Aggiornamento a Clerk.js 2 su WooCommerce
Platforms:
Clerk.js 2 è una versione più veloce e molto più flessibile della nostra libreria JavaScript che rende l’installazione di Clerk.io su qualsiasi negozio web un gioco da ragazzi.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, è necessario seguire i seguenti passaggi per eseguire l’aggiornamento.
Le due differenze principali di Clerk.js 2 sono che i progetti in my.clerk.io utilizzano il Liquid linguaggio di template, ma possono anche essere facilmente creati utilizzando il Design Editor.
Passo 1: Conversione dei progetti
Poiché Clerk.js 2 ha un approccio diverso ai disegni, è necessario crearne di nuovi.
È possibile creare i progetti di Clerk.js 2 in due modi:
1. Utilizzando l’intuitivo Editor di progetti per creare nuovi progetti, come descritto nei punti seguenti.
2. Convertire i vecchi progetti. [Seguire questa guida per vedere come fare].(https://help.clerk.io/it/platform-guides/custom/setup/converting-clerk.js-1-designs-to-clerk.js-2/)
1.1 Iniziare andando su my.clerk.io -> Raccomandazioni / Ricerca -> Designs e fare clic su Nuovo design:

1.2. Scegliere il **Tipo di design e seguire il design impostato da Wizzard.
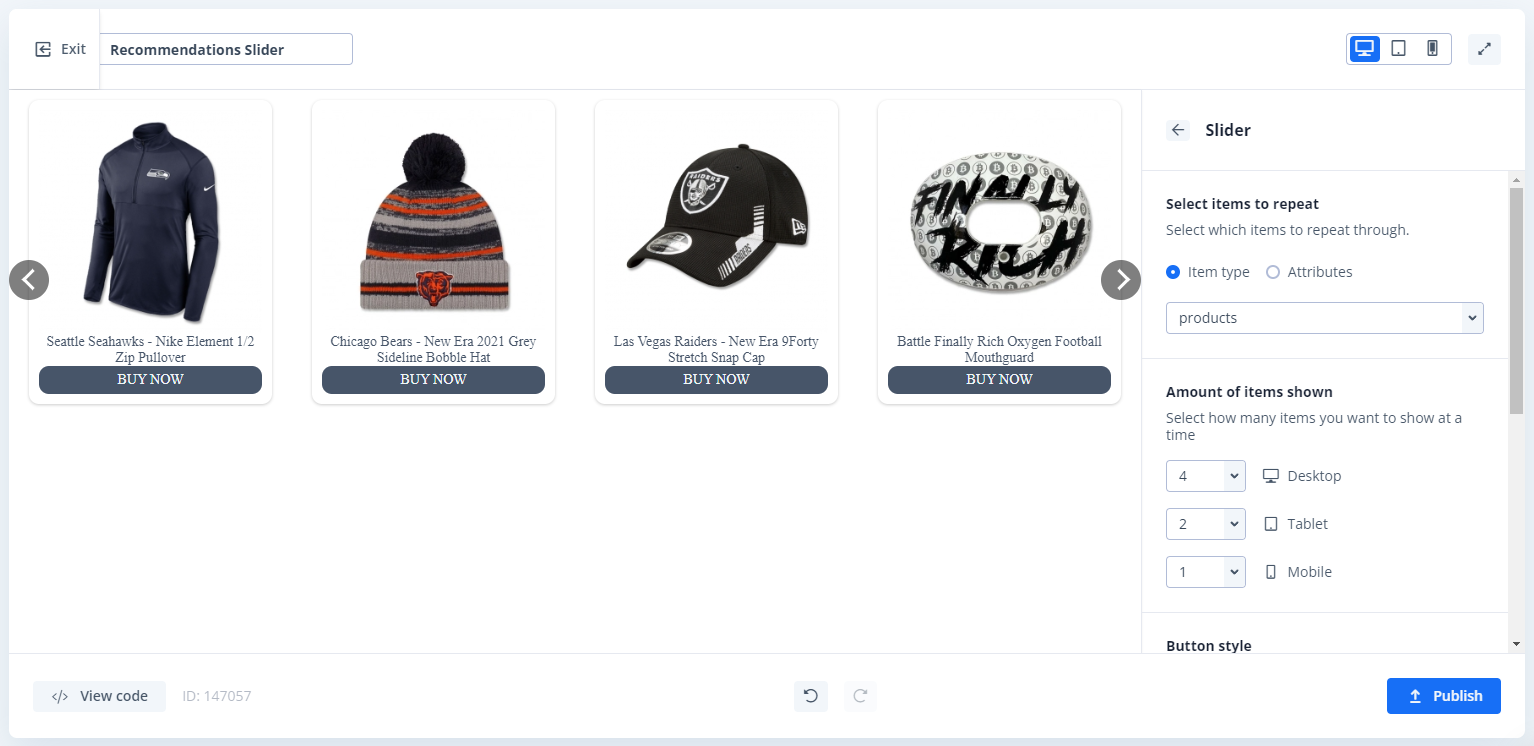
1.3. Nell’Editor di design, cliccare su uno qualsiasi degli elementi esistenti come il nome, l’immagine, il pulsante, ecc. per modificarlo, oppure aggiungere nuovi elementi al design per aggiungere ulteriori informazioni sui prodotti.
1.4. Fare clic su Publish quando si è finito e passare al Fase 2 della guida.

