Utilizzo del plugin Clerk.io con WooCommerce
Platforms:
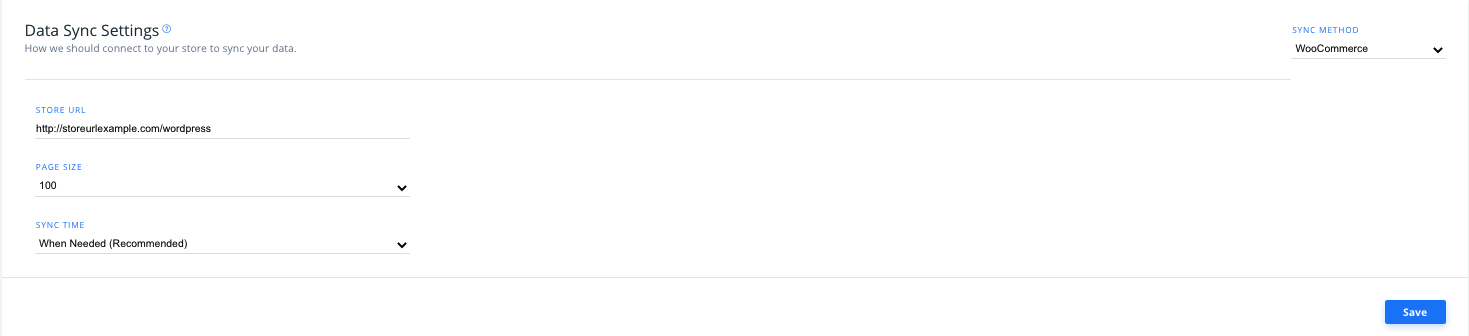
Impostazioni di sincronizzazione dei dati in my.clerk.io
In my.clerk.io, fare clic su “Dati” nel menu a sinistra e scorrere fino a “Impostazioni di sincronizzazione dei dati” per impostare e regolare le impostazioni del backend di Clerk.io con WooCommerce.
Qui si inserisce l’URL del negozio, la dimensione della pagina dei dati sincronizzati e l’ora di sincronizzazione (l’ora del giorno in cui i dati vengono sincronizzati; l’impostazione predefinita è quando necessario).

Impostazioni del plugin
Se si utilizza la v3.8.0 o una versione successiva dell’estensione, si potrà accedere alle impostazioni sottostanti in due modi dopo aver aggiunto le proprie chiavi pubbliche e chiavi private al plugin:
- Attraverso il backend di WooCommerce, in Plugins > Clerk.
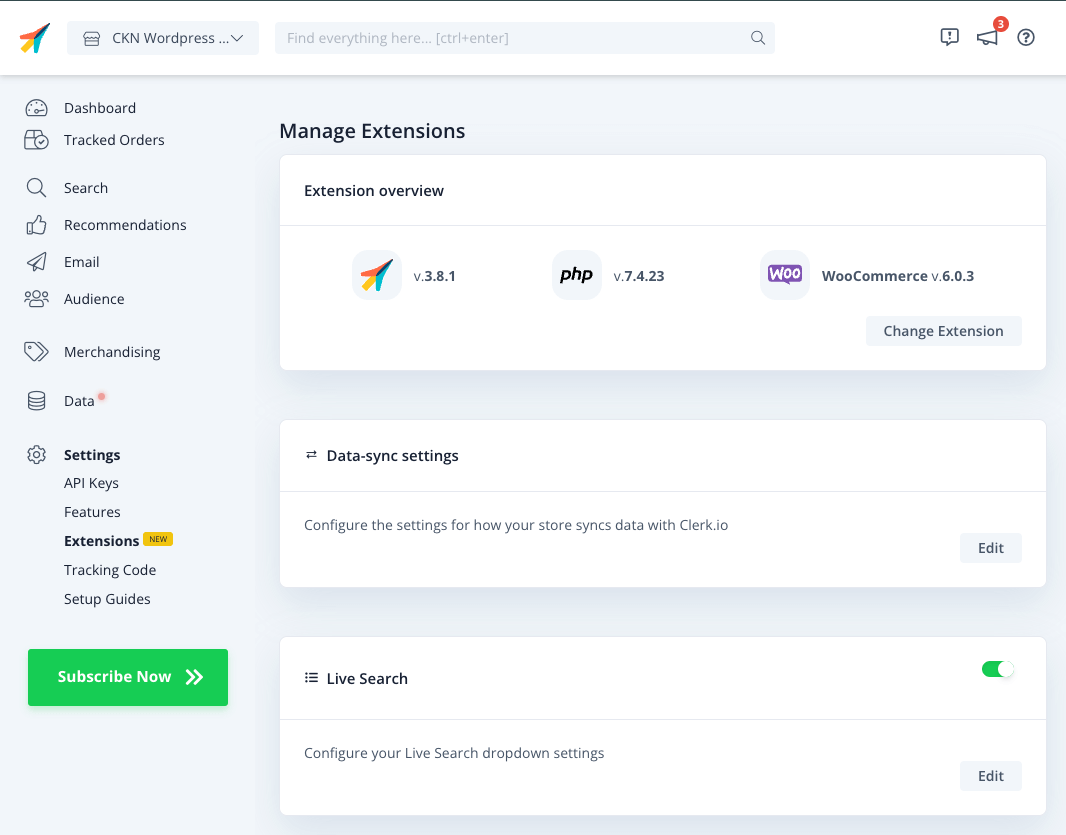
- Attraverso my.clerk.io, sotto Impostazioni > Estensioni
Non importa dove si apportano le modifiche, poiché l’estensione si sincronizzerà con le modifiche apportate in my.clerk.io e viceversa.
In my.clerk.io sarà inoltre possibile vedere la versione attuale dell’estensione, la piattaforma e la versione di PHP.

È sufficiente fare clic su “Modifica “ su qualsiasi impostazione per visualizzare le opzioni disponibili:

Impostazioni del plugin in WooCommerce
Dopo aver scaricato il plugin Clerk.io, è possibile accedervi dal menu principale di sinistra nella pagina di amministrazione di WooCommerce facendo clic su “Clerk”.
_Generale e sincronizzazione dei clienti
Nella sezione Generale, dopo aver aggiunto le chiavi pubbliche e private, è possibile scegliere la lingua per il plugin Clerk.io. Qui si trova anche l’URL di importazione aggiunto alle impostazioni dei dati di my.clerk.io.
Alla voce Sincronizzazione dei clienti, è possibile aggiungere i campi dei dati dei clienti utilizzati nel negozio. Assicurarsi di selezionare la casella “Abilitato” per sincronizzare i dati dei clienti con Clerk.io.
