Design Editor

Nozioni di base #
Quando lavori con Content per aggiungere elementi Clerk.io al tuo sito, il Design Editor può essere utilizzato per controllare l’aspetto degli elementi.
Puoi creare tutti i design che desideri e qualsiasi numero di blocchi Content può utilizzare lo stesso design.
Quando accedi alla pagina Designs per Search / Recommendations / Email, puoi vedere un elenco di tutti i tuoi design, inclusi i loro ID.
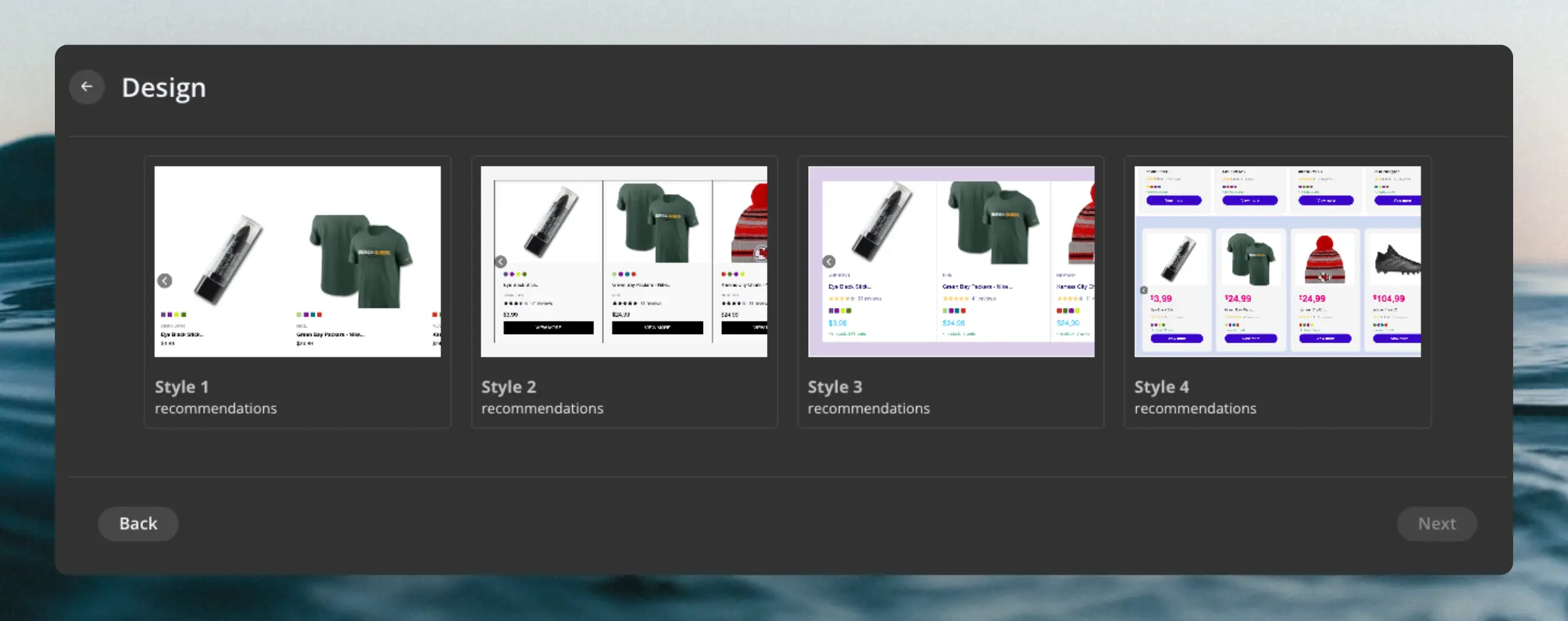
Quando crei un nuovo design, puoi selezionare un modello iniziale dalla nostra Design Library per iniziare, oppure partire da zero.

Dimensioni dello schermo #
In alto a destra dello schermo, puoi visualizzare l’anteprima dei tuoi design per diverse dimensioni dello schermo. Molti dei componenti supportano anche uno stile individuale per ciascuna di queste dimensioni, così da rendere i design completamente responsive.