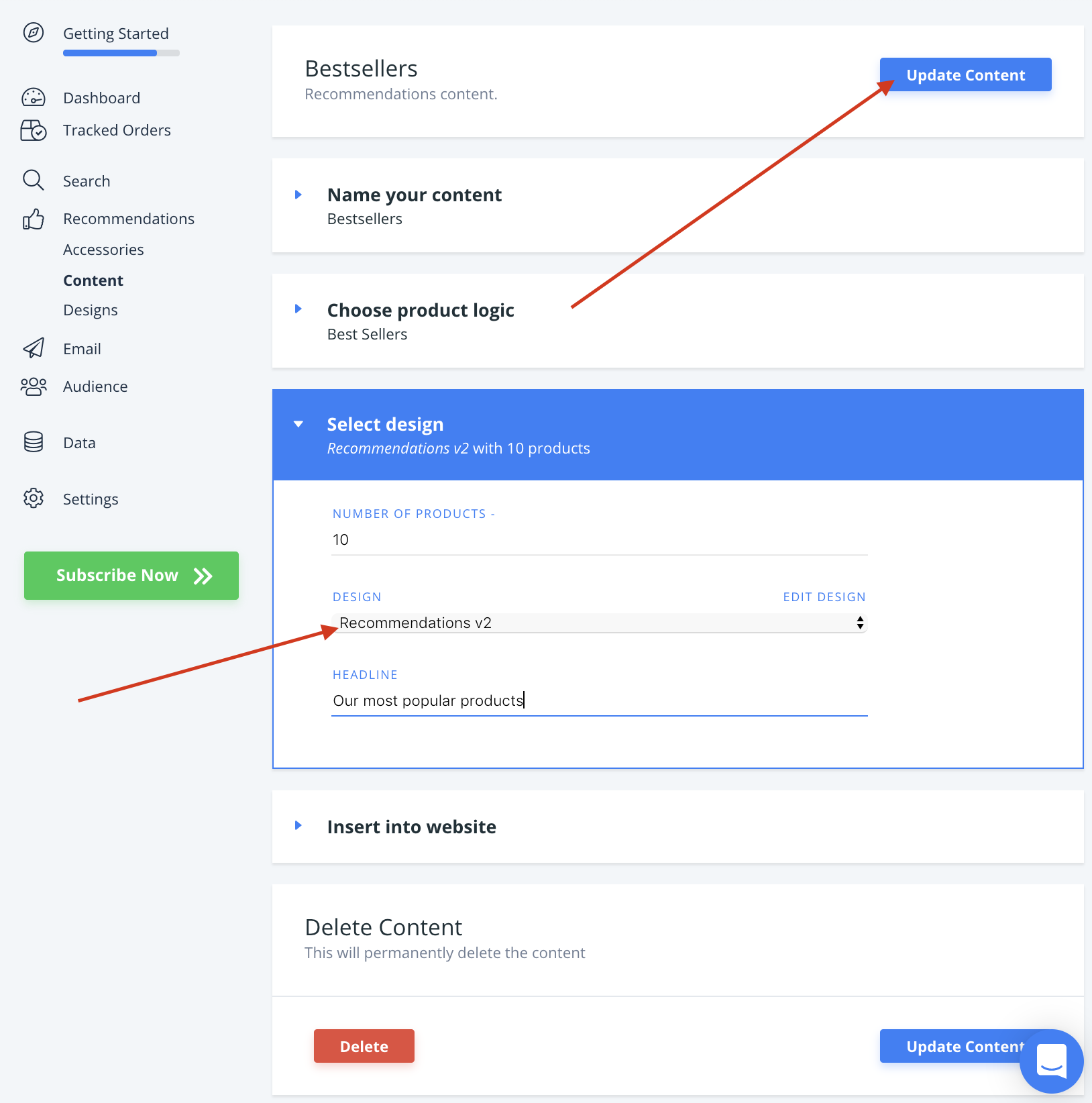
1.5. Infine, andare su Raccomandazioni / Ricerca -> Contenuto e modificare il contenuto di Clerk.io per utilizzare il nuovo design.
1.6. Fare clic su Aggiornamento dei contenuti, in modo che non vengano temporaneamente visualizzati nel negozio web fino a quando non si è terminato il Fase 2.

