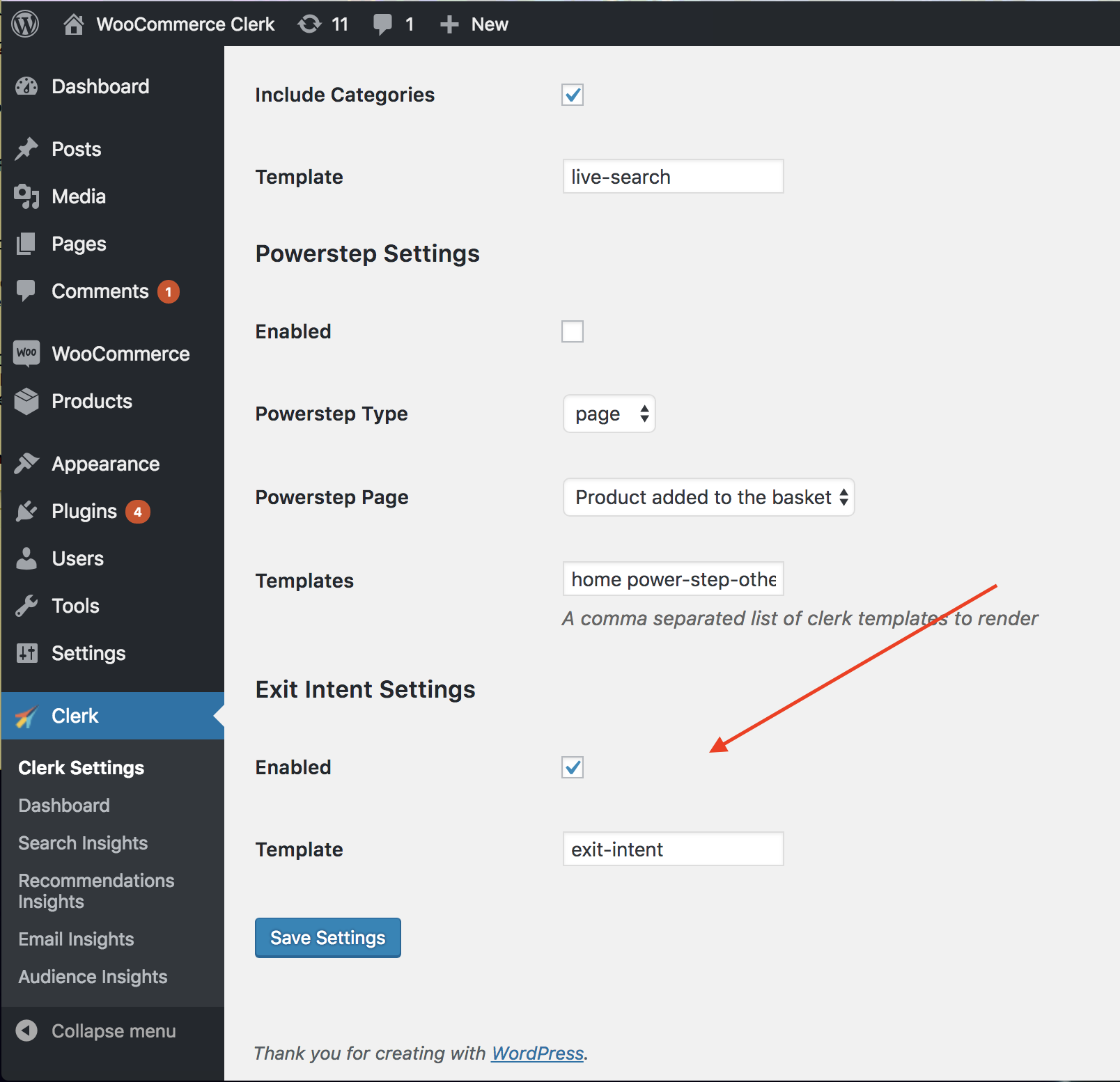
Nel backend di WooCommerce, andate su Clerk nel menu laterale e trovate Impostazioni dell’ingresso di uscita.
Selezionate la casella Abilitato e assicuratevi che il campo Template contenga “exit-intent”.
Fare clic su Salva impostazioni per attivarlo.

Ora si vedrà il pop-up dell’intento di uscita quando si tenta di uscire dalla pagina, la prima volta.
Impostazione manuale #
Se si utilizza una versione precedente del plugin o si desidera configurare manualmente Exit-Intent, seguire questi passaggi:
Creare un nuovo Contenuto del sito web in my.clerk.io
Scegliete una logica per esso - Noi suggeriamo “Raccomandazioni dei visitatori “.
Da Insert Into Website, copiare il codice embed fornito in questo file di WooCommerce, proprio sopra il tracking-script di Clerk.io:
wp-content->plugins->clerkio->includes->class-clerk-visitor-tracking.php
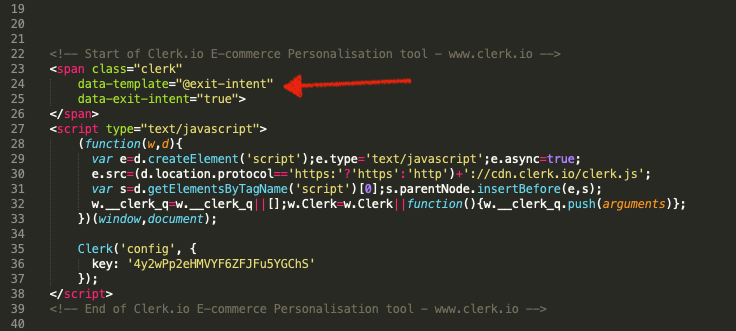
Aggiungere: data-exit-intent=“true “ al codice embed appena inserito. In questo modo:
Codice incorporato di esempio
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Inserito in class-clerk-visitor-tracking.php

Ricordarsi di stilizzare il contenuto in Designs su my.clerk.io
Tutte le raccomandazioni contenenti il data-exit-intent=“true “ attiveranno il pop-up dell’intento di uscita.