Avviso
L’Assistente vendite è ancora in versione Beta privata per utenti selezionati. Tutte le funzionalità sono soggette a modifiche. Se sei interessato a provarlo, iscriviti alla lista d’attesa in my.clerk.io > Sales Assisstent
L’Assistente può essere configurato in my.clerk.io >** Settings > Sales Assistant configuration
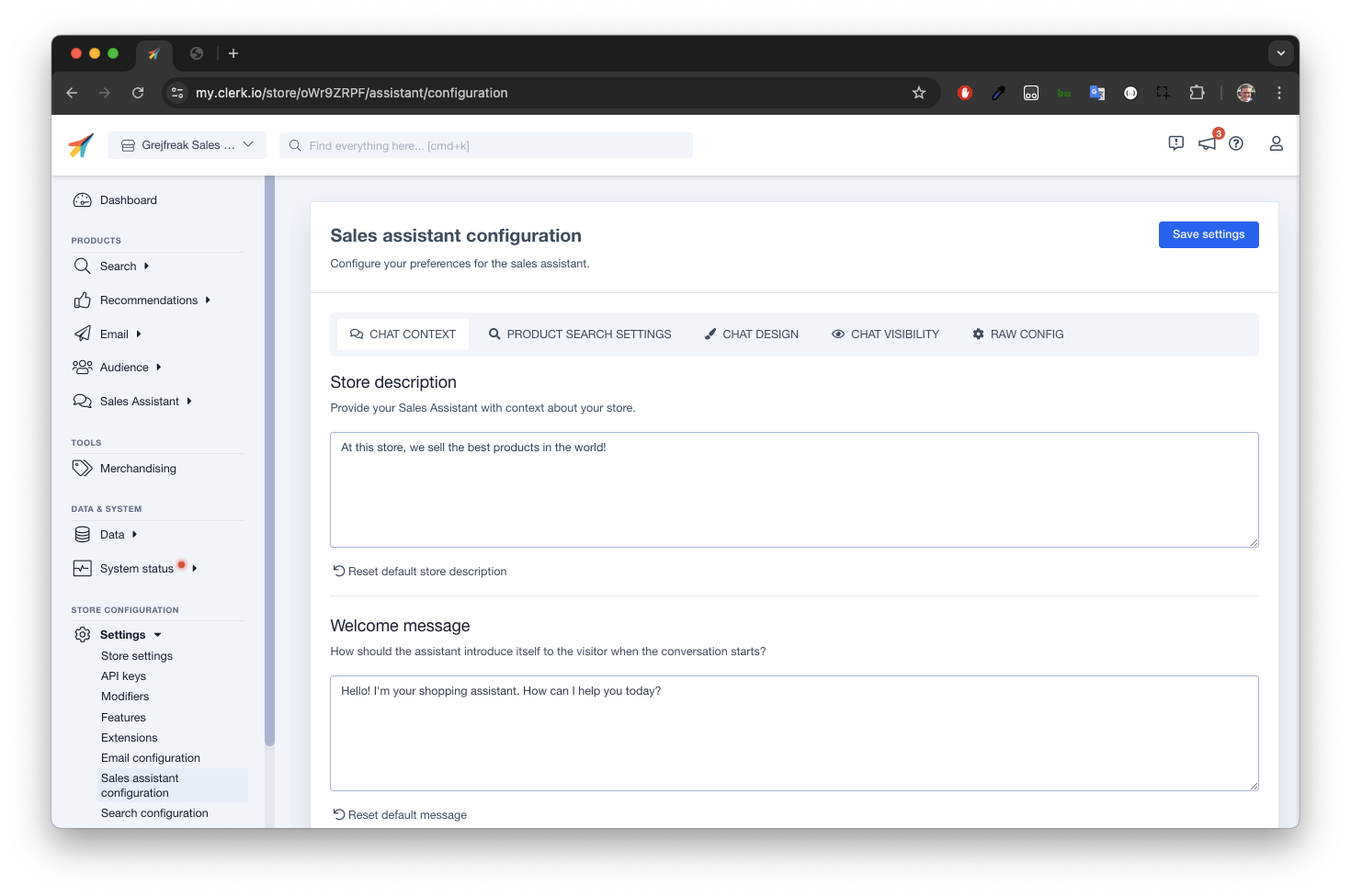
Contesto della chat #
Influenzate il tono di voce per adattarlo al vostro marchio. La lingua utilizzata per scrivere queste descrizioni controllerà la lingua in cui l’Assistente comunica.

