Code Designs

Liquid per gestire i code designs. È un linguaggio di template sicuro e flessibile che ti permette di creare qualsiasi tipo di design desideri per i tuoi elementi Clerk. Questo articolo copre le basi.Puoi consultare la documentazione completa nei nostri developer docs.
Clerk utilizza un sottoinsieme di Liquid. Solo le funzionalità elencate nel nostro Clerk.js Template Language sono supportate in Code Designs.
Oggetti #
Punti dati che vengono visualizzati quando il design viene renderizzato. Sono racchiusi tra {{ e }}. Ad esempio:
{{ product.price }}
In questo esempio, Liquid accede all’oggetto product e visualizza l’attributo price in esso contenuto.
I design consistono in un markup HTML combinato con attributi che visualizzano informazioni sugli oggetti products, categories e pages.
Ecco un semplice design che utilizza le variabili del prodotto:
<div class="product-card">
<img src="{{ product.image }}" />
<div class="product-name">{{ product.name }}</div>
<div class="product-price">{{ product.price }}</div>
</div>
Espressioni #
Gli oggetti possono essere visualizzati anche con espressioni, ad esempio usando la matematica per calcolare una percentuale di sconto:
{{ ((product.list_price/product.price) / product.list_price) * 100 }}
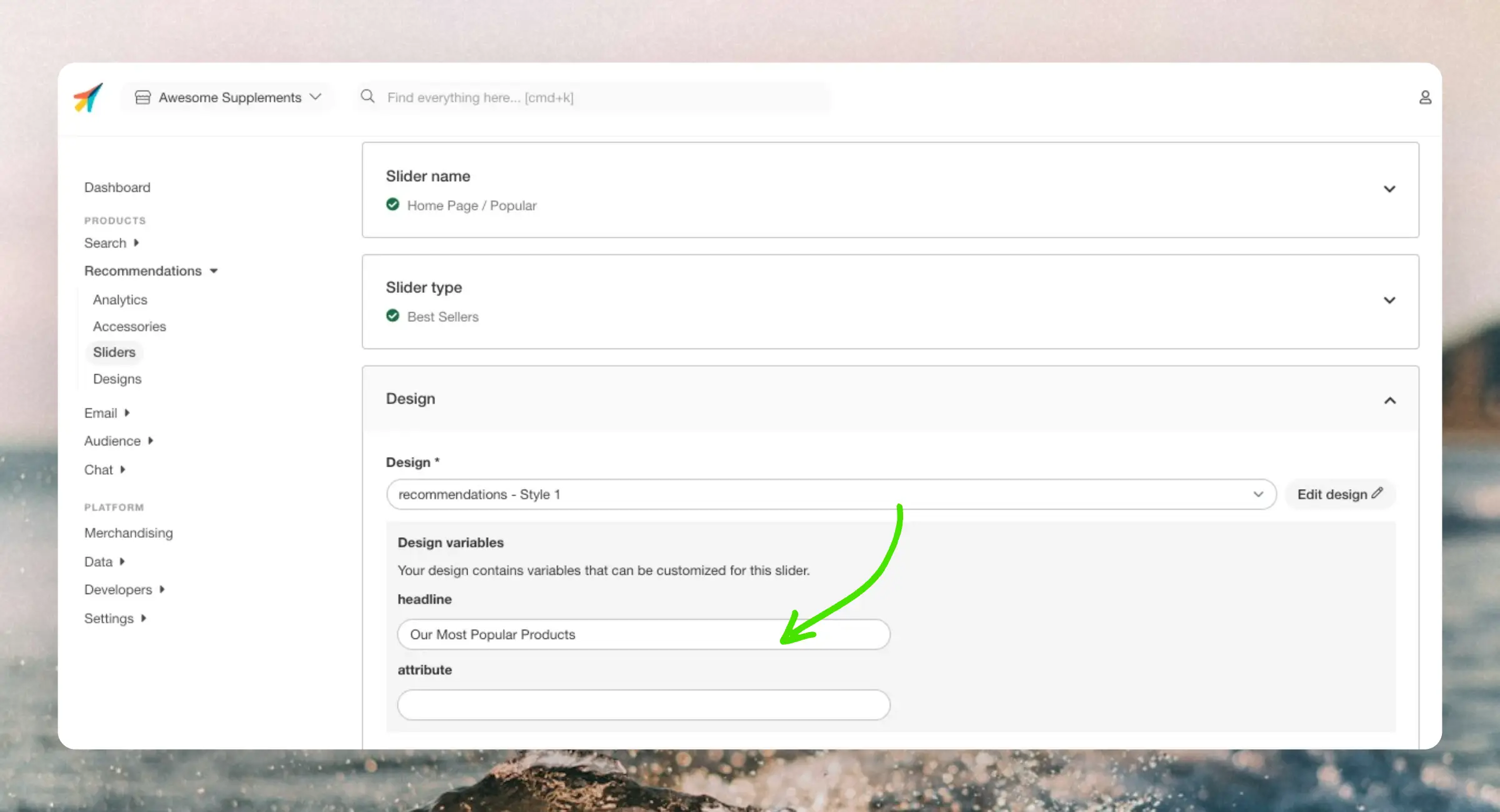
Variabili #
Utilizzando la sintassi {{ VARIABLE_NAME }} puoi creare variabili configurabili per ogni
Content che utilizza il design. Ad esempio, se vuoi aggiungere un titolo unico a tutti i banner che usano lo stesso design, puoi farlo così:
<h2>{{ headline }}</h2>
Questo mostrerà un campo di testo con il nome della variabile sulla pagina delle impostazioni Content. Qualsiasi testo inserito verrà visualizzato per quel Content. Le variabili possono avere qualsiasi nome tu voglia.

Logiche #
Utilizzate per creare funzionalità nel design, come mostrare un blocco HTML in una certa condizione o iterare su liste. Sono racchiuse tra {% e %}.
