Sliders

Nozioni di base #
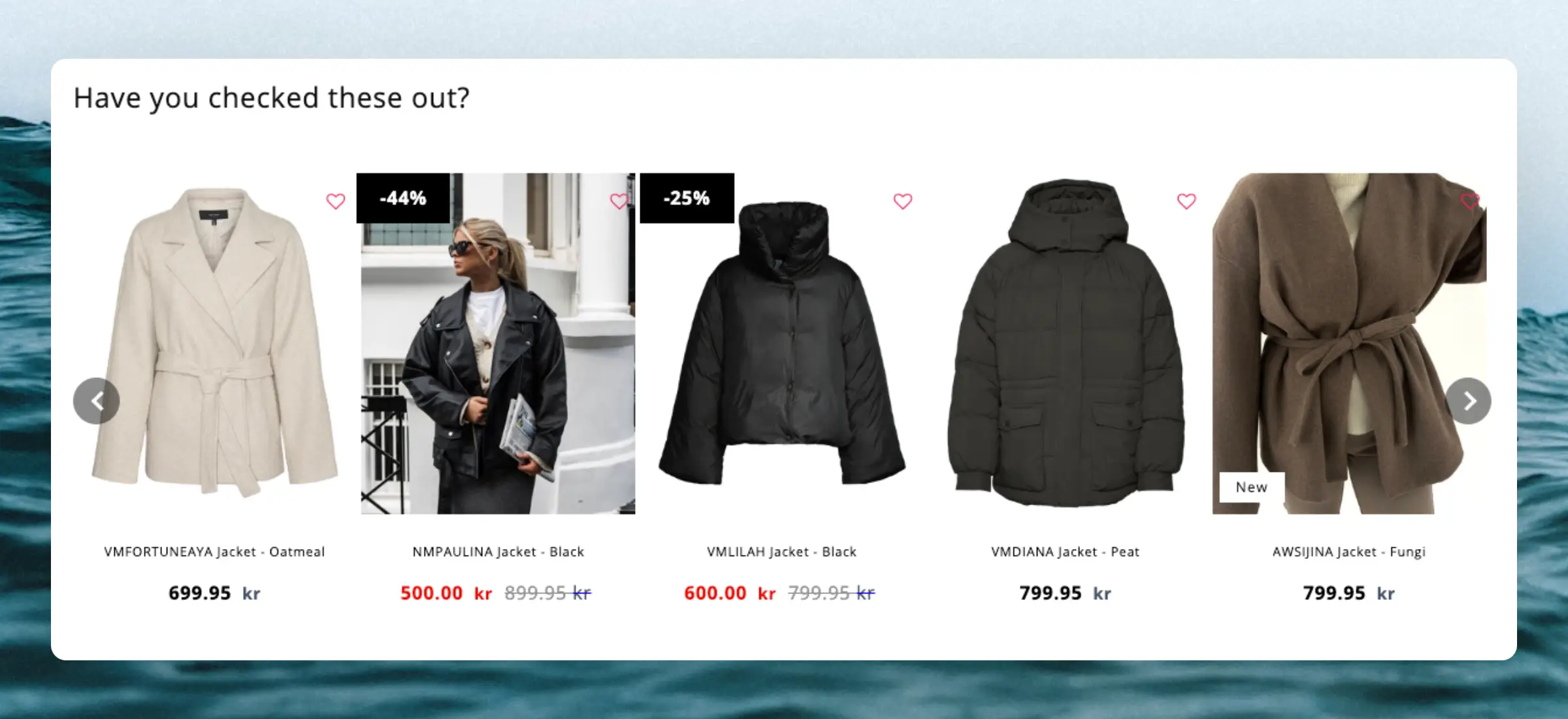
Clerk.js include una funzione integrata per mostrare i prodotti con slider. Questa funzione mostra una riga di prodotti con una serie di frecce, che permettono ai clienti di navigare tra molti prodotti con pochi clic.
Funziona essenzialmente creando un lungo elenco orizzontale di prodotti e mostrando poi una “finestra” fissa di prodotti alla volta, controllata tramite i pulsanti.
La funzionalità slider è programmata per mostrare un’intera nuova riga di prodotti a ogni clic, così da mostrare il maggior numero possibile di nuovi prodotti con il minor numero di clic possibili.