Puoi aggiungere lo stile per le seguenti dimensioni dello schermo:
- Desktop
- Tablet
- Mobile
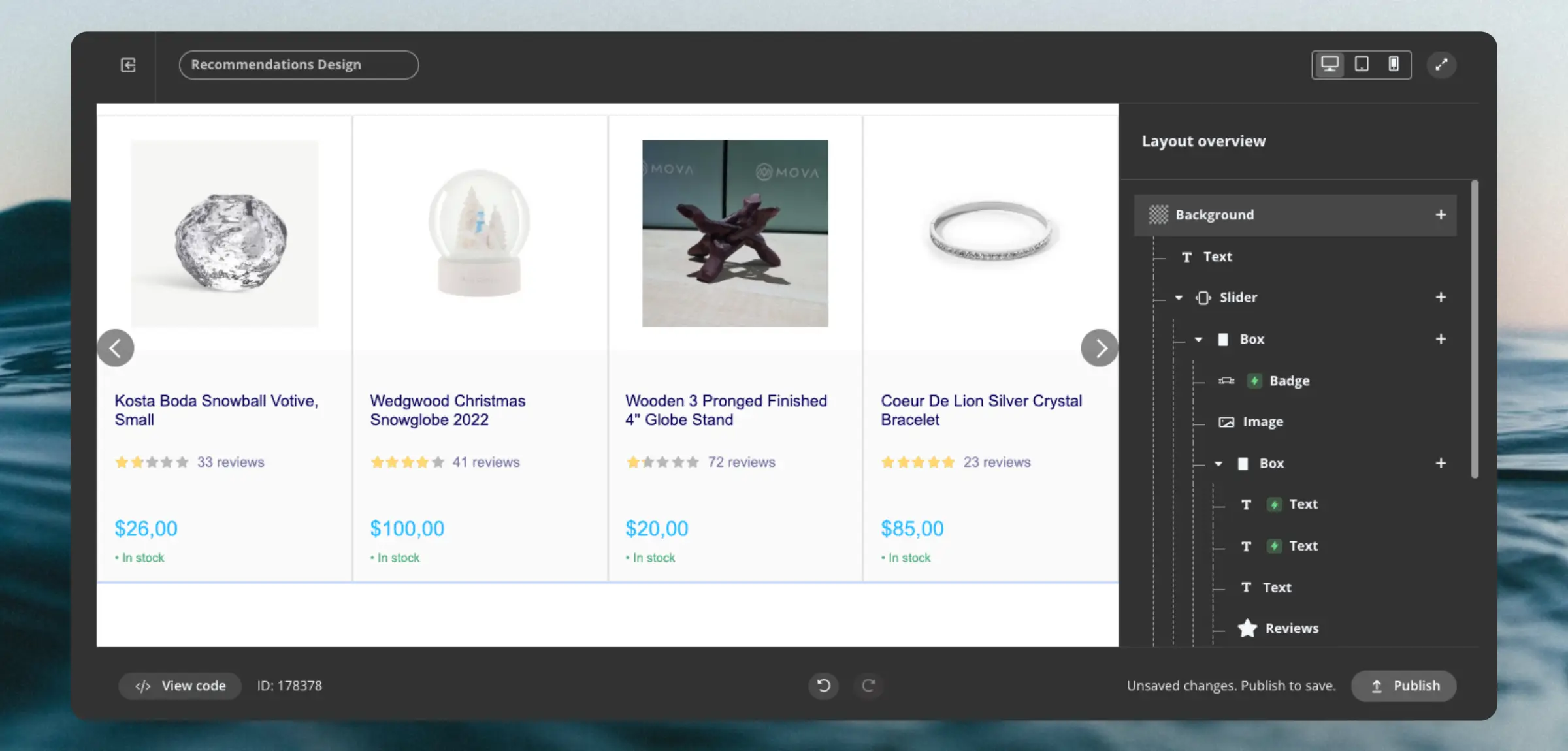
Panoramica del layout #
Il Design Editor è composto da:
- Una finestra di anteprima che mostra il design così come apparirà sul tuo sito.
- La panoramica del layout che elenca tutti i componenti che compongono il design.
I componenti sono generalmente elencati nell’ordine in cui vengono visualizzati. L’unica eccezione è quando usi componenti flottanti come Badges, che possono essere posizionati sopra altri componenti.