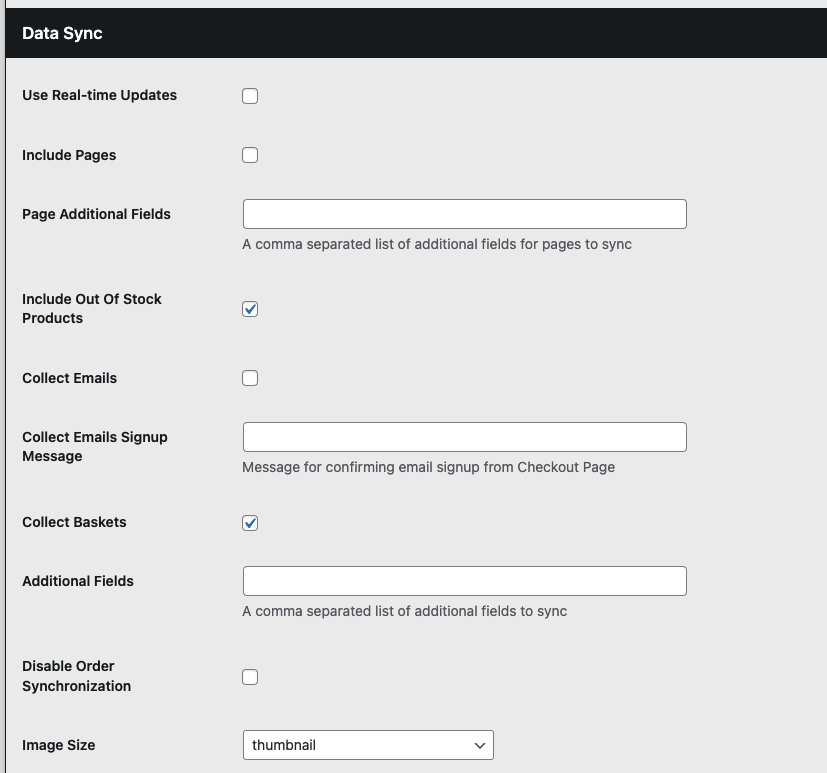
Sincronizzazione dei dati

Nella sezione Sincronizzazione dei dati, avete la possibilità di:
Usare gli aggiornamenti in tempo reale** per sincronizzare i dati con Clerk.io in tempo reale una volta apportate le modifiche.
Selezionare la casella accanto a “Includi pagine” per sincronizzare le diverse pagine del negozio con i dati dei prodotti.
- Digitate i campi dei dati che desiderate sincronizzare dalle vostre pagine in “Campi aggiuntivi delle pagine”, separati da virgole. Ad esempio, “URL” o “immagini”.
Selezionate le caselle appropriate per Includere i prodotti esauriti, le e-mail di raccolta e/o i dati dei cestini di raccolta da sincronizzare con Clerk.io.
Qui è possibile aggiungere un elenco separato da virgole di tutti i campi aggiuntivi dei dati del prodotto che si desidera sincronizzare con Clerk.io dal proprio negozio WooCommerce.
È inoltre possibile selezionare la casella per disattivare la sincronizzazione degli ordini con Clerk.io, se necessario.
