Quando si utilizza WPML in WooCommerce, si dovrebbe essere in grado di differenziare le lingue in base all’URL, in questo modo:
Se avete URL unici come questi, potete estendere il plugin WooCommerce per supportare WPML.
È anche possibile definire la lingua tramite il parametro lang. Ad esempio.
1. Creare negozi #
Il modo più semplice per implementare Clerk.io in più domini in impostazioni standard è creare un negozio separato per ogni dominio in my.clerk.io.
In questo modo, è possibile separare i prodotti, le vendite, le valute, ecc. per tenere traccia di ciascun dominio.
1. Iniziate creando il vostro negozio principale e seguite la Guida all’installazione per collegare il vostro negozio a Clerk.io, e scegliete le Raccomandazioni e/o i Risultati della ricerca che volete visualizzare nel vostro negozio web.
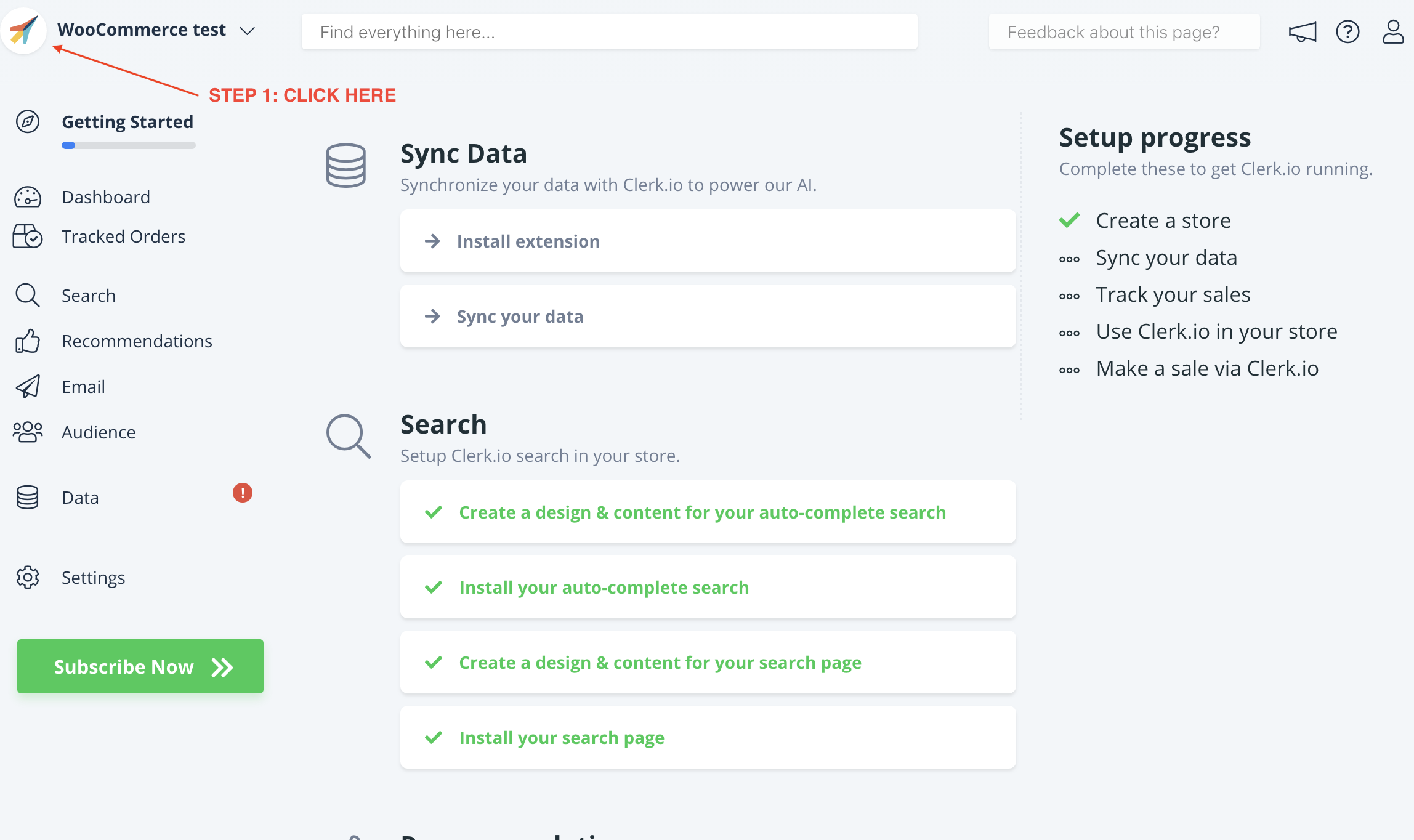
2. Una volta terminata la configurazione iniziale, tornate alla pagina iniziale di my.clerk.io (cliccando sul logo Clerk.io nell’angolo in alto a sinistra del menu laterale) e poi cliccate su "+ Aggiungi un nuovo negozio “ l’ultima opzione dell’elenco a scorrimento (generalmente sotto il/i negozio/i esistente/i e il nome della vostra azienda).:

