Facets
Questa funzione di filtraggio intelligente rende facile per i visitatori trovare gli articoli giusti, anche nelle pagine di categoria più grandi.

Le Facets possono essere utilizzate quando si usa Clerk per mostrare tutte le pagine di categoria, rendendo semplice per i visitatori restringere i risultati.
Attributi dinamici #
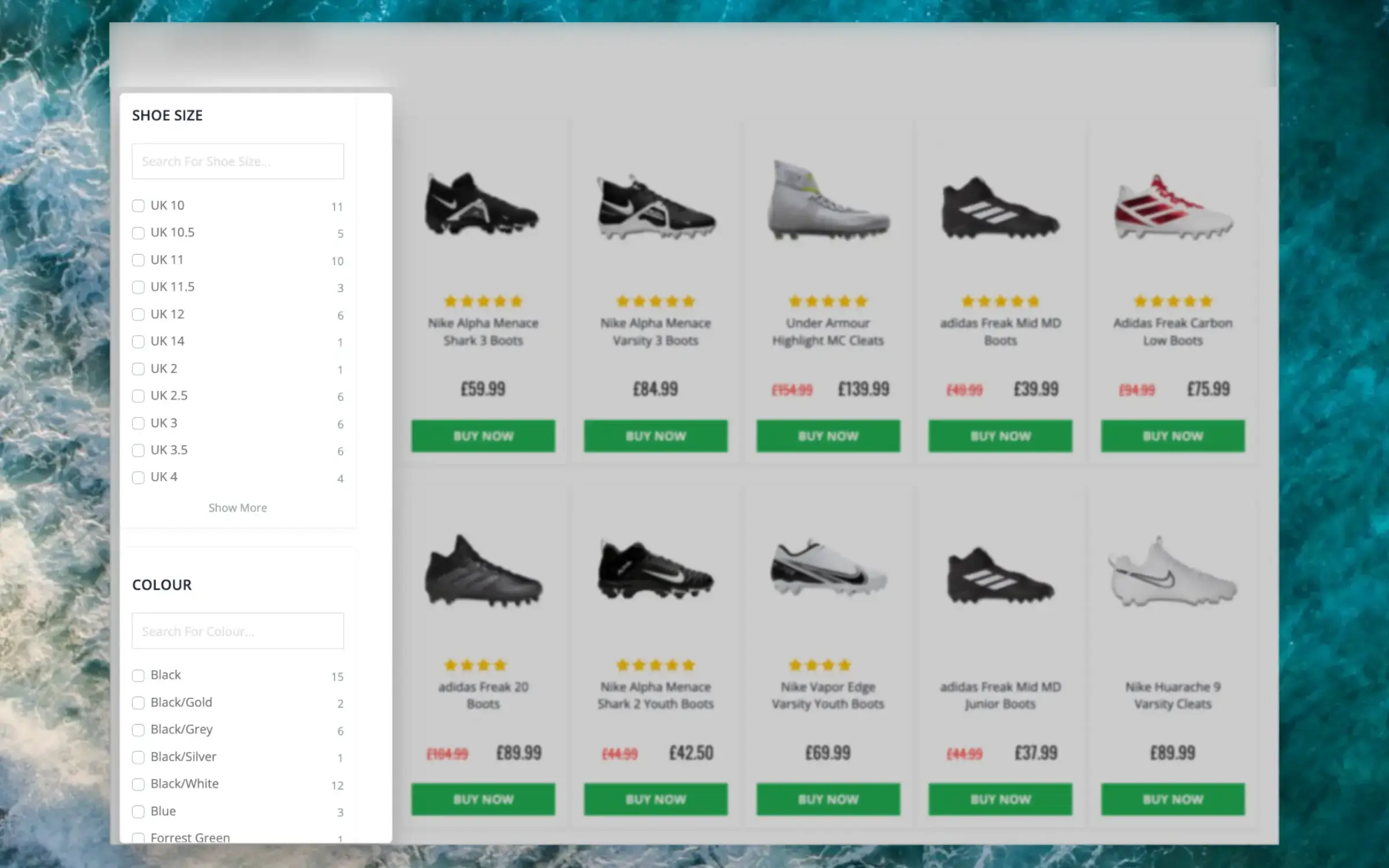
Quando i tuoi prodotti includono diversi set di attributi, Facets mostrerà solo i filtri rilevanti per ogni singola pagina di categoria.