Design Editor #
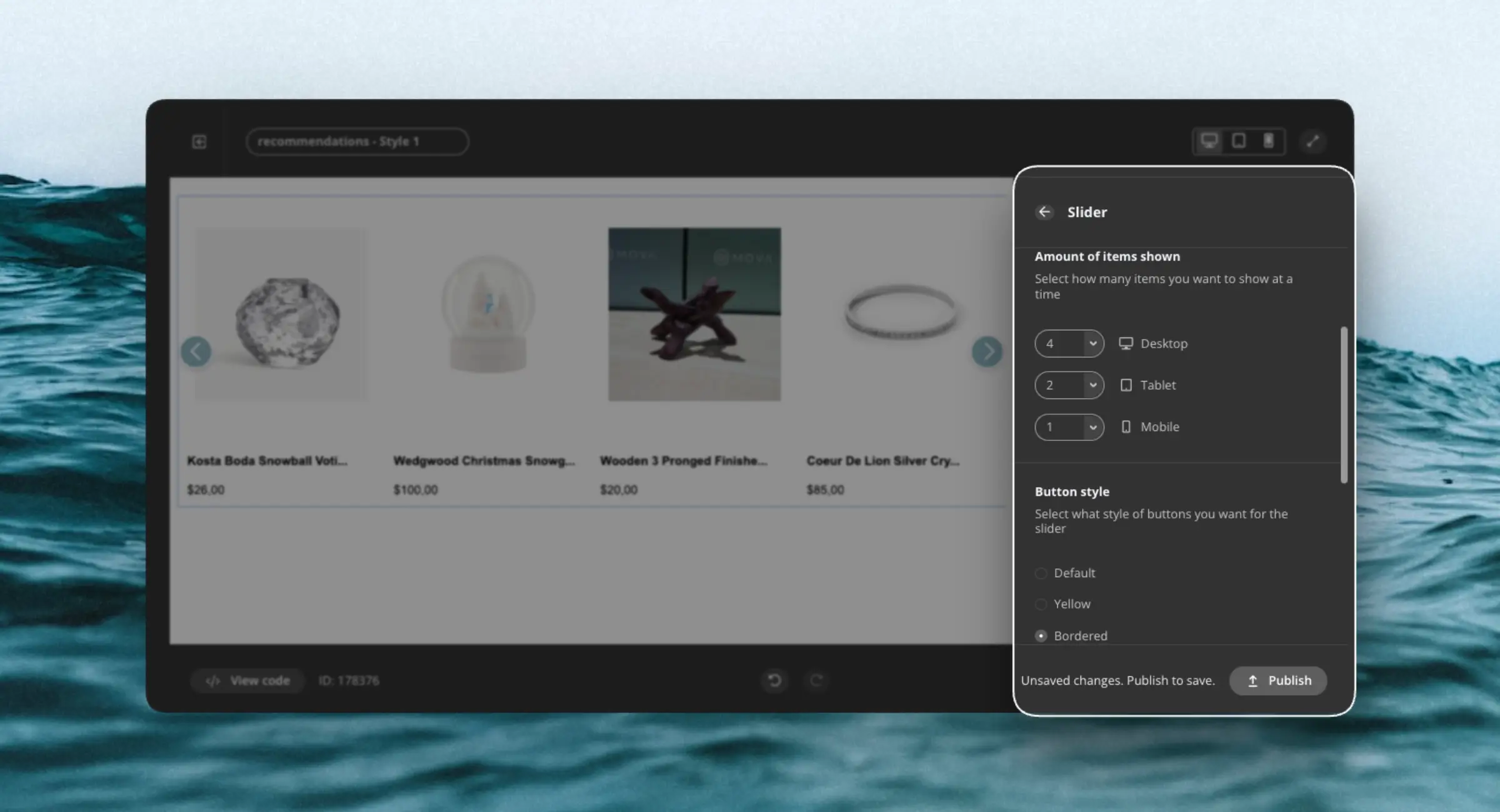
Quando si creano design con il Design Editor, i modelli predefiniti includono il componente slider già selezionato.
Il componente Slider offre diverse opzioni per personalizzare l’aspetto:
- Numero di articoli mostrati in base alla dimensione dello schermo
- Diversi stili di pulsante
- Posizione delle frecce

Code Designs #
Per i
code designs, aggiungendo la classe clerk-slider al contenitore, il design verrà visualizzato come uno slider:
<ul class="product-list clerk-slider">
{% for product in products %}
<li class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</li>
{% endfor %}
</ul>
Design standard #
Il design standard per gli Slider include:
- Supporto per il menu a tendina delle varianti: permette agli acquirenti di scegliere attributi di variante (es. taglia, colore) prima di aggiungere al carrello.
- Selettore di quantità.
- Pulsante Add-to-Cart nativo che notifica Clerk.js, assicurando che analytics e merchandising restino allineati.
- Markup pulito e ben strutturato con commenti chiari.
- Variabili centralizzate per stile e comportamento, così da modificare facilmente colori, spaziature, etichette e opzioni comuni senza cambiare il codice core.
Frecce slider personalizzate #
Se vuoi utilizzare le tue frecce per lo slider, o vuoi cambiare la loro posizione, puoi aggiungere CSS alle classi sottostanti.
Il nuovo stile può essere aggiunto come parte del Design su my.clerk.io. oppure semplicemente nel tuo foglio di stile esistente.
<style type="text/css">
@keyframes arrowPop {
0% {
width: 20%;
}
50% {
width: 0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
</style>
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.