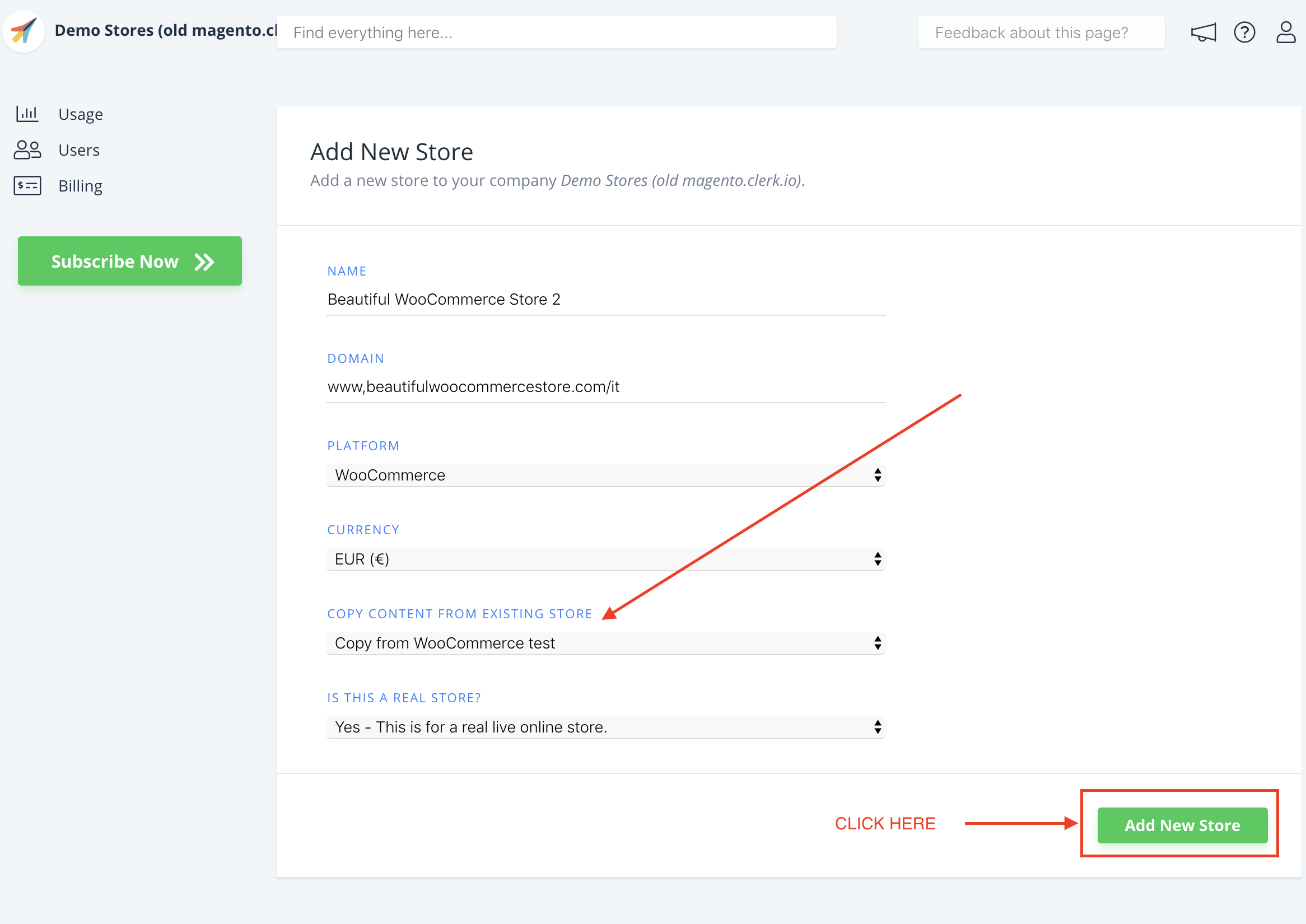
3. Nella pagina Aggiungi un nuovo negozio, fare clic su Avanzate per visualizzare tutte le impostazioni.

4. Compilate i dettagli del vostro webshop e scegliete il vostro negozio principale dal menu a tendina Copy Content From Existing Store, quindi fate clic su Add Store.
In questo modo verranno trasferiti i Contenuti e i Design del negozio principale.

Ricordarsi di tradurre anche Titoli, in Contenuto-> Modifica -> Seleziona design nella lingua giusta.
2. Installazione e configurazione #
Il supporto ufficiale per WPML è stato aggiunto a Clerk.io WooCommerce Extension, il che significa che finché si utilizza quella versione o una più recente, WPML dovrebbe essere supportato.
