Redirects

Redirects ti permette di creare una connessione diretta tra una query o parola chiave e una specifica url. Quando puoi usarla?
Ad esempio, hai un prodotto stand-alone per una categoria e vuoi rendere possibile ai tuoi clienti cercare direttamente la pagina del prodotto dalla ricerca, senza passare dalla search page.
Questa guida sarà divisa in due sezioni. La prima mostrerà come creare un Redirect per il tuo store e la seconda parte gli step aggiuntivi che dovrai seguire se hai un custom API store.
Creazione di Redirects #
Vai su Search > Redirects > New redirect.
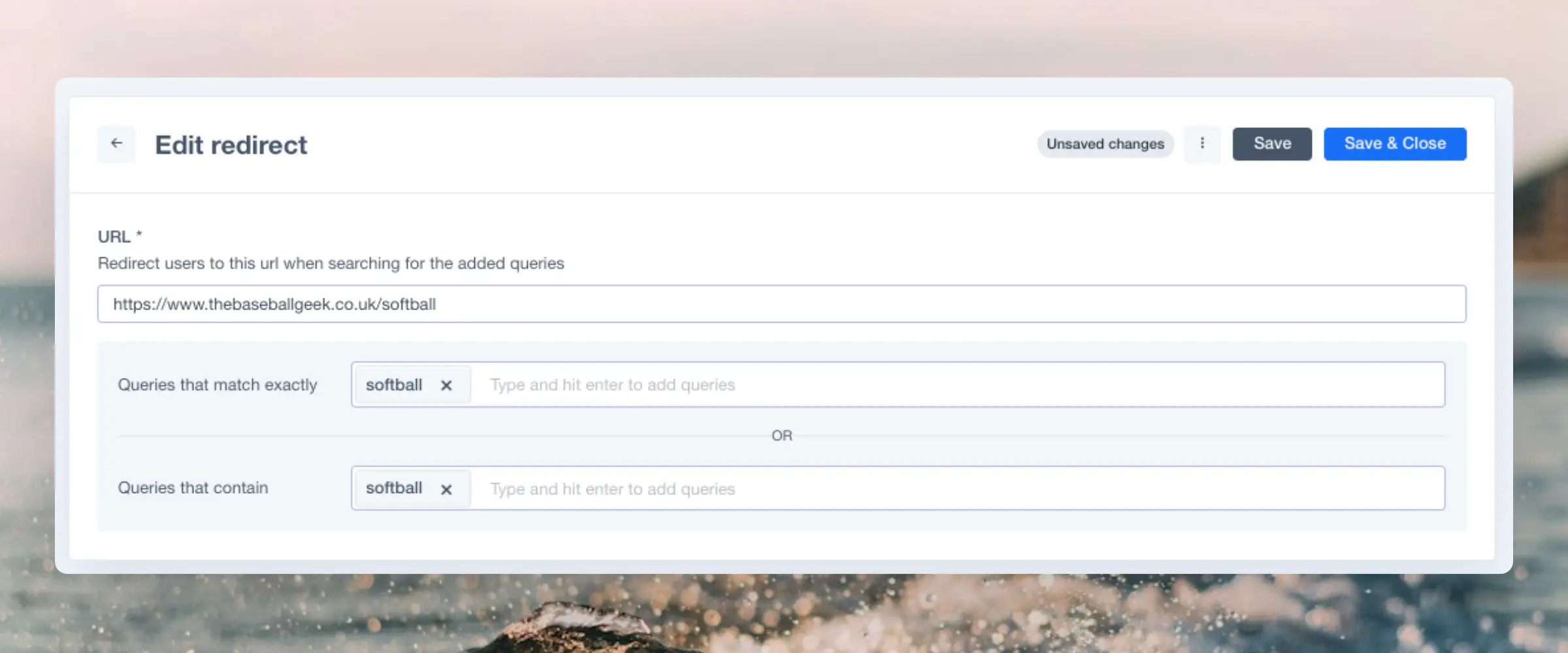
Inserisci l’URL del prodotto o di un’altra pagina verso cui vuoi che i visitatori siano indirizzati, quando premono enter dopo aver effettuato una ricerca.
Aggiungi una o più query che devono attivare il redirect. Queries that match exactly effettuerà il redirect se un utente digita esattamente quella parola o frase, mentre Queries that contain effettuerà il redirect se la parola o frase fa parte della ricerca completa.
Clicca su Save & Close per applicare.
Configurazione API #
Se hai integrato Clerk direttamente con l’API, il link di redirect verrà restituito dagli endpoint
search/predictive e
search/search per tutte le query che corrispondono alle regole di Redirect che hai creato.
L’URL di Redirect sarà incluso nella chiave redirect della risposta.
Esempio:
# API Call
curl -X POST \
-H 'Content-Type: application/json' \
-d '{"key": "store_api_key",
"query": "softball",
"language": "english",
"limit": 6,
"visitor": "unique_visitor_id",
"labels": ["Instant Search"]}' \
http://api.clerk.io/v2/search/predictive
# Response
{
"status": "ok",
"query": "softball",
"count": 2,
"result": [
37217,
40058
],
"hits": 2,
"redirect": "https://www.thebaseballgeek.co.uk/softball"
}
Risoluzione dei Problemi #
Molti script aggiungono funzionalità al tuo campo di ricerca, quindi se il tuo redirect non funziona, c’è una buona probabilità che un altro script stia sovrascrivendo la funzionalità.
Qui sotto trovi un esempio su come puoi sovrascrivere le funzionalità esistenti per garantire la priorità ai tuoi redirect di Clerk. Potrebbe richiedere personalizzazione in base alla tua configurazione.
<script>
(function() {
input_selector = document.querySelector('#{{ content.id }}').dataset.instantSearch;
document.querySelectorAll(input_selector).forEach(input=>{
input.addEventListener('keyup', function(event){
{% if redirect %}
var currentRedirect = '{{ redirect }}';
{% else %}
var currentRedirect = undefined;
{% endif %}
if(event.which == 13 || event.which == 'Enter'){
if(currentRedirect != undefined){
event.preventDefault();
window.location.replace(currentRedirect);
}
}
});
});
})();
</script>
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.