Installazione manuale degli elementi di Clerk.io in WooCommerce
Platforms:
WooCommerce è costruito su temi, il che spesso significa che il plugin Clerk.io non può inserire i nostri codici embed, perché gli hook non sono posizionati dove dovrebbero.
Questa guida spiega come inserire manualmente i codici in questo caso.
1. Trovare il file giusto
1. Iniziare a individuare il proprio modulo di ricerca. È possibile farlo controllando il codice sorgente e trovando un testo unico per il campo.

2. Dopo averlo identificato, è necessario un buon metodo di ricerca nei file per trovarlo. Si consiglia di utilizzare Sublime Text.
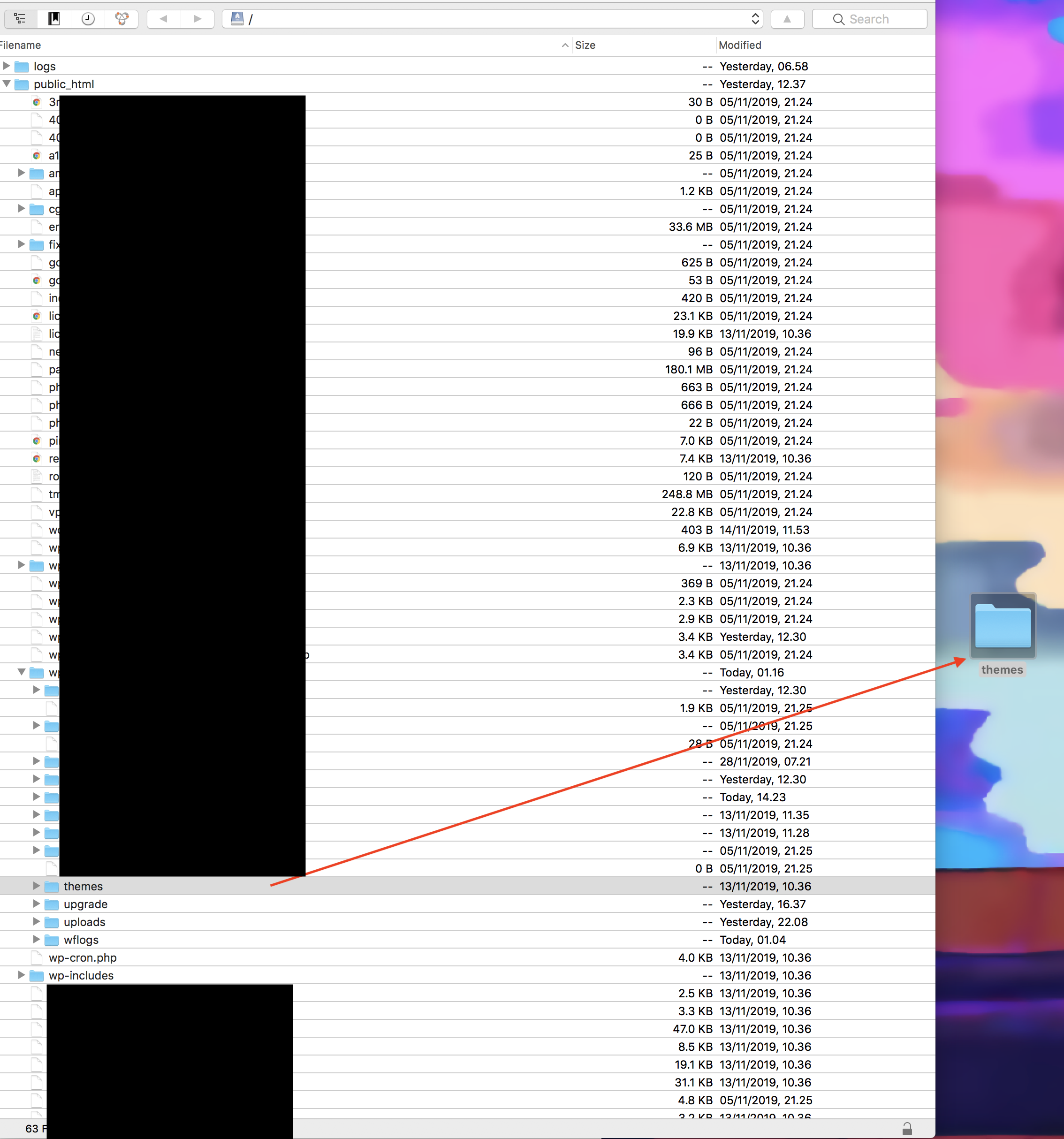
3. Aprire i file FTP del proprio negozio web e individuare public\html -> wp-content -> themes
4. Trascinare i temi sul desktop per copiarli sul computer. Questo vi permetterà di cercare nei file:

5. In Sublime andare a Progetto -> Aggiungi cartella al progetto

