Pagine dei contenuti

Nozioni di base #
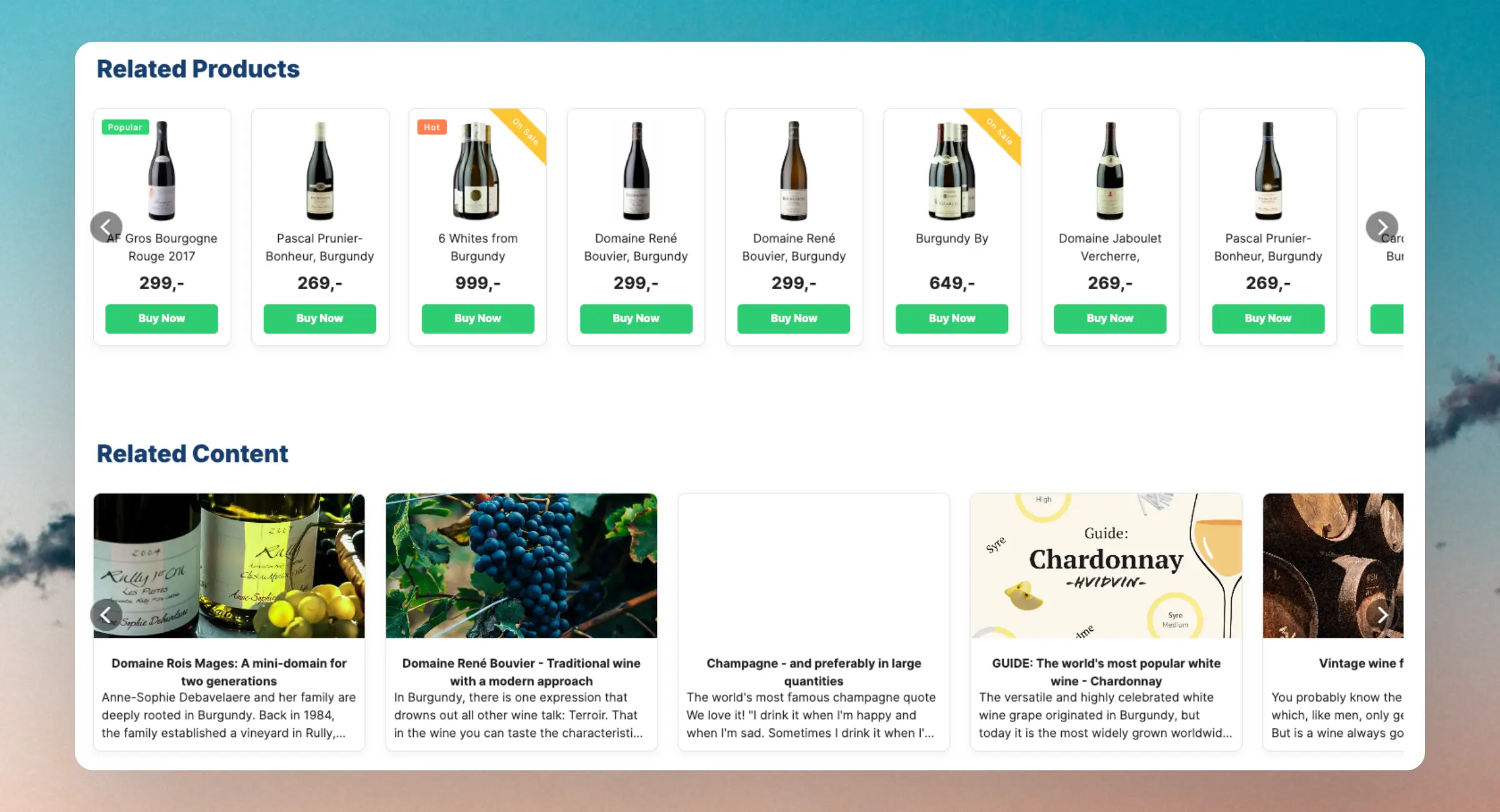
Utilizzando le Recommendations di Clerk.io, puoi aggiungere banner completamente automatizzati che migliorano la scoperta di contenuti per i clienti.
