Showing Custom Attributes in Your Designs Using BigCommerce
Adding Custom Attributes to my.clerk.io
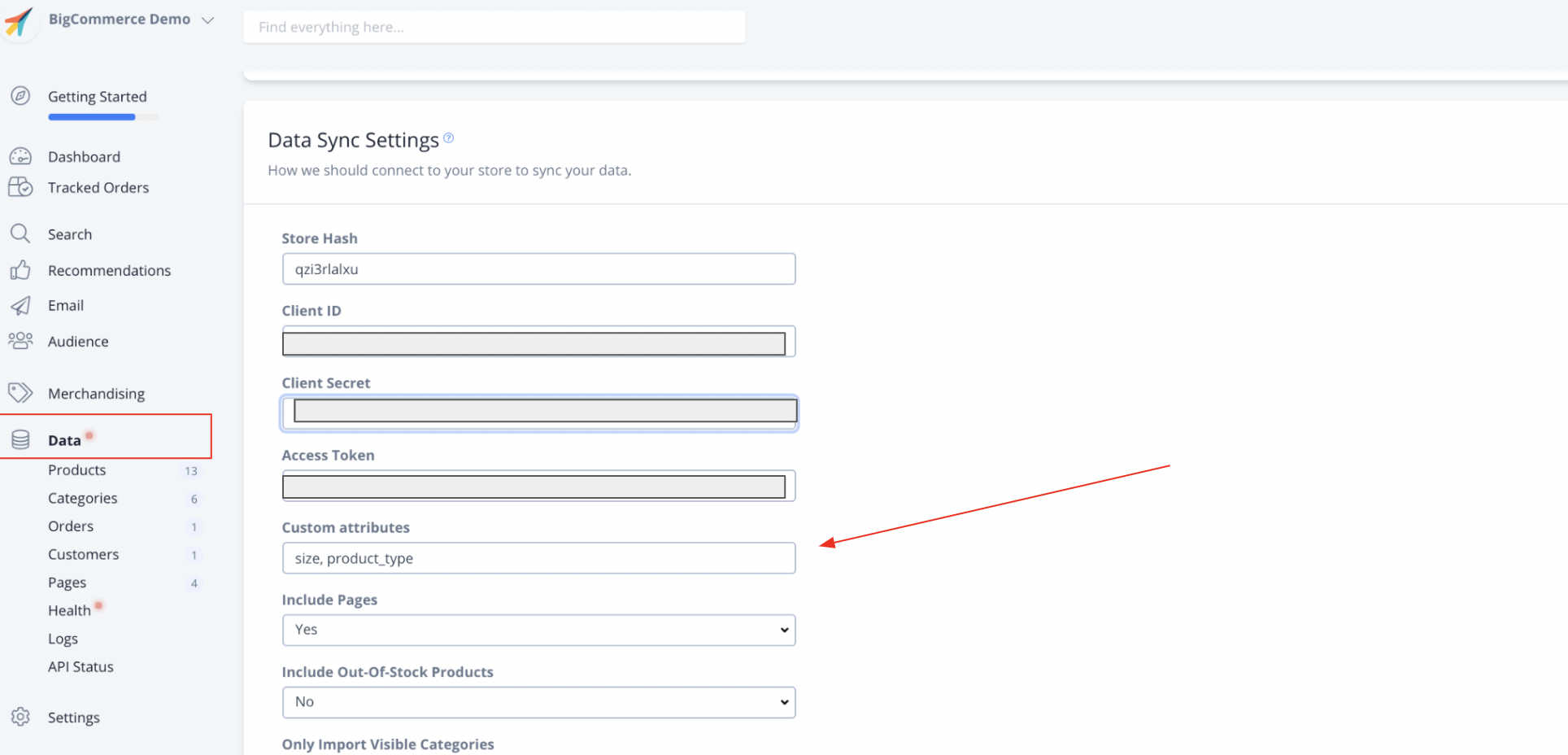
To add your custom attributes that you’ve created in BigCommerce, head to my.clerk.io > Data > Data Sync Settings.
Under “Custom Attributes”, simply type in your custom attribute variables as comma-separated values in the text box, and start a new Data Sync to sync.