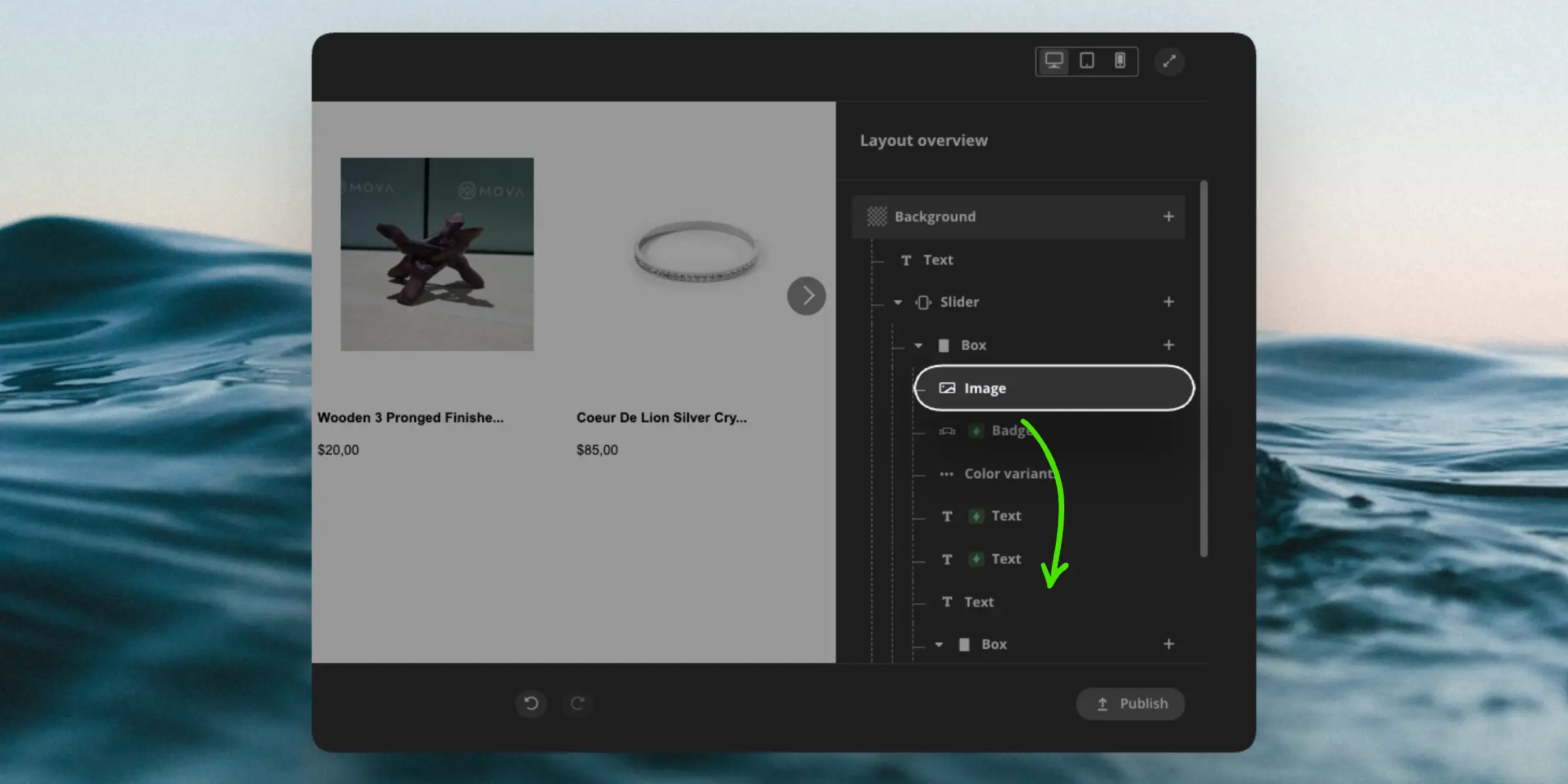
Passando il mouse su qualsiasi componente nella panoramica del layout, questo verrà evidenziato nella finestra di anteprima, così puoi vedere su cosa stai lavorando. Facendo clic su un elemento nella finestra di anteprima, si apriranno le impostazioni del componente corrispondente.
Puoi trascinare i componenti nella panoramica del layout per cambiarne la posizione.

Componenti #
Ogni design è composto da una serie di blocchi costruttivi, detti componenti. Un design può contenere quanti ne vuoi, nell’ordine che preferisci.
Nuovi componenti vengono aggiunti cliccando sul pulsante '+' sul lato destro del componente Background o di un altro qualsiasi.
