Facets
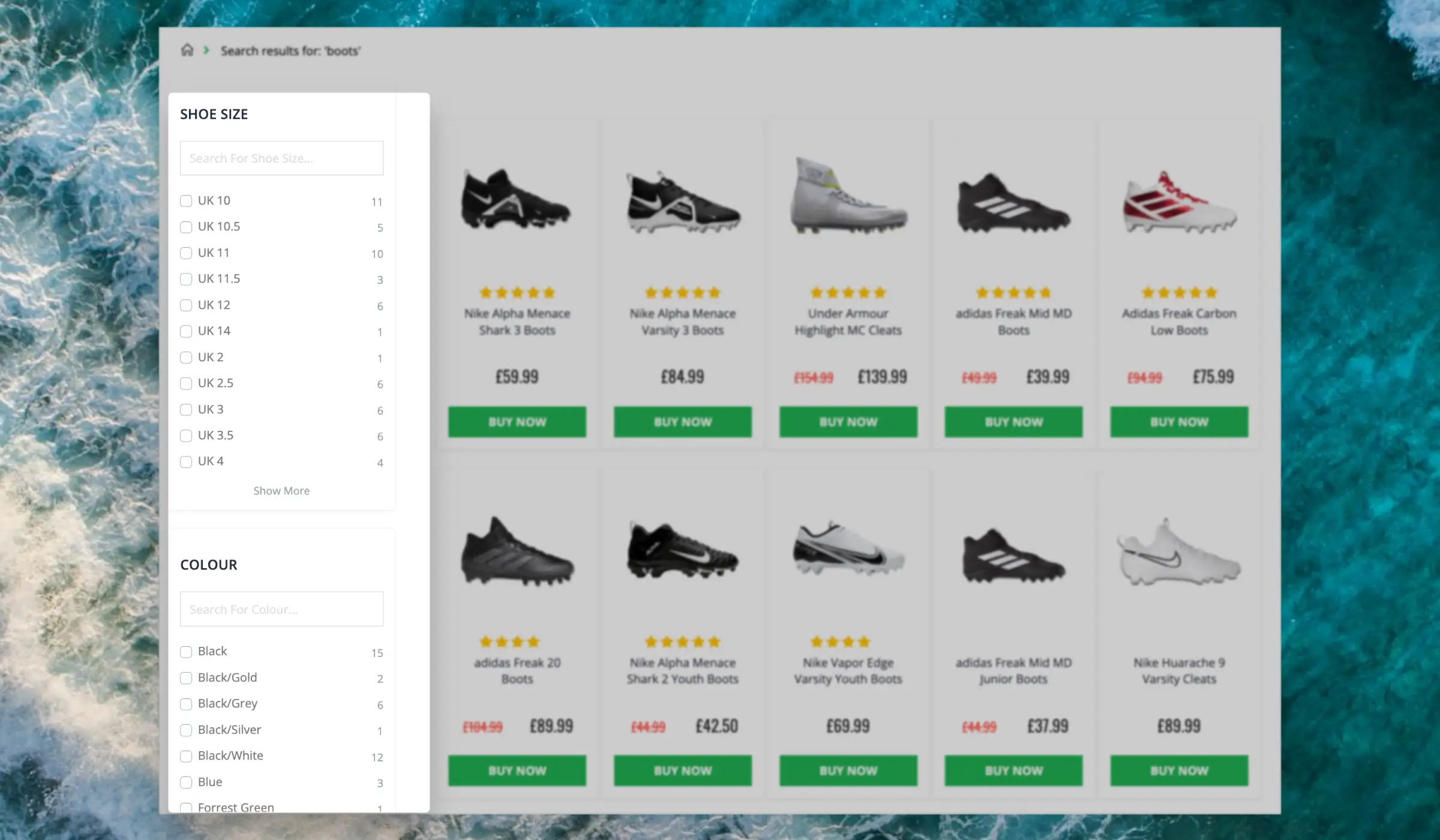
Questa funzione di filtraggio intelligente rende facile per i visitatori trovare gli articoli giusti, anche nei set più grandi di risultati di Search.

Le Facets possono essere utilizzate sia nei layout Search Page che Omnisearch. Entrambi offrono diversi design standard per iniziare subito a offrire un’ottima esperienza di search.
Attributi dinamici #
Quando i tuoi prodotti includono diversi set di attributi, Facets mostrerà solo i filtri rilevanti per ciascuna search individuale.