Using Custom Attributes in your Designs
xxx
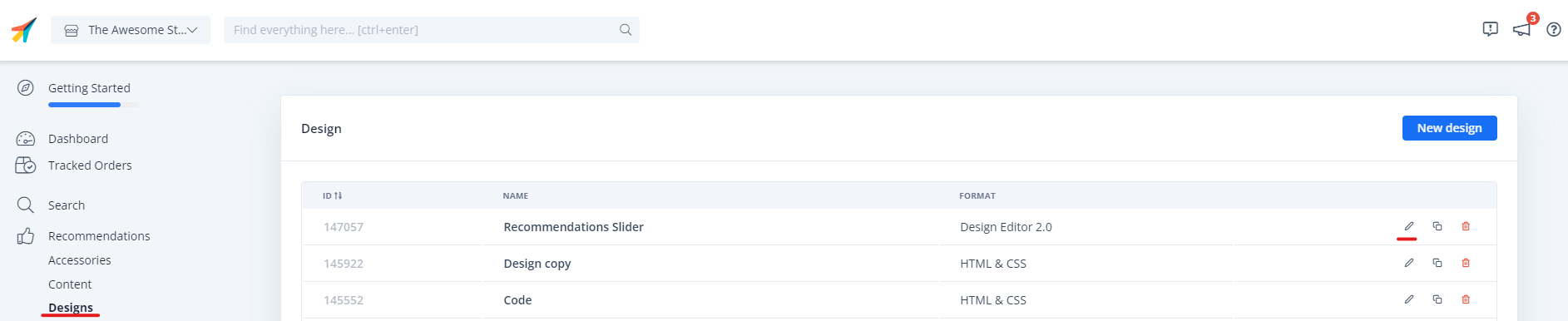
To access a design you’ve already created, remember all designs are stored under Search > Designs or Recommendations > Designs.

Depending on the custom attribute, each will be appended to either the Product, Category, or Page variable.
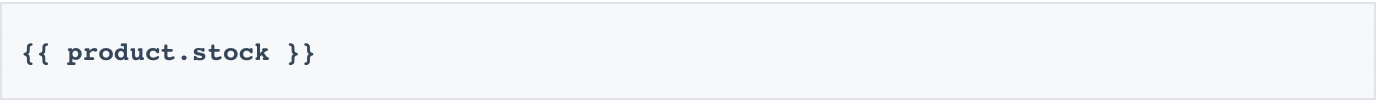
For example, Stock information is collected specifically with Product data, so an attribute called " stock" is referenced as
where a Category link may be referenced as

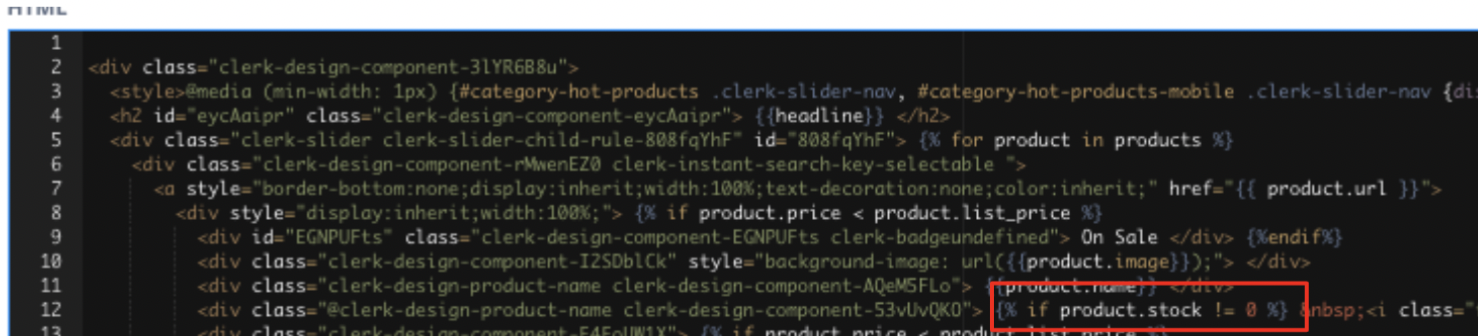
To edit, click " Edit Design", add your new attributes and related code where appropriate, then click " Update Design" to save.