Impostazioni generali #
Oltre alle loro impostazioni specifiche, la maggior parte dei componenti include anche le seguenti impostazioni standard.
Visualizzazione condizionale #
Ti permette di mostrare o nascondere il componente a seconda che venga soddisfatta una determinata condizione. Usa la sintassi del nostro sistema
Filters e fa sempre riferimento a item come fonte dati.
Un esempio potrebbe essere mostrare un componente solo se un prodotto è in saldo: item.on_sale == true.
Oppure, mostrarlo solo se il prezzo è superiore a 100 e il prodotto è disponibile: item.price > 100 and item.in_stock == true.
CSS personalizzato #
Ti permette di applicare regole CSS specifiche al componente, nel caso tu debba apportare modifiche che le impostazioni non consentono.
Le regole CSS che aggiungi influenzeranno solo il componente a cui sono applicate.
Font #
Il Design Editor include una vasta gamma di font utilizzabili. In aggiunta, puoi scegliere di ereditare semplicemente il font del tuo webshop selezionando Use webshop font.
L’unica limitazione è per Embedded Email Recommendations, dove devi selezionare un font, poiché non hanno accesso ai font del tuo webshop.
Variabili Liquid #
In qualsiasi campo di testo, puoi aggiungere dati tramite il linguaggio di template Liquid.
Questo include la creazione di campi di testo dinamico come {{ headline }} o l’aggiunta di calcoli basati su attributi del prodotto come: {{ 100-((item.list_price*100)/item.price) | round }} %
L’esempio sopra calcolerebbe la percentuale arrotondata risparmiata quando un prodotto è in saldo.
Background #
Questo è un componente speciale che fa da base a qualsiasi design. Lo sfondo è il contenitore generale in cui viene inserito il resto del design.
Di solito lo sfondo è trasparente, ma puoi scegliere un colore di sfondo se necessario.
Data Loop #
Ti permette di scorrere un tipo di dati e mostrarne una quantità a scelta. Può essere utilizzato per mostrare prodotti, categorie, pagine o per iterare su un attributo come varianti o colori.
Puoi impostare un index se vuoi iniziare da un elemento diverso dal primo nell’elenco, e puoi scegliere la quantità di elementi da mostrare.
Questo componente mostra gli elementi in una colonna per impostazione predefinita.
Griglia di elementi #
Funziona come il Data Loop, ma mostra gli elementi in una griglia invece che in una singola colonna. È utile per creare un design di Search Page o Category Page con prodotti affiancati.
Puoi configurare la quantità di colonne in base alla dimensione dello schermo e la spaziatura tra gli elementi sia in orizzontale che in verticale.
Slider #
Mostra gli elementi su una riga orizzontale con frecce slider per scorrere tra di essi.
Puoi configurare la quantità di elementi da mostrare per ciascuna slide in base alla dimensione dello schermo, e lo stile predefinito dei pulsanti. Attualmente ci sono 4 tipi di pulsanti:
- Default
- Yellow
- Bordered
- No background (se vuoi personalizzare le frecce tramite CSS)
Usa Button position per scegliere se i pulsanti devono essere centrati su ciascun lato dello slider, oppure visualizzati in uno dei 4 angoli.
Pulsante “Carica altri” #
Principalmente usato per i design di Search Page e Category Page, questo pulsante permette agli utenti di visualizzare più elementi rispetto alla quantità predefinita che hai configurato.
Questa è una buona pratica, perché consente di ridurre i tempi di caricamento mostrando inizialmente una quantità inferiore di elementi e consentendo agli utenti di vederne altri se lo desiderano.
Il pulsante può essere configurato con un testo personalizzato e la quantità di elementi da caricare ogni volta che viene cliccato. Caricherà tanti elementi quanti ne restituisce la Product Logic selezionata finché non saranno esauriti.
Box #
Questi funzionano da contenitori di altri componenti. Possono essere usati per raggruppare componenti, o per creare un layout con colonne multiple.
Possono essere configurati con un colore di sfondo e un layout basato sul sistema CSS flexbox.
Puoi anche controllare le dimensioni del box, il margine e il padding.
Linea #
Una semplice linea divisoria usata per separare visivamente i componenti.
Puoi controllarne il colore e lo stile come solido, punteggiato, tratteggiato o doppio.
Badge #
È un ottimo modo per aggiungere uno stile visivo al tuo design, ed è particolarmente utile per promuovere dettagli sui prodotti come sconti, novità e altro.