Descrizione del negozio #
Questo testo insegna all’Assistente alle vendite come percepire il vostro negozio web. Lo userà come riferimento quando parlerà con i clienti.
Una buona descrizione del negozio dovrebbe contenere:
- Il nome del negozio
- Una panoramica dei prodotti venduti
- L’elevator pitch del vostro negozio
Una buona descrizione del negozio potrebbe essere: *“Il nostro negozio si chiama Awesome Store. Vendiamo integratori, vitamine, proteine in polvere e altri integratori essenziali per mantenersi in salute. Vogliamo essere il principale consulente per gli integratori per anziani nei paesi nordici. Il nostro catalogo è ampio e abbiamo prezzi molto competitivi”.
Messaggio di benvenuto #
Questo è il primo messaggio che i visitatori vedono quando aprono la finestra dell’Assistente vendite.
Un messaggio di benvenuto potrebbe essere: “Benvenuti nel nostro negozio! Sono un assistente AI amichevole che può rispondere alla maggior parte delle vostre domande. Sto ancora imparando, quindi potrei commettere degli errori. Come posso aiutarti? “.
Suggerimenti iniziali #
Vengono utilizzati per ispirare i visitatori con domande di esempio. Ad esempio, “Quanto dura il vostro tempo di consegna? “ o “Vendete scarpe con il numero 43? “.