Con Dimensione immagine è possibile controllare la dimensione delle immagini importate da Clerk.

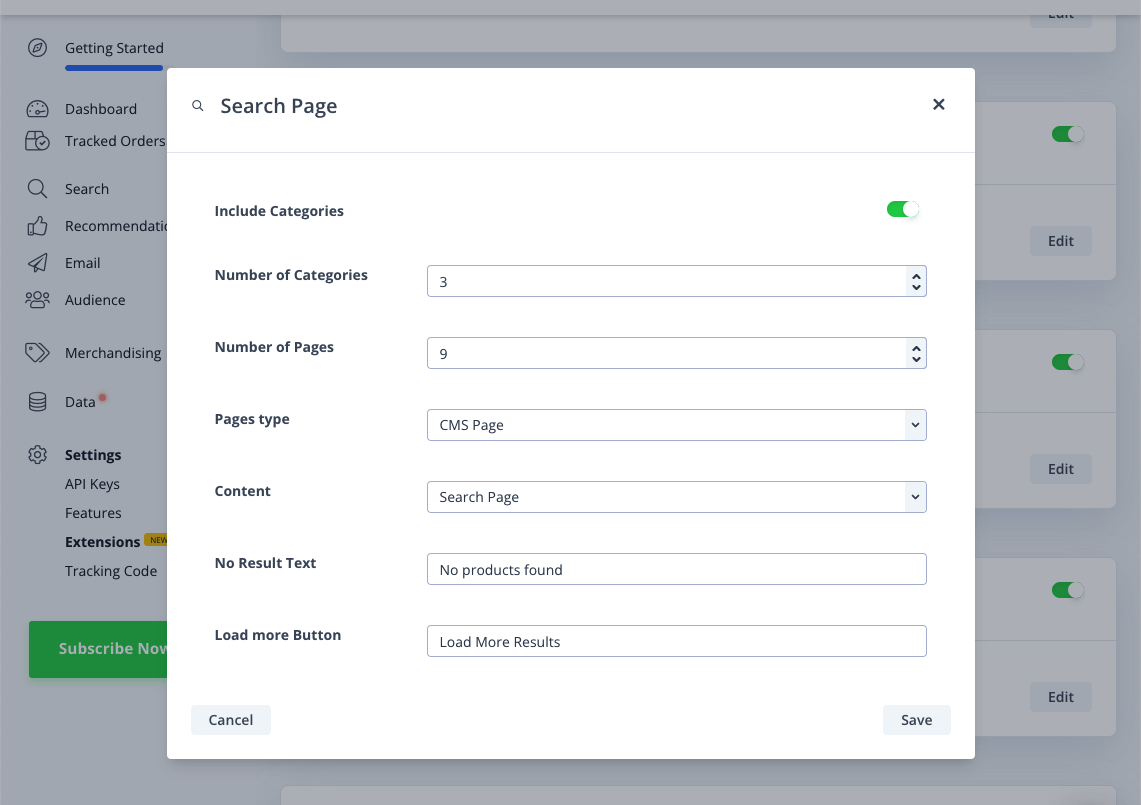
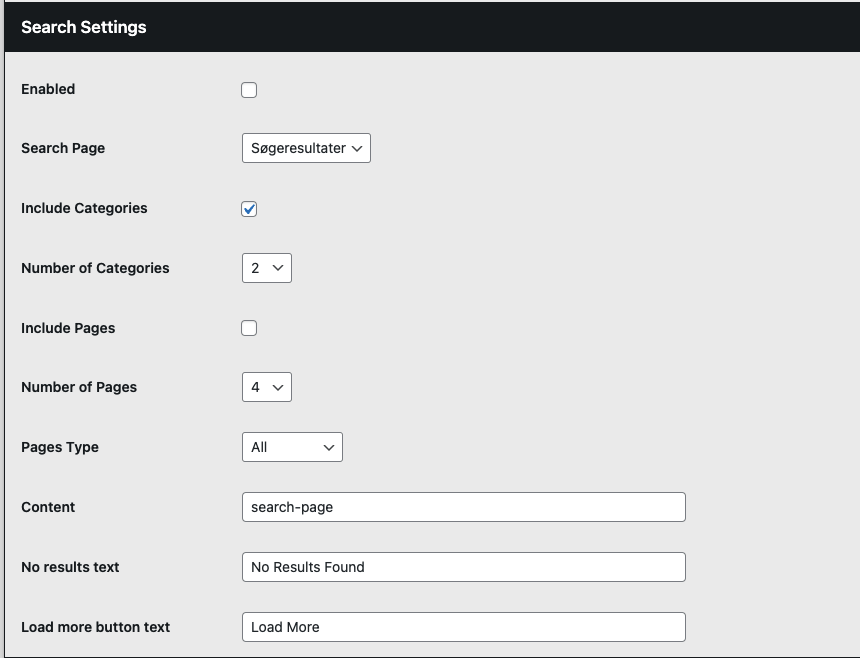
Impostazioni di ricerca
In questa sezione del plugin, si impostano le diverse opzioni per la pagina di ricerca di Clerk.io.
Scegliete il tipo di pagina per la vostra Pagina di ricerca dal menu a tendina, come “Pagina di esempio” nell’esempio qui riportato.
Inserire qui il nome del contenuto della pagina di ricerca di Clerk.io, che si trova nel codice di incorporamento di quel contenuto nel backend my.clerk.io del negozio, spesso qualcosa come search-page.
Testo di assenza di risultati: Inserite qui il testo che desiderate visualizzare sulla pagina di ricerca se una ricerca non produce risultati e impostate il testo per il pulsante “Carica altro” nel campo seguente.
Includere categorie/pagine: Consente di controllare se Clerk deve trovare categorie o pagine corrispondenti da mostrare nella pagina di ricerca.
