Aggiunta di elementi personalizzati in WooCommerce con gli agganci visivi
Platforms:
All’interno di WooCommerce, alcune pagine del sito web vengono create utilizzando i Visual Hooks invece di essere renderizzate da un file HTML. Per aggiungere contenuti alle pagine create tramite Visual Hooks, è necessario inserire il contenuto di Clerk.io nel file functions.php attivo del negozio web.
Il file functions.php si trova solitamente nel seguente percorso:
/wp-content/themes/YOUR-THEME-NAME-child-theme/functions.php
Ad esempio, per aggiungere uno slider Raccomandazioni con il contenuto @product-page-alternatives alla vostra pagina Prodotto, dovrete includere il seguente codice all’interno del tag principale <php? ?> in functions.php:
// CLERK ADD PRODUCT PAGE SLIDER
add_action ( 'woocommerce_after_single_product', 'clerk_alternatives',5
);
function clerk_alternatives() {
$clerk_id = wc_get_product()->get_id();
echo "<span class='clerk'
data-template='@product-page-alternatives'
data-products='[$clerk_id]'>
</span>";
}
E un altro esempio per aggiungere un cursore Raccomandazioni alla pagina Aggiungi al carrello:
// CLERK ADD CART SLIDER
add_action ( 'woocommerce_after_cart_contents', 'clerk_cart_slider',5);
function clerk_cart_slider() {
$clerk_id = get_queried_object()->term_id;
echo "<span class="clerk"
data-template="@cart-others-also-bought"
data-products="[<?php $items = WC()->cart->get_cart(); foreach( $items as $cart_item ){ $product_id = $cart_item['product_id']; echo $product_id; if ($cart_item != end($items)) {echo ",";} } ?>]"></span>";
}
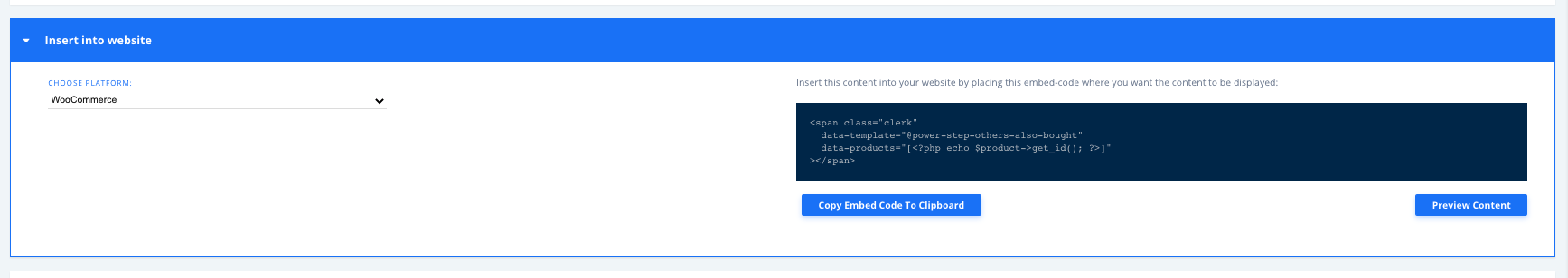
Per aggiungere i propri cursori di raccomandazioni alle pagine precedenti, ricordarsi di sostituire il codice all’interno dei tag con il codice embed fornito nel contenuto delle raccomandazioni in my.clerk.io, come di seguito:

Il valore impostato in add_action(), 5 in questo esempio, indica a WooCommerce la priorità del Contenuto aggiunto, che a sua volta influenza la tempistica di visualizzazione del Contenuto in quel Gancio visivo. Nota: quando si imposta la priorità, WooCommerce accetta solo multipli di 5.
Ulteriori informazioni sulle pagine del sito web di WooCommerce che utilizzano gli Agganci visivi:
https://www.businessbloomer.com/category/woocommerce-tips/visual-hook-series/