If Statements #
Utilizzate per visualizzare parti di un design basate su una o più condizioni. Sono composte da un’apertura {% if %} e una chiusura {% endif %}.
{% if product.on_sale == true %}
<div class="product-discount">In offerta!</div>
{% endif %}
Le if statement possono includere anche i blocchi else per visualizzare se la condizione iniziale è falsa:
{% if product.price < 100 %}
<div class="price-desc">Un prodotto economico!</div>
{% else %}
<div class="price-desc">Un prodotto di alta gamma!</div>
{% endif %}
Gli attributi booleani possono essere utilizzati senza scrivere esplicitamente true o false:
{% if product.in_stock %}
<div class="product-stock">Disponibile</div>
{% endif %}
For Loops #
Utilizzate per iterare su liste. I design generalmente includono almeno un ciclo for per iterare sulla lista degli oggetti da visualizzare.
Sono composti da un’apertura {% for %} e una chiusura {% endfor %}:
{% for product in products %}
<div class="product-card">
<img src="{{ product.image }}" />
<div class="product-name">{{ product.name }}</div>
<div class="product-price">{{ product.price }}</div>
</div>
{% endfor %}
I cicli for possono anche essere annidati per visualizzare attributi a lista all’interno degli oggetti:
{% for product in products %}
<div class="product-card">
<img src="{{ product.image }}" />
<div class="product-name">{{ product.name }}</div>
<div class="product-price">{{ product.price }}</div>
<ul class="product-tags">
{% for tag in product.tags %}
<li class="single-tag">{{ tag }}</li>
{% endfor %}
</ul>
</div>
{% endfor %}
Formatter #
Queste sono funzioni Javascript personalizzate che aggiungono nuove funzionalità ai tuoi design. Clerk.js viene già fornito con una gamma di formattatori che puoi utilizzare.
Puoi anche crearne di tuoi in due modi:
- In my.clerk.io sotto Developers > Formatters.