6. Scegliere la cartella themes salvata sul computer.
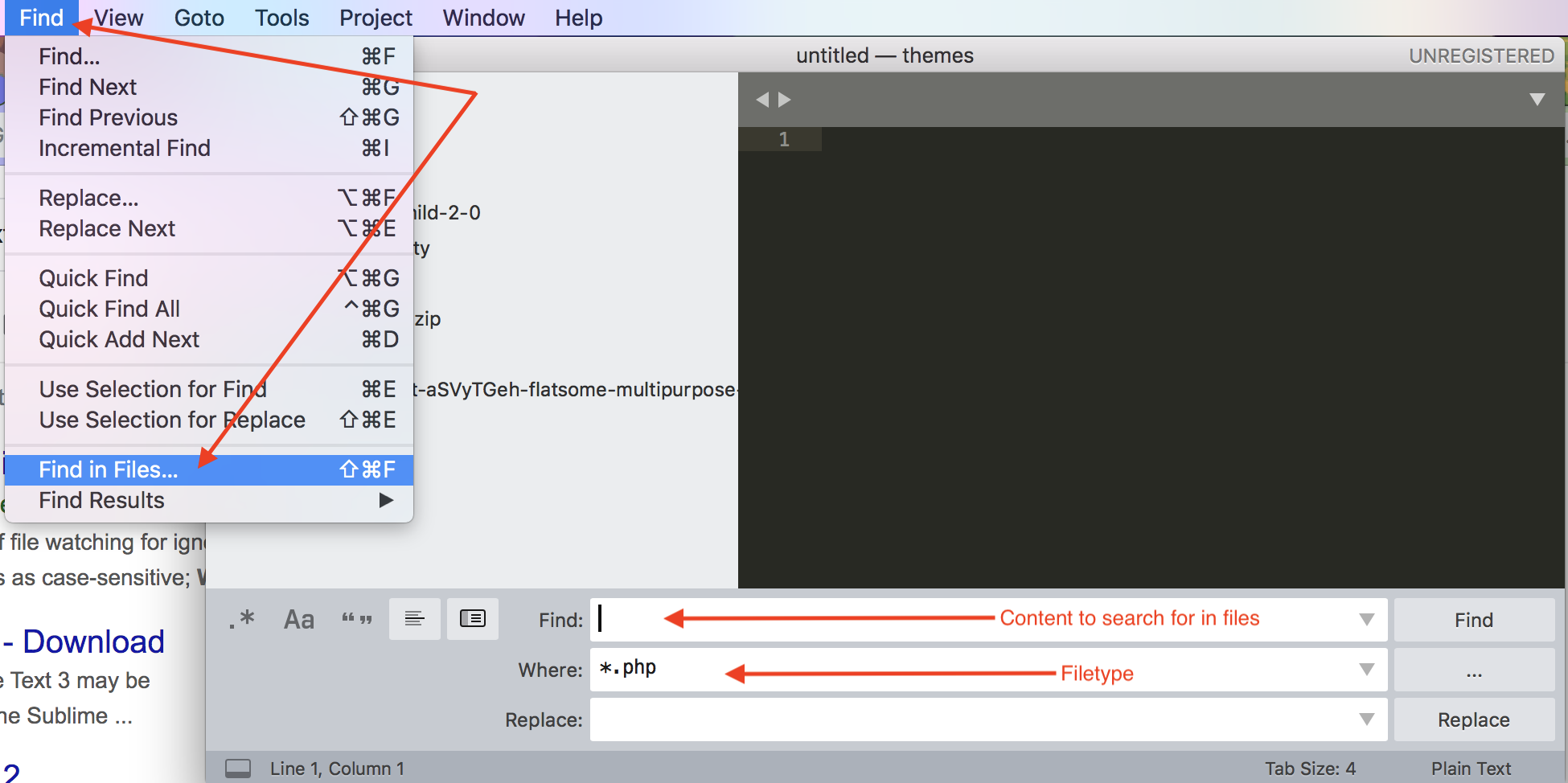
7. Ora è possibile cercare nei file, andando su Trova -> Trova nei file. Si può anche scegliere di cercare solo nei file .php, che normalmente è il tipo di file usato per i file dei temi in WooCommerce:

2. Far funzionare il link alla pagina di ricerca
Se avete già seguito la guida per l’impostazione della ricerca e avete creato una pagina in WooCommerce per i risultati della ricerca, ma il vostro campo di ricerca non si collega correttamente, ecco cosa dovete fare.