Numero di categorie/pagine: Consente di decidere quante possibili corrispondenze restituire per ciascun tipo.

Nota: Ora è possibile richiamare i dati per le categorie e le pagine nella pagina di ricerca nello stesso modo in cui lo si farebbe nella ricerca Live, offrendo una gamma più ampia di informazioni con cui coinvolgere i clienti. Per ulteriori informazioni, [consultare il sito] (https://docs.clerk.io/docs/search-page).
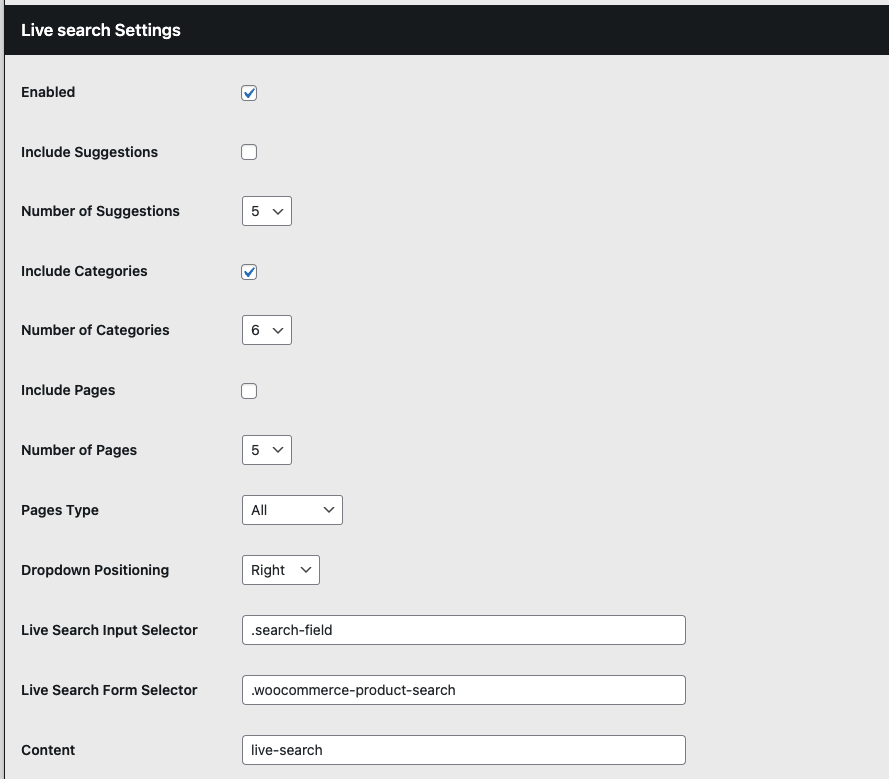
Impostazioni della ricerca live
Attivare la ricerca live di Clerk.io selezionando la prima casella di questa sezione.
Includere suggerimenti/categorie/pagine: Consente di controllare se Clerk deve trovare categorie o pagine corrispondenti da mostrare nella pagina di ricerca.
Numero di suggerimenti/categorie/pagine: Consente di decidere quante possibili corrispondenze restituire per ciascun tipo.
Selezionate il tipo di pagina che desiderate restituire come risultati della pagina nel successivo menu a tendina, ad esempio Post del blog o Pagine CMS.
Scegliere la posizione dei risultati della ricerca in tempo reale, quindi inserire il selettore di input e il selettore di modulo per la ricerca in tempo reale trovata nel negozio ispezionando la casella di ricerca con il browser.
Infine, inserire il nome del contenuto di Live Search dal codice di incorporamento del contenuto in my.clerk.io, spesso qualcosa come “live-search”.

Per aggiungere le sfaccettature alla pagina di ricerca, assicurarsi innanzitutto di selezionare la casella “Abilitato” in Navigazione sfaccettata.