Contatto di supporto #
L’indirizzo e-mail a cui l’Assistente alle vendite inoltrerà il riepilogo della conversazione se un cliente lo richiede.
Testo segnaposto del messaggio di input #
Il testo iniziale mostrato nel campo del messaggio prima che un visitatore digiti qualcosa.
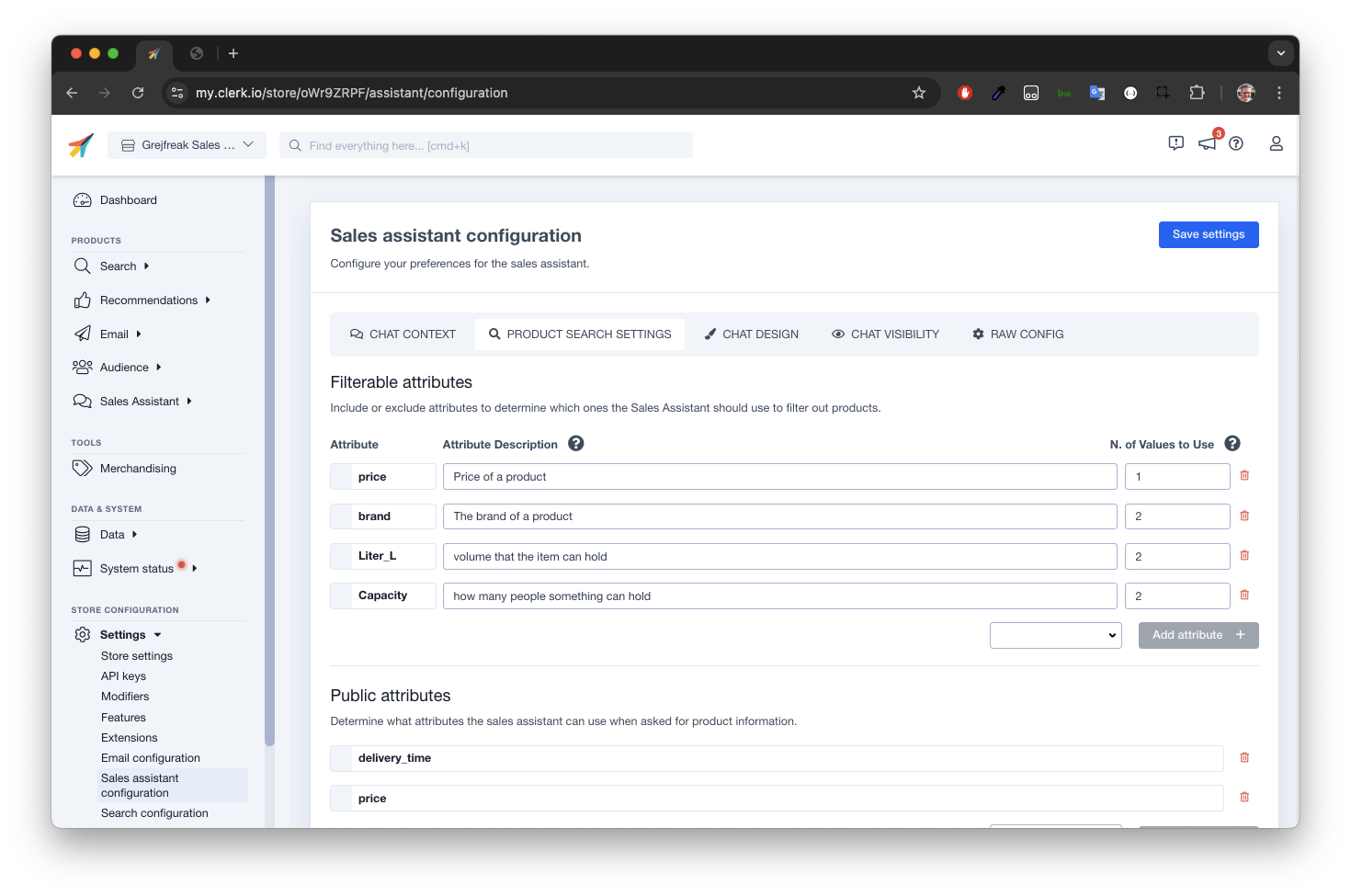
Impostazioni di ricerca dei prodotti #
Dati che devono essere utilizzati dall’Assistente alle vendite

Attributi filtrabili #
Dati dei prodotti disponibili per mostrare le raccomandazioni sui prodotti. Tutti gli attributi aggiunti qui possono essere usati dall’Assistente per trovare le raccomandazioni sui prodotti.
Ad esempio, quando si usano prezzo, marca, colore e taglia, l’Assistente può rispondere a domande come “avete degli stivali Nike economici di colore giallo di taglia 26? “.
Attributi pubblici #
Dati di prodotto disponibili per rispondere a domande sui prodotti. Ad esempio, quando si usano peso, categorie e tempo_di_consegna, l’Assistente può rispondere a domande come “Quanto pesa questo? “, “Cos’altro c’è nella stessa categoria di questo? “ o “Quanto tempo ci vuole per consegnarlo? “.