Nel pannello delle impostazioni di woocommerce si vedranno le impostazioni normali. Se WPML è attivo e configurato sul vostro sito WordPress, vedrete Multi Language Scope con la lingua corrente in cima alla pagina delle impostazioni.
Per cambiare la lingua è sufficiente utilizzare il selettore nel pannello superiore. Selezionare la lingua per la quale si desidera configurare Clerk e fornire le impostazioni desiderate. Ripetere l’operazione per ogni lingua.
Si noti che la selezione di “Tutte le lingue” da questo menu a tendina è sconsigliata quando si salva la configurazione, poiché salverà le impostazioni solo come ripiego.

3. Sincronizzare i domini #
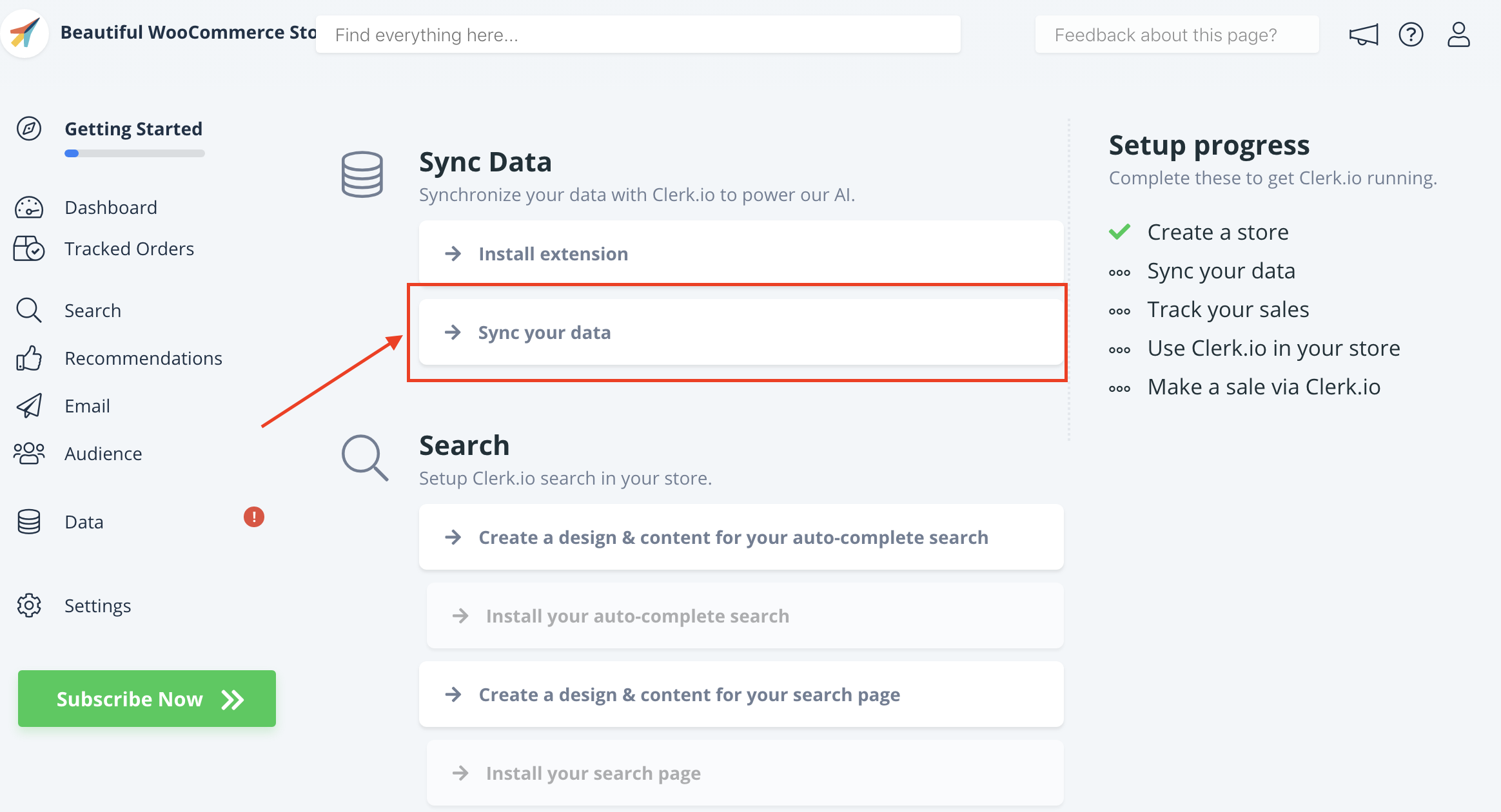
Una volta esteso il plugin, è ora possibile sincronizzare ciascuno dei propri negozi con il relativo dominio linguistico.