Ad esempio, una search per “laptops” mostrerà probabilmente specifiche come RAM, spazio di archiviazione, dimensione dello schermo e così via, mentre le search per “headphones” includeranno la loro vestibilità, funzionalità bluetooth, caratteristiche EQ e altro ancora.
Assicurati di importare solo gli attributi rilevanti per ciascun prodotto nel tuo catalogo, e Facets sarà dinamico per ogni search.
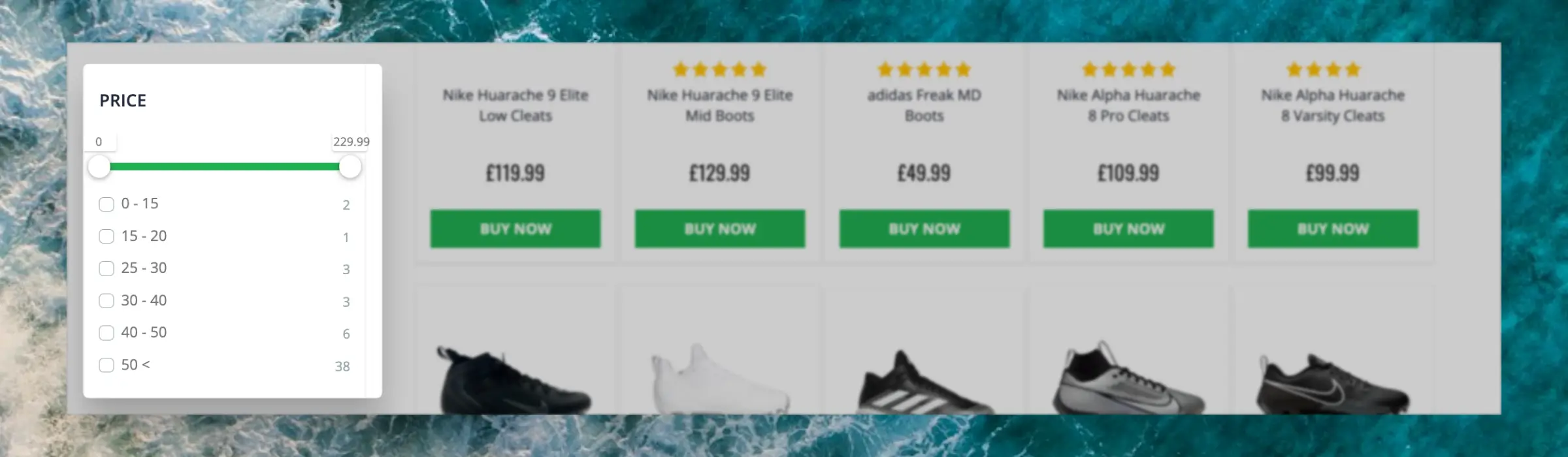
Range automatici #
Gli attributi che sono numeri verranno riconosciuti da facets e mostrati come una combinazione di un selettore di intervallo e diversi range predefiniti.

Questi sono dinamici e varieranno a seconda di ciascun set di risultati. Ad esempio, se un set contiene prodotti con prezzi tra €10 e €150, i bucket spazieranno probabilmente tra €10-€30 e €140+.
Per impostazione predefinita, è così che vengono gestiti i prezzi.
Per sviluppatori #
Le Facets fanno parte del kit UI Clerk.js che rende semplice aggiungere funzionalità al tuo sito.
Per Omnisearch, le Facets vengono configurate in my.clerk.io.
Per la Search Page, sono integrate direttamente nello snippet che mostra i risultati:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parametri #
Le Facets sono composte da due parametri che si aggiungono allo snippet:
data-facets-attributes: una lista di attributi che possono essere visualizzati per le search in cui sono rilevantidata-facets-titles: un array di attributi e titoli associati che configura come vengono mostrati agli utenti finali.
Filtraggio tramite URL #
Potresti voler inviare pagine di search pre-filtrate nel tuo marketing, e Facets lo rende molto semplice. Aggiungendo semplicemente il parametro data-facets-in-url allo snippet della tua pagina di categoria, le facets verranno aggiunte all’URL.
Quando apri l’URL, le facets saranno già selezionate:
https://awesomestore.com/sneakers?brand=nike&size=42
Puoi leggere di più sugli aspetti tecnici delle Facets nella nostra documentazione per sviluppatori
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.