Navigazione sfaccettata
Digitare il valore dell’attributo che si desidera includere nelle sfaccettature nella casella “Aggiungi attributo personalizzato”, quindi fare clic su “Aggiungi”.
Una volta aggiunti, gli attributi aggiunti appariranno sotto la voce Attributi delle sfaccettature. In questa sezione è possibile creare il titolo da visualizzare per la sfaccettatura e la posizione nell’elenco delle sfaccettature in cui si desidera che l’attributo appaia. Selezionare la casella sotto “Mostra” per mostrare l’attributo nelle sfaccettature.

Personalizzare le sfaccettature della pagina di ricerca
- Clerk.io consente di personalizzare le sfaccettature della pagina di ricerca all’interno del design, che può essere visualizzato facendo riferimento al campo Design del plugin.
- L’ID del design si trova nel backend di Clerk.io, nella colonna in fondo a sinistra di ogni design nella pagina di riepilogo del design e in basso a sinistra della pagina una volta entrato nel design da modificare.

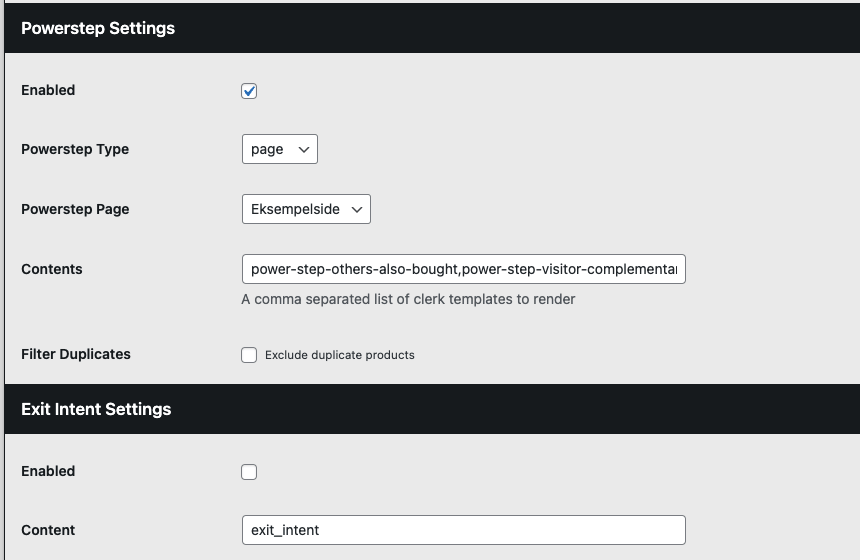
Impostazioni dell’Intento di uscita e del passo di potenza
Nella sezione Impostazioni del Powerstep, è possibile abilitare il Powerstep di Clerk.io selezionando prima la casella, quindi impostando:
Tipo di powerstep: Scegliere il tipo di powerstep che si desidera abilitare dal menu a tendina, ad esempio “pagina” o “popup”.
Scegliere la pagina in cui far apparire il Powerstep, tra “Prima pagina”, “Pagina di esempio”, “Carrello”, ecc.
Contenuti: Qui si inserisce il contenuto creato per il Powerstep in my.clerk.io, che è elencato nel codice di incorporamento del contenuto come nome del modello di dati, che ha un aspetto simile a: “data-template= NOME DEL TUO CONTENUTO”.
Filtro dei duplicati: L’attivazione di questo filtro garantisce che ogni banner mostri prodotti completamente unici, al costo di un tempo di caricamento leggermente più lungo.

In Impostazioni dell’intento di uscita, è possibile attivare il contenuto dell’intento di uscita di Clerk.io selezionando la casella, quindi inserire il nome del Contenuto dell’intento di uscita creato per il negozio, che può essere trovato nello stesso modo del Contenuto Powerstep.
Impostazioni di categoria, prodotto e carrello
In queste sezioni si abilitano e si aggiungono i nomi dei contenuti per le raccomandazioni che si desidera aggiungere alle pagine delle categorie, dei prodotti e del carrello.