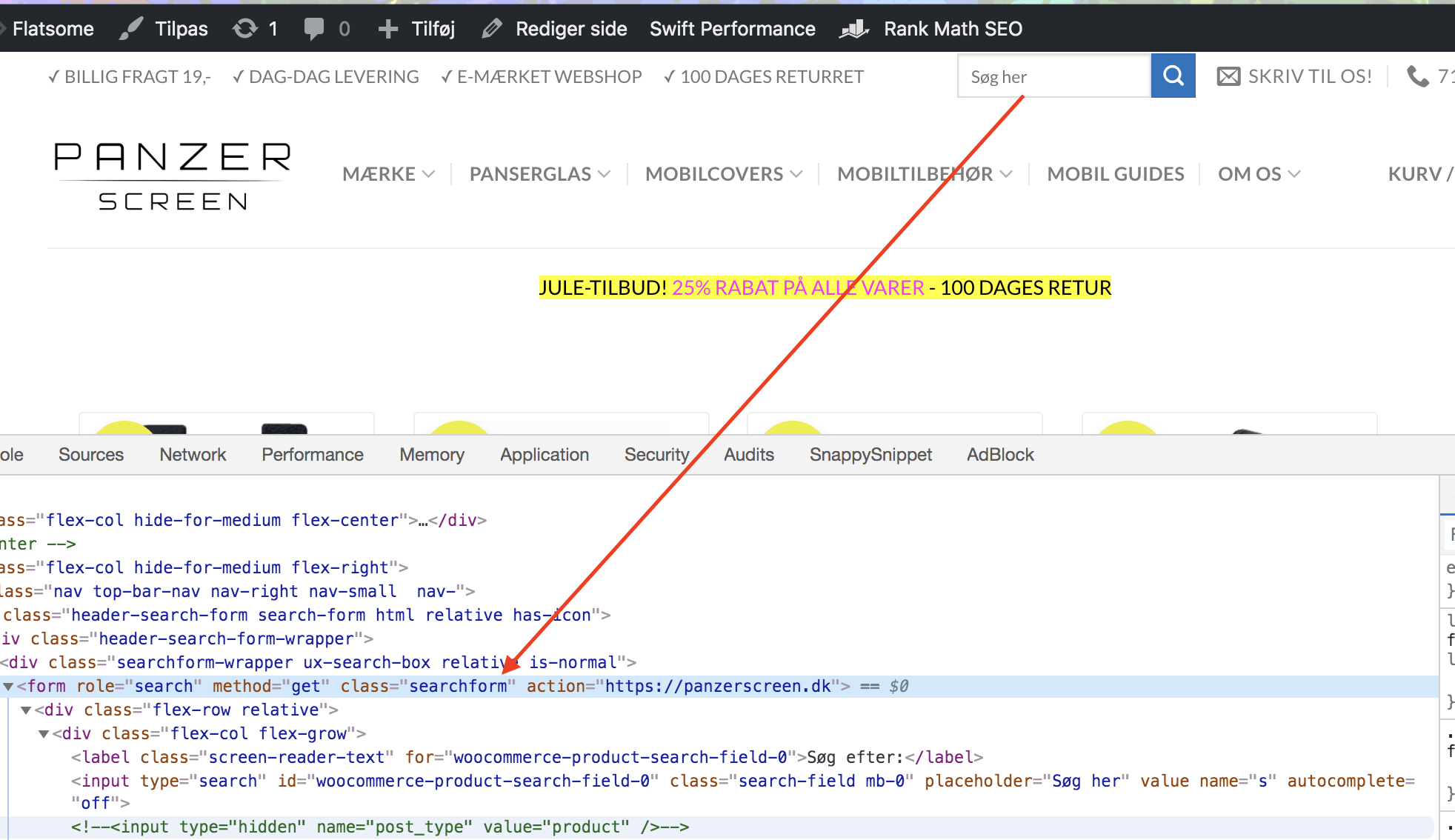
1. Iniziare a guardare il negozio web nel browser. Si consiglia di utilizzare Chrome.
2. Individuare l’HTML che sembra essere unico