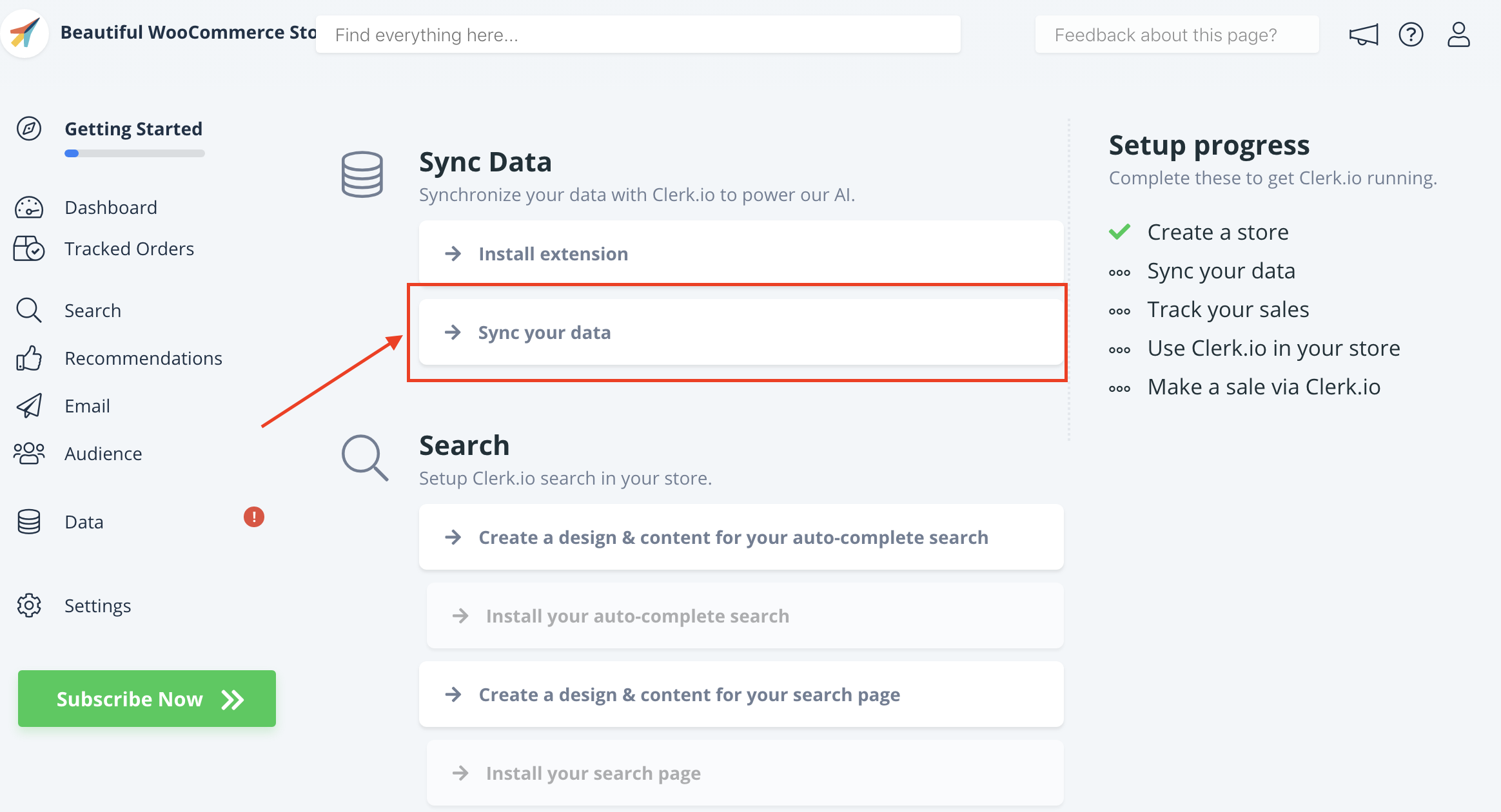
Avendo già installato l’estensione, si può saltare il primo passo e iniziare direttamente la configurazione e la sincronizzazione dei dati.

8. Quando la sincronizzazione è terminata, il dominio è pronto e utilizza la stessa configurazione del negozio principale.
Inserire il codice nella funzione private function validateRequest($request), e assicurarsi di sostituire la parte inferiore, in modo che solo il codice sopra abbia return true.
Dovrebbe essere così:

2.2. plugin > clerk-woocommerce-x.x.x > include > class-clerk-visitor-tracking.php #
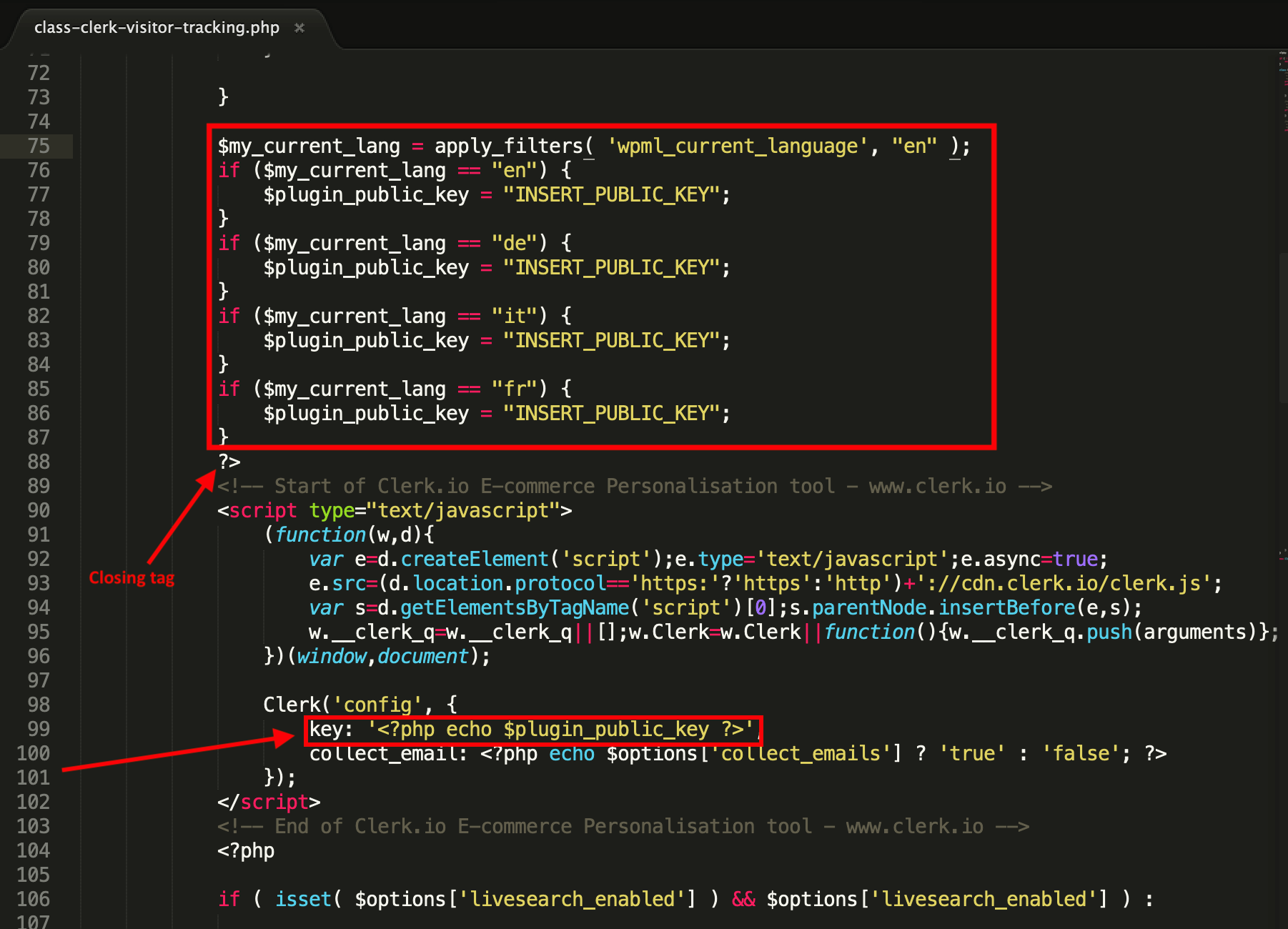
Questo file è responsabile del recupero dei risultati linguistici corretti in base alla chiave API pubblica dei negozi in my.clerk.io.