- Come una configuration aggiunta a Clerk.js.
Ecco un esempio di configurazione di Clerk.js con 3 diversi formatter:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(old_price, new_price) {
return old_price-new_price;
},
substring: function(text) {
var short_string = text.substring(0,20);
return short_string;
}
}
});
Vengono utilizzati nei tuoi design con la sintassi {{ ATTRIBUTE | FORMATTER }}:
<div class="price">{{ product.price | log_price }}</div>
Se i tuoi formatter richiedono più attributi, il primo viene scritto prima della pipe, e qualsiasi attributo aggiuntivo dopo il nome del formatter:
<div class="discount">{{ product.list_price | calculate_discount product.price }}</div>
Hosting #
I design possono essere ospitati su my.clerk.io o nel codice sorgente del tuo sito. La scelta migliore dipende dalla configurazione del tuo webshop e dalle tue esigenze.
In Clerk #
I design sono divisi tra HTML e CSS, permettendoti di creare design autonomi che vengono inseriti nel tuo sito al caricamento della pagina.
Questa è una buona scelta se vuoi avere tutte le funzionalità disponibili da un unico posto, poiché ti consente anche di aggiornare i tuoi elementi Clerk con Content senza reinserire i frammenti di codice.
I design vengono gestiti a livello di Store e vengono creati individualmente per Search, Recommendations ed Email.
Vengono creati qui: Designs > New Design > Other Designs > Blank > With code.
Sul sito #
I design vengono ospitati direttamente nel tuo codice sorgente all’interno di snippet Clerk o come blocchi che possono essere referenziati.
Ospitare i design autonomamente è una buona idea se vuoi riutilizzare gli stessi design su diversi siti poiché probabilmente condividerai già il codice sorgente tra di essi.
Con questo approccio, non utilizzerai la funzionalità Content, il che significa che dovrai anche configurare l’endpoint API, il limit e le labels negli snippet.
All’interno di uno snippet #
Basta aggiungere il design tra il tag di apertura e quello di chiusura dello snippet.
<span
id="popular"
class="clerk"
data-api="recommendations/popular"
data-labels='["Home Page / Popular"]'
data-limit="10">
<ul class="product-list">
{% for product in products %}
<li class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</li>
{% endfor %}
</ul>
</span>
Con riferimento #
Crea un blocco utilizzando <script type=text/x-template> che abbia un ID che puoi riferire nello snippet.
<div
id="popular"
class="clerk"
data-api="recommendations/popular"
data-labels='["Home Page / Popular"]'
data-limit="10"
data-template="#clerk-template">
</div>
<script type="text/x-template" id="clerk-template">
<h1>{{ headline }}</h1>
{% for product in products %}
<div class="product">
<h2>{{ product.name }}</h2>
<img src="{{ product.image }}" />
<a href="{{ product.url }}">Buy Now</a>
</div>
{% endfor %}
</script>
Esempio Completo #
Di seguito un design Recommendations che combina tutti i concetti sopra. Puoi usarlo come punto di partenza per i tuoi design.
HTML #
<div class="clerk-recommendations">
<div class="clerk-recommendations-headline">{{ headline }}</div>
<div class="clerk-slider">
{% for product in products %}
<div>
<a href="{{ product.url }}">
<div class="clerk-slider-product">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">In offerta</div>
{% endif %}
<div class="clerk-slider-tags">
{% if true %}
<div class="clerk-slider-tag">Hot</div>
{% endif %}
</div>
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"> </div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.list_price %}
<div class="clerk-slider-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
<div class="clerk-slider-button">Buy Now</div>
</div>
</a>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider {
}
.clerk-slider-product {
position: relative;
overflow: hidden;
display: inline-block;
width: 10em;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-name {
overflow: hidden;
height: 2.4em;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
font-size: 1.4em;
}
.clerk-slider-price {
flex: 1;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: gray;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.