per il campo di ricerca. Ad esempio, searchform:

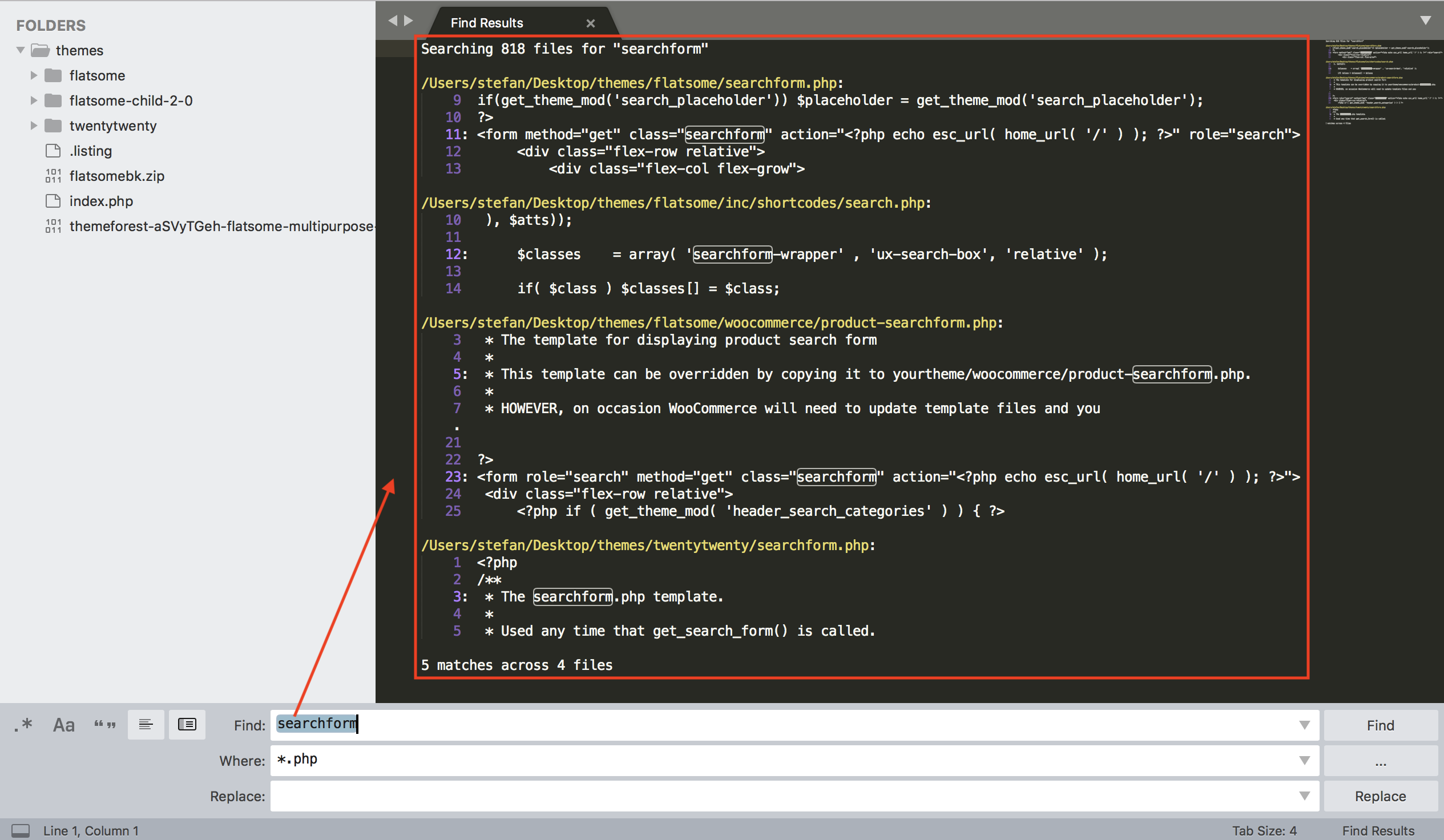
3. Cercare questo in Sublime per trovare un elenco di file in cui si trova:

4. Trovare il file corrispondente su FTP.
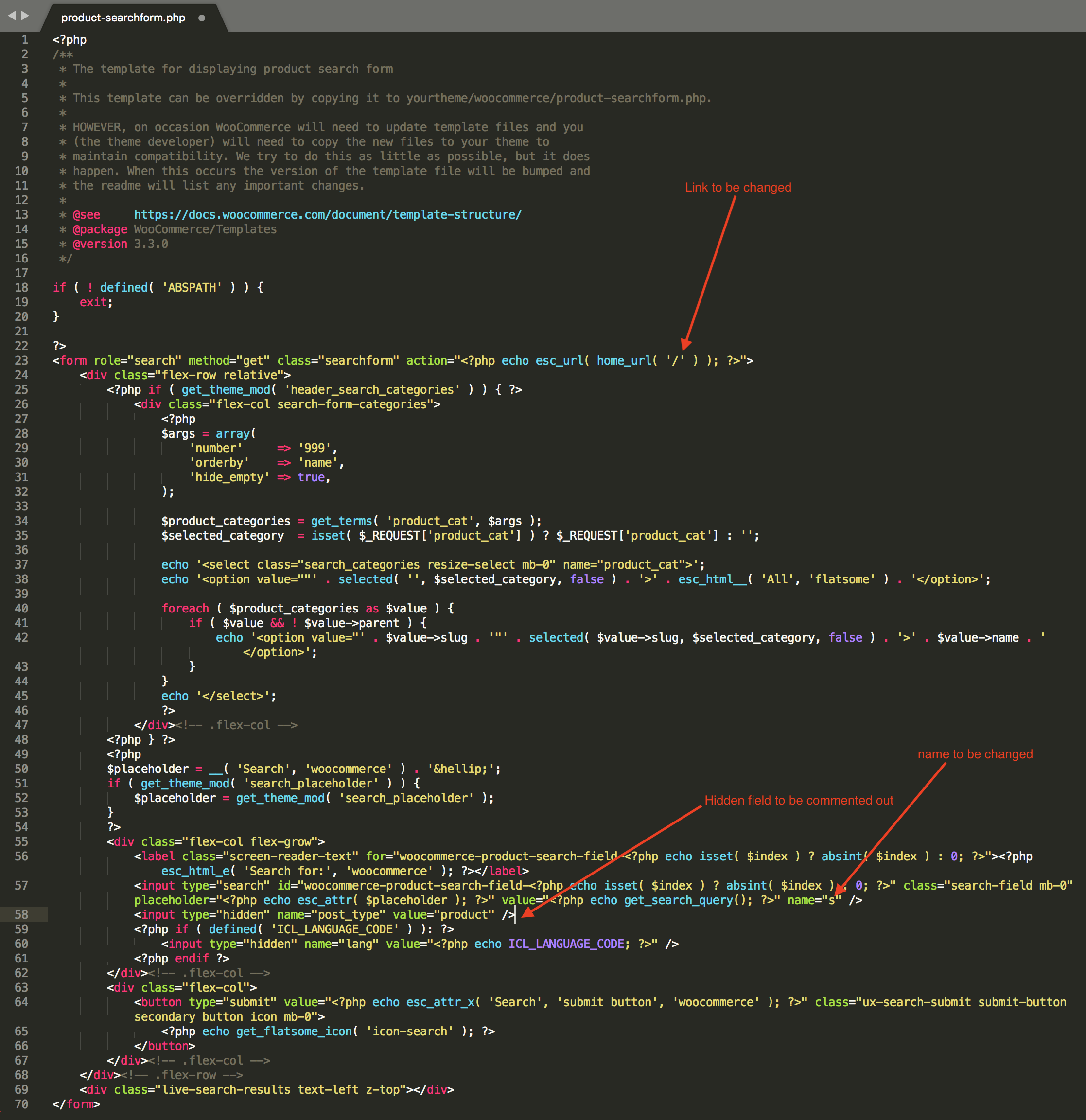
5. Ora è possibile modificare le impostazioni necessarie affinché Clerk.io rimandi alla pagina corretta. Le 3 cose da modificare sono:
L’URL a cui il cliente è collegato, spesso presente nell’elemento
L’attributo “name” del campo di input, che deve essere “searchterm”.
Il campo di input nascosto con name=“post_type” deve essere commentato.
6. Un modulo di ricerca potrebbe avere questo aspetto prima di essere modificato:

7. E dovrebbe apparire così dopo la modifica:

8. Ora si dovrebbe essere collegati alla pagina di ricerca quando si cerca: www.mywebshop.com/soegeresultater?searchterm=test