Inserite il seguente codice vicino al tracking-script, appena prima del tag di chiusura ?> e, ancora una volta, assicuratevi di utilizzare i codici lingua corretti e sostituite INSERT_PUBLIC_KEY con la chiave pubblica corretta del vostro negozio:
Poi, all’interno di Clerk(‘config’, inserire il seguente codice come chiave:
Infine, rimuovere la lingua impostata in Clerk.js.
È questo il codice da rimuovere:
Controllare questa schermata per verificare che il codice sia corretto:

2.3. plugin > clerk-woocommerce-x.x.x > include > class-clerk-api.php #
Questo file è responsabile degli aggiornamenti in tempo reale da ciascuno dei negozi.
Iniziare aggiungendo le seguenti due variabili protette, sotto $logger:
Quindi, all’interno della funzione pubblica _costruzione() inserire il seguente codice, utilizzando i codici della lingua e le chiavi API pubbliche/private:
Infine, utilizzare il codice seguente per recuperare la chiave e la chiave privata all’interno di ciascuna delle funzioni removeProduct, addProduct e getContent.
Controllare le schermate sottostanti per verificare che il codice sia corretto:

3. Sincronizzare i domini #
Una volta esteso il plugin, è possibile sincronizzare ciascuno dei negozi con il proprio dominio linguistico.
Avendo già installato l’estensione, si può saltare il primo passo e iniziare direttamente la configurazione e la sincronizzazione dei dati.

8. Quando la sincronizzazione è terminata, il dominio è pronto e utilizza la stessa configurazione del negozio principale.