I Badge hanno una serie di impostazioni per controllare stile, posizione, testo e altro. Possono essere mostrati in uno dei 4 angoli di un elemento e visualizzati come box arrotondato o banner diagonale.
Button #
Un semplice pulsante che può funzionare come call-to-action efficace per i visitatori. Permette di configurare il testo da mostrare, un link personalizzato o un evento onclick da utilizzare quando viene cliccato, e il colore di sfondo per abbinarlo al tuo brand.
L’evento onclick è un frammento di Javascript che viene eseguito quando il pulsante è cliccato, e può essere usato per funzioni come aggiunta al carrello, wishlist e altra funzionalità Javascript.
Image #
Un componente visivo che mostra un’immagine in una dimensione specificata, basata su un attributo (ad esempio un’immagine prodotto) o su uno specifico URL.
Puoi aggiungere un link unico all’immagine, ad esempio per inviare i clienti alla pagina del prodotto quando viene cliccata, e puoi scegliere un effetto hover come l’ingrandimento dell’immagine quando il mouse ci passa sopra.
Link #
Configura un URL a cui inviare i visitatori quando qualsiasi componente al suo interno viene cliccato.
Puoi scegliere il valore di un attributo (come un URL prodotto), un URL specifico o un evento onclick.
Price #
Usato più spesso per mostrare il prezzo di un prodotto, questo componente include una serie di impostazioni specifiche per il prezzo.
Queste includono la quantità di decimali, i separatori delle migliaia e dei decimali, e il simbolo di valuta da visualizzare prima o dopo il prezzo.
Text #
Aggiunge blocchi di testo al tuo design. Questi sono usati per scopi diversi, come mostrare nomi di prodotti o pagine, brand, descrizioni e qualsiasi altro dato tu voglia rappresentare in forma testuale.
Il testo può essere basato su testo statico scelto da te o su dati di attributi come nomi prodotti o titoli di pagine. Puoi limitare il testo a un certo numero di caratteri per mantenere i layout integri e stilizzare il testo con formattazioni classiche come grassetto, corsivo e altro.
Varianti colore #
Questo è un
Data Loop specializzato che ti permette di scorrere un elenco di codici colore e mostrarli come opzioni di colore. Funziona al meglio inviando un elenco di codici colore per ciascun prodotto. Ad esempio: color_codes = ['#FFA07A', '#008080', '#4CAF50', '#FFD700']
Reviews #
Aggiunge stelle di valutazione al tuo design, indicando quanto gli acquirenti hanno apprezzato il prodotto. Le Reviews sono mostrate come 5 stelle, con la media delle valutazioni evidenziata dalle stelle nere.
Inoltre, è visualizzato accanto alle stelle il numero di recensioni che il prodotto ha ricevuto.
Richiedono che siano disponibili i seguenti due attributi per i prodotti:
reviews_avg: La valutazione media del prodotto su 5 stelle.reviews_amount: Il numero totale di recensioni per il prodotto.
Custom HTML #
È un componente specializzato che ti permette di aggiungere qualsiasi codice HTML al tuo design. Può essere usato per aggiungere script personalizzati, o per aggiungere blocchi specializzati che altrimenti sarebbero difficili da creare con altri componenti.
Supporta anche l’utilizzo di variabili Liquid per accedere e lavorare con oggetti dati come prodotti, categorie e pagine.