1.7. Ecco! Ora siete pronti per passare a Clerk.js 2.
Passo 2: Aggiornare il plugin
**ATTENZIONE: ricordatevi di fare un backup di tutti i file modificati, perché verranno sovrascritti.
L’aggiornamento del plugin può essere effettuato direttamente dall’amministrazione di WooCommerce.
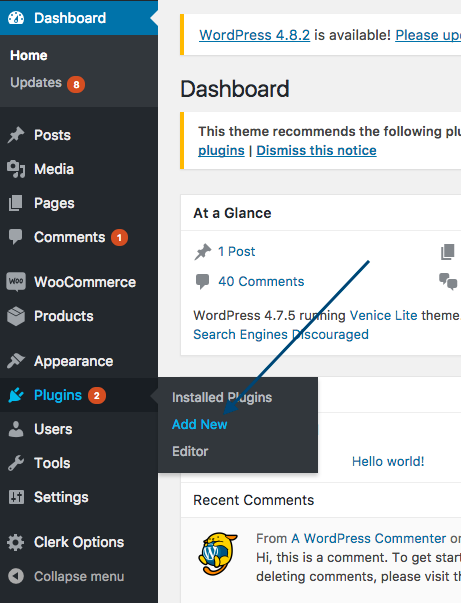
Iniziare andando su Plugin->Aggiungi nuovo

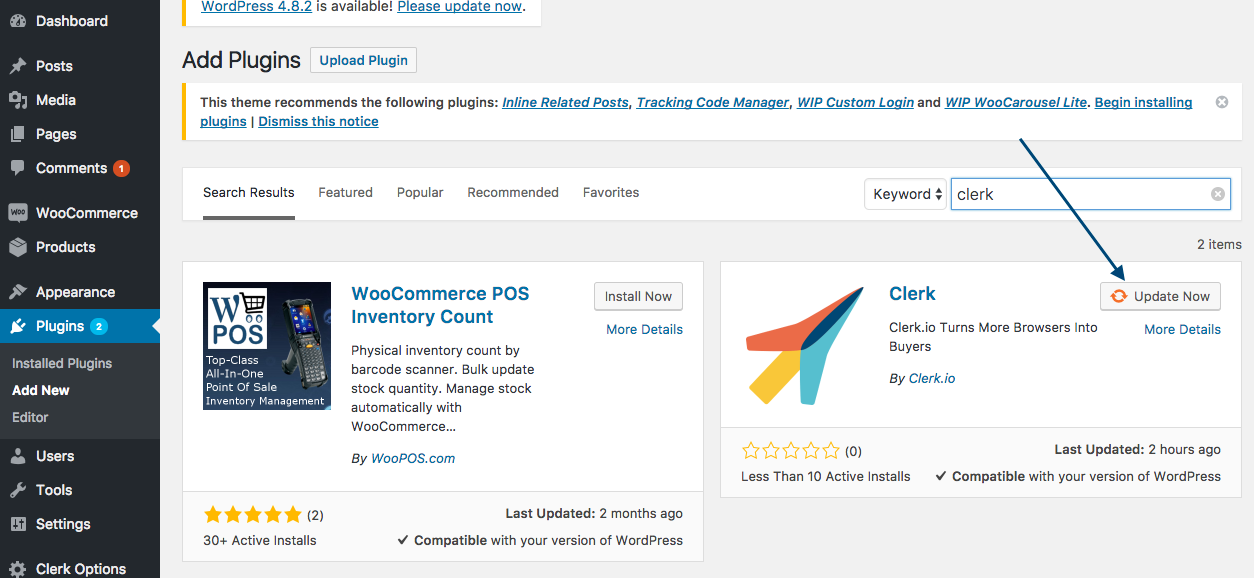
Quindi, cercare Clerk nel campo di ricerca a destra e fare clic su Aggiorna ora.

Ecco fatto! Ora è in esecuzione l’ultima versione di Clerk.io per WooCommerce e Clerk.js 2 è in esecuzione sul vostro negozio web!
Se avete già l’ultima versione, questo pulsante dirà semplicemente Attiva.
La documentazione completa di Clerk.js 2 è disponibile qui:
https://docs.clerk.io/docs/clerkjs-quick-start