Selezionare la casella “Abilitato” nella sezione della pagina appropriata e incollare il nome del contenuto nella casella “Contenuto” per includere il contenuto nella pagina. In questo esempio, abbiamo aggiunto categoria-pagina-popolare nel contenuto della Categoria.
- Filtro duplicati: L’attivazione di questo filtro garantisce che ogni banner mostri prodotti completamente unici, al costo di un tempo di caricamento leggermente più lungo.
- Questi shortcode consentono di inserire facilmente gli embedcode di Clerk se si desidera personalizzare il loro posizionamento con editor come WPBakery ed Elementor. I codici brevi devono essere inseriti per aggiungere i relativi ID dalle categorie, dalle pagine dei prodotti o dal carrello. Ad esempio:
<span class="clerk"
data-template="product-page-alternatives"
data-products="[[clerk_product_id]]">
</span>
 _
_
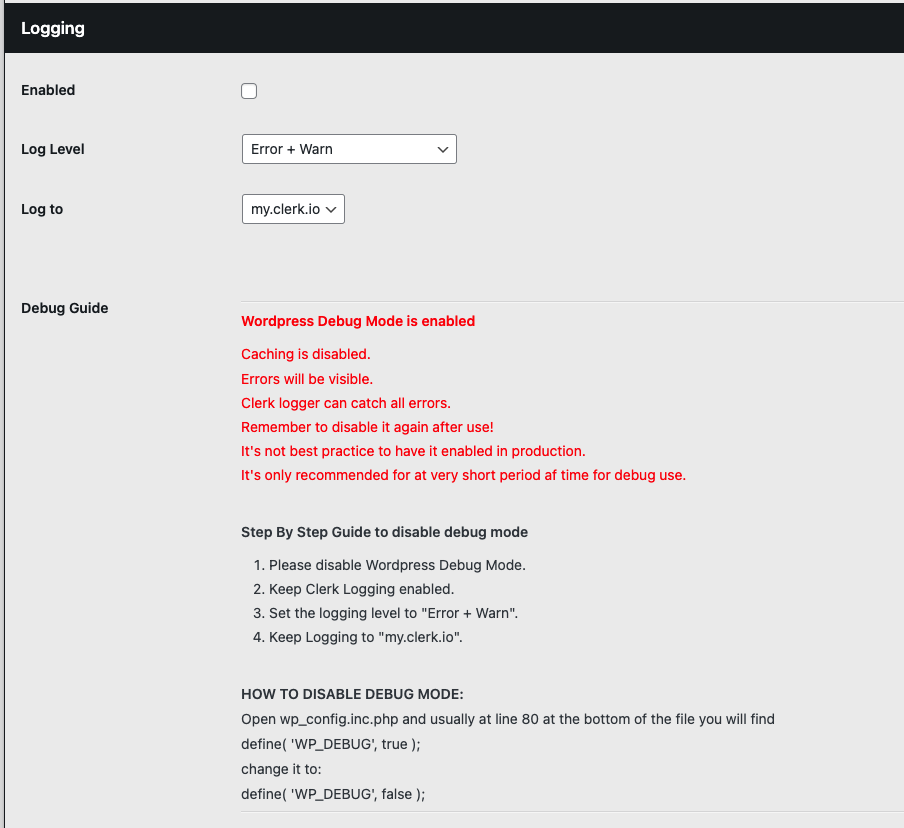
Logging
È possibile registrare gli errori, gli avvisi e il debug del plugin su my.clerk.io. Nella sezione Logging, selezionare la casella accanto a “Enabled” per abilitare la registrazione, quindi selezionare il Log Level desiderato dal menu a discesa.
I livelli di log includono Errori e avvisi, Solo errori e Errori + avvisi + modalità Debug.
Infine, scegliere dove visualizzare i log. In questo esempio, gli errori e gli avvertimenti vengono registrati in my.clerk.io.