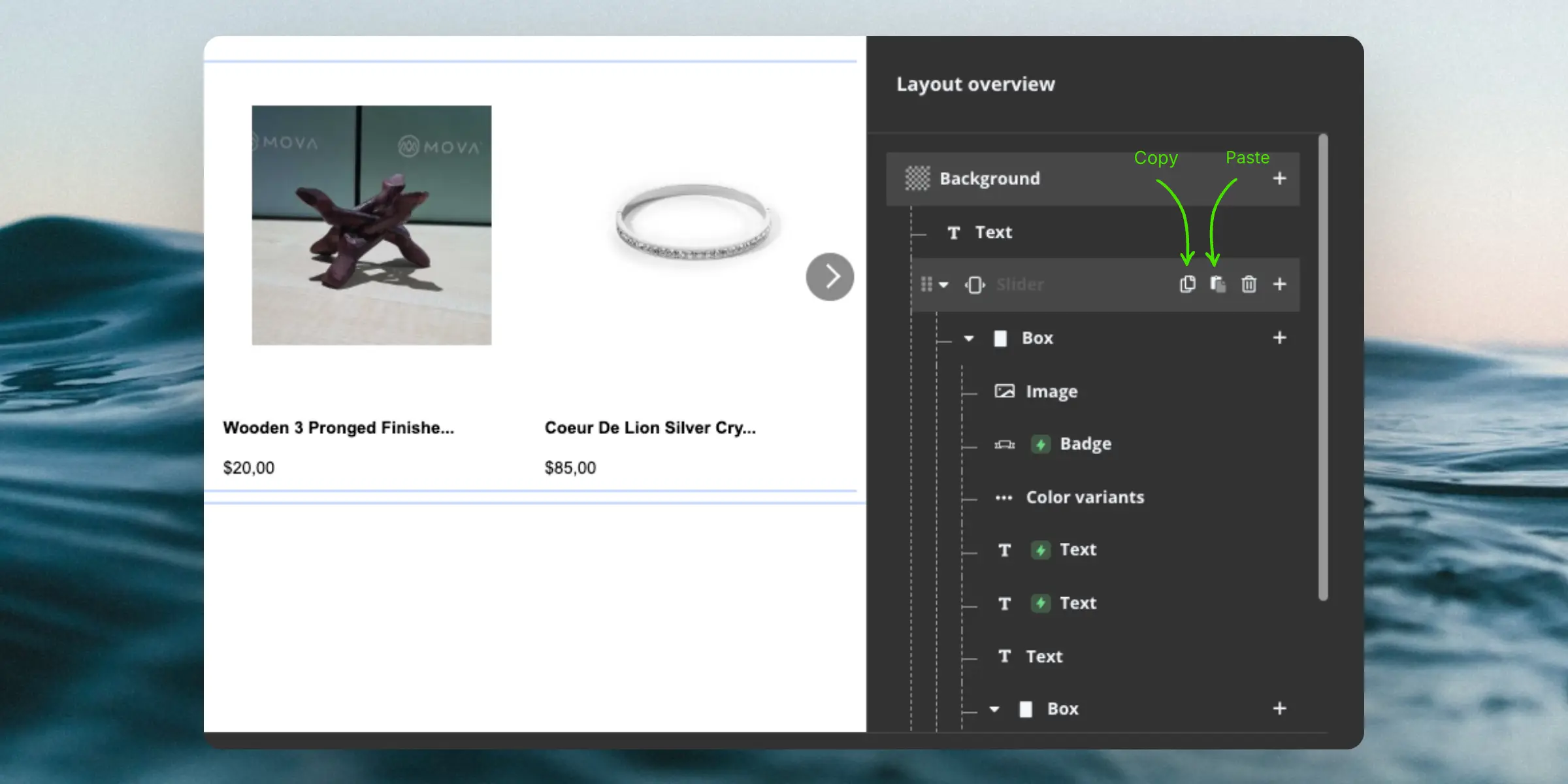
Copiatura dei componenti #
Se desideri riutilizzare componenti da un altro design, puoi copiarli tra design diversi. Funziona sia tra design diversi nello stesso Store, sia tra Store diversi nel tuo account.
Basta passare il mouse su un componente del design di origine e cliccare il pulsante Copy. Vai al tuo design di destinazione e clicca il pulsante Paste per inserirlo all’interno del componente dove deve essere mostrato.

Visualizzazione del codice #
In qualsiasi momento, puoi ispezionare il codice generato per il tuo design cliccando il pulsante View code. Questo ti mostrerà rispettivamente l’HTML e il CSS generati.
Puoi usare questa funzione per convertire un design del Design Editor in un Code Design, copiando l’HTML e il CSS, creando un nuovo Code Design vuoto e aggiungendovi HTML e CSS.
Annulla / Ripristina #
Se commetti un errore, puoi sempre annullare le ultime azioni cliccando il pulsante Undo oppure ripristinarle con il pulsante Redo. Entrambi si trovano appena sotto la finestra di anteprima.
Pubblicazione #
Quando sei pronto a usare il tuo design, deve essere pubblicato cliccando il pulsante Publish. Dopo aver apportato modifiche, dovresti pubblicare nuovamente il tuo design.
A quel punto puoi decidere se uscire dal Design Editor o rimanere per effettuare ulteriori modifiche.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.