Si basano sui dati pages per automatizzare i banner sulle pagine dei contenuti.
Attraverso diverse logiche utilizzabili direttamente sulle tue pagine di contenuto, categorie e prodotti, puoi garantire che i clienti trovino blog e articoli correlati a ciò che stanno visualizzando.
La cosa più importante è che ti permette anche di vendere direttamente dalle tue pagine di contenuto, creando un circolo virtuoso fra scoperta e conversione.
Possono essere implementate direttamente tramite Clerk’s API, oppure tramite il sistema Elements & Designs con Clerk.js come per le altre Recommendations.
Sincronizzazione #
Poiché pages è un tipo di dato separato, devi assicurarti di sincronizzarlo con Clerk. La maggior parte delle nostre piattaforme Plug&Play farà questo automaticamente se utilizzi il loro sistema integrato di gestione blog/contenuti.
Puoi facilmente verificare se pages è sincronizzato in my.clerk.io sotto Data > Pages.
Se non stai già inviando pages, effettua una delle seguenti operazioni:
Se sei su una delle nostre piattaforme Plug&Play, assicurati di avere la versione più recente dell’estensione/plugin.
Se utilizzi una Custom platform integration e usi un data feed / integrazione API, assicurati di includere pages nel tuo data feed o chiamata API.
Se le tue pagine si trovano su una piattaforma diversa, ad esempio WordPress, utilizza il metodo di sincronizzazione di Clerk chiamato Clerk.io JSON Feed V2. Questo ti consente di sincronizzare feed per prodotti, categorie e pagine da fonti separate.
Logiche #
Le Content Recommendations possono essere utilizzate per automatizzare la scoperta su tutte le principali pagine del webshop.
| Logica | Pagina | Mostra |
|---|---|---|
| Best Page Alternatives | Articolo/blog | Articoli simili a quello che si sta leggendo |
| Pages Related To A Product | Pagina prodotto | Articoli correlati al prodotto visualizzato |
| Pages Related To A Category | Pagina categoria | Articoli correlati alla categoria visualizzata. |
| Products Related To A Page | Articolo/blog | Prodotti correlati all’articolo che si sta leggendo. Questo tipo funziona al meglio con un normale product design che mostra anche i prezzi. |
| Categories Related To A Page | Articolo/blog | Categorie correlate all’articolo che si sta leggendo. |
Per gli sviluppatori, questi sono gli endpoint API delle logiche:
- Best Page Alternatives (recommendations/page/substituting)
- Pages Related To A Product (recommendations/page/product)
- Pages Related To A Category (recommendations/page/category)
- Products Related To A Page (recommendations/page/related_products)
- Categories Related To A Page (recommendations/page/related_categories)
Iniezione #
Come per le altre Recommendations Clerk, gli Elements possono essere inseriti nelle tue pagine, utilizzando il nostro sistema di Injection.
Così facendo, basta trovare un selettore CSS fisso adatto che può essere utilizzato per aggiungere le Recommendations.
Inserimento dell’embedcode #
Dopo aver creato un Element utilizzando una qualsiasi delle logiche sopra, puoi aggiungere l’embedcode nella pagina contenuto, categoria o pagina prodotto in cui desideri mostrarlo.
Nota che l’embedcode contiene data-page, data-category o data-products. Questi indicano che è necessario un ID per mostrare le Recommendations. Il tipo di dato richiesto dipende dalla logica.
Per le Pages Related To A Product / Category, puoi scegliere una delle integrazioni dal menu a tendina Choose Platform, e il codice verrà configurato automaticamente.
Negli altri casi, sarà necessario inserire uno shortcode / mergetag che inserisca l’ID necessario.
Questo ti consentirà di inserire il codice in un template file generale nel tuo webshop e quindi mostrare le recommendations su tutte le pagine.
Un esempio da Shopify:
<span class="clerk"
data-template="@similar-to-article"
data-page="{{ page.id }}"
></span>
In alternativa, puoi inserire manualmente l’ID di una pagina all’interno del codice e inserirlo in una pagina articolo specifica tramite HTML:
<span class="clerk"
data-template="@similar-to-article"
data-page="1234"
></span>
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.