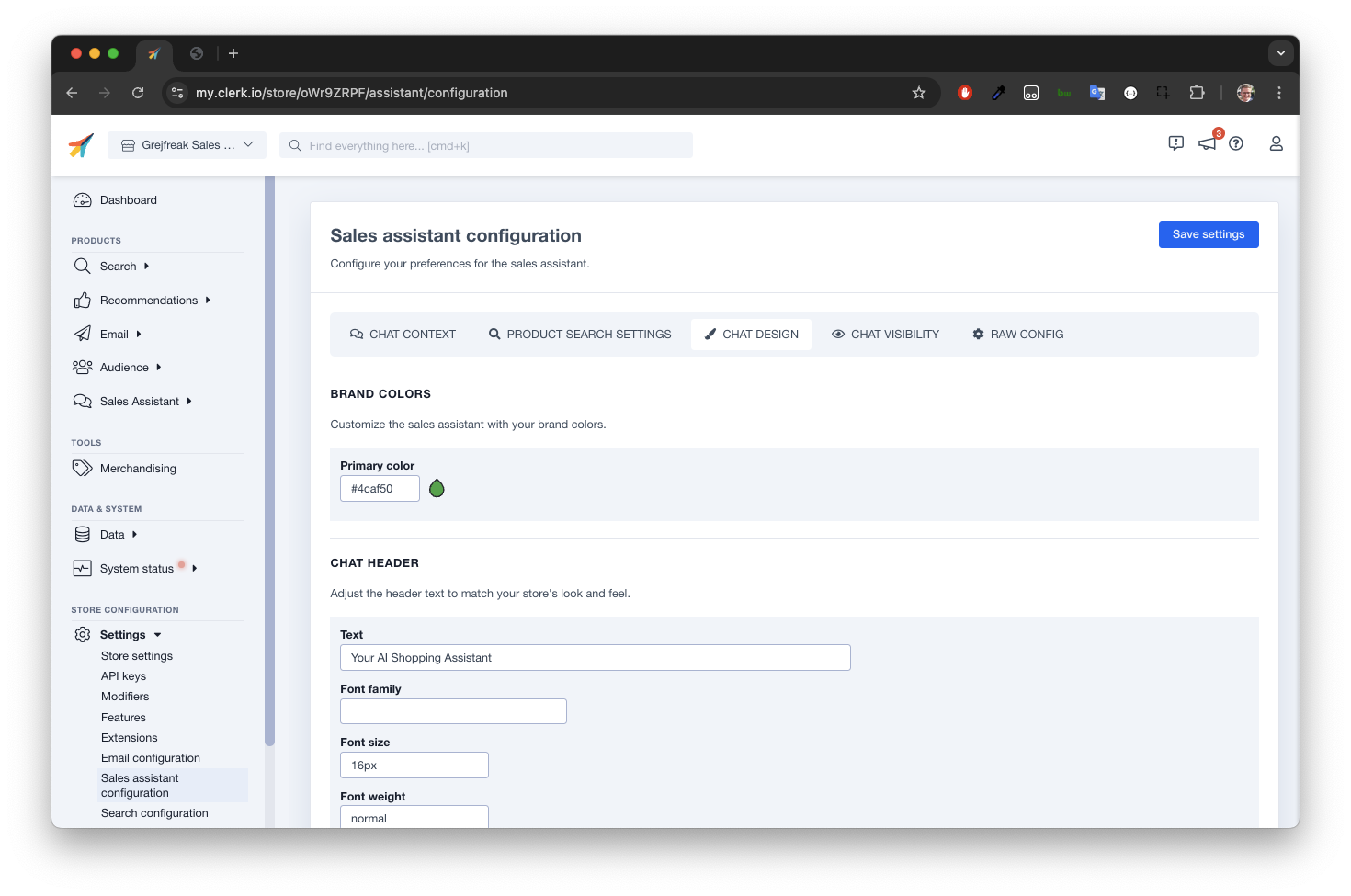
Design della chat #
Controllate l’aspetto e l’atmosfera dell’Assistente.

Colori del marchio #
Il colore primario utilizzato nella finestra dell’Assistente.
Intestazione della chat #
Il testo dell’intestazione e le impostazioni dei caratteri per la parte superiore della finestra.
Messaggi in chat #
Il testo visualizzato nella parte della finestra dedicata alla conversazione.
Icona della chat #
Un file SVG personalizzato opzionale che visualizza il vostro logo nell’angolo in alto a sinistra.
Bolla di chat #
Posizionamento dell’icona della bolla di chat utilizzata per aprire le conversazioni.
Valuta #
Formattazione dei prezzi utilizzati dall’Assistente per la visualizzazione dei prodotti.