Ad esempio, una categoria per “laptops” mostrerà probabilmente specifiche come RAM, spazio di archiviazione, dimensione dello schermo e così via, mentre una categoria per “headphones” includerà il tipo di indossabilità, funzionalità bluetooth, caratteristiche EQ e altro ancora.
Assicurati di importare solo gli attributi rilevanti per ogni prodotto nel tuo catalogo e Facets sarà dinamico per ogni pagina, a seconda dei prodotti contenuti.
Intervalli automatici #
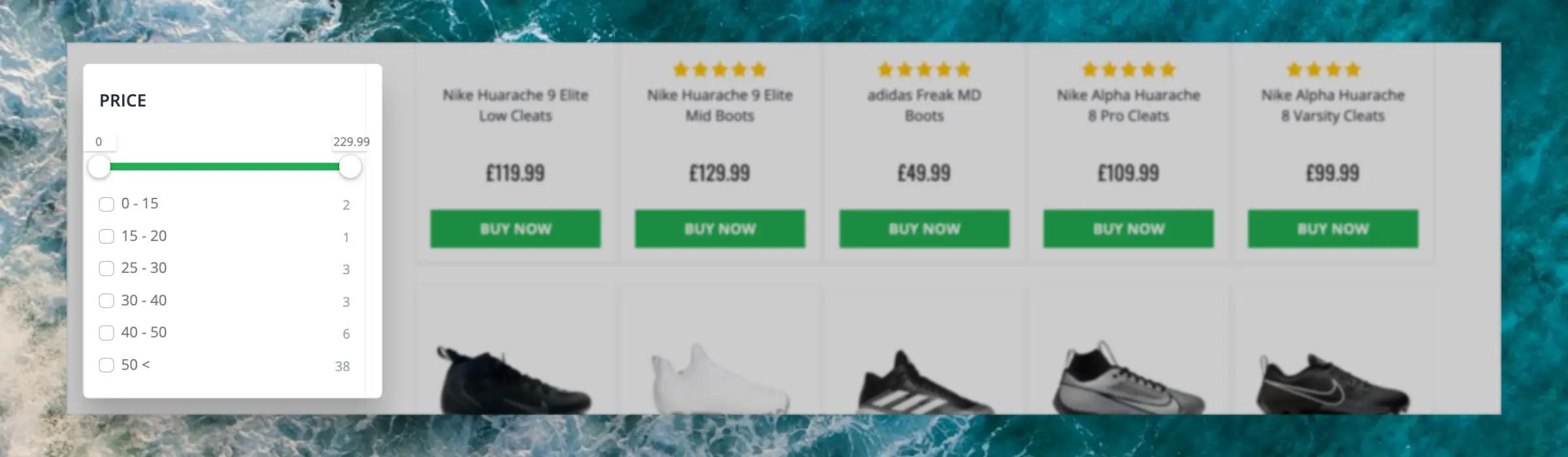
Gli attributi che sono numeri verranno riconosciuti da facets e mostrati come una combinazione di un selettore di intervallo e diversi intervalli predefiniti.

Questi sono dinamici e cambieranno a seconda di ogni set di risultati. Ad esempio, se un set contiene prodotti con prezzi tra €10 e €150, i gruppi di prezzi saranno probabilmente da €10-€30 e da €140 in su.
Per impostazione predefinita, è così che vengono gestiti i prezzi.
Per sviluppatori #
Le Facets fanno parte del kit UI Clerk.js che rende facile aggiungere funzionalità al tuo sito.
Sono integrate direttamente nello snippet che mostra i risultati:
<div id="clerk-category-filters"></div>
<span
class="clerk"
data-template="@category-page-grid"
data-category="156"
data-facets-target="#clerk-category-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parametri #
Le Facets sono composte da due parametri che vengono aggiunti allo snippet:
data-facets-attributes: Un elenco di attributi che possono essere mostrati per le pagine di categoria in cui sono rilevantidata-facets-titles: Un array di attributi e titoli associati che configura come vengono mostrati agli utenti finali.
Filtraggio URL #
Potresti voler inviare pagine di categoria già filtrate nelle tue campagne di marketing, e Facets rende questa operazione molto semplice. Basta aggiungere il parametro data-facets-in-url allo snippet della tua pagina di categoria e i facets verranno aggiunti all’URL.
Quando apri l’URL, i facets saranno già selezionati:
https://awesomestore.com/sneakers?brand=nike&size=42
Puoi leggere di più sugli aspetti tecnici delle Facets nella nostra documentazione per sviluppatori
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.