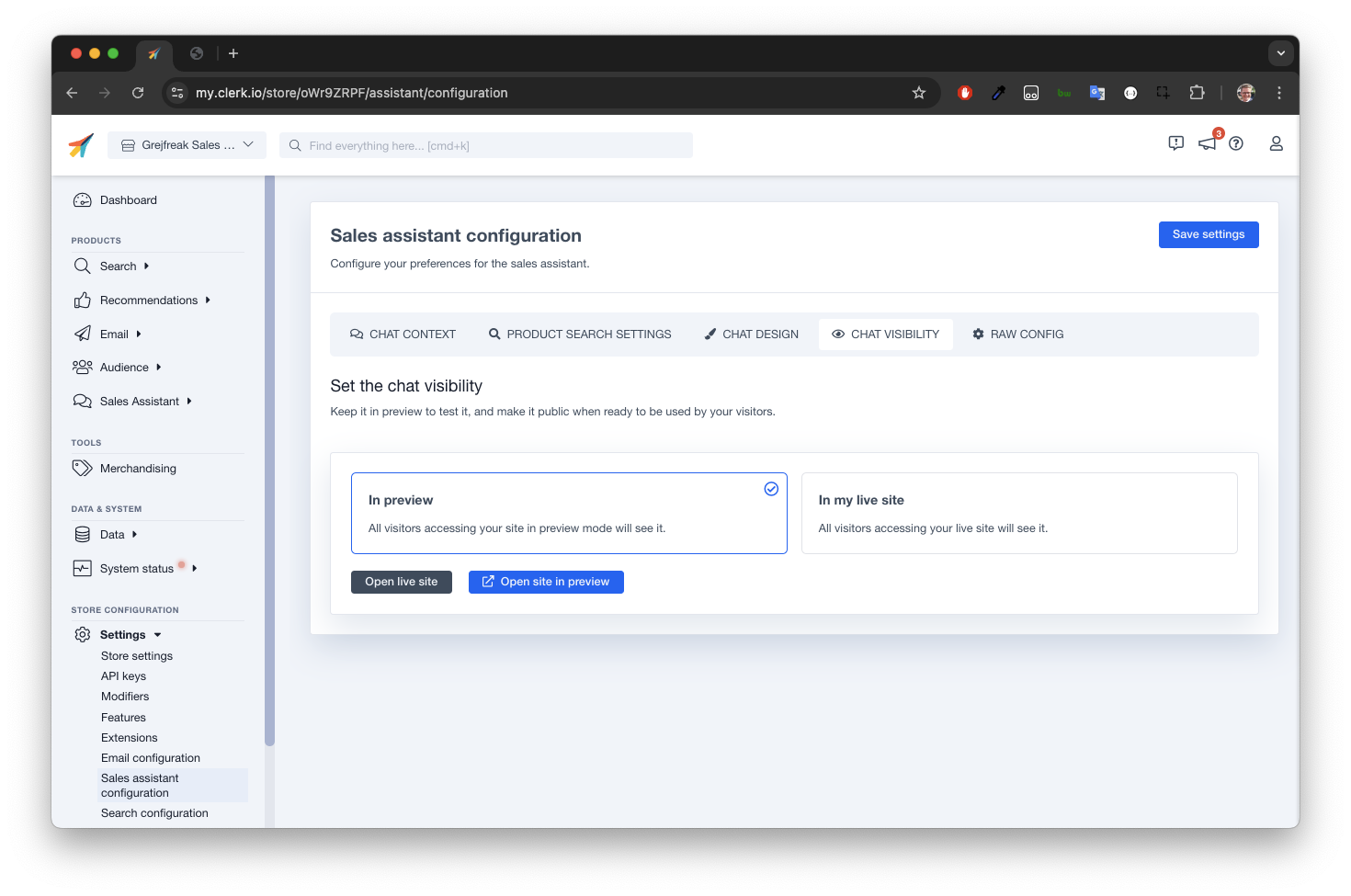
Visibilità della chat #
Testare l’Assistente prima di rilasciarlo

Quando l’Assistente è
In preview
può essere visto solo facendo clic su
Open site in preview
o aggiungendo ?clerk_content_mode=preview all’URL.
Quando si utilizza In my live site , sarà utilizzabile da qualsiasi visitatore che